govuk-design-system-backlog
 govuk-design-system-backlog copied to clipboard
govuk-design-system-backlog copied to clipboard
Notification banner
Also known as: alert
What
An on-screen alert to notify users that something important has happened.
For example:
- an action was successful
- an action was not successful
- a deadline is imminent
- a payment is overdue
Why
Anything else
- Digital Marketplace has a version of this called "Notification banner" Notification banners: Digital Marketplace style guide (also used on GOV.UK Notify and GOV.UK Publisher)
- DWP has a version of this Alerts and notifications: DWP design patterns
- Rural payments has a version of this Alerts: Rural Payments Styleguide
- HMRC has a version of this called "Overdue" Overdue: HMRC design patterns
- GOV.UK Publishing has a similar component used to let users know the status of documents, for example if they're withdrawn by the current government notice, also banner
- Read discussion about "Warnings, notifications and alerts" Dropbox paper
- Read discussion about "in-service notifications & alerts" Dropbox paper
One proposal:
The alert component would be a top level component that is generic that does not have any understanding of the context it's used in.
This component would have different variants called 'danger', 'success'. Similar to the digital marketplace implementation.
We'd then move 'Error summary' component and 'Confirmation panel' component into patterns that use 'danger' variant and 'success' variant respectively.
@nickcolley Should we be using colour, especially red, this way? Because red can cause stress, especially when a page loads and it is not connected to what they have done, like the way error messages work. Should we be recommending this amount of red?
There is something about the red button that would make me think I was doing something destructive like deleting something.
I realise the red, amber, green and blue are enhancements and everything should make sense without the colour so should not affect people who are colour blind.
@stevenaproctor thanks for the points. 👍 💯
Should we be using colour, especially red, this way?
One nice thing about the current error summary component is that it indicates it's usage in the name, so you wouldn't accidentally use it to display something that is not an error.
If we were to do this I suspect we'd need to be careful with the guidance to help people choose the right variant for their use case.
In terms of increased amount of colour, we could consider doing alerts more in line with the current error summary component, which does not change the text colour.
There is something about the red button that would make me think I was doing something destructive like deleting something.
We could remove the buttons from the scope of this component, then consider updates to the 'Button' component separately in the future.
I'd like to do some work with making these more consistent and maybe reducing them down to a simpler set of banners and notifications, but I'm not sure they would make sense as a single component;
- I think the information design requirements for the different types of banners and notifications probably needs to be different, they're doing different things and have different urgencies. An error message preventing you from submitting a form probably needs be different from a generic site-wide notification banner, or a success confirmation with follow actions.
- There's probably a case that the markup would need to be different for different types of notification too? or at least have very different levels of urgency within the document tree?
I've done some research on this pattern that might prove useful, talking to the designers involved and looking through the references in the description.
Themes
Across all the references linked to in the description, I found the following themes:
Visual patterns
Alerts in transactions have a complete solid border:

Most of those on content pages just have a different background colour:

GOV.UK has a variant called notice, like those for transactions but with a thiner border:

Those on dashboards have a border on the left, like the inset text pattern, with a background colour to match the border but with a lighter hue.

Icons
Rural payments, Pay, Notify and Registers all also use tick and cross icons to indicate success and failure.
Colour
Colour is used fairly consistently.
- red indicates something that should be acted on immediately or will have an immediate effect on the user
- green indicates success
- blue marks the banner information as context for that in the page and not based on a user action
Where orange is used, the intention was often unclear and in a few place it indicated the alert contained information which should just be part of the page content.
Types of alert
The types of alert seem tied to the type of page.
| Description | Type of page | Services |
|---|---|---|
| Your action was successful | Transaction | Digital Marketplace, Notify, Rural Payments (DEFRA) |
| Your action was not successful | Transaction | Digital Marketplace, Notify, Rural Payments (DEFRA) |
| Information you need before using this page | Transaction | Digital Marketplace |
| Information you need before reading this page | Content | Digital Marketplace, GOV.UK |
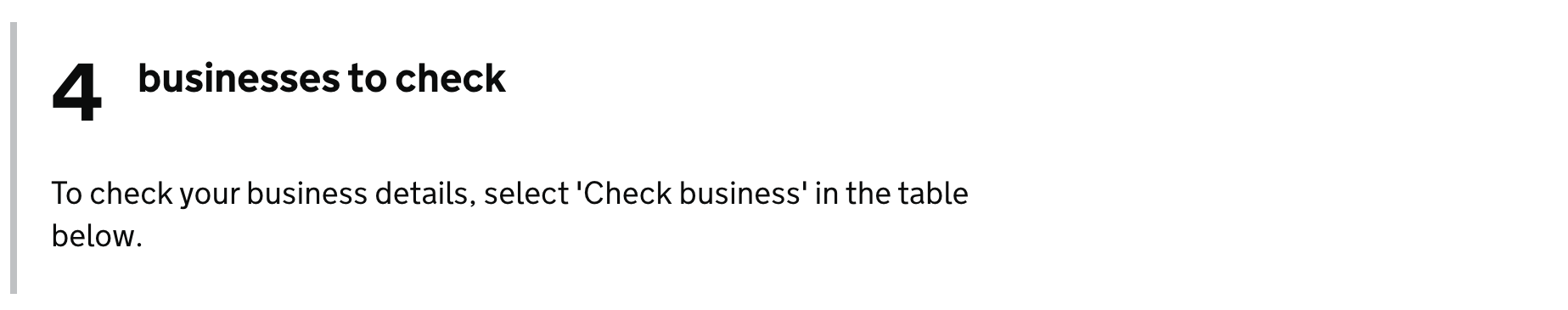
| Notice about the service process | Dashboard | Prepare for Universal Credit (DWP) |
| Notice to draw attention to a part of the page | Dashboard | Bereavement Support Payment (DWP), Rural Payments (DWP) |
Your action was successful



Your action was not successful



This banner should include information (including links) on how to be successful.
Digital Marketplace, Registers, Notify and Pay use this to ask users to confirm an action and so include a button for that confirmation.
Information you need before using this page

Use cases
Digital Marketplace have forms with pre-filled fields, based on information users have already given them. They use a banner to let users know where the answers came from.
Information you need before reading this page


Use cases
Digital Marketplace show services that are no longer available to buy on their procurement frameworks. They use this banner to mark them as different to those still available.
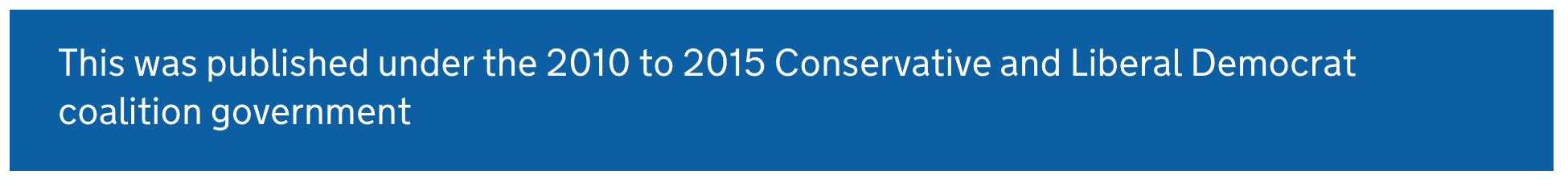
GOV.UK display policies from previous governments and so use this banner to mark them as different from those of the current government.
Notice about the service process


Notice to draw attention to a part of a dashboard


Technical implementation
ARIA use
ARIA attributes should be added to give alerts accessible names.
Those that need immediate attention should have a role of alert.
Other alerts should have a role of region and an aria-label attribute set to "notice".
Focus
Alerts that need immediate attention should have focus shifted to them when the page loads or when the action they relate to completes, if that doesn't involve a new load.
Additional notes
@abbott567 mentioned the DWP patterns page isn't used for all DWP projects, just the 'Prepare for Universal Credit' service.
The following people helped out with this (thanks!) and all have experience of implementing this pattern:
- @quis
- @laurenceberry
- @nickcolley
- @ralph-hawkins
- @abbott567
- @fofr
- @jonheslop
@tombye Impressively comprehensive.
Red works well with validation error messages and similar use cases where the red is connected to something you have just done. But when a page, like a dashboard, loads and the red is there in a notice it could inadvertently cause people stress. It might not be obvious why the red is there.
If the colour is there to draw attention, all notices could be blue to signify 'this is a notice' without any extra effects. The meaning will come from the content.
If we want to use red, we could be less intrusive but still effective. We want people to do something but we do not want to cause stress. In the HMRC example mentioned in the description, the alert would be better and more accessible without all the red content.
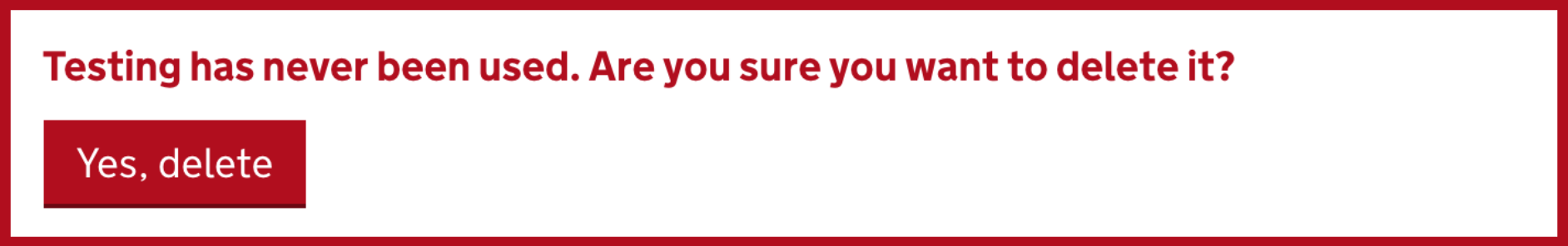
In the example under 'Your action was not successful' with the red button, you cannot say no. And it is not as accessible as it could be.
The button is not linked to the question in any obvious way and the label does not make sense out of context. It could say 'Yes, delete testing' and you could have another button that says 'No, do not delete testing' but that is not how yes-no questions are usually handled.
This type of action would be more accessible as a separate, standard yes-no question with radio buttons. The screen would come immediately after someone tries to delete something.
@stevenaproctor we had a blue notice at the top in bereavement to inform agents that a claim needed attention, and it tanked in session after session. Agents just couldn’t see it. It was like they were banner blind or something. Literally staring at the page and not seeing it for minutes. Was really awkward.
However, the red notice in the example above about the overpayments did work, they saw that straight away. But we do use it sparingly. It’s only ever shown under really niche conditions. Most people will never see it.
I think that we’d have to be really careful in the guidance if we go ahead, because alerts are really open to being abused when plain content may actually be better.
@abbott567 I have no doubt it draws people's attention and guidance about when to use and not to use it is super important.
When we tested alerts in tax credits, people rarely saw those at the top of the screen because they do look a little banner-y. But when we moved them further down the screen so they were under the <h1> they were seen more often that not.
@tombye This is an awesome piece of work 👏
For anyone interested, this is the blue banner we tried that nobody saw. I can't remember the exact figures, but it was definitely more than 50% of people that didn't interact with it or even see it.
It got to the point where we literally sat in research sessions saying "Do you think there might be anything else you need to do on this page?" and... nothing. haha

Alert/Notification on Civil service Live

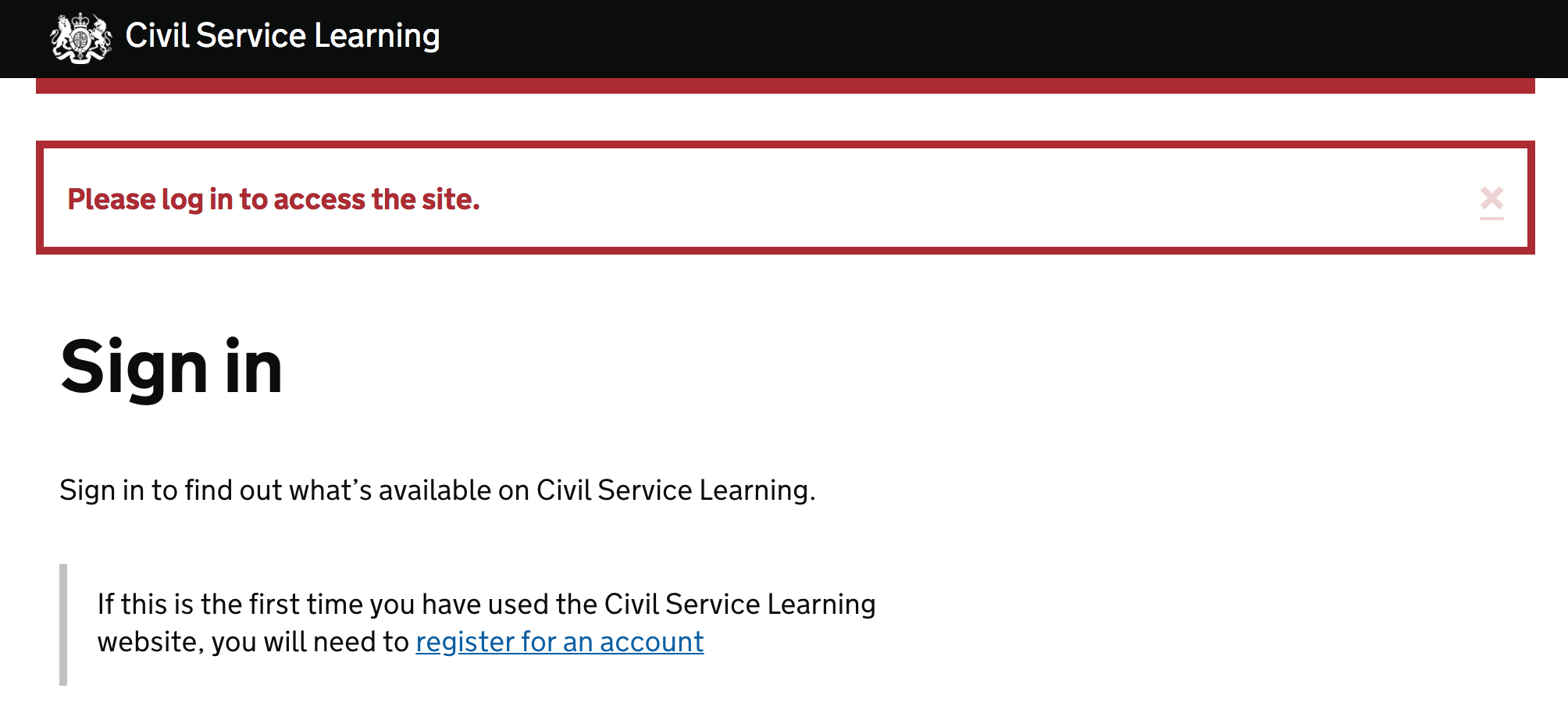
Civil Service Learning

Also Civil Service Learning

Companies House
We're testing this pattern as part of our accounts filing service (currently in Beta) - testing well with all users so far (including those reliant on assistive technology and those with low digital skills) - the common reactions tend to be "Yes, I've seen this type of thing before" or "Yes, that's what I expected".

For what it's worth these are two of the patterns we may be using on the HMCTS Design System. Yet to be discussed.

This is what DfE are using on "Publish teacher training courses". The green colour matches the button green. It's very similar to the error summary but we kept links blue rather than make them green.

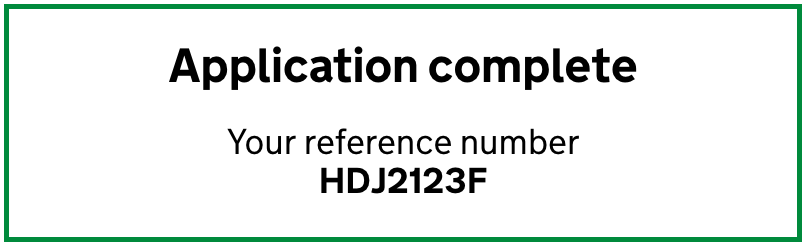
We'd like to explore the idea of using a 'success' alert style on confirmation pages, in place of the panel style we currently use.
So, replacing this:

With this:

Our hypothesis is that doing this will improve the readability of confirmation pages, and also make for a more consistent user experience.
However, this feels like quite a significant change. Would any teams be willing and able to test this approach in user research (or in their service)?
@timpaul I’d be willing to test this. The caveat is that we’re designing a case working system not a service that citizens use.
On Multiplication tables check (MTC) we used the error message design and made it green for positive notifications. After users do an action they get a notification to say that their action has been received by the system and we used links and green indents to show which items those actions have been applied to. From our research, there has been no issues, some positive feedback such as links and the green colour help. We don't have video footage of this but it has been taken to many schools without any problems raised about this.

Thanks @abbott567 - let us know how we can support you
@timpaul We've got two rounds of testing later this week (Companies House - 'File your CIC report and accounts'), happy to try the new pattern out. Is there anything specific you want to find out, or shall we just test as usual and see what sort of responses we get?


Thanks @jfranciswebdesign. Some possible research questions include:
- does the proposed design still convey to users that they have successfully completed their transaction?
- do any users confuse the proposed design with the form error message summary (particularly colourblind users)
- is the proposed design easier or harder for users with visual impairments to read?
More generally- we'd like to consolidate our banner and alert styles but not if there's a good reason for them to be different. We're trying to find out if there's a reason the 'confirmation panel' style needs to be different from a more generic 'success' alert.
@timpaul that's an interesting point about people that are colourblind. Especially as red / green colourblindness is the most common form. I'm wondering if stylistically the border should be subtly different. Wider, narrower or something?
Ideally the content alone should be unambiguous - but if it turns out that it does confuse some users then we'll need to look at making them more visually distinct (borders, backgrounds, tick icons etc.)
We were discussing the print option for our confirmation page last week and I mentioned I'd probably not bother as it would use a lot of (expensive!) toner ink. This new pattern would be good for tightwads like me!
@timpaul we are testing our confirmation pages at the moment so happy to test this version? But we are in the same boat as @abbott567 in that it is for DWP staff in job centres. Here's an example of what we have at the moment:

If the goal is to move towards something similar to the error summary and other possible alerts, should the font sizes on the test version be reduced to be inline? Especially considering they were increased to make them readable on the green background, which isn't an issue anymore?

We'd be willing to test this approach for a service were working on and putting through user research now.
Is it up to us to style it, or does someone have CSS / SCSS we can utilise for consistency? I'm leaning towards the suggestion from @chdesign but with the green from @jfranciswebdesign I'm blue/green color blind and I really struggle even looking at teal/blue-green shades
@andyjones1981 I used Colorzilla on the Tim's original post (to identify the border color), then added some (temporary) custom CSS:
/* testing out potential GDS styles */ .govuk-panel { color: black; background-color: white; border: 5px solid #008A3C; }
Should we declare a background-color or should it be omitted to respect the background of the body?