flutter_triangles_background
 flutter_triangles_background copied to clipboard
flutter_triangles_background copied to clipboard
Animated triangles background widget with color gradients using RenderObjectWidget
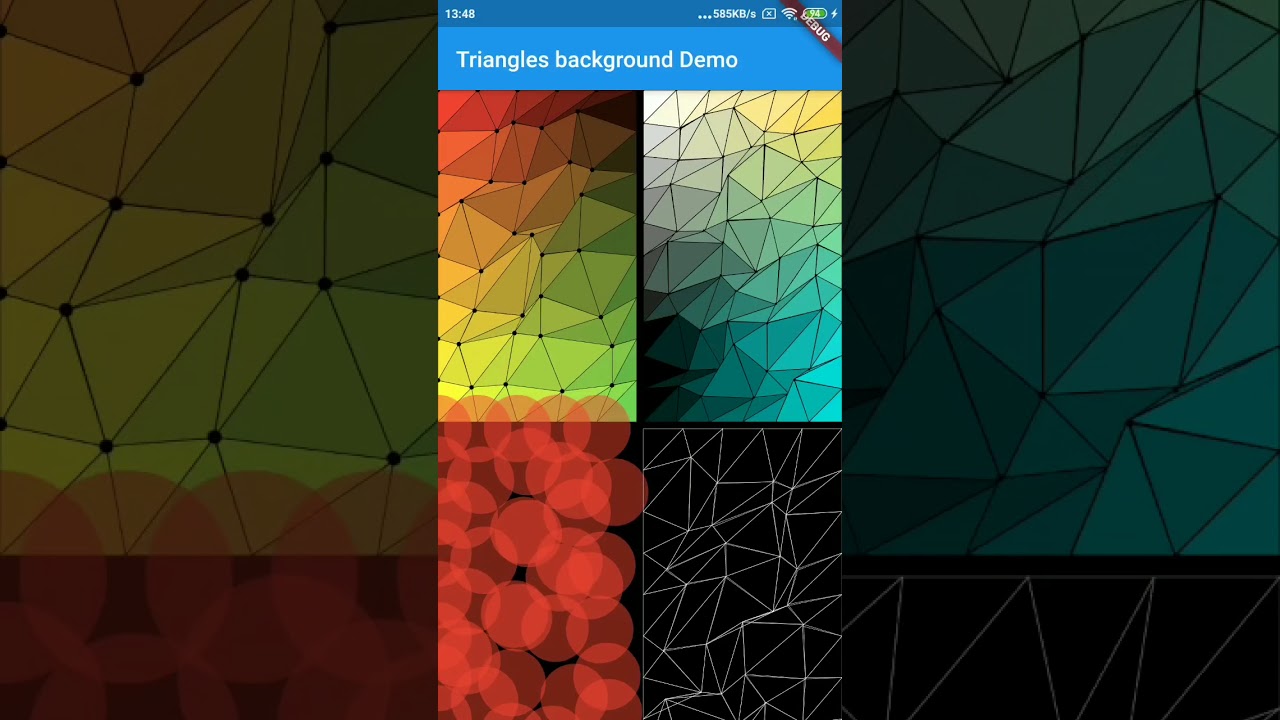
Triangles background
Animated triangles background widget with color gradients using RenderObjectWidget instead of a CustomPainter
Getting Started
Usage
add this line to pubspec.yaml
dependencies:
triangles_background: ^1.0.0
import package
import 'package:triangles_background/triangles_background.dart';
or
triangles_background:
git:
url: https://github.com/alnitak/flutter_triangles_background
ref: master
simple example
Triangles(
// number of horizontal divisions
// hDivisions: 20,
// vDivisions: 20,
// height and width of triangles. Approximated to fit the widget
hSpace: 40,
vSpace: 40,
// Vertex colors
// v1***v2
// *******
// *******
// v4***v3
v1Color: Colors.red,
v2Color: Colors.black,
v3Color: Colors.green,
v4Color: Colors.yellow,
// Color of triangles strokes
lineColor: Colors.black,
// Stroke width
strokeWidth: 0.3,
// Radius of circle at vertex
circleRadius: 2,
// min and max speed of vertices
speedMin: 0.1,
speedMax: 0.5,
)