amcharts3
 amcharts3 copied to clipboard
amcharts3 copied to clipboard
Stacked and clustered graph rotate
When rotate is set true in this demo the next horizontal bar is on top of the previous bar.
known issue is due to the orientation of the
New comment from Zendesk by Martynas Majeris on ticket 33365. (replying here will automatically notify amCharts support agent)
When rotate is set true in this demo the next horizontal bar is on top of the previous bar.
https://www.amcharts.com/demos/stacked-clustered-column-chart/
known issue is due to the orientation of the element
Yours sincerely,
Martynas Majeris amCharts
Status of ticket 33365 was changed to New by Martynas Majeris on Zendesk. (replying here will set ticket's status back to Open until ticket is Closed)
New comment from Zendesk by Anthony Piris on ticket 33365. (replying here will automatically notify amCharts support agent)
Hi there,
Sorry for re-opening this, we're tweaking our ticket handling so that we can better monitor github issues as well as issues reported directly to us through our support system.
Yes, rotate orients the bars so that they're on top of each other but maintains the order dictated by the graphs array (so to clarify, it's not an issue, it's by design). I'm not seeing any abnormalities on my end and since you originally closed this, I'm assuming you're all set on this? Let me know.
Best,
Anthony Piris amCharts
Hi there,


In the demo version at https://www.amcharts.com/demos/stacked-clustered-column-chart/ , the chart will result as shown in figure abnormal.png but the expected result should be something looks like figure expected.png (after I manually rearrange the sequence of the
New comment from Zendesk by Anthony Piris on ticket 33365. (replying here will automatically notify amCharts support agent)
Hi there,
Thanks for clarifying. rotate does not affect the legend marker placement. To generate the output you're looking for, simply set maxColumns to 3 in your legend config:
AmCharts.makeChart("...", {
// ...
legend: {
maxColumns: 3,
// ...
},
// ...
});
Demo: https://codepen.io/team/amcharts/pen/7fefc6fc346b0343533fb788d35f9616
Documentation: http://docs.amcharts.com/3/javascriptcharts/AmLegend#maxColumns
I hope this clarifies things.
Best,
Anthony Piris amCharts
Hello there,
The problem I have isn't about the legend part. It is about the chart bar.
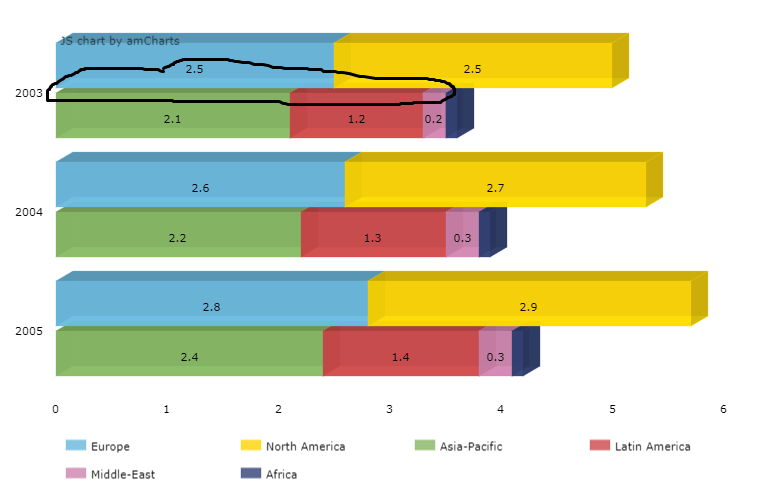
 Figure 1: Expected chart.
Figure 1: Expected chart.
 Figure 2: Abnormal chart
Figure 2: Abnormal chart
I have label the difference between the expected and abnormal chart.
New comment from Zendesk by Anthony Piris on ticket 33365. (replying here will automatically notify amCharts support agent)
Hi there,
Thanks for clarifying further, I totally missed that! I'll file this internally in our tracker for the team to investigate. We'll follow up when we have an update to share.
Best,
Anthony Piris amCharts
New comment from Zendesk by Martynas Majeris on ticket 33365. (replying here will automatically notify amCharts support agent)
Hi there,
We have just released a new version (3.21.13) which should fix the issue.
Please don't hesitate to get back to us if the problem persists after upgrading.
Yours sincerely,
Martynas Majeris amCharts
P.S. have you seen upcoming amCharts 4 yet? https://www.amcharts.com/v4