govuk-design-system-backlog
 govuk-design-system-backlog copied to clipboard
govuk-design-system-backlog copied to clipboard
Payment card details
Use this issue to discuss the payment card details pattern in the GOV.UK Design System.
What
Help users provide card details so that you can make payments to them or accept payments from them.
This pattern was contributed to the Design System by Sonia Turcotte at GDS on 9 August 2018.
Why
This pattern:
- alerts teams to the existence of the GOV.UK Pay platform
- helps teams who can't use Pay to capture users payment card details
Any component for this should be tested with the 'remember bank card details' feature on modern browsers, which can save users lots of time (and make payment possible, if they don't have their card with them).
This might mean adding the following autocomplete values: cc-number, cc-exp-month, cc-exp-year, etc. (see https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input#attr-autocomplete for the full list).
I have split out this Issue, this is now specific to Card details. There is a separate issue for Bank details
Working group review session
This proposal was reviewed by a panel of designers from GDS, HMRC, DWP, DEFRA and Home Office on the 16 August 2018.
The panel agreed that:
- the pattern should be published in the GOV.UK Design System
- payment summary and cardholder address details were out of scope
The panel also made the following recommendations.
Design
- Consider another way of highlighting the logo of the card instead of greying out the other ones to help users with certain visual impairments
- Consider adding text alongside the card logos
Guidance
- Add information about the range of users, browsers and assistive technology that the pattern has been tested with
- Add information explaining how the pattern has been made accessible eg alt text on card logos
- Explain that the field order follows the order that the information is presented on the card
- Describe the behaviour of the card lookup feature when JavaScript is not available
- Add accessibility criteria for the pattern
- Explain when and how to to let browsers autofill a user’s card details
- Clarify that people should either use GOV.UK Pay or follow the guidance in the design pattern
- Explain that asking for multiple card details on the page, rather than one field per page, helps users to transcribe the details from their card
Examples
- Add an error state example for when incorrect details are entered
- Add coded examples for the reusable parts of the pattern
- Show how the pattern works on mobile devices
Many thanks to @soniaturcotte for contributing this pattern.
Dropbox Paper audit
On 15 October 2018 the Design System team reviewed a Dropbox Paper document discussing the Credit card details pattern.
The aim was to reduce the number of places containing guidance and code by:
- migrating relevant, useful content into the Design System itself
- recording important research findings in the community backlog
- removing the original Dropbox Paper page
Below is a record of the outcomes of that review.
If you need to, you can see the original Dropbox Paper content in the internet archive.
Review outcomes
Updates to the Design System
The Design System team has carried out the following update to ensure that relevant, useful content from the Dropbox Paper file is added to the Design System.
- Add guidance to the Design System saying not to assume that the name on the card is the same as the user's name entered elsewhere in the service
@gavinwye commented on 31 Jan 2017
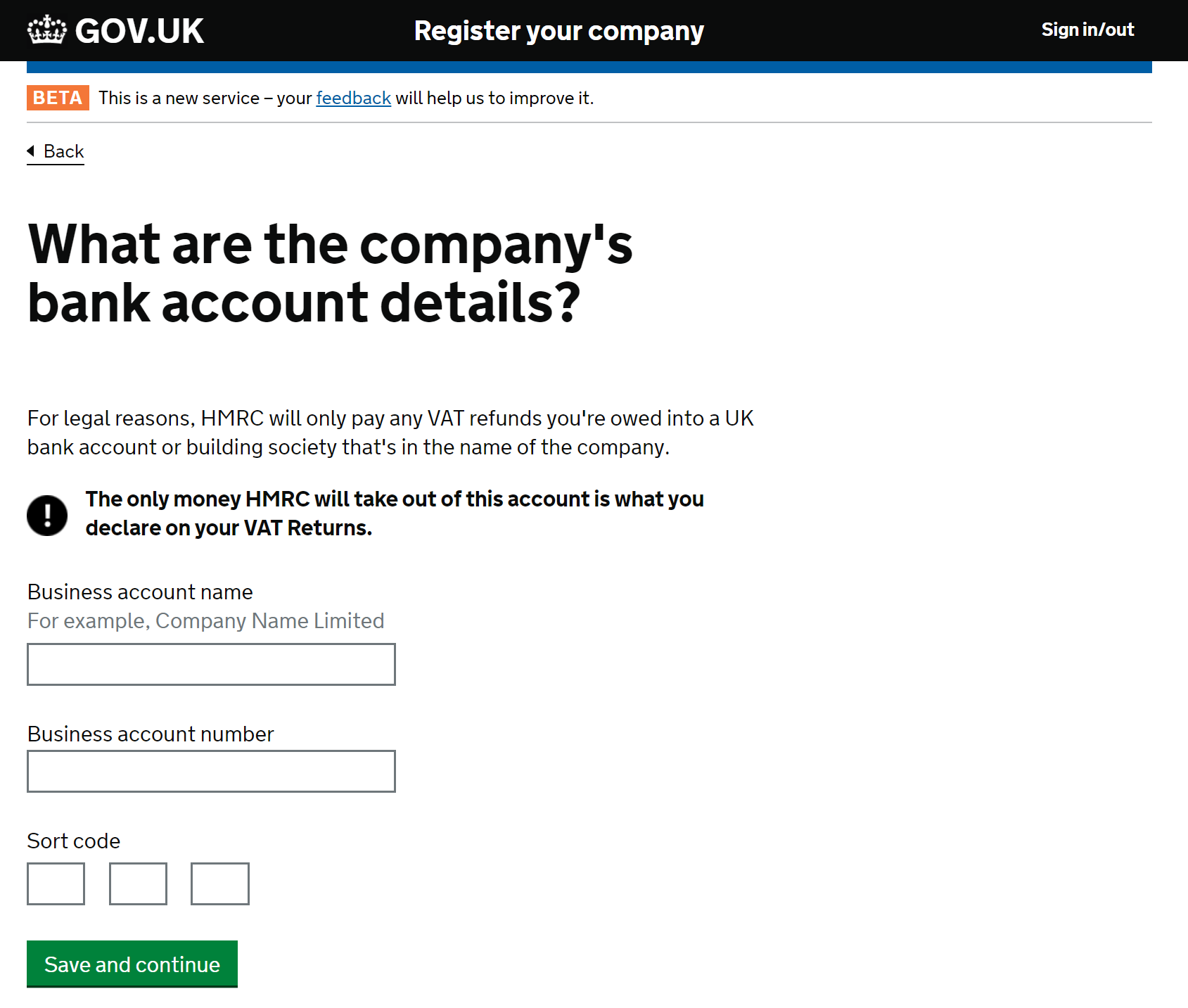
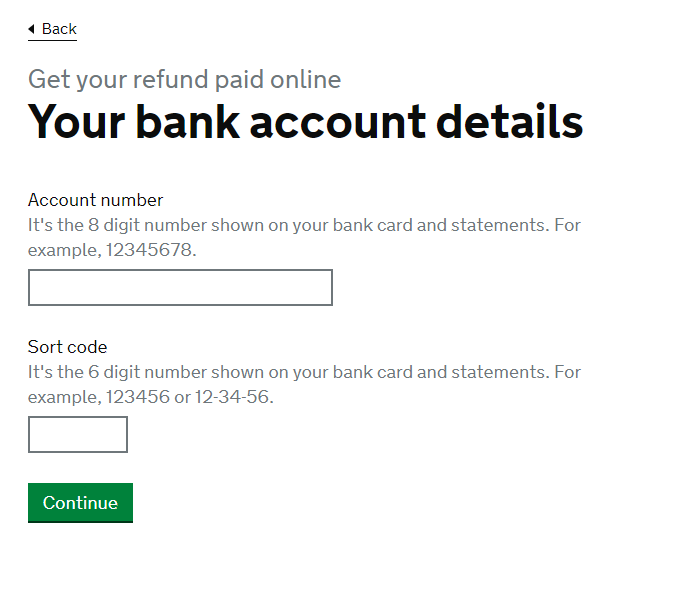
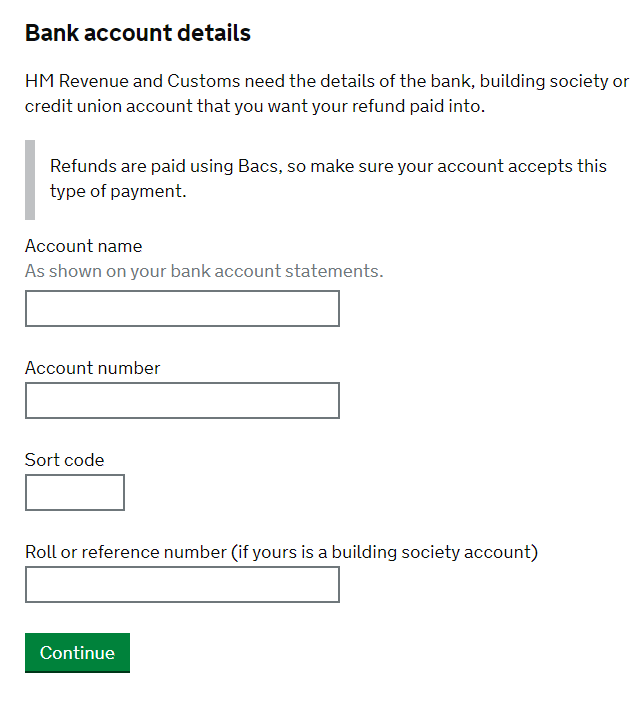
Collecting bank account details

Displaying bank account details

@alex16wake commented on 25 Jul 2017

@adamliptrot-oc commented on 30 Oct 2017
Do we have any UR on the best way to present a Sort-code input? With the 3 input option shown in one of the screenshots how would you mark up that? It feels like the label for each input would be odd for screenreaders.
@jenrahm commented on 31 Oct 2017


@jennifer-hodgson commented on 8 Mar
Repayments service
Prototype here: https://www.prototypes.tax.service.gov.uk/repayments-prototype/version2/refund-and-bank-details

@mikeash82 there is a separate issue for bank details.
Can full stops be added to hint text to improve accessibility? This is because full-stops at the end of hint prevent the hint running into any error message that follows the hint text for screen-reader users.