blog
 blog copied to clipboard
blog copied to clipboard
js各种遍历总结(2017.11.19)
一 、普通for循环 (只能遍历数组和字符串)
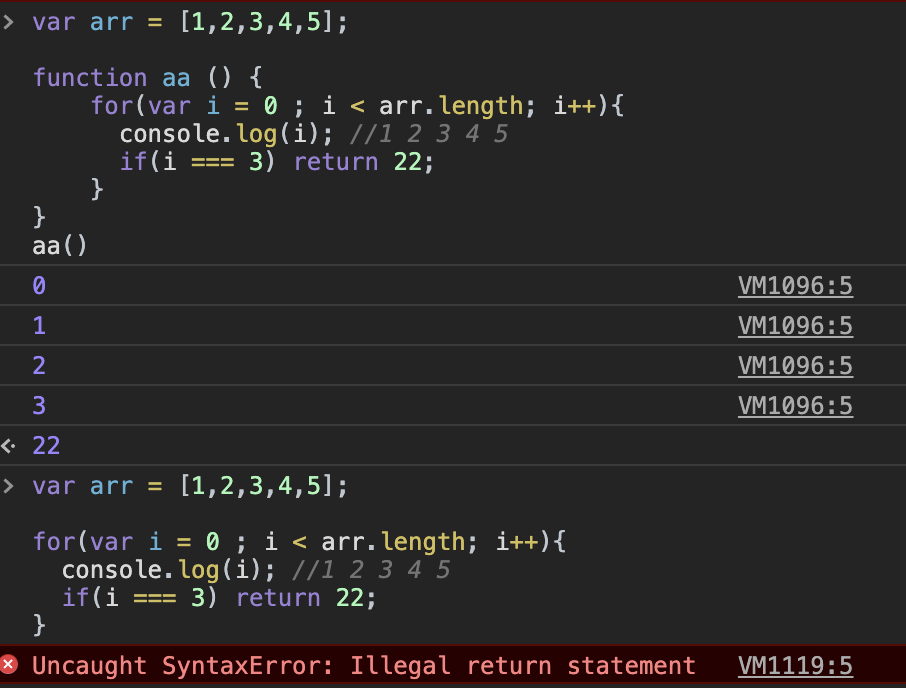
可以break停止循环, 可以读写。
但是用return 需要外面套一层函数, 如图。

- 遍历数组
var arr = [1,2,3,4,5];
for(var i = 0 ; i < arr.length; i++){
console.log(i); //1 2 3 4 5
}
不足:重复获取数组长度
优化
var arr = [1,2,3,4,5];
var len = arr.length;
for(var i = 0; i < len; i++){
console.log(i); //1 2 3 4 5
}
使用临时变量,将长度缓存起来,避免重复获取数组长度,当数组较大时优化效果才会比较明显。
这种方法基本上是所有循环遍历方法中性能最高的一种
- 遍历字符串
var str = "for循环遍历字符串" ;
for (var i = 0; i < str.length; i++) {
console.log(str[i]+'=='+str.charAt(i)+'=='+str.charCodeAt(i));
//f==f==102
o==o==111
r==r==114
循==循==24490
环==环==29615
遍==遍==36941
历==历==21382
字==字==23383
符==符==31526
串==串==20018
}
- 遍历对象 不能使用
二、 for..in..循环 (可以遍历字符串、对象、数组)
这个循环很多人爱用,可以用来枚举对象的属性,但实际上,经分析测试,在众多的循环遍历方式中,它的效率是最低的(但在枚举对象属性上性能最好 via @liby的comment),所以一般枚举对象的属性的时候用它
- 遍历数组
var arr = [2,3,4]
for (var i in arr) {
console.log(arr[i]);//2 3 4
}
- 遍历对象
var obj = {name:"xiaoming",
age:"18"
}
for (var prop in obj) {
console.log(prop); // name age
}
for (var prop in obj) {
console.log(obj[prop]); // xiaoming 18
}
- 遍历字符串
var str = "循环遍历字符串";
for(var i in str){
console.log(i+"~"+str[i]);
}
//0~循
1~环
2~遍
3~历
4~字
5~符
6~串
三、 forEach 循环(不能遍历字符串、对象)
不能break停止循环,可以读写。
没有办法中止或者跳出 forEach() 循环,除了抛出一个异常。如果你需要这样,使用 forEach() 方法是错误的。
若你需要提前终止循环,你可以使用:
简单循环 for...of 循环 Array.prototype.every() Array.prototype.some() Array.prototype.find() Array.prototype.findIndex()
- 遍历数组
var arr = [1,2,3,4,5];
arr.forEach(function(e){
console.log(e); //1 2 3 4 5
})
var arr = [3,4,5];
arr.forEach(function(ele,index,arr){
console.log(ele+'~'+index); //3 ~ 0 4~1 5~2
console.log(arr[index]); // 3 4 5
});
数组自带的foreach循环,使用频率较高,实际上性能比普通for循环弱
- forEach遍历字符串 不能使用
- forEach遍历对象 不能使用
四、 for..of..循环 (需要ES6支持,且不能遍历对象)
对于for...of的循环,可以由break, throw continue 或return终止,但只读不能写。
- 遍历数组
var str = [2,3,4,5];
for (var ele of str) {
console.log(ele); // 2 3 4 5
}
- 遍历对象 不能遍历,需要实现Symbol.interator接口
- 遍历字符串
var str = "循环遍历字符串";
for (var ele of str) {
console.log(ele);// 循 环 遍 历 字 符 串
}
在数组的用法和forEach挺相似,都是操作数组的元素
打断一下,如果要用forEach 和 for of 遍历对象咋整?
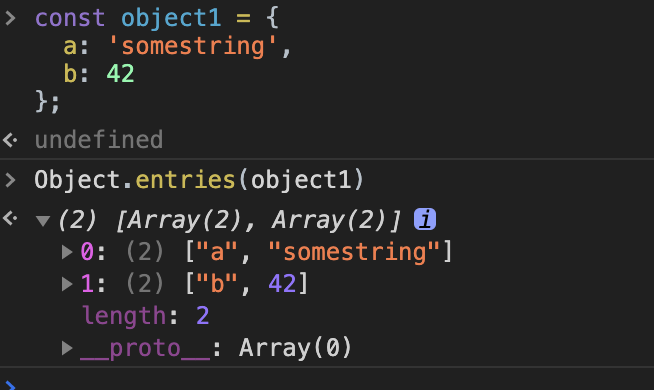
不能直接遍历对象,但是可以结合Object.entries获取index
const object1 = {
a: 'somestring',
b: 42
};
for (const [key, value] of Object.entries(object1)) {
console.log(`${key}: ${value}`);
}
Object.entries(object1).forEach(([key, value]) => {
console.log(`${key}: ${value}`);
})
实际上也是通过 Object.entries去把对象{key, value} 转成[[key, value]], 实际上操作的还是数组

五、map
- 遍历数组
function pow(x) {
return x * x;
}
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
var results = arr.map(pow); // [1, 4, 9, 16, 25, 36, 49, 64, 81]
console.log(results);
map是操作每一个arr的元素,如上例子中对数组的每一个元素执行pow方法(需要是个有return的function)。最后的结果仍是数组。 这种方式也是用的比较广泛的,虽然用起来比较优雅,但实际效率还比不上foreach
最后
个人喜欢需要return一个同样长度的数组的就用map,遍历对象用for in,正常其他用普通for循环就好了,性能好能读写能break return,当然不考虑局限性forEach和for of语法会更简洁
推荐阅读
for...of... 方法可以搭配keys / entries / values 来使用呀
for...of... 方法可以搭配keys / entries / values 来使用呀
👍
var arr = [1,2,3,4,5]; for(var i = 0 ; len = arr.length ; i < len; i++){ console.log(i); //1 2 3 4 5 } 语法好像错了
@HSQCoollaughing 已改 感谢反馈~~
只谈遍历对象的话, for...in的性能是最好的 Iterating Over JavaScript Object Entries and their Performance - 5 Techniques
只谈遍历对象的话, for...in的性能是最好的 Iterating Over JavaScript Object Entries and their Performance - 5 Techniques
是的 而且你发的文章很棒 😄 感谢分享