Liquid-Pull-To-Refresh
 Liquid-Pull-To-Refresh copied to clipboard
Liquid-Pull-To-Refresh copied to clipboard
Can't pull down to refresh when the list of items is short
Describe the bug
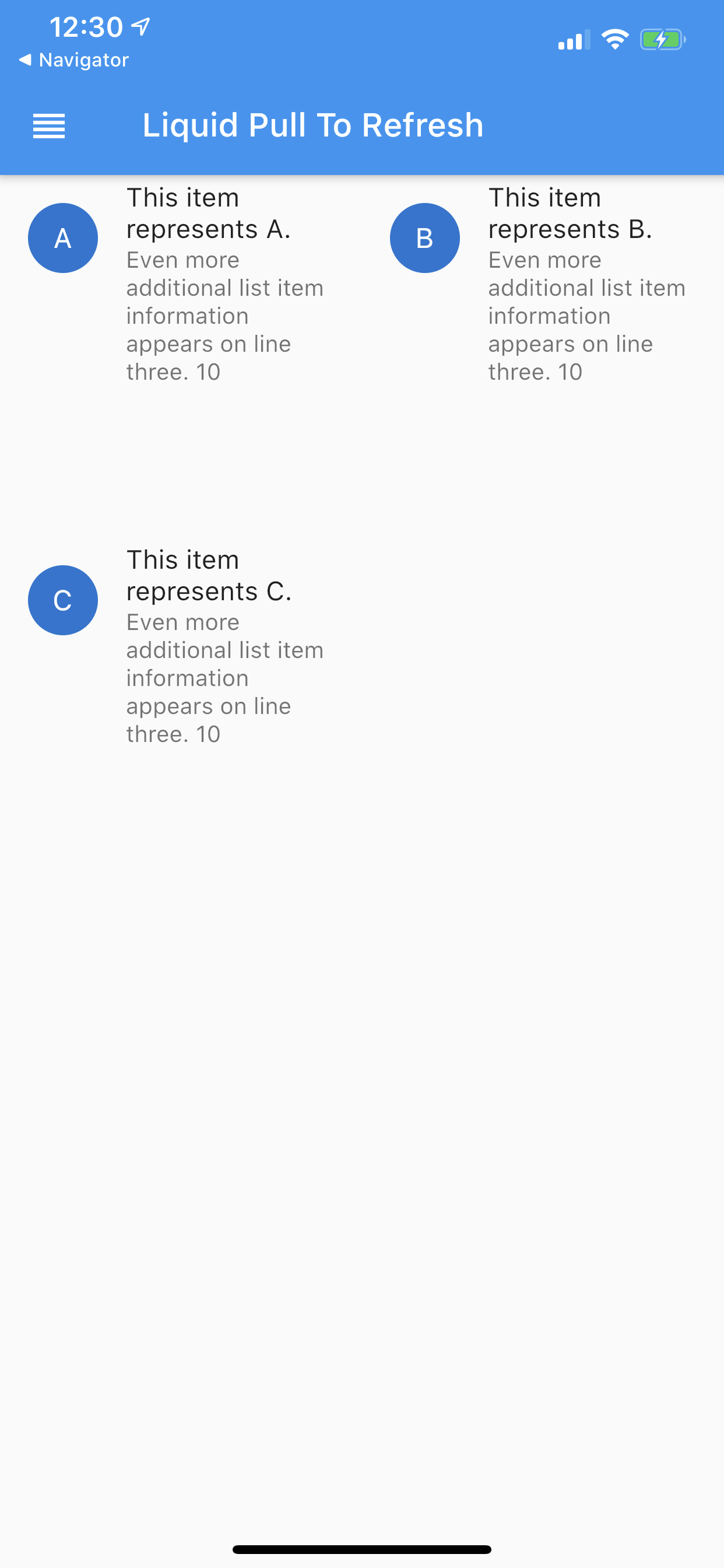
Our app is using a grid view with liquid pull to refresh. It works great if you have a lis that is long enough to overflow the view and cause it to scroll. However if you have a short list, the grid view is not scrolling and you cannot pull it to refresh.

To Reproduce
I attached your sample code edited to use a GridView with only 3 items in it. You can't pull down until you add more items into the list.
Sample Code
import 'dart:async'; import 'dart:math';
import 'package:flutter/material.dart'; import 'package:liquid_pull_to_refresh/liquid_pull_to_refresh.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', debugShowCheckedModeBanner: false, theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Liquid Pull To Refresh'), ); } }
class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override _MyHomePageState createState() => _MyHomePageState(); }
class _MyHomePageState extends State<MyHomePage> { final GlobalKey<ScaffoldState> _scaffoldKey = GlobalKey<ScaffoldState>(); final GlobalKey<LiquidPullToRefreshState> _refreshIndicatorKey = GlobalKey<LiquidPullToRefreshState>();
static int refreshNum = 10; // number that changes when refreshed
Stream
ScrollController _scrollController;
@override void initState() { super.initState(); _scrollController = new ScrollController(); }
static final List<String> _items = <String>[ 'A', 'B', 'C', ];
Future
@override
Widget build(BuildContext context) {
return Scaffold(
key: _scaffoldKey,
appBar: AppBar(
title: Stack(
children: <Widget>[
Align(alignment: Alignment(-1.0, 0.0), child: Icon(Icons.reorder)),
Align(alignment: Alignment(-0.3, 0.0), child: Text(widget.title)),
],
),
),
body: LiquidPullToRefresh(
key: _refreshIndicatorKey,
onRefresh: _handleRefresh,
showChildOpacityTransition: false,
child: StreamBuilder
Have you seen issue #17 ? I just posted there what might be a solution to your problem.
As mentioned here: https://stackoverflow.com/questions/48081917/flutter-listview-not-scrollable-not-bouncing Specifically this answer: https://stackoverflow.com/a/48099351 You need to use a AlwaysScrollableScrollPhysics on the physics property from ListView
ListView(
physics: AlwaysScrollableScrollPhysics(),
child: yourWidget()
)
@rodrigomoretto answer worked! tnx!