jfish
jfish
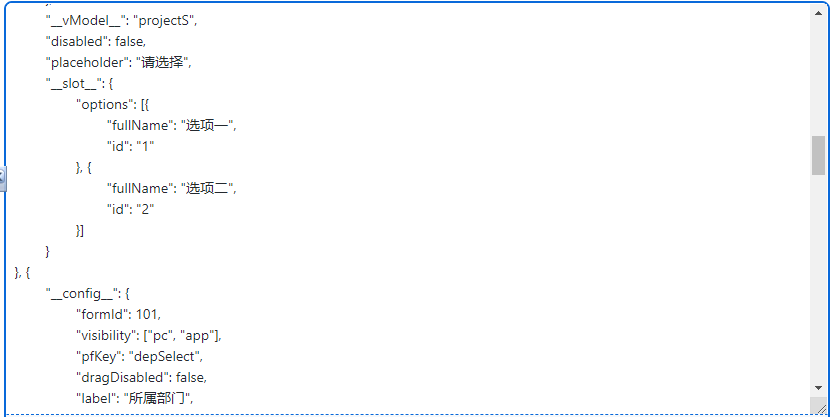
### 问题描述 *简要描述您碰到的问题。* 1.2.83 版本调用 JSON.parseArray(jsonData, clazz);无误  2.0.10兼容版本 JSON.parseArray(jsonData, clazz); 出现 转换出对象 值config 为null 某类包含 config属性 转换对应属性 为空 (转换串 属性 有符号__config__ 可看图 标识下面jsonData 黑色粗体得key 是带了符号 )   ...
Please follow the below instructions to create a new system bug, otherwise, we can't help you effectively.(请严格遵循下列格式创建系统Bug主题,否则我们可能很难有效帮助到你) - What steps will reproduce the problem?(该问题的重现步骤是什么?) - What is the expected output?...
能否新增 一些组件 比如 表格 货币符号 子表单 动态表格 tab页签 卡片布局 省市区级联 查询控件(类似一个查询图标 弹出可选择数据行 填充的) 能否在下拉 那些组件 新增动态 url数据获取 就是静态录入数据跟动态请求数据
### 问题描述 *简要描述您碰到的问题。* #584 此项修复 fastjson1.x 更新最新兼容版本2.0.14 测试config属性 JSON.parseArray 依旧还是 null (1.2.x 版本 无误 2.x以上版本 获取确是null) 如图:      ### 环境信息 *请填写以下信息:* - OS信息: [e.g.:CentOS 8.4.2105 4Core...
##### 版本号: 最新 ##### 前端版本:vue3版?还是 vue2版? vue2 ##### 问题描述: j-vxe-table 进行分组列 对应的 datasource 分组列无法显示数据 请问 分组列 如何对应 数据源 进行显示呢 const jvxeTabColumns = [ { //key: 'gps', title: '分组1', fixed: 'left',...
大佬 如果不是单体 微服务cloud套件 那种 能否提供一个demo呢
微服务下 访问BeeCPMonitor.html 无法显示完整 (样式 js 无法加载) 能否类似druid 目前我微服展示 会如图   那种 http://ip:端口/druid/ 访问展示 即 http://ip:端口/BeeCPMonitor/ 希望大佬看看 感激了 就差这个了
距离上次 4年了 还能继续更新下去吗 期待啊 宝藏项目
**Bug描述** 描述Bug产生的现象(A clear and concise description of what the bug is.) **Bug复现** 按如下步骤复现(Steps to reproduce the behavior): 1. Go to '...' 2. Click on '....' 3. Scroll down to '....'...
