govuk-design-system-backlog
 govuk-design-system-backlog copied to clipboard
govuk-design-system-backlog copied to clipboard
Currency input
What
Help users enter an amount of money in a specified currency.

Why
Anything else
- Example: view demo here
- Get code from here
This could be considered a specific implementation of a more generic prefix/suffix component. I've proposed one here
We're using this on Publish teacher training courses at DfE:

@fofr great, do you have any research on it? For example do you ever see people try to delete the £, or add another? How does it get read out for screen readers?
@joelanman It's largely just worked. In a prior version we had a £ outside the box but alongside it, or in the label (eg Fee in £) – in those cases users regularly prepended an extra £.
The £ isn't pronounced but some hidden text in the label can keep the currency context, eg "Fee for UK and EU students in £".
We're using this on Apply for Jobseekers Allowance at DWP:

It has worked well in testing, we haven't seen anyone try to delete the £ symbol.

VoiceOver on Safari reads "Enter amount in pounds".
Dropbox Paper audit
On 6th March 2019 the Design System team reviewed a Dropbox Paper document discussing the Currency Input pattern.
The aim was to reduce the number of places containing guidance and code by:
- migrating relevant, useful content into the Design System itself
- recording important research findings in the community backlog
- removing the original Dropbox Paper page
If you need to, you can see the original Dropbox Paper content in the internet archive.
Currency input
Help users enter an amount of money in a specified currency.

When to use this component
Use the Currency input component whenever you need users to tell you an amount of money in a particular currency, for example pounds sterling or euros.
How it works
The Currency input component shows users which unit of currency they need to enter their amount in.
Preventing non-numeric characters
The component uses input type=”text” rather than type=number to ensure that all users can enter the decimal symbol.
The Currency input component has a progressive enhancement that prevents non-numeric input. To use this enhancement, install the numeric input component or include numeric-input.js on the page and include the attribute data-non-numeric on the input.
Research on this component
This component has been tested in a prototype of the Apply for a temporary event notice service. Read more about how the Curcrency input component has been tested and iterated.
Companies House
We’ve been using the pattern below for a while. Our service is designed to allow users to enter accounts information based on accounts they would have already prepared (that is, they’re pretty much just copying figures from a paper set of accounts into an online set of accounts) - and accounts tend to have the currency declared just once, at the top of the page, so we’ve mirrored that.
We’ve not had a single user have any issue around the currency.
We’ve tested with a variety of users including those with low digital skills and those reliant on assistive technology (there is some hidden, screen-reader friendly label text on those inputs, for example “Intangible assets 2017 in £”. These hidden labels are revealed on the mobile view.)
One or two have suggested a ‘nice to have’ feature would be a persistent header (accounting period and currency) which follows the user down the page, but it’s not a must do for us just yet.


The HMCTS Design System now has a currency input. We've tried to take all of the comments from the community into account: http://hmcts-design-system.herokuapp.com/components/currency-input
I'm currently working on a project with Skills for Care and we have followed the same approach as @adamsilver by visually differentiating the currency symbol from the input text.

We have been testing this pattern:
 We added this as we have users who are non-residents and did have guidance on the page telling the user to enter the amount in pounds. So we added this symbol and removed the guidance. It has tested well. No users have said they find it confusing or have tried to deleted it so far.
We added this as we have users who are non-residents and did have guidance on the page telling the user to enter the amount in pounds. So we added this symbol and removed the guidance. It has tested well. No users have said they find it confusing or have tried to deleted it so far.
@Guillermoreno which service was this on? was just looking for the repo to have a look
Hi @etheya, Capital Gains Tax for Property Disposals
Our service is using the simpler pattern, as do other services in the MoJ.

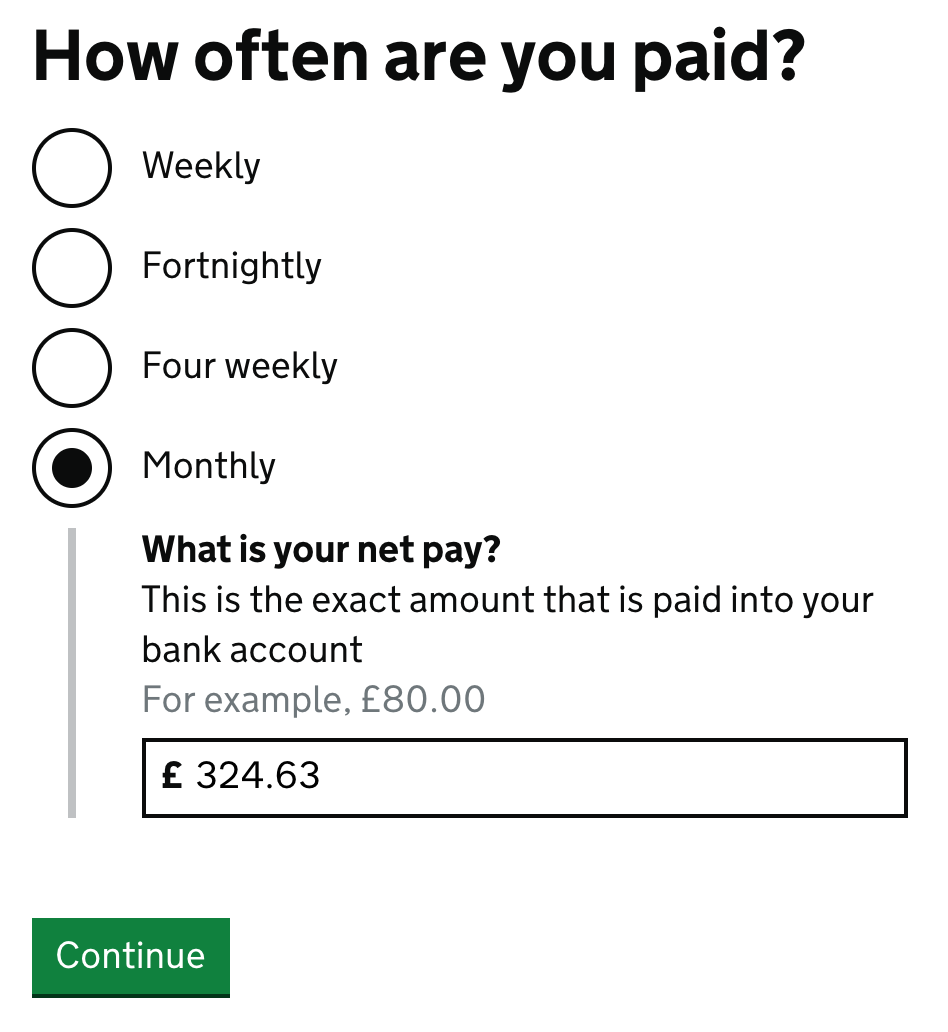
We also have the need to ask for frequent income, for this we modelled the question on the date pattern - the only other multi-answer question I can think of.

The HTML structure for this is:
<legend>
How much child benefit do you receive?
</legend>
<span id="child_benefit-hint" class="govuk-hint">
For example, £32.05 per week
</span>
<div>
<div class="govuk-form-group laa-currency-period-input__item">
<div class="form-group-label">
<label class="govuk-label" for="child_benefit-per_interval_value" id="field-label-child_benefit">
Amount
</label>
</div>
<div class="laa-currency">
<span class="laa-currency-prefix">£</span>
<input aria-label="enter the total amount you get for all your children. Enter 0 if this does not apply." aria-required="true" autocomplete="off" class="govuk-input govuk-input--width-10 " id="child_benefit-per_interval_value" name="child_benefit-per_interval_value" type="text" value="">
</div>
</div>
<div class="govuk-form-group laa-currency-period-input__item">
<label class="govuk-label" for="child_benefit-interval_period" id="field-label-frequency-child_benefit">
Frequency
</label>
<select class="govuk-select" id="child_benefit-interval_period" name="child_benefit-interval_period">
<option value=""> </option>
<option value="per_week">per week</option>
<option value="per_4week">4 weekly</option>
</select>
</div>
</div>
</fieldset>
@MalcolmVonMoJ are you aware that the MOJ Design System already has a currency input component used in a number of services across the MOJ, not least the LAA's Get Paid for Legal Aid? I ask because it varies from the one you highlight.
https://moj-design-system.herokuapp.com/components/currency-input
@whatterz Yes, but after talking with our designer we opted to go for the design shown here. This design is used by many other services in the LAA, including Apply for Legal Aid which had phenomenal user testing. The grey shading might be taken by some users to be a button to change currency type (£/$/€ etc).
Why when I click on the currency sign, the input does not receive focus ?
@b2whats, good spot. My solution to this will be to z-index the input box above the pound sign, make the background transparent obviously so it still shews through.
Does anyone have any thoughts on the use of formatting within number fields - particularly using commas to seperate thousands - for example...

On the one hand, it makes proof-reading large numbers easier, leading to more accurate input. On the other hand there may be accessibility/UX concerns?
There would also be questions about how to present data when the field is in focus. Immediate options...
- Retain comma formatting (which raises issues about how to handle user attempts to remove numbers next to a comma, when a comma is in the way of a number they wish to backspace/delete). From a technical perspective, maintaining the correct comma position can become complex.
- Remove all commas, which means the input value 'jumps' as removed commas reduce the width of the input value.
This question could equally apply to #74 (Number input field)
You could strip them out after submit to avoid any on-screen jumping. This is easy enough, but there are other considerations.
Whilst they are common when typing in large numbers. e.g. 1,000,000, on the other they are used in mainland Europe for the decimal separator. 1,5 for 1½.
If we strip them out, a well-meaning European could enter 1,5 meaning 1.5, and inadvertently enter 15. If we error, then someone entering an ordinarily perfectly acceptable 25,000 would be inconvenienced.
So by that logic, if we accept them at all, we should only accept them in the -3xth position of the string, from the end or decimal point?
I am assuming that we don't want to go down the road of accepting non-UK formats - which sounds like a minefield with the different formats used in India, Switzerland etc.
Would the approach by the (US, but widely used around the world) National Institute of Science and Technology (NIST) to grouping digits be something to consider?
They suggest using a space (or half-space) to indicate groupings:
10.5.3 Grouping digits
Because the comma is widely used as the decimal marker outside the United States, it should not be used to separate digits into groups of three. Instead, digits should be separated into groups of three, counting from the decimal marker towards the left and right, by the use of a thin, fixed space. However, this practice is not usually followed for numbers having only four digits on either side of the decimal marker except when uniformity in a table is desired.
Examples: 76 483 522 | but not: | 76,483,522 43 279.168 29 | but not: | 43,279.168 29 8012 or 8 012 | but not: | 8,012 0.491 722 3 | is highly preferred to: | 0.4917223 0.5947 or 0.594 7 | but not: | 0.59 47 8012.5947 or 8 012.594 7 | but not: | 8 012.5947 or 8012.594
https://www.nist.gov/pml/special-publication-811/nist-guide-si-chapter-10-more-printing-and-using-symbols-and-numbers
That may not entirely fix the problem of using period and comma for the decimal point, but would help with display, I think.
They suggest using a space (or half-space) to indicate groupings:
The international standard is ISO 80000-1 "To facilitate the reading of numbers with many digits, these may be separated into groups of three, counting from the decimal sign towards the left and the right. No group shall contain more than three digits. Where such separation into groups of three is used, the groups shall be separated by a small space and not by a point or a comma or by any other means."
Thanks Terry - I wonder if that standard reflects common usage, in the UK or elsewhere? At the moment, the GOV.UK style guide position is "For numerals over 999 - insert a comma for clarity: 9,000".
I mentioned ISO 8000-1 to add information to what Alan (Zeno001) said. I do have an opinion on it. Unfortunately, without a github for the content style guide, I don't think it matters much what we say here.
Thanks Terry, understood. I think regardless of how we format numbers ourselves, we'll need a way of handling numbers input by users, which may contain a number of separators (if we allow it).
I wonder how 'safe' it is to assume that the last-comma-on-the-right is a decimal marker only if there are no more than 2 digits after it?
We've discussed this issue in our team. I know some services don't want decimal values and just want integers but I think that issue can be handled separately. I'd like to accept comma decimal marker and I'd like rules that are 'safe' as you put it. This isn't just because of how people type or use voice, it's also because of cut & paste. Incidentally, the english-language numeric keypad has a full stop but has a comma in some languages.
I think the following are invalid regardless of whether the decimal marker is a comma or full stop:
- comma as a decimal marker followed by one digit
- full stop as a decimal marker followed by one digit
- comma as a separator for groups of three digits then a comma followed by two digits
- full stop as a separator for groups of three digits then a full stop followed by two digits
- comma as a separator for a group of one digit
- full stop as a separator for a group of one digit
- comma as a separator for groups of two digits (I'm open to challenge on this due to lakhs, and crores)
- full stop as a separator for groups of two digits (I'm open to challenge on this due to lakhs, and crores)
The following should be valid:
- currency symbol at the beginning or end (this could be due to cut & paste).
- spaces before, between, or after digits (this could be due to cut & paste, or voice assistance)
As I said, I'd like to accept a comma as a decimal marker. It's not a the top of my wishlist. I have a bit of fear, uncertainty, and doubt. If somebody can specify a safe design, I'd be up for it.
For info: Somebody on Slack asked for guidance on currency input. This resulted in the following slack conversation:
I wrote:
HMRC has guidance on currency input. See: https://design.tax.service.gov.uk/hmrc-design-patterns/currency-input/ Can the design system provide guidance on currency so HMRC doesn’t have to?
Response from a person in the GOV.UK Design System team:
so far currency input hasn’t been enough of a priority compared to other components and patterns. We’re currently in the midst of re-prioritising the backlog, and if it comes up highly on the survey, we’d be likely to work on it in the coming months. For now the HMRC guidance is probably the best source of information on this for gov users. But to add it to the GOV.UK Design System we’d have to do some work to make sure it’s relevant and useful for teams across government.
Just to add, the hmrc currency input component has now been deprecated and the guidance https://design.tax.service.gov.uk/hmrc-design-patterns/currency-input/ has been updated to suggest using govukInput with a prefix as the basis for currency inputs. Extra guidance there around validation and errors messages has been kept