next
 next copied to clipboard
next copied to clipboard
🦍 A configurable component library for web built on React.
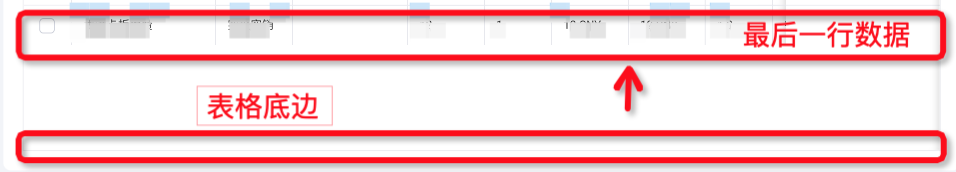
### Component Table ### Steps to reproduce 重现步骤:1、Table设置useVirtual和fixedHeader为true,设置maxBodyHeight; 2、向下滚动表格内容; 期望结果:滚动到最后一行时,最后一行应该贴于表格下边框; 实际结果:最后一行仍可以继续向上移动,导致最后一行与表格下边框之间留有空白; 
### Component Dialog ### Feature Description 背景 - 日常使用中,弹窗 表单的需求实在太常见了,比如 然后我们的需求是 - 使用dialog.show这类的api调用 - 点击「确认」按钮的时候,触发表单校验,然后提交,然后根据结果是否关闭弹窗 现在我们用的方法是,利用dialog.dialogRender,包了一层form,然后okProps.children改为Form.Submit ``` import { Dialog, Form } from '@alifd/next'; import { QuickShowConfig } from '@alifd/next/types/dialog';...
### Component Table ### Reproduction link [https://codepen.io/AoaoMH/pen/abYKJBM?editors=0110](https://codepen.io/AoaoMH/pen/abYKJBM?editors=0110) ### Steps to reproduce 场景: 需要设置溢出文本省略展示,因此设置样式类one_line_text。 问题: 该样式再非锁列状态下显示正常,当设置锁列则宽度溢出。 不使用该样式,Button组件的text模式也会产生该问题。 解决: css里写了个解决方案,仅供参考。
### Component Table ### Steps to reproduce 添加的某一行的border属性,只能在cellProps中添加,不能在rowProps中添加
### Component Upload ### Steps to reproduce upload组件ts声明文件不全,在纯ts项目中开发困难,例如upload.card组件中的itemRender、reUpload、onRemove均存在类型提示与文档对不上的问题
### Component Pagination ### Reproduction link [https://riddle.alibaba-inc.com/riddles/87156d34](https://riddle.alibaba-inc.com/riddles/87156d34) ### Steps to reproduce 复现流程 1.每页显示选择100 2.滚动到页面最底端 3.每页显示选择50 4.不要滚动页面(滚动之后就没bug了) 5.再点击一下每页数量的选择按钮
### Component Badge ### Feature Description 背景 - 现在Badge默认是在右上角 - 我们有个场景需要在右下角,比如认证的图标 - 然后发现没有地方设置 - antDesign是有个offset可以设置,但是也很麻烦 需求 - 希望支持自定义位置,比如左上 右下...
### Component Input ### Feature Description 背景 - 我们有个需求就是手动给已有的input中追加一些内容 ``` ``` 然后做法有 - 调用field修改值,但是因为实际这个组件离field太远了,不好操作,所以放弃 - ref.value = 'xxx' ,虽然dom修改了,但只要再点击input框还是变回了原来的值。 - ref.value = 'xxx',然后 input.dispatchEvent(new CustomEvent('change'));,和上面一样没有效果 需求 - 如何优雅实现
