ali-react-table
 ali-react-table copied to clipboard
ali-react-table copied to clipboard
Performent, flexible and modern React table component.
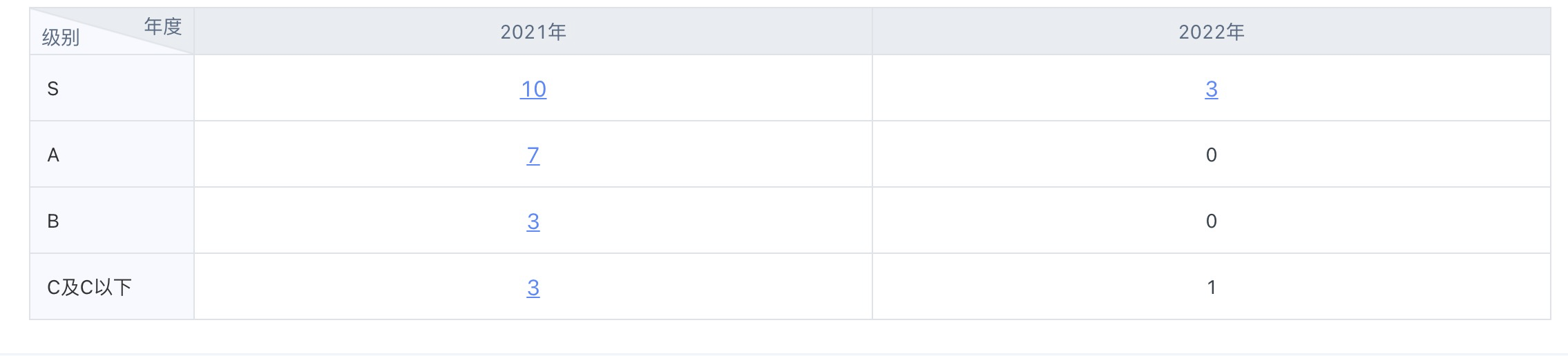
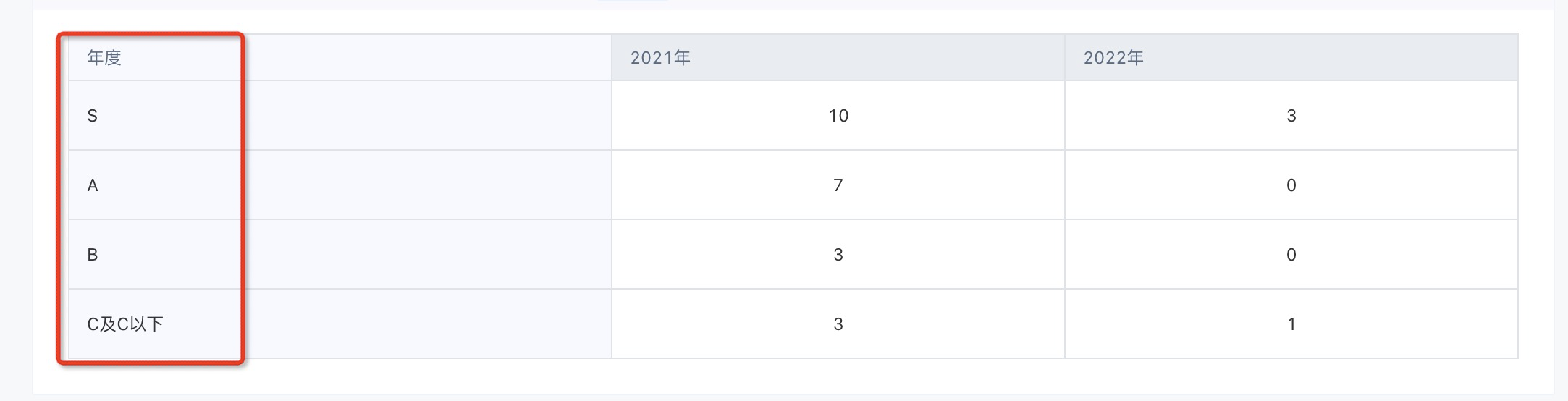
列数多的时候:(符合预期)  列数少的时候,期望情况:  列数少的时候,实际情况: 
看源码中sort扩展实现时,发现是通过定义title来设置的,当然通过现有API来看,目前也只能够通过定义title来实现。 类似的,自定义其他扩展时,也会使用title来定义,此时,扩展插件的先后顺序之间就会存在影响了。 另外还有一个问题,在table header上应用多个扩展时的css如何解决。 我想了一下,解决方式是否可以考虑以下形式: 第一种:利用React可以返回一个ReactNode数组作为children。 第二种:类似于antd table中的形式,将部分扩展合并,然后对外通过配置的形式进行。样式问题,相信也可以得到很好的解决。
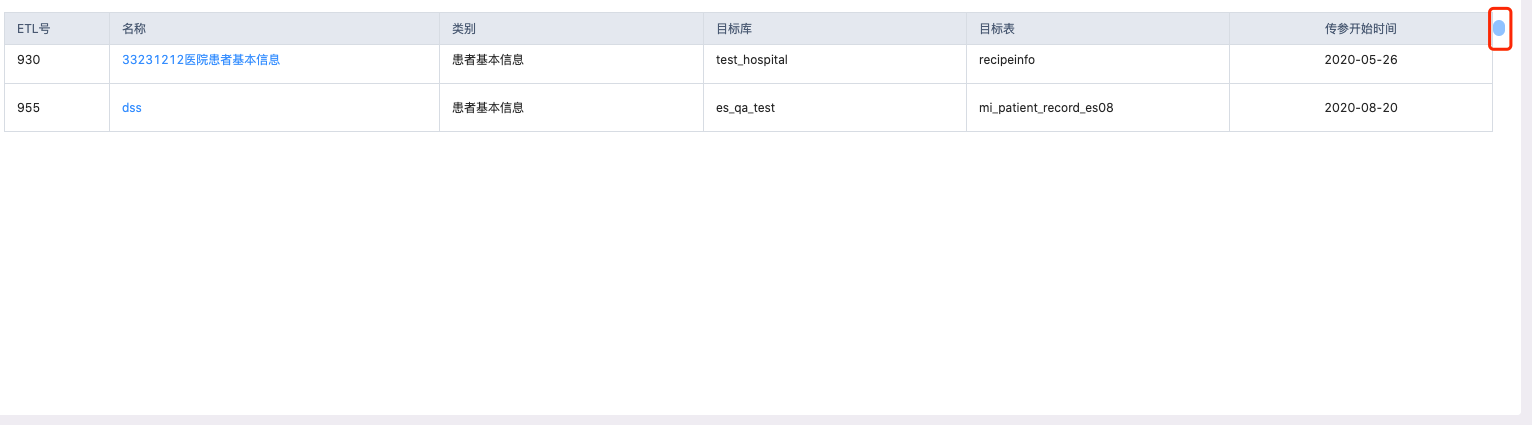
BI 系统中引入ali-react-table 透视表,有时候用户想展现一些明细数据,不想做聚合,例如表格只有一列,返回20条记录,有重复值,展示换是20行数据。否有参数设置,相同列不合并,只是做一个简单明细展现? 避免引入其他table实现明细数据展现
开启行分组的情况下不能进行自动合并,请问是预设行为还是bug?
- [x] 修复表格 z-index 穿透问题 ( 升级到 docusaurus 2.0.0-alpha.72 后已解决) - [ ] 换掉文档网站中关于疫情的数据源 - [ ] 优化网站中示例的源码展示 * 可以通过自定义 babel 插件把 一个示例的相关源码都展示出来
源码里通过设置top和margin-top值的方式确定loading icon的位置,会在一些场景下会出现top和margin-top为负的情况,导致loading icon在表格之外的情况,我的场景是一个页面有多个模块,而表格的模块位于页面的底部 对应源码: ``` // 每当可见部分发生变化的时候,调整 loading icon 的未知(如果 loading icon 存在的话) this.rootSubscription.add( combineLatest([ visiblePart$.pipe( op.map((p) => p.clipRect), op.distinctUntilChanged(shallowEqual), ), this.data$.pipe(op.filter((data) => !data.prevProps?.isLoading && data.props.isLoading)), ]).subscribe(([clipRect]) => { const...

因为树形选择这边有自己的一套勾选逻辑需要处理,但是onChange回调里只能取到当前的选择项,能否考虑跟行多选一样把key,action放出来
