govuk-design-system-backlog
 govuk-design-system-backlog copied to clipboard
govuk-design-system-backlog copied to clipboard
Text input
Use this issue to discuss the text input component in the GOV.UK Design System.
There is a separate issue to discuss form input prefixes and suffixes.
If this component is also intended to be used for things like decimals, emails and telephone numbers, should we rename it to 'Input'? @nickcolley ?
Problem is, if we're trying to follow the html naming where possible, input is a lot of things including radios and checkboxes. This is input type=text, so 'text input'? I think decimals, emails, phone numbers are all people entering text
The example for the govuk-input--width-3 says CVV.
On GOV.UK Pay, we found from research that CVV isn't very meaningful to people. "Card security code" performed much better in user research. In addition, card security codes can be 4 digits for AMEX cards, so maybe the entire example isn't so good in this case.
I'm not sure if this matters at all since it's just an example of how to change the size of the inputs.
We try to make sure the examples always make sense, since people may copy and paste them, so that sounds sensible to update that.
I guess we'd just need an example for 3 characters to replace that one.
@nickcolley Tax office number is 3 characters.
The example for this should probably have the correct type="email" in both the HTML and Nunjucks snippets. Or maybe don't use email as an example. Lots of people will be copy and pasting this example without the correct type.
The example for this should probably have the correct type="email" in both the HTML and Nunjucks snippets. Or maybe don't use email as an example. Lots of people will be copy and pasting this example without the correct type.
Good spot, thanks Henry! I've raised a PR to change the default example for the text input component to ask for full name instead.
The example for the govuk-input--width-3 says CVV.
On GOV.UK Pay, we found from research that CVV isn't very meaningful to people. "Card security code" performed much better in user research. In addition, card security codes can be 4 digits for AMEX cards, so maybe the entire example isn't so good in this case.
I'm not sure if this matters at all since it's just an example of how to change the size of the inputs.
@soniaturcotte We've replaced the labels on the example inputs with 'non-realistic' labels that just denote the width of the input, so 'CVV' became 3 character width. Thanks for raising! 👍
As raised by @edwardhorsford in Elements, our text inputs don't currently have a disabled style (this is still the case in GOV.UK Frontend):
Similar to https://github.com/alphagov/govuk_elements/issues/367, should we provide styles for disabled inputs? With our current styles there will be no visual difference if an input is disabled, which is not good.
Services will either have inputs that are identical but don't actually work (confusing) or come up with their own designs (inconsistent.
We do not recommend the use of disabled elements, but that doesn't mean they won't be used. There may also be situations where they can't be avoided - a 3rd party payment interface, for instance.
How would you expect it to work?
Disabled textboxes should have some visual difference when disabled.
How does it work currently?
Disabled inputs look identical to non-disabled inputs
Feel free to suggest a fix...
An example with the colours knocked back and a grey background applied.
There is more discussion about this in the original issue.
A couple thoughts on inputs from me.
1. Pattern naming
I consistently look to input to find the pattern, not text input - I wonder if any others struggle to find the pattern?
2. Input width classes
I keep looking for width classes in style / layout, not in this one pattern. Presumably the width classes apply to more than just text inputs - textareas, autocompletes, selects. Should / could helper classes live in the styles section?
3. Text width classes
Do we have use cases for the fluid width classes? If inputs are meant to be sized appropriately to their content, when do we expect fluid to be used?
Long ago we had discussions about recommending fixed widths (or min widths) on inputs - I wonder if we could consider this again? If we do, ideally we'd include widths wider than 20 characters. At the moment, on desktops the fluid classes provide a greater range of choices.
4. Fixed width classes
I wonder if naming them by characters is correct? Talking with @dashouse he told me this is measuring the width of the widest possible character - presumably w or m. At the moment this may lead to our users choosing a wider input than needed if they're accepting numeric input only.
Example: my service has users type in a 6 digit 2fa code. Going by the available classes, 10 character width is the closest. But in reality 5 character width is good for us.
Dave also mentioned that they're sized to allow a bit extra width because some browsers add icons in the inputs - I wonder if this should be mentioned in case some users pick a smaller one that visually works, without realising what needs to be allowed for.
IMHO if it was clearer how many numeric characters and how many latin characters each supported, users could pick the right one.
Update @dashouse mentioned on Slack that fixed width classes were also in the styles section, which I'd missed - I don't think I expected them under 'spacing' - I see they're in search so I should probably rely on that more. I'm curious why they don't include the fixed width styles - which to me are the more useful ones.
I'd like to propose a new modifier that increases the tracking on an input, useful for situations where we expect a user to be 'proof-reading' a character at a time, such as when entering a reference number from a document.
Example usage might look like:
<input type="text" name="reference-number" class="govuk-input govuk-input--extra-tracking">
Without modifier

With modifier

You can also play with a preview here: https://govuk-frontend-review-pr-1222.herokuapp.com/components/input/extra-tracking-reference/preview
This is based on work by @quis in https://github.com/alphagov/notifications-admin/pull/1545.
I've raised a PR to introduce this but it could do with testing in a few services before we roll it out.
Is anyone else already using something similar in their service?
Is anyone interested in trying this out on their service? Ideally where there is an opportunity to observe how users react to it in user research and/or there's analytics in place where we might be able to see a drop in error rates?
Potential risks:
- Users misinterpreting the extra tracking as additional spaces that they then try to delete.
- Users confused because of the different way we present numbers (especially noticeable with 1s)
I really like the idea! I could see it being used for 2FA code fields too.
I share a concern about people thinking there's a space in there - perhaps the tracking could be reduced until we think that's much less likely?
Hi! I am a big fan of the govuk design system and reference it often when working on my own system.
I have a question about the fixed width inputs:
Why are the widths defined in ex units?
Before inspecting the inputs in devtools I had expected to potentially see ch units, but was wrong!
Is the height of a lowercase x more similar to the average width of a character than the width of a 0?
Playing around with this myself I quickly noticed that box-sizing, border and padding makes what would be a delightful solution of the number of characters being used directly in the width impossible. 😞
@lauriejones It's somewhat dependant on the font itself, we also expected ch to be more accurate but had a closer result with ex in our situation. We did this considering the worst case scenario using all cap W's and an extra 10px or so for Safari's autocomplete icon, so we generally overestimate the size.
@dashouse thanks for the reply! I am at the point where I am looking to implement character-based widths for our inputs and I am having some issues for (extremely) zoomed in users. Is the only solution for that to just add a bit of "give" in the widths?
Hey all so I wanted to chime in with a text related issue we had on the claim beta and suggest a slight tweak.
TL;DR - the hint text is too light and some people with dyslexia cannot see the hint text. We darkened it slightly to improve the situation.
Intro
We have currently got to services in beta that allow teachers to claim money if they are in the first 5 years of their careers. Our users have good digital skills.
The hint text is too light
Although the hint text is AA for small text, I feel that it is too light and can be hard to see or totally missed by users. We had 8 participants for user research who identified as having dyslexia, they all had issues to varying degrees. Below is a summary of the participant that struggled the most.
Participant T16
Participant T16 identified themselves as having dyslexia and slight issues on colour, they may need to zoom in the screen, enlarge the text of change the colour to help them read content online. No other modifications were required.
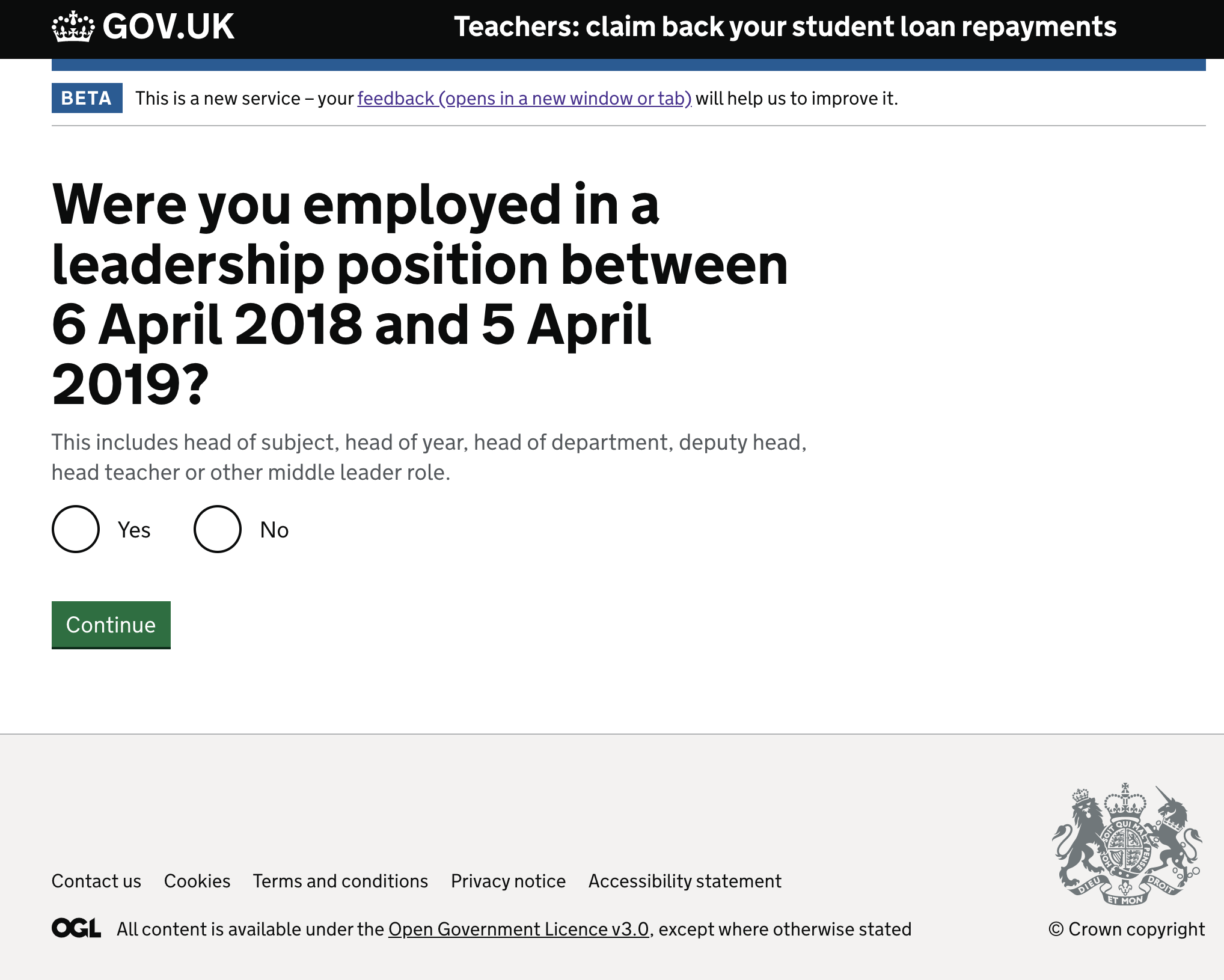
When they were viewing a particular question that asked if they were in a leadership position at their school they hesitated and re-read the question and the options (yes/no) a couple of times. When prompted they said they needed clarification on what was a leadership position. After a while we asked if they had read the hint text to which they replied:
The hint is too light for me, I didn't even notice that. I probably wouldn't take any notice of the grey words I'd just read the top.
The same thing happened again on the bank details page that was made using the recommended bank details pattern. The problem was compounded on this page as we had 3 different hint text sections that they could not read.
The grey things (hint text) are doing my eyes in, the lighter colour. I've got the enter bank details and the sort code but the light grey is just not working with me on the white bg, it looks light Its quite small and lighter so I just zone into the black text
Our solution
We tried to approach this problem with a light touch. It was clear that the hint text should be clearly distinguishable from the main copy and we wanted to keep that distinction clear. We opted to darken the hint text from #626A6E to #52575B.
This hits AAA accessibility for normal text and made it a bit clearer for our users whilst keeping it distinguishable from the normal copy.
The hint text being found to be too low contrast in user research has come up multiple times. Ultimately it's about finding a balance between making it high enough contrast for % users and different enough from body text to work as a pattern.
I wonder if GDS should set an expected % of users they're targeting to be able to distinguish it. Are we meeting that level now?
One drawback is that in making the hint darker, it gets harder to distinguish from body text. With the current hint the contrast between body and hint is 3.6:1. With #52575B it's 2.7:1 (on my monitor and with good eyesight I can distinguish it still, but it's much closer). I suspect it being 3.6:1 is not an accident - it's allowing the hint to be as dark as technically allowed if you're aiming for sufficient contrast with body text.
To add to my above - perhaps we should just treat distinguishing hints from body text as an enhancement that isn't required for all users - so allow the hint to be a bit darker and make sure hints work regardless of whether they can be distinguished (which they may well do already).
Yeah, I think that it is more important that people can see the hint text than they can easily distinguish it from regular body text. For us, it was not a problem as we mainly used headers, hints then inputs on the pages.
I'm not suggesting we want to but we could make the font-weight a bit heavier on body text to make it more easily distinguishable.
I do think the problems of amending the hint text colour and keeping the hint text distinguishable from body text can be decoupled and look at independently.
Thanks for the feedback @titlescreen
We darkened the secondary text colour in the 3.4.0 release of GOV.UK, to try to reduce the issues you describe. But clearly for some users it wasn't enough.
Would you be able to share a screenshot here of a representative page? If we can understand the different contexts that hints are being used in it might help us consider other approaches.
Hey @timpaul,
Here are some screenshots of the questions with the slightly darker hint text. I've tried to pull out examples of high-cost questions where the hint text was really useful and saved us a few Zendesk tickets.
With the TRN question the hint text meant that they now had a way to find out their TRN in a short amount of time, rather than just emailing the head's PA and asking them.

The leadership question below was one where teachers repeatedly showed the need for the hint text to validate their opinion that they were or were not in a leadership position. When we didn't have this hint text they agonised on the page, re-reading the question again and again.
By providing this content they became confident in their answer on this page

The student loan repayment question was one that users could easily answer but with a rather large variation in accuracy. Originally some teachers were getting their last payslip and multiplying it by 12, others were putting a finger in the air and estimating.
By providing this guidance it saved a lot of emails/calls to teachers to work through their calculations.

@titlescreen for those examples, could you use body copy instead?
The pattern some of my services have used is:
# Page heading
body copy with more description
## label
[ input ]
Thanks @titlescreen - I agree - in your examples, using the standard body copy colour for the hint text would be preferable. We're going to be investigating labels and hint text in a future sprint - thanks for the input.
Hey @edwardhorsford, yeah using body copy is a possibility but to me, the purpose of that text is that its additional info to help a user answer the question, either by providing more context or guidance. In my head this is a hint, so I'm using the hint text as intended.
If we can't use the thing for what we think its intended for then maybe it needs changing?
inputmode="numeric" prevents users from enter a decimal point on iOS devices
According to the docs, we should be using inputtype="numeric", with a pattern="[0-9]*" attribute.
The pattern attribute is only used to inform client side validation, and does not assist devices/browsers in choosing which input method to show the user.
This article has good information on why it was decided to move from <input type="numeric"> to <input type="text" inputmode="numeric">.
Through our own user testing, we have discovered the inputmode="numeric" does not allow users to enter a decimal point on iOS devices, and that inputmode="decimal" should be used where a decimal place is expected/allowed.
The documentation should be updated to include this information.
@tomsykes were there any negative consequences of changing it to inputmode="decimal"? I ask because I think if it does not make the experience worse for users that do not need to enter decimal numbers then I wonder if we should consider changing this for all numeric inputs.
I think this may be a situation where being consistent with a 'catch all' numeric input could help prevent this kind of problem in the future, rather than adding a variation specifically targeting decimal inputs.
We have an issue in our backlog to add guidance and an example for asking users for numbers with decimals:
https://github.com/alphagov/govuk-design-system/issues/1212
@titlescreen From where we've tested, I don't think there would be any negative impact from always using inputmode="decimal"... Android 9 (and from limited testing, 8) shows the same input for both numeric and decimal input modes. iOS simply adds/removes the decimal point from the same input method depending upon decimal/numeric.
The biggest concern comes from the pattern attribute, which is used in browser input validation. I believe more testing would be needed here to find a best fit.
@36degrees Thanks for highlighting that... I did have a search before posting here, but obviously not extensive enough! I didn't mean to duplicate the issue.
Just to be clear, our guidance is to turn off HTML5 validation completely, using novalidate. The pattern attribute is just for old ios to display a number keyboard. Written up here:
https://technology.blog.gov.uk/2020/02/24/why-the-gov-uk-design-system-team-changed-the-input-type-for-numbers/
@joelanman Ah - that makes more sense then. We are using novalidate on our forms, but I wasn't sure why the pattern attribute was there. Either way, I'm unsure of its affect regarding the input of decimals as opposed to integers on old iOS, so more testing would be needed I think.
