ngx-slider
 ngx-slider copied to clipboard
ngx-slider copied to clipboard
Self-contained, mobile friendly slider component for Angular based on angularjs-slider
Using the slider with the Ionic framework on the mobile device, the value is updated but the handler isn't updated. I tried to stimulate the detection changes on the `valueChange`...
Hello, I passing by issue when try to slide on IONIC 5 Android. The "DOTS" only change when the focus came out from their. 
I've configured the recommended content-security-policy, and then I'm getting this error: Failed to set the 'innerHTML' property on 'Element': This document requires 'TrustedHTML' assignment.   Our CSP is configured...
Bumps [eventsource](https://github.com/EventSource/eventsource) from 1.0.7 to 1.1.1. Changelog Sourced from eventsource's changelog. 1.1.1 Do not include authorization and cookie headers on redirect to different origin (#273 Espen Hovlandsdal) 1.1.0 Improve performance...
Is there a way to not translate the labels when they are combined? For example, I want the slider to have a % sign after the min and max values...
When i try to slide the value to the extreme right or left , the ceil and the floor labels disappears. How do i prevent them from disappearing?
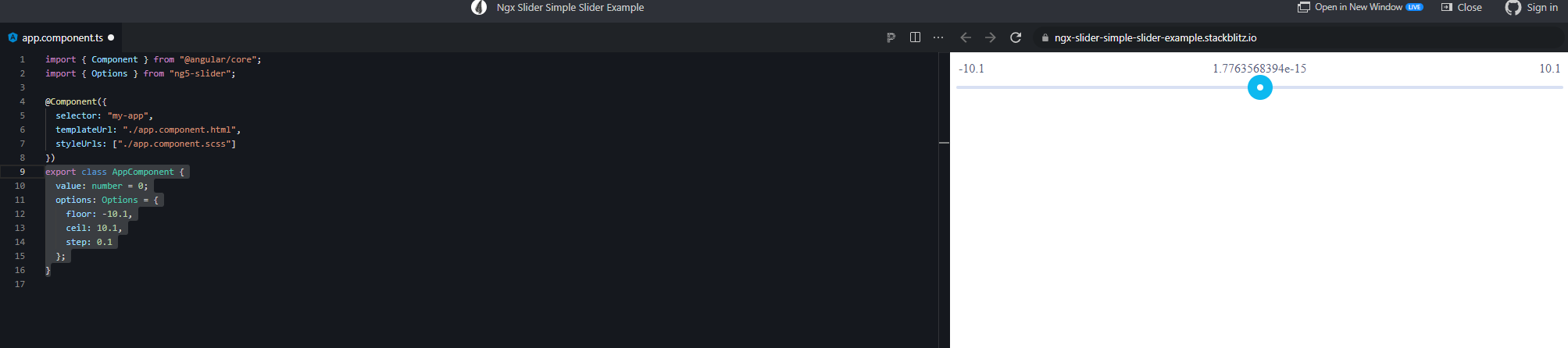
https://angular-slider.github.io/ngx-slider/demos#selection-bar-from-value-slider use these values: export class AppComponent { value: number = 0; options: Options = { floor: -10.1, ceil: 10.1, step: 0.1 }; } 
Incorrect slider behavior The slider starts to move spontaneously, what could be the reason for this? Thanks! http://g.recordit.co/wQj4jiZrLs.gif
Requirement : Possibility to disable only few ticks in a slider, and not the entire slider Approach : I tried to hide the ticks via css and also specify 'pointer...
Bumps [karma](https://github.com/karma-runner/karma) from 3.0.0 to 6.3.16. Release notes Sourced from karma's releases. v6.3.16 6.3.16 (2022-02-10) Bug Fixes security: mitigate the "Open Redirect Vulnerability" (ff7edbb) v6.3.15 6.3.15 (2022-02-05) Bug Fixes helper:...
