Austin
Austin
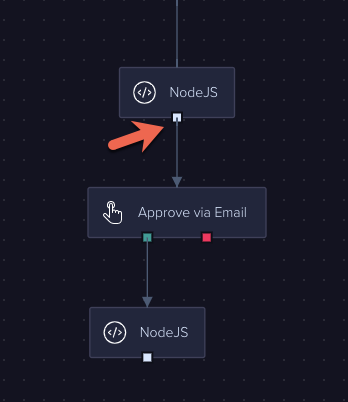
## Issue The edges are rendered on top of ports. This is because of the SVG order - not sure the best way to resolve this atm. 
Add ability to allow users to custom drag around nodes and save the x/y.
Zooming

Add ability to: - [x] Zoom In - [x] Zoom Out - [x] Fit into View - [x] Zoom Programmatically through ref - [x] Fit view on load - [x]...
The edge drag arrow is not aligned right in some cases. 
The edge arrow shows the line in some cases, most obvious when edge is different color. 
When you drag from a node w/ a port it puts the arrow in the middle.  however if you drag from the port itself it works as expected. ...
Add ability to pick a port as the default on node shape drag if multiple ports defined.