ag-grid-enterprise
 ag-grid-enterprise copied to clipboard
ag-grid-enterprise copied to clipboard
Tab navigation is not working in RowSelection
[x ] bug report => search github for a similar issue or PR before submitting [ ] feature request [ ] support request => Please do not submit support request here, instead see https://github.com/ceolter/ag-grid-enterprise/blob/master/CONTRIBUTING.md#question
**Current behavior**
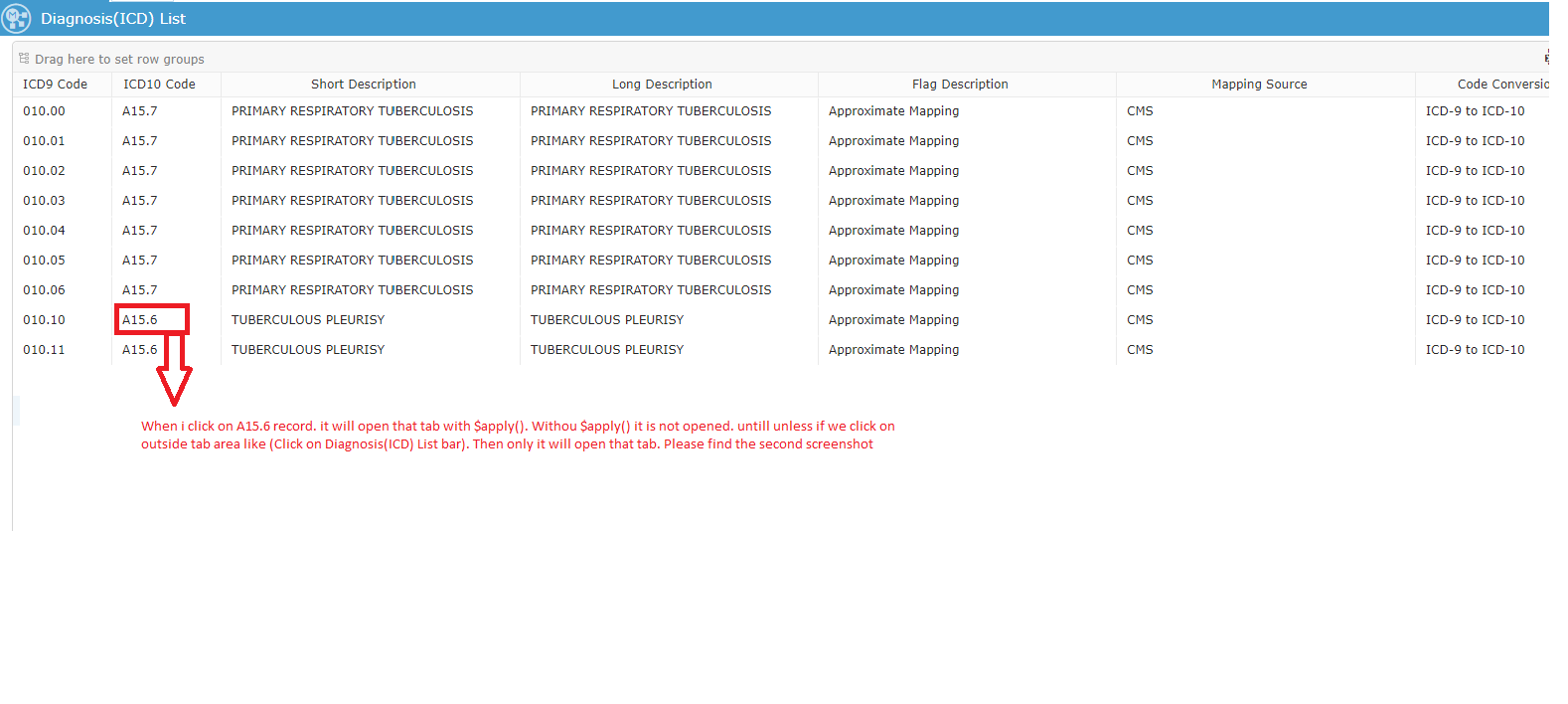
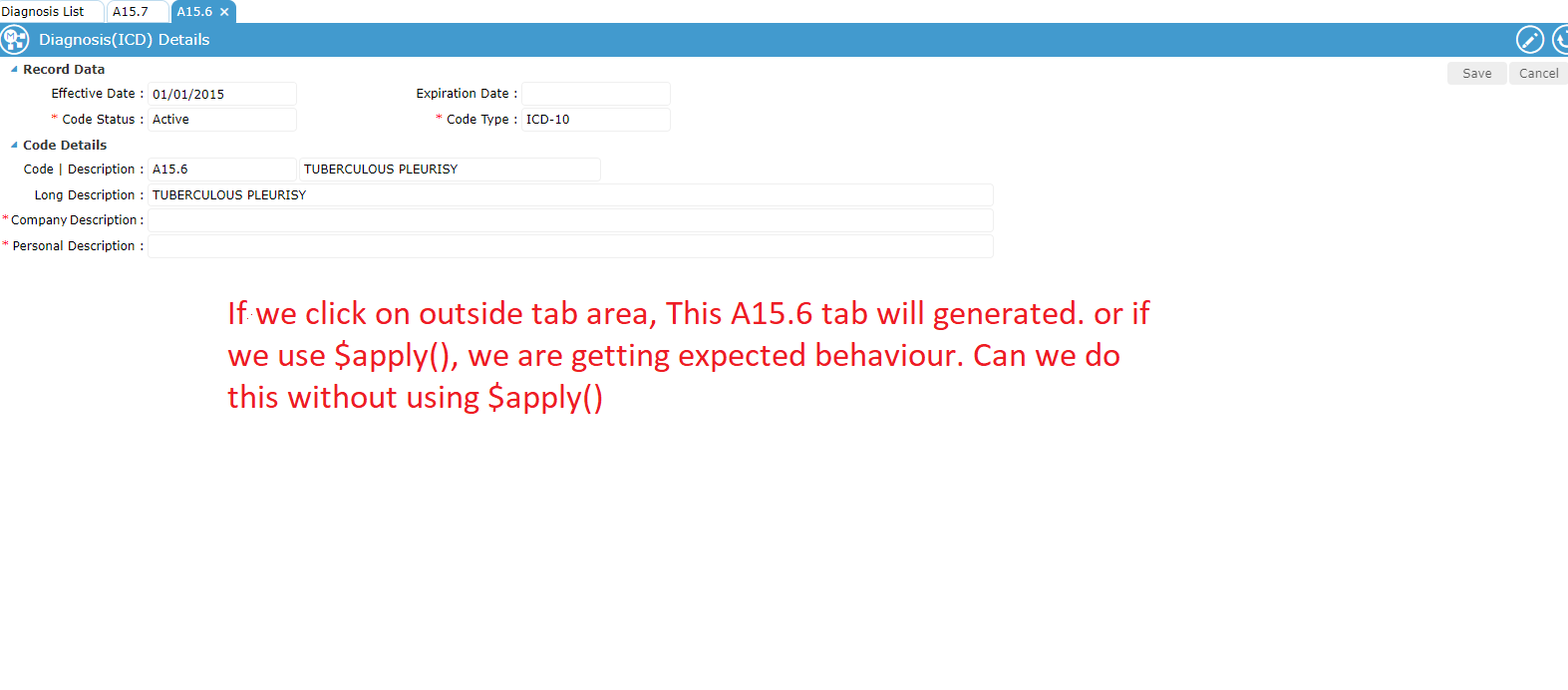
I have attached screenshots for better understanding. In screen1, List grid is there. if we click on row. It is not navigating to that record tab ex: A15.6 TAB. if we click or double click on outside the tab area (Diagnosis(ICD) Details taskbar ). Then only it will navigate to A15.6 tab (Screen2) or If we $apply(), in this case also it is working fine (if we click on A15.6 it will navigate to A15.6 tab without click on outside tab area)
***********NOTE******************
If we apply $apply(). Then only we will get Expected behavior.
***********NOTE END******************
**Expected behavior**
if we click on row(Row selection event), It will create new tab and navigate to that tab.
**Minimal reproduction of the problem with instructions**
<!--
If the current behavior is a bug or you can illustrate your feature request better with an example,
please provide the *STEPS TO REPRODUCE* and if possible a *MINIMAL DEMO* of the problem via
https://plnkr.co or similar (you can use this template as a starting point: https://plnkr.co/edit/HDs5gJMHtTzDfvvSBrBm).
-->
**What is the motivation / use case for changing the behavior?**
<!-- Describe the motivation or the concrete use case -->
**Please tell us about your environment:**
<!-- Operating system, IDE, package manager, HTTP server, ... -->
Windows 10
* **ag-Grid-Enterprise version:** 2.0.X
v.20
* **Browser:** [all | Chrome XX | Firefox XX | IE XX | Safari XX | Mobile Chrome XX | Android X.X Web Browser | iOS XX Safari | iOS XX UIWebView | iOS XX WKWebView ]
<!-- All browsers where this could be reproduced -->
All browsers it is happening the same
* **Language:** [all | TypeScript X.X | ES6/7 | ES5]
javascript, angularjs V.20