govuk-design-system-backlog
 govuk-design-system-backlog copied to clipboard
govuk-design-system-backlog copied to clipboard
Typography
Use this issue to discuss typography in the GOV.UK Design System, including links and lists.
Idea: include ideas on what to do when you can't use Transport font
The style of having a smaller heading above the H1 shouldn't be called a "caption," which is used in publishing to mean the information associated with an image or non-text item. I'd suggest calling it a supraheading, which describes it's relationship to the H1.
Hi folks. Have been discussing "captions" versus "secondary headings" versus "supraheadings" with @stevenaproctor, and he suggested that what we gain in clarity with "supraheading" we lose in terms of Plain English. We suggest "section heading"...? Descriptive of what it's used for, easy to understand... Thoughts?
Seems like a good iteration to me. Thanks.
On 6 August 2018 at 10:31, Jennifer Hodgson [email protected] wrote:
Hi folks. Have been discussing "captions" versus "secondary headings" versus "supraheadings" with @stevenaproctor https://github.com/stevenaproctor, and he suggested that what we gain in clarity with "supraheading" we lose in terms of Plain English. We suggest "section heading"...? Descriptive of what it's used for, easy to understand... Thoughts?
— You are receiving this because you commented. Reply to this email directly, view it on GitHub https://github.com/alphagov/govuk-design-system-backlog/issues/64#issuecomment-410647536, or mute the thread https://github.com/notifications/unsubscribe-auth/Aildwmuaj-7g3mLzCnnDxLgFAjZbbFUkks5uOA0JgaJpZM4RchTM .
-- Tory Dunn
Head of Design | CDIO Digital Services | Dorset House | 07392 289160
An issue has been raised in the past about the 'link ink skipping' feature in modern browsers:

There's a concern that this causes some users to see single links as multiple links, and that is this a problem. Does anyone have any evidence to support this? If so, please comment here, or on this issue.
There's an interesting thread on ink skipping on Twitter here.
@timpaul People have commented that the "Births, deaths, marriages and care" link on the GOV.UK frontpage looks like 3 links because the commas make it look like the link has ended.
The underline definitely makes q, y, g, j, commas and other descenders harder to read. I think this is true for all users and may contribute to why some sites do not have underlines.
There are situations where the ink skipping can cause people to read the link differently. There is an example in the Twitter thread @36degrees linked to of 9.9 or 99 percent. This kind of confusion would definitely cause problems if someone misreads an amount of money or percentage.
Idea: include ideas on what to do when you can't use Transport font
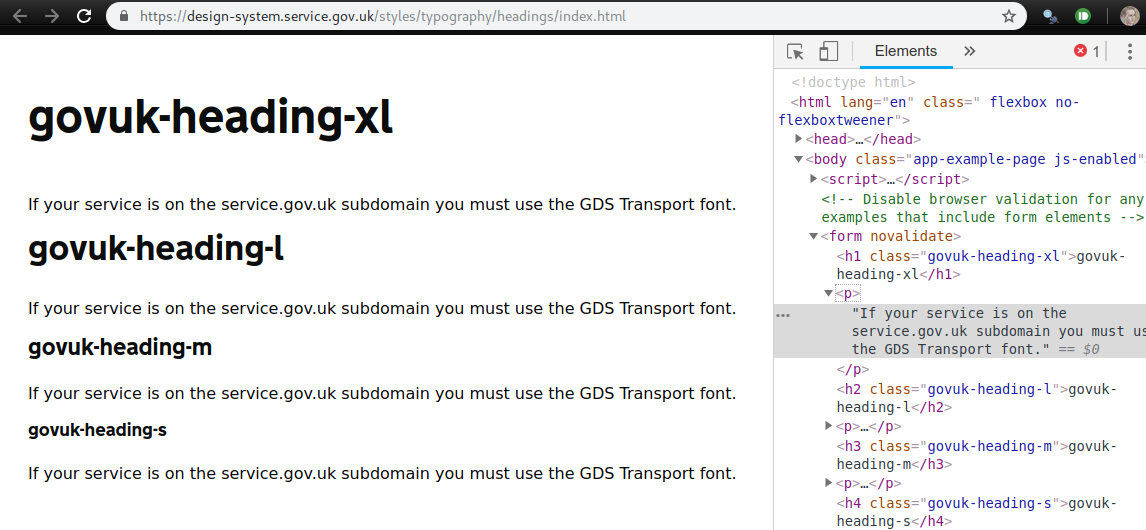
Styles->Typography includes: “You should use an alternative typeface like Helvetica or Arial for services that are publicly available on different domains.” — are those the best alternatives in terms of accessibility? Especially when it comes to small sizes? At least one person suggests they might not be. There's also a pretty interesting comment thread there.
Some free typefaces that come to mind that are probably more readable would be something like Fira Sans, PT Sans or Source Sans.
I have been looking at the H1 and H2 styles in the prototyping kit recently and their apparent difference to the front end implementation (as far as I can see).
Just focusing on the H1 in the prototyping kit, I can see that the effective space below the H1 (50) is greater than the space above the H1 (either 30 or 40 depending on whether a Back link is present).
In live it is 30 below I believe. It is also possible to created similar situations for H2s in the prototyping kit where there is more space below than above the heading.
Theoretically there should always be less space below the heading than above, whatever the heading (H1, H2 or H3), as the content and heading need to be obviously visually associated.
It is possible that further guidance (to interaction designers) is required to make this happen with available styles or that the styles should be updated to achieve this affect. The desired effect can be achieved with override codes but we do not want to be overriding default behaviour I don't think.
In terms of importance of this issue, I would say it is greatly important that headings and hierarchical relationships are immediately understandable to a casual eye to avoid confusion and misunderstanding and that this potentially affects every page in a prototype, so for me high priority.
Hi @chaslinn,
Thanks for your comment and your desire for good web typography :) Hopefully I will be able to give you a response to all of your questions. Let me know if anything isn't clear.
Frontend vs Prototype kit
Regarding "live" and "frontend" – It really depends what you mean by those terms. In terms of the GOV.UK Design System, GOV.UK Prototype Kit and GOV.UK Frontend, they all use the same rules. If you are referring to GOV.UK itself then spacing has been applied in many different ways across all of the individual rendering apps. You'll find completely different values, applied in different ways from page to page.
The spacing defined in GOV.UK Frontend (and therefore the Design System and Prototype Kit) was an attempt to systemise the typography and create a single way to do things.
I wrote a blog about this which I think will help give you some more context, even if the technical implementation is out of date. In this case check out the first image on to see just a few of the variants on just a few pages of GOV.UK.
General spacing rules
Regarding "Theoretically there should always be less space below the heading than above, whatever the heading (H1, H2 or H3), as the content and heading need to be obviously visually associated."
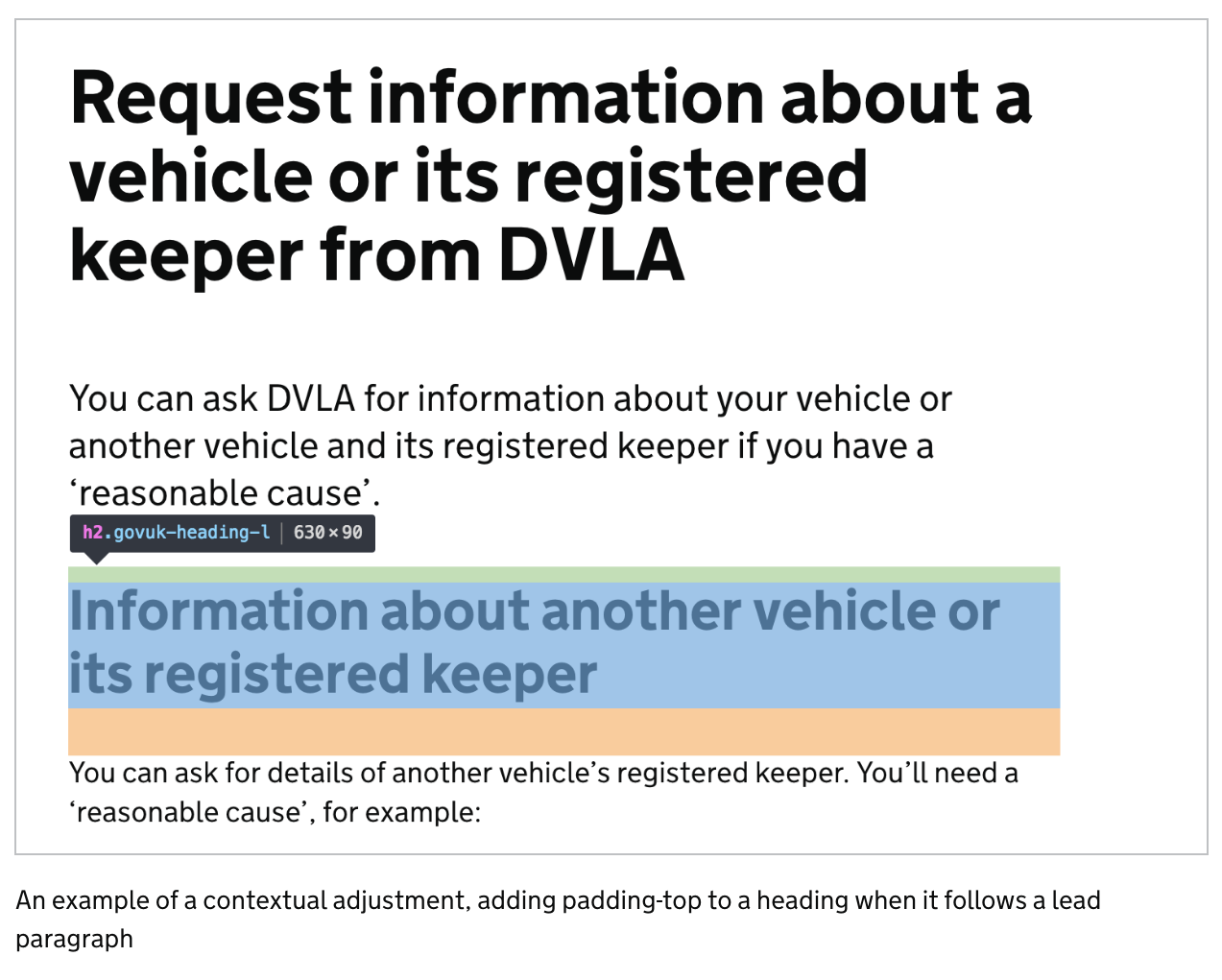
If we initially focus on Typography as a whole, this is what we're doing. We have a rule that "margin should flow in one direction", however to make sure there is more space below the heading (on every H level) than above then we have the concept of contextual adjustments.
This means h2, h3, h4, paragraphs, although only having margin-bottom when used on their own will actually have padding-top added in certain scenarios automatically.
For example: The h2, when following a lead paragraph has padding-top applied as a contextual adjustment.

If I zoom out and show you an example of using lots of heading levels, paragraphs and lists you'll see that these rules are in place for every level. Providing that there is nothing stopping the adjacent sibling selectors from working such as wrapping text inside <div>'s.

We have a great amount of consideration to the typographic hierarchy, making sure these relationships stay intact when the font size changes at the smaller breakpoints too. However there are some scenarios where a designer should make their own adjustments using overrides.
Page structure / Layout
Hopefully the above addresses the h2 and below, however you brought up an interesting point about the h1 and it's position on the page.
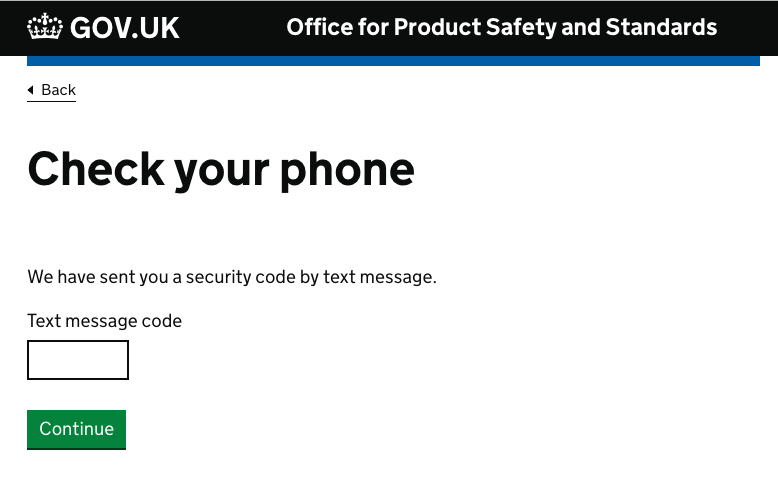
There was a couple of things at play here, we wanted text to start in the same position (give or take 5px) as it does on GOV.UK even though the margin and padding is applied in a different way.
For this we wanted to achieve an visually equal space (this may be technically slightly off) between the top of the heading and the start of the content below rather than having more space on top.
One thing you may not be aware of is the new way the page is structured.
Taking these from the Layout section of the Design System - https://design-system.service.gov.uk/styles/layout/ you can see that the spacing above the h1 comes from a wrapper called govuk-main-wrapper. This allows all content inside the grid to line up, rtaher than defining this on the h1 itself.

This should look like this:

When there is no back link, breadcrumbs or phase banner then there is a modifier to the govuk-main-wrapper class called govuk-main-wrapper--l. This actually increases the padding to make up for the space lost.

When applied this should look like this:

If you feel that what you're seeing in these screenshots is not how the typography is rendering in your app then we might be able to help find out why. Otherwise, I hope that at least explains some of the decisions we've made.
Dave
@dashouse I created a page in the prototype to demonstrate what @chaslinn is saying. This uses all the standard code from the Design System.

- H1 to paragraph is 50px
- Paragraph to H2 is 40px because of the rules you mentioned
- H2 to label is 30px
- Label to hint is 10px
- Hint to input is 15px
- Input to H2 is 30px
- H2 to legend is 30px
- Legend to hint is 10px (15px bottom and -5px top)
- Hint to first option is 15px
This means the H2 is always the same distance away from the form-group above it as it is from the form-group below it.
In your example content 1, the first paragraph is further away from the H1 than it is from the H2. The same is true in this example as well.
Hey @stevenaproctor, sorry the original comment didn't mention headings as part of labels and legends. My answers, although relevant were largely based around text based content and didn't mention forms.
This particular problem with styling labels and legends as headings is that the heading needs to work in in context with the hint, error and the form element, locked in as one group inside a component. It also needs to have the same spacing applied so regardless if the heading is a legend or a label it looks the same.
For example the "Passport number" and "Expiry date" questions below:

We spent a number of weeks trying to find an automatic solution for some of the problems you have raised, we have a test scenario for the ways in which labels, legends and headings can be applied which has over 100 possible combinations.
To show just one scenario, here you see the spacing relationship between each potential element in the checkboxes component. As the heading changes size the relationship between the hint and error also changes.

Ideally, we would be able to adapt the spacing of the heading if a hint has not been entered, or if an error message isn't visible, however really pushing the limits of what we can achieve with SCSS and the Nunjucks macro.
In regards to form design this is the perfect scenario to use the override classes. They aren't intended as a last resort, but a way to adapt the defaults to your specific context.
For example, if you know you don't have any hints in your questions, you could override the margin so that the white space is equivalent to the hint just being invisible, rather than the block not being there at all.
We feel that this is where the Interaction Designer on each team will be able to make the best decisions for the particular question or service.
Perhaps we could include a few more examples on the question page pattern, showing how we'd use the overrides in specific scenarios?
@dashouse
This particular problem with styling labels and legends as headings is that the heading needs to work in in context with the hint, error and the form element, locked in as one group inside a component. It also needs to have the same spacing applied so regardless if the heading is a legend or a label it looks the same.
I totally agree that they should be considered a unit. If you remove the govuk-label--m and govuk-fieldset__legend-m classes in my example, the spacing stays the same. This is exactly what I would expect to happen in that label or legend, hint, error, input unit.
In regards to form design this is the perfect scenario to use the override classes. They aren't intended as a last resort, but a way to adapt the defaults to your specific context.
I totally agree that the override classes could be used here. But it means they would always have to be used if people legitimately used headings around their form groups.
In my example, the govuk-heading-ls are not part of the form-groups. They are separate headings that separate the page into sections. I am not saying I would design a form this way but there is a legitimate reason why people would do this.
I wonder if padding-top: 20px should be added by default to a heading that follows a form-group in a similar way to headings that follow paragraphs. What do you think?
Hi @dashouse thanks for taking the time for your detailed explanation. Unfortunately I feel I am not quite technical enough to easily understand it and am not totally clear what you are saying (sorry about that):
Are you saying the by design there will be more space below an H1 that above?
- In all the examples shown and talked about above the H1 has more spacing below than above (I think) - which @stevenaproctor mentioned but I am unclear whether you think this is a problem or by-design.
Also that for H2 and H3 that there should be less space below than above if coded correctly?
In my prototype page I also have an issue with the default headings which means that I do not get the spacing you are talking about:

It is possible that my code has errors (although I have had it checked), but I am wondering if I am missing guidance on how to ensure that my example doesn't happen. Label's and legends do complicate the matter further but just sticking to the H(s) at this point.
Thanks @stevenaproctor, we can discuss this as a team and get back to you
Hi @chaslinn, from looking at the screenshot the items are in a slightly different order than expected. It might be worth having a quick read of https://design-system.service.gov.uk/get-started/labels-legends-headings/ and https://design-system.service.gov.uk/patterns/question-pages/ to see how we recommend structuring question pages.
If you follow the structure of the label > hint > input, legend > hint > input and style your headings using the label and legend specific classes the relationship between each element should be much better. I can probably put together a quick example.
Purely from a structural perspective, following the styling for labels, hints and inputs as a group the spacing will look like this.

The label and legend sizes can be changed based on preference / amount of questions
@dashouse thanks very much both for the example and suggestions for best practice - I will go away and read up more. That probably deals with the H2 issue to be honest (although I will check how it works with textual content below.
Any thoughts on the H1 issue?
@chaslinn Thanks, let me look into this for you. I have tested a couple of options for the h1 and I think potentially increasing the padding-top of the govuk-main-wrapper container by 10px, therefore making the space on the top and bottom equal will be more inline with GOV.UK. I will put together a pull request and make sure I reference this issue.
@dashouse thanks for this, my personal preference would be to reduce the bottom margin by 10 pix or even 20 px - I think the size 6 override looks best and seems to be in line with the existing services but this is why I am asking about art direction - did we start with a graphical prototype as well as a technical concept?
@chaslinn The implementation in GOV.UK Frontend is based on the art direction of GOV.UK. We essentially systemised the previous typographic hierarchy from GOV.UK Elements and made it as close as possible to GOV.UK itself while making them work for multiple scenarios. I'm a graphic designer first, so this isn't a technical only approach.
The issue with commenting on existing services is that because of the way the styles had been applied in GOV.UK Elements, custom spacing using Frontend Toolkit as well as changes over time there is a great deal of discrepancy in services. When doing this work we looked at many many examples of services from across multiple departments and highlighted the differences, mistakes and intentional choices before designing the solution we came up with. Now we have systemised this approach we should start seeing a lot more consistent spacing across departments and services.
The other factor here is that some people prefer to use govuk-heading-l for their h1, this has a bottom margin of 30px which may be what you're used to seeing.
The pull request I opened this morning https://github.com/alphagov/govuk-frontend/pull/1073 will increase the space above the h1 by increasing the size of the main content container, this makes it inline with GOV.UK (give or take a few px) which should help.
@dashouse You are right 43-45 px lower seems more common, sorry. see https://www.gov.uk/register-offices as an example (also of poor H2 spacing which I guess might be fixed by new styles now?). But it looks like we have chosen to make it larger bottom margin spacing, is that right? as in an increase to 50 px?
It's hard to explain the level of inconsistency in all of the different apps and layouts. It was increased from a GOV.UK perspective from 45px to 50px, however it's decreased from GOV.UK Elements which was 60px.
This was really so we could hang everything off of the responsive spacing scale and have a consistent approach going forward.
GOV.UK are actually starting to pick up GOV.UK Frontend in a few of their templates so over time this problem will iron itself out eventually.
Hi 👋
I came here to ask for advice about the margin-bottom on the h1 - looks like it's come up before.
Here's an example from our service:

To me, there's a lot of space between the heading and the body content. I'll probably end up reducing our h1s by one level, which will reduce the margin by default too.
Trying with govuk-heading-l - the margin is reduced, but in proportion the space still feels rather large:

For reference, here's Notify's page, which uses ems, but looks to be about 11px:

Hi.
Would be nice to see the "(opens in new window)" link variations under the links section.
I've seen a smaller fonts used for "(opens in a new window)" but ultimately would prefer the guidance to come from the design system .
Would it be possible to document how to get tabular numbers? I know they exist but can't find them in the typography section, the getting started section, or in site search.
I've seen several people on the Cross Gov slack lament the lack of tabular numbers / ask that they be introduced - since we have them it feels like we're not making it obvious enough.
Knowing they're possible in the table component, I searched the source and found that the table uses @include govuk-font($size: false, $tabular: true); - could this be exposed as a class and noted in the guidance somewhere?
Thanks @edwardhorsford, for context we have a larger goal to add some of the SCSS documentation into the site. This would include exposing more mixins and settings for styling custom elements.
I have started this work but because it's not a current priority for the team I'll post the section about this specific thing below for any future readers of this issue.
Applying font styles directly to your elements in SCSS
If you want to apply the responsive font styles directly to an element in SCSS you can use the govuk-font() mixin.
For example if you wanted your element to have 19px font size on large screens and 16px size on small screens you could set this by adding @include govuk-font(19);.
The govuk-font() mixin takes multiple arguments for font weight, tabular numbers and line-height. For example govuk-font($size: 19, $weight: regular, $tabular: false, $line-height: 1).
I've read the explanations here about spacing above and below headings, and as far as I can tell it should be correct for simple pages.
This means h2, h3, h4, paragraphs, although only having margin-bottom when used on their own will actually have padding-top added in certain scenarios automatically.
Providing that there is nothing stopping the adjacent sibling selectors from working such as wrapping text inside
<div>'s.
But when I add <p> elements to the example, the spacing above headings is wider than below headings.

@nacnudus as far as I can tell from your screenshot, you're not adding the govuk-body class to the paragraphs, which means the browser's default margins are being applied.
If you use the classes provided then the spacing rules should work as intended (and you'll also get the correct font and text colour).

Hope that helps.
@36degrees thanks, that was it. I was adding govuk-body in real life, but that was itself wrapped up something else so wasn't detected.