material
 material copied to clipboard
material copied to clipboard
radio-button: datepicker or select inside of a md-radio-button can't be opened
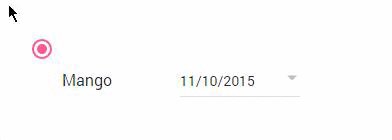
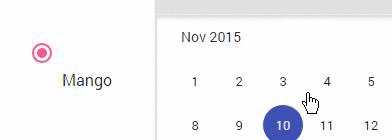
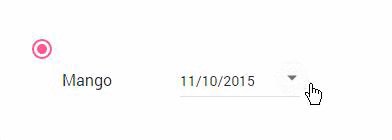
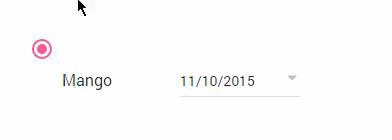
Hello. I have a <md-radio-group> in which the user can select whether he wants to search for available appointment dates ASAP, on a specific date or between a range of dates. When the user clicks on "Specific day" I want to show a <md-datepicker> by the label. Visually it works fine, but when I click on the datepicker nothing happens. Here's my markup:
<md-radio-group ng-model="ast.dateSelection">
<md-radio-button ng-value="'asap'">ASAP</md-radio-button>
<md-radio-button ng-value="'single'" layout="row" layout-align="start start">
Specific Day
<div style="display:inline-flex" ng-show="ast.dateSelection == 'single'">
<md-datepicker ng-model="ast.singleDate"></md-datepicker>
</div>
</md-radio-button>
...
</md-radio-group>
My initial guess is that there is something to do with preventing the default click action for the sake of the label behavior. However, given the fact that it is not that uncommon to have this type of situation, it might actually be a bug.
Any thoughts? Am I doing something wrong?
Yes something is preventing the Pointer Events, this time it got blocked by CSS not by JavaScript. This can be fixed by removing the following CSS Line
pointer-events: none;
But as recommend you should not remove that line or even append a datepicker into a radio-button
Because then the Radio Button will hop around and the datepicker is aligned wong... because of the relative position.

The following line needs to be removed. https://github.com/angular/material/blob/f0dce561017c7bb5a3939db10f9329648a152521/src/components/radioButton/radio-button.scss#L107
This also breaks md-select inside of radio buttons but only in ie11 for some reason.
@ThomasBurleson this looks like a radio-button bug rather than anything to do with the datepicker.
@ThomasBurleson I was wondering why this was marked as deprecated as it's still an issue. If I put a datepicker (or any material control) within a material radio button, the radio button's change event does not fire.
@nthornton2010 it was closed because there were no 👍 on the OP, it does not include a CodePen demo, and no one opened a PR to fix this. I'll re-open this. I would be happy to review and accept a PR from the community that fixes this.