html-snippets
 html-snippets copied to clipboard
html-snippets copied to clipboard
HTML Snippets not working in .php files
Hello,
Great extension. However, the snippets aren't working correctly in .php files. I'd have to create a html file -> trigger the snippet inside .html file -> then will it work in .php files.
Once i restart VSCode, i need to repeat this.
Please address?
Thank you!
Nice one, I looking for this. Please support php file.
Seems to have been removed in the last update, 14 days ago, when languages were removed from the package.json.
A previous commit that had added the support for languages, including PHP, can be viewed here : b6f9bb6
I have tried re-adding these, but it does not seem to work properly, only works consistently in HTML.
I am specifically looking for javascriptreact and typescriptreact support... if I do re-add the languages, it will only display syntax completion for a top level tag in the .jsx or .tsx files, not within a render method.
The author, @abusaidm, must have his reasons for doing this, but it would be wonderful if he could either revert back to language support, or perhaps explain how we can choose which languages the snippets will apply to, without remapping file extensions to the html document type, which loses all syntax completion / support for that language, as obviously it is now treated as simple HTML.
hello all, sorry for the late reply.
I have indeed removed the other languages, as other users have complained about the extension getting in the way while they program in other languages like php and js which makes sense. I was actually thinking that I should make a full extension that can be customised and add other features.
Since VSCode has cleaned its act and started to handle extensions better than before, I think it is reasonable for individuals to customise individual extensions to meet their needs.
Add a new language support to the extension:
VSC Documentation Side Loading VS Code looks for extensions under your extensions folder .vscode/extensions. Depending on your platform it is located in the following folders:
Windows %USERPROFILE%\.vscode\extensions
Mac ~/.vscode/extensions
Linux ~/.vscode/extensions
- Go to the extensions folder matching your OS
- Find the extension
abusaidm.html-snippets-x.x.x - Find
package.jsoninside the extension's directory and open it with any text editor, e.g. VSC - Locate the sections with
snippetsand you will see:
{
"language": "html",
"path": "./snippets/snippets.json"
}
- Add the below snippet with another language you want.
,{
"language": "NEW LANGUAGE",
"path": "./snippets/snippets.json"
}
- Close VSCode and start it again, I have noticed a reload doesn't always work as intended, now the extension should work with the languages you added.
Example of languages: php javascript javascriptreact
I hope you find this helpful.
@abusaidm
Thanks for the clear instructions... I have tried this, but as I mention above, it seems to only work reliably in html files.
For example,in an html file, it is possible to create a body tag from a snippet, then a select box, option etc, correctly nested within each other.
< body > < select > < option > < / option > < /select > < /body >
In javascript, javascriptreact, typescript, typescriptreact, it is only possible to create a one level of a tag using a snippet; once that is created, no further snippets are listed. You can create other tags, at the same level, but you won't get snippets available inside them, as you do with html.
< body > < /body > < select > < /select > < option > < /option >
Update: I see the same behaviour with other snippet extensions - for example React snippets are not displayed when within a < tag >, but are displayed anywhere else in the file if not contained in a < tag >, so perhaps this is a limitation of the language services for those languages?
I will log an issue with the Vs Code team.
A simple fix for this would be to go to the snippet's directory under
Windows %USERPROFILE%\.vscode\extensions
Mac ~/.vscode/extensions
Linux ~/.vscode/extensions
And locate snippets.json , copy its contents and paste it under user defined snippets for your required language. Worked like a charm for me.
,{
"language": "javascript",
"path": "./snippets/snippets.json"
},{
"language": "js",
"path": "./snippets/snippets.json"
},{
"language": "javascriptreact",
"path": "./snippets/snippets.json"
}
(I have added them both combined and each one alone), and nothing happened when I press tab after div tag
Any idea how to fix it ?
having the same problem
To @AmitJoki solution, you may need to remove the scope "scope": "text.html" from each snippet if you're working in the (languageId).json file, but a mass selection will take care of that for you.
Why don't you just create a custom setting for your extension for this, similar to the built-in emmet:
"emmet.includeLanguages": {
"php": "html",
"hbs": "html"
},
Seems kind of weird that someone would need to go in and hack your installed snippet files when you could just use an extension setting value instead.
@Jakobud that worked perfect for me thank you very much. for those looking for react or javascript Jakes answer worked for me like this
"emmet.includeLanguages": {
"javascriptreact": "html",
"javascript": "html"
}
I'm having same issue, Where do you put this code?
"emmet.includeLanguages": {
"php": "html",
"hbs": "html"
},
Thanks
Tom
@tommylux it goes in you User Settings (settings.json)
Thanks.. figured it out. Was a little unsure of the syntax.
{
"workbench.colorTheme": "Default Light+",
"git.ignoreMissingGitWarning": true,
"php.executablePath": "C:\\Program Files\\Microsoft VS Code\\php\\php.exe",
"editor.minimap.enabled": false,
"emmet.includeLanguages": {
"php": "html",
}
}
Still new to this editor, Think I will ditch the atom.io.
any idea how to add it to razor files : *.cshtml ?
any idea how to add it to razor files : *.cshtml ?
Up!
Thank you I finally got to make it work!
I want to know about '.ejs extension'?
i want work in cshtml file iusing "contributes": { "snippets": [ { "language": "html", "path": "./snippets/snippets.json" }, { "language": "cshtml", "path": "./snippets/snippets.json" }
]
},
but not work in cshtml file? please help
Any idea how to support markdown files?
What about Twig files ?
I just try this, but there are no effect on twig files.
Thank you ! ;)
"contributes": { "snippets": [ { "language": "html", "path": "./snippets/snippets.json" }, { "language": "twig", "path": "./snippets/snippets.json" } ] },
What about Twig files ? I just try this, but there are no effect on twig files. Thank you ! ;)
"contributes": { "snippets": [ { "language": "html", "path": "./snippets/snippets.json" }, { "language": "twig", "path": "./snippets/snippets.json" } ] },
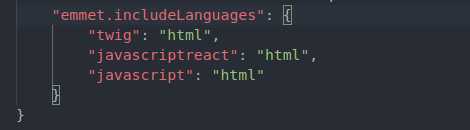
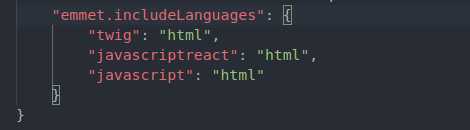
@sined79 Use this in your settings: "emmet.includeLanguages": { "twig": "html", }
-
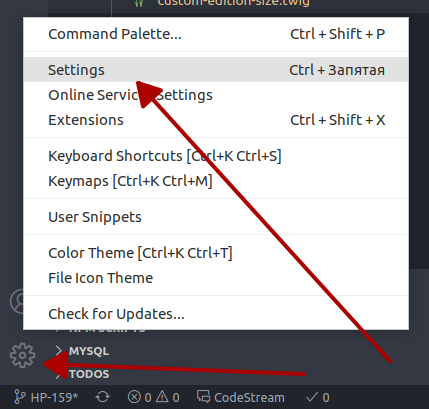
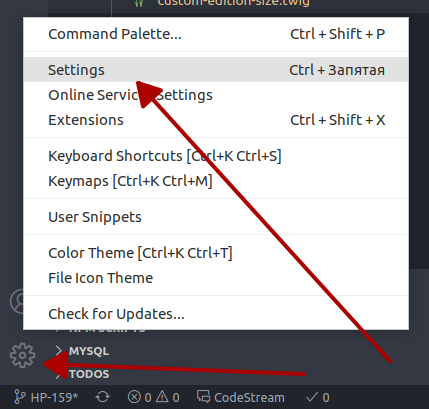
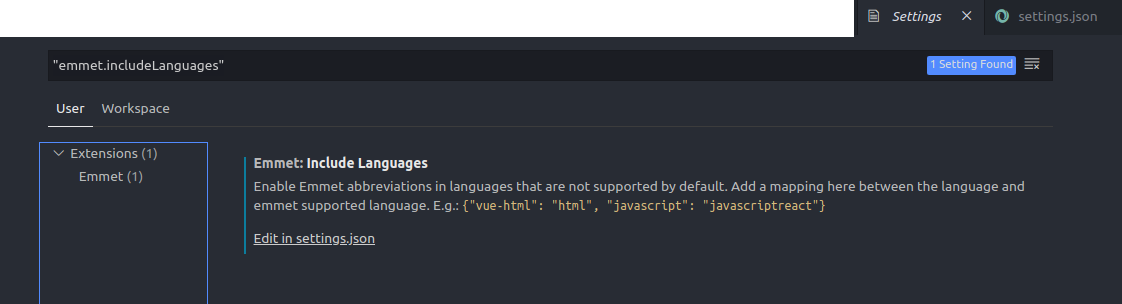
Open your Settings (ctrl + ,)

-
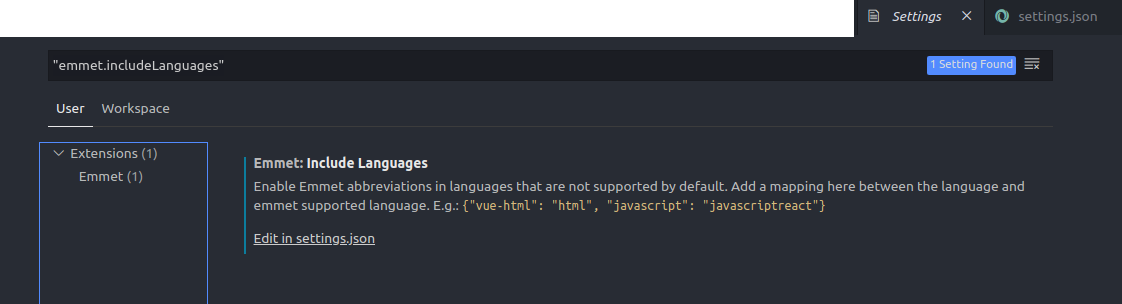
Find "emmet.includeLanguages"

-
Add this config to your settings

-
It works!
What about Twig files ? I just try this, but there are no effect on twig files. Thank you ! ;)
"contributes": { "snippets": [ { "language": "html", "path": "./snippets/snippets.json" }, { "language": "twig", "path": "./snippets/snippets.json" } ] },@sined79 Use this in your settings: "emmet.includeLanguages": { "twig": "html", }
1. Open your Settings (ctrl + ,)  2. Find "emmet.includeLanguages"  3. Add this config to your settings  4. It works!
That works for me
@Jakobud that worked perfect for me thank you very much. for those looking for react or javascript Jakes answer worked for me like this
"emmet.includeLanguages": { "javascriptreact": "html", "javascript": "html" } ``
Thanks buddy, It worked for me.
@Jakobud I added "erb": "html" to emmet's included languages and that worked perfectly. Thanks!
- Go to settings
- Search emmet
- Remove php from Emmet: Exclude Languages
HTML Snippets not working in .html files.
This is what I'm getting:
This extension is deprecated as it is no longer being maintained.