siyuan-theme-dark-plus
 siyuan-theme-dark-plus copied to clipboard
siyuan-theme-dark-plus copied to clipboard
思源笔记的一款多功能双模式主题 | A multifunctional dual-mode theme of SiYuan Note.
🌙Dark+
思源笔记的一款深色主题 (同时支持浅色模式, 没想到吧~)
A dark theme (which also supports light mode, can you imagine that ~) of SiYuan Note.
现已上架思源笔记社区集市, 如果您喜欢本主题, 欢迎为本项目点亮一个⭐!
It is now on the shelves of the Siyuan Notes Community Bazaar. If you like this theme, welcome to light up ⭐ for this project!
预览 | PREVIEW






- 使用等宽字体时所有行内元素对齐
All inline elements are aligned when using a equal font. - 行内元素样式适配所有字号
Inline element styles are adapted to all font sizes.


- 使用等宽字体时列表以 4 个半宽字符(2 个全宽字符)的宽度缩进
When using a equal font, list indentation is 4 half-width characters (2 full-width characters). - 列表缩进样式适配所有字号
List indentation styles are adapted to all font sizes.
常用中西文 2:1 等宽字体: 仿宋, 黑体, 楷体, 隶书, 宋体, 新宋体, 幼圆


介绍 | INTRODUCTION
介绍视频 | INTRODUCTION VIDEO
感谢 UserZYF 朋友制作的视频
Thanks to UserZYF for making the video.
同时推荐一下视频作者制作的精美主题
Recommend the video author's beautiful theme.
- UserZYF/Chrome-A4: 思源笔记的一个主题,chrome标签样式+A4纸张大小
- UserZYF/zhang-light: 思源笔记的一款主题
- UserZYF/zhang-dark: 一款思源笔记的夜间主题
- UserZYF/blue-dog: 思源笔记的主题,蓝色
- UserZYF/green-elephant: 一款“绿象”配色的思源笔记主题
- UserZYF/min-verse: 思源笔记的一款主题
贡献者介绍 | CONTRIBUTOR INTRODUCTION
| 功能 | Function | 贡献者 | Contributor | 项目 | Project |
|---|---|---|
| 行内批注与注释 inline comments and notes |
langzhou | siyuan-note/siyuan-comment at main · langzhou/siyuan-note · GitHub |
| 列表脑图 list mind maps |
royc01 | royc01/notion-theme: notion复刻 |
thxnder 💻 |
langzhou 💻 |
royc01 🤔 💻 |
UserZYF 📹 |
注: 该表格使用 All Contributors · GitHub 自动生成, 请到 emoji key 查看贡献类型
PS: The table is generated automatically using All Contributors · GitHub, go to emoji key to see the contribution type.
快捷键 | SHORTCUT KEYS
主题快捷键 | THEME SHORTCUT KEYS
| 快捷键 | Shortcut Key | 操作对象 | Operational objectives | 功能 | Function |
|---|---|---|
| 鼠标中键 Middle Mouse Button |
整个窗口 entire window |
在新窗口打开块或超链接 open the block or hyperlink in a new window |
| 鼠标右键 Right Mouse Button |
文档右侧滑块 / 当前阅读进度标识 slider on the right side of the document / current reading progress indicator |
跳转到文档上次浏览位置 jump to where the document was last browsed |
| Shift + 鼠标中键 Shift + Middle Mouse Button |
整个窗口 entire window |
在新窗口打开块并聚焦 open the block in a new window and focus |
| Alt + 鼠标中键 Alt + Middle Mouse Button |
整个窗口 entire window |
在新窗口打开 Monaco 编辑器并编辑单击的内容 open the Monaco Editor in a new window and edit the content |
| Shift + Alt + 鼠标中键 Shift + Alt + Middle Mouse Button |
整个窗口 entire window |
在新窗口打开 Monaco 编辑器并查看 markdown 源码 open the Monaco Editor in a new window and edit the markdown source code |
| Ctrl/⌘ + 鼠标滚轮 Ctrl/⌘ + Mouse Wheel |
整个窗口 entire window |
调整编辑区字体大小 adjust the edit area font size |
| Ctrl/⌘ + 鼠标中键 Ctrl/⌘ + Middle Mouse Button |
超链接 hyperlink |
设置自定义块属性 set the custom block attributes |
| Ctrl/⌘ + 鼠标中键 Ctrl/⌘ + Middle Mouse Button |
视频块/音频块/iframe块 video block/audio block/iframe block |
将当前时间戳写入剪贴板 write the current timestamp to the clipboard |
| Ctrl/⌘ + 鼠标左键 Ctrl/⌘ + Left Mouse Button |
视频块/音频块/iframe块 video block/audio block/iframe block |
跳转到自定义块属性 time 所设置的时间点jump to the point in time set by the custom block attribute time |
| Ctrl/⌘ + 鼠标左键 Ctrl/⌘ + Left Mouse Button |
挂件块/iframe块 widget block/iframe block |
重新加载块内容 reload the block contents |
| Ctrl/⌘ + F1 | 当前文档 current document |
渲染当前文档所有块的自定义样式 render the custom style for all blocks in the current document |
| Ctrl/⌘ + F5 | 整个窗口 entire window |
重新加载整个窗口 reload the entire window |
| Shift + Alt + B | 整个窗口 entire window |
启动/关闭页签纵向排列功能 turn on/off the feature of tabs are arranged vertically |
| Shift + Alt + E | 整个窗口 entire window |
启动/关闭显示标记文本功能 turn on/off the feature of displaying the mark text |
| Shift + Alt + F | 整个窗口 entire window |
启动/关闭专注模式 (折叠/展开功能面板) turn on/off the focus mode (collapse/expand the feature panels) |
| Shift + Alt + G | 整个窗口 entire window |
启动/关闭列表辅助线(列表, 表格列表, 思维导图列表) turn on/off list guides (list, table list, mind map list) |
| Shift + Alt + I | 整个窗口 entire window |
启动/关闭反色模式 turn on/off invert color mode |
| Shift + Alt + L | 整个窗口 entire window |
启动/关闭记录当前浏览位置功能 turn on/off record the current browsing location |
| Shift + Alt + M | 整个窗口 entire window |
启动/关闭块菜单增强功能 turn on/off block menu enhancement |
| Shift + Alt + N | 整个窗口 entire window |
在新窗口打开光标所在块 open the block where the cursor is located in a new window |
| Shift + Alt + R | 整个窗口 entire window |
使用网络背景图片 use the web background images |
| Shift + Alt + T | 整个窗口 entire window |
启动/关闭打字机模式 turn on/off typewriter mode |
| Shift + Alt + C | 当前文档 current document |
复制当前文档 markdown 全文至剪贴板 copy the full markdown text of the current document to the clipboard |
| Shift + Alt + X | 当前文档 current document |
剪切当前文档 markdown 全文至剪贴板 cut the full markdown text of the current document to the clipboard |
| Shift + Alt + D | 当前文档 current document |
删除当前文档全文 delete the full content of the current documen |
| Shift + Alt + ↑ | 当前文档 current document |
折叠当前文档所有子标题 collapse all sub-headings of the current document |
| Shift + Alt + ↓ | 当前文档 current document |
展开当前文档所有子标题 expand all sub-headings of the current document |
| Ctrl/⌘ + Shift + Alt + R | 整个窗口 entire window |
使用自定义背景图片 use the custom background images |
| Ctrl/⌘ + Shift + Alt + N | 整个窗口 entire window |
在新窗口打开光标所在块并聚焦 open the block and focus where the cursor is located in a new window |
| Ctrl/⌘ + Shift + Alt + L | 整个窗口 entire window |
清除当前文档浏览位置记录 clear the current document browsing location history |
| Ctrl/⌘ + Shift + Alt + O | 当前文档 current document |
复制当前文档大纲为有序列表 copy the current document outline as an ordered list |
| Ctrl/⌘ + Shift + Alt + U | 当前文档 current document |
复制当前文档大纲为无序列表 copy the current document outline as an unordered list |
| Ctrl/⌘ + Shift + Alt + T | 当前文档 current document |
复制当前文档大纲为任务列表 copy the current document outline as a task list |
编辑器快捷键 | EDITOR SHORTCUT KEYS
| 快捷键 | Shortcut Key | 功能 | Function |
|---|---|
| Alt + Z | 切换自动换行 toggle word wrap |
| Ctrl/⌘ + Alt + P | 窗口置顶与取消置顶 window pin/unpin |
| Ctrl/⌘ + O | 在 vscode 中打开文件 open file in VS Code |
| Ctrl/⌘ + Shift + O | 在 vscode 中打开目录 open directory in VS Code |
| Ctrl/⌘ + Alt + C | 复制当前窗口超链接 copy link |
| Ctrl/⌘ + Shift + Alt + C | 复制当前窗口完整超链接 copy full link |
自定义块属性 | CUSTOM BLOCKS ATTRIBUTES
| 操作对象 | Operational objectives | 属性名 | Attribute Name | 属性值 | Attribute Value | 功能 | Function |
|---|---|---|---|
| 所有块 all types of blocks |
font-family |
等线方正舒体方正姚体仿宋黑体华文彩云华文仿宋华文琥珀华文楷体华文隶书华文宋体华文细黑华文新魏华文行楷华文中宋楷体隶书宋体微软雅黑新宋体幼圆 |
设置块所用字体族 Sets the font family used by the block. |
| 所有块 all types of blocks |
render |
danmaku弹幕(可使用空格分隔多个属性值 | You can separate multiple attribute values with spaces) |
将块设置为滚动弹幕样式 Set the block to the scrolling danmaku block style. |
| 所有块 all types of blocks |
render |
scroll滚屏滚动(可使用空格分隔多个属性值 | You can separate multiple attribute values with spaces) |
为过长块设置纵向滚动条 Set the vertical scroll bar for the overly long block. |
| 所有块 all types of blocks |
render |
invert反色(可使用空格分隔多个属性值 | You can separate multiple attribute values with spaces) |
将图片渲染为反色 Render all images as inverted colors. |
| 所有块 all types of blocks |
mark |
display显示(可使用空格分隔多个属性值 | You can separate multiple attribute values with spaces) |
显示标记文本 Display marked text. |
| 文档块 document blocks |
location |
块 ID block ID |
当前文档浏览位置 The current document browsing location. |
| 文档块 document blocks |
background |
01 ~ 12 |
设置文档的自定义背景图片 Sets a custom background image for the document. |
| 文档块 document blocks |
auto-num-h |
0false禁用关闭 |
禁用该文档子标题的自动编号 Disables automatic numbering of subheading in the document. |
| 文档块 document blocks |
auto-num-f |
图图片Fig.figureFigureFIGURE |
启用该文档中图片的自动编号 Enable automatic numbering of pictures in the document. |
| 文档块 document blocks |
auto-num-t |
表表格Tab.tableTableTABLE |
启用该文档中表格的自动编号 Enable automatic numbering of tables in the document. |
| 文档块 document blocks |
render |
id(可使用空格分隔多个属性值 | You can separate multiple attribute values with spaces) |
渲染每个块的块 ID Renders the ID of each block. |
| 文档块 document blocks |
render |
href(可使用空格分隔多个属性值 | You can separate multiple attribute values with spaces) |
渲染超链接的 URL Renders the URL of each hyperlink. |
| 文档块 document blocks |
render |
index(可使用空格分隔多个属性值 | You can separate multiple attribute values with spaces) |
渲染当前块在文档中的序号 Renders the ordinal number of the current block in the document. |
| 文档块 document blocks |
render |
content(可使用空格分隔多个属性值 | You can separate multiple attribute values with spaces) |
渲染输入框中的内容 Renders the contents of the input box. |
| 文档块 document blocks |
render |
outline(可使用空格分隔多个属性值 | You can separate multiple attribute values with spaces) |
渲染鼠标悬浮的块的轮廓 Renders the outline of a hovering block. |
| 非文档块 non-document blocks |
position |
topbottom |
将块固定到父容器顶部/底部 Pin the block to the top/bottom of the parent container. |
| 非文档块 non-document blocks |
style |
css 样式 CSS styles |
设置块的自定义样式 Set a custom style for the block. |
| 非文档块 non-document blocks |
title |
任何值 Any value |
设置块标题 Sets the title of the block. |
| 视频块/音频块/挂件块/iframe 块 video blocks/audio blocks/widget blocks/iframe blocks |
width |
100% |
将 iframe 窗口宽度设置为文档宽度 Sets the width of the iframe window to the document width. |
| 视频块/音频块 video blocks/audio blocks |
time |
ssss.msmm:ssmm:ss.mshh:mm:sshh:mm:ss.ms |
时间戳 Timestamp. |
| 列表块 & 文档块 list blocks & document blocks |
type |
table表格(可使用空格分隔多个属性值 | You can separate multiple attribute values with spaces) |
列表渲染为表格 Renders the list as a table. |
| 列表块 & 文档块 list blocks & document blocks |
type |
脑图map导图mind-map思维导图(可使用空格分隔多个属性值 | You can separate multiple attribute values with spaces) |
列表渲染为思维导图 Renders the list as a mind map. |
| 列表块 list blocks |
list-guides |
任何值 Any value |
启用动态列表辅助线 Enable dynamic list guides. |
| 表格块 table blocks |
table-width |
auto自动(可使用空格分隔多个属性值 | You can separate multiple attribute values with spaces) |
启动表格内容自动换行 Enable table content wraps. |
| 表格块 table blocks |
table-width |
equal等宽(可使用空格分隔多个属性值 | You can separate multiple attribute values with spaces) |
启动单元格等宽 Enable equal cell. |
| 段落块 paragraph blocks |
type |
图标题表标题figure-titletable-title(使用空格分隔多个属性值 | Separate multiple attribute values with spaces) |
图标题/表标题自动计数 Figure titles/table titles are counted automatically. |
| 段落块 paragraph blocks |
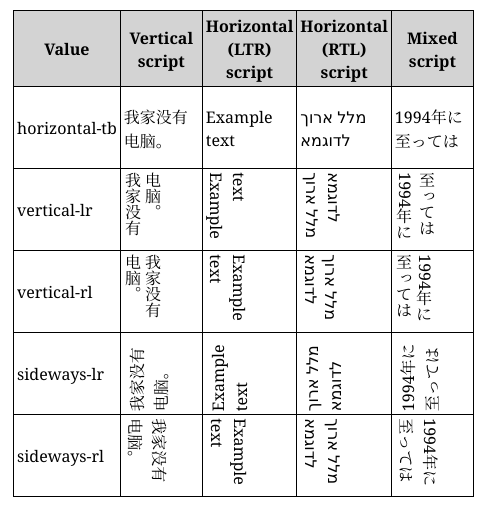
writing-mode |
horizontal-tbvertical-rlvertical-lrsideways-rlsideways-lr |
如下表所示 This is shown in the following table. |

功能介绍 | FUNCTIONAL DESCRIPTION
- Jupyter 模式 - 链滴
- 记住当前文档浏览位置 - 链滴
- 使用外部编辑器编辑笔记内容 - 链滴
- 块自定义字体 - 链滴 - 链滴
- 列表的表格视图与脑图视图 - 链滴
- 多窗口功能 - 链滴 - 链滴
- 使用网络背景图片 / 本地背景图片 - 链滴
- 为笔记内 BiliBili/YouTube 视频创建时间戳 & 跳转到指定时间点 - 链滴
- 复制当前文档的大纲至剪贴板 - 链滴
- 为长代码块、长嵌入块与长表格添加块内滚动条 - 链滴
- 打字机模式 - 链滴
- 整篇文档的复制 / 剪切 (以 Markdown 格式) 与删除 - 链滴
- 为笔记内视频块 / 音频块快速创建时间戳 - 链滴
- 为笔记内视频块 / 音频块设置多个时间戳 - 链滴
- 为笔记内视频块 / 音频块设置时间戳 - 链滴
Jupyter 功能 | JUPYTER FEATURES
- 添加 Jupyter 服务对思源的信任
- 打开文件
jupyter_lab_config.py或jupyter_notebook_config.py - 找到
c.ServerApp.allow_origin或c.NotebookApp.allow_origin字段 - 将该字段设置为思源
'location.origin'或'*'-
Ctrl + Shift + I 打开思源的开发者工具, 在控制台中输入
location.origin后回车即可获得
-
Ctrl + Shift + I 打开思源的开发者工具, 在控制台中输入
- (可选, Token 认证方案) 找到
c.ServerApp.token字段并将该字段设置为一个足够安全的值 - 保存文件并启动 jupyter 服务
- 打开文件
- 登录 Jupyter 服务
- 文档块菜单 > Jupyter > 全局设置
- 打开全局设置窗口
- 输入服务器 URL 并点击 确定
-
http(s)://hostname(:port)
-
- (可选, Cookie 认证方案) 点击 测试 链接跳转到登录页面并登录
- (可选, Cookie 认证方案) Ctrl + Shift + I 打开开发者工具, 获得
Cookies- 方案1: 在控制台输入
document.cookie并从输出结果复制_xsrf字段 - 方案2: 选择一个网络链接并从 HTTP 请求头的
Cookies字段复制_xsrf字段 -
_xsrf字段完整格式为_xsrf=d|xxxxxxxx|xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx|dddddddddd-
d: 一个十进制数字 -
x: 一个十六进制数字
-
- 方案1: 在控制台输入
- 关闭 Jupyter 窗口并重新打开全局设置窗口
- 输入
Cookies或Token并点击 确定-
Cookies认证方案仅适用于 Jupyter 服务与思源服务 URL host 相同的情况- 示例:
- 思源服务 URL:
http://127.0.0.1:6806 - Jupyter 服务 URL:
http://127.0.0.1:8888
- 思源服务 URL:
- 示例:
-
- 关闭全局设置窗口
- 单击 重新加载窗口 按钮或 Ctrl + F5 刷新页面
- 建立会话
- 文档块菜单 > Jupyter > 文档设置
- 打开文档设置窗口
- 选择内核, 输入
会话名称与会话目录, 单击 新建 - 单击 重启 按钮, 若没有弹窗则表示成功与服务器建立连接
- 单击 连接 按钮
- F5 刷新文档, 若文档右上角内核状态正确显示则表示会话建立并连接成功
- 运行代码
-
代码块菜单 > Jupyter > 运行代码
- 输出结果会以 Markdown 格式渲染
-
代码块菜单 > Jupyter > 运行代码 (转义输出结果)
- 输出结果所有符号使用
\转义
- 输出结果所有符号使用
-
代码块菜单 > Jupyter > 运行代码
- 关闭连接
-
文档块菜单 > Jupyter > 关闭连接
- 不会关闭内核与会话
- 重置运行序号
-
文档块菜单 > Jupyter > 关闭连接
- 关闭内核
- 文档块菜单 > Jupyter > 文档设置
- 单击 关闭 按钮
-
F5 刷新文档, 若文档右上角内核状态显示
No Kernel则表示关闭成功
- Add the Jupyter service's trust for Siyuan.
- Open file
jupyter_lab_config.pyorjupyter_notebook_config.py. - Find
c.ServerApp.allow_originorc.NotebookApp.allow_originfield. - Set the field to Siyuan
location.originor*.-
Ctrl + Shift + I open Siyuan's developer tools, then enter
location.originin the console.
-
Ctrl + Shift + I open Siyuan's developer tools, then enter
- (Optional, Token certification scheme) Find
c.ServerApp.tokenfield and set it to a sufficiently secure value. - Save the file and start jupyter service.
- Open file
- Log in to the jupyter service.
- Doc Block Menu > Jupyter > Global Settings
- Open the Global Settings Window.
- Enter the
Service Addressand click OK Button.-
http(s)://hostname(:port)
-
- (Optional, Cookie certification scheme) Click Test link to jump to the login page and sign in.
- (Optional, Cookie certification scheme) Ctrl + Shift + I open jupyter's developer tools, get
Cookies.- Scheme 1: input
document.cookieto console and copy_xsrffield from output. - Scheme 2: select a HTTP request and copy
_xsrffield from the HTTP header fieldCookies - The style of
_xsrffield full format is_xsrf=d|xxxxxxxx|xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx|dddddddddd-
d: A decimal number. -
x: A hexadecimal number.
-
- Scheme 1: input
- Close the Jupyter window and reopen the Global Settings Window.
- Input
CookiesorTokenand click OK button.-
Cookiesauthentication scheme only applies if the Jupyter service is the same as the SiYuan service URL host.- Examples:
- SiYuan service URL:
http://127.0.0.1:6806 - Jupyter service URL:
http://127.0.0.1:8888
- SiYuan service URL:
- Examples:
-
- Close the Global Settings Window.
- Click Reload the Window button or Ctrl + F5 to reload window.
- Establish a session.
- Doc Block Menu > Jupyter > Document Settings
- Open the Document Settings Window.
- Select a kernel and input
Session Name'与Session Path, then click Create buytton. - Click Restart button, if there is no pop-up window, the connection to the server is successful.
- F5 Refresh document, if the kernel state is displayed in the upper-right corner of the document, the session is established and connected successfully.
- Run code.
-
Code Block Menu > Jupyter > Run Code
- The output is rendered in Markdown format.
-
Code Block Menu > Jupyter > Run Code (Escape Output)
- The output are used
\for all symbols to escape.
- The output are used
-
Code Block Menu > Jupyter > Run Code
- Close connection.
-
Doc Block Menu > Jupyter > Close Connection
- The operate well not close session and kernel.
- The index number of blocks well be reset.
-
Doc Block Menu > Jupyter > Close Connection
- Close kernel.
- Doc Block Menu > Jupyter > Document Settings
- Click Close button
-
F5 Refresh document, if the kernel state
No Kernelis displayed in the upper-right corner of the document, the kernel is closed successfully.
其他功能 | OTHER FEATURES
- 在其他主题中引用本主题模块
Reference this theme modules in other themes.- 在
<工作空间>/conf/appearance/themes/Dark+/theme.css文件中直接粘贴所需模块到其他主题的theme.css文件或custom.css文件中
Paste the desired module intotheme.cssfile orcustom.cssfile for another theme in the<workspace>/conf/appearance/themes/Dark+/theme.cssfile. - 将
<工作空间>/conf/appearance/themes/Dark+/theme.js文件复制到其他主题的目录下
Copy the<workspace>/conf/appearance/themes/Dark+/theme.jsfile to the directory of the other theme. - 在其他主题中引用本主题模块时, 自定义配置文件
<工作空间>/data/widgets/custom.css与<工作空间>/data/widgets/custom.js依然生效
Custom configuration files<workspace>/data/widgets/custom.cssand<workspace>/data/widgets/custom.jsalso work when this theme modules were referenced in other theme modules.
- 在
- 指向到思源 Web 静态文件服务目录的超链接显示图标
Hyperlinks to the Siyuan Web Static File Service directory displays icons.-
assets/: 资源文件目录 | Asset file directory-
data/**/assets/
-
-
emojis/: 表情文件目录 | Emoji file directory-
data/emojis/
-
-
widgets/: 挂件文件目录 | Widget file directory-
data/widgets/
-
-
appearance/: 外观文件目录 | Appearance file directory-
conf/appearance/
-
-
export/: 导出文件目录 | Export file directory-
temp/export/
-
-
- 指向资源文件目录下常见文件的超链接显示图标
Hyperlinks to common files under the resource file directory display icons.-
: PDF
-
: Word
-
: PowerPoint
-
: Excel
-
: Image
-
: Audio
-
: Video
-
: ZIP
-
: Other
-
- 指向第三方资源(
URL Scheme)的超链接显示图标
Hyperlinks(URL Scheme) to the third-party resource displays icons.-
:
bookxnotepro:BookxNote Pro -
 :
: calibre:calibre - E-book management -
:
es:Everything -
:
evernote:Evernote -
:
file:RFC 8089 - The "file" URI Scheme -
:
http:RFC 2616 - Hypertext Transfer Protocol -- HTTP/1.1 -
:
https:RFC 2818 - HTTP Over TLS -
:
joplin:Joplin -
:
lt:liquidtext -
:
mailto:RFC 6068 - The 'mailto' URI Scheme -
:
marginnote3app:Marginnote -
:
obsidian:Obsidian -
:
onenote:OneNote -
:
quicker:Quicker -
:
runpwsh:runcmd:url-run-command -
:
siyuan:思源笔记 -
:
sm:Super Memory -
:
ticktick:TickTick -
:
vscode:Visual Studio Code -
:
zotero:Zotero
-
- 使用 URL 参数
id=<内容块 ID>从浏览器外跳转到 Web 端的指定块(必须已经打开至少一个页签)
Jump from outside the browser to a specified block on the web side using the URL parameterid=<content block ID>(at least one tab must already be open)- 示例:
http(s)://host:port/stage/build/desktop/?id=20220128124308-bancmue
exanple:http(s)://host:port/stage/build/desktop/?id=20220128124308-bancmue
- 示例:
- 使用 鼠标中键 单击块/超链接/块引用在新窗口打开
Click on a block/link/block-reference to open a new window using the Middle Mouse Button. - 使用 鼠标右键 单击文档右侧的滑块或当前阅读进度标识, 跳转到文档上次浏览位置
Click on a slider on the right side of the document or current reading progress indicator to jump to where the document was last browsed using the Right Mouse Button. - 使用 Shift + 鼠标中键 单击块/超链接/块引用在新窗口打开并聚焦
Click on a block/link/block-reference to open a window and focus using the Shift + Middle Mouse Button. - 使用 Alt + 鼠标中键 单击块/超链接/块引用在新窗口打开 Monaco 编辑器并编辑源代码
Click on a block/link/block-reference to open Monaco Editor in a new window and edit source code using the Alt + Middle Mouse Button. - 使用 Shift + Alt + 鼠标中键 单击块在新窗口打开 Monaco 编辑器并查看指定块的 markdown 源码
Click on a block to open Monaco Editor in a new window and preview the markdown source code of document using the Shift + Alt + Middle Mouse Button.- 每次打开编辑器时都会更改文档的更新时间
Each time you open the editor, you change the update time of the document.
- 每次打开编辑器时都会更改文档的更新时间
- 使用快捷键 Ctrl/⌘ + 鼠标滚轮 可以调整编辑区字体大小
Use the shortcut keys Ctrl/⌘ + Mouse Wheel to adjust the edit area font size. - 使用超链接设置块属性
Use hyperlinks to set block attributes.-
超文本引用: 指向想要设置块属性的块的超链接
href: A hyperlink to the block for which you want to set the block attributes.- 示例 | example:
siyuan://blocks/20220213230830-g1amobi
- 示例 | example:
-
标题:json格式的一组键值对
title: A set of key-value pairs injsonformat.- 示例 | example:
{"memo": "timestamp", "custom-time": "00:00:01"}
- 示例 | example:
- 使用快捷键 Ctrl/⌘ + 鼠标中键 单击超链接设置自定义块属性
Use the shortcut keys Ctrl/⌘ + Middle Mouse Button click the hyperlink to set the custom block attributes.
-
- 使用快捷键 Ctrl/⌘ + 鼠标中键 单击视频块/音频块将当前时间戳写入剪贴板
Use the shortcut keys Ctrl/⌘ + Middle Mouse Button click the video block or the audio block to write the current timestamp to the clipboard. - 使用快捷键 Ctrl/⌘ + 鼠标中键 单击 iframe 块将自定义块属性
time所设置的时间点格式化为时间戳并写入剪贴板
Use the shortcut keys Ctrl/⌘ + Middle Mouse Button click the iframe block to format the point in time set by the custom block attributetimeas a timestamp and writes it to the clipboard. - 使用快捷键 Ctrl/⌘ + 鼠标左键 单击视频块/音频块/iframe 块跳转到自定义块属性
time所设置的时间点
Use the shortcut keys Ctrl/⌘ + Left Mouse Button click the video block, the audio block or iframe block to jump to the point in time set by the custom block attributetime. - 使用快捷键 Ctrl/⌘ + 鼠标左键 单击 Iframe 块或挂件块重新加载块内容
Use the shortcut keys Ctrl/⌘ + Left Mouse Button click the iframe block or the widget block to reload the block contents. - 使用快捷键 Ctrl/⌘ + F5 重新加载整个窗口
Use the shortcut key Ctrl/⌘ + F5 to reload the entire window. - 使用快捷键 Shift + Alt + B 启动/关闭页签纵向排列功能
Use the shortcut key Shift + Alt + B to turn on/off the feature of tabs are arranged vertically. - 使用快捷键 Shift + Alt + E 启动/关闭显示标记文本功能
Use the shortcut key Shift + Alt + E to turn on/off the feature of displaying the mark text. - 使用快捷键 Shift + Alt + F 启动/关闭专注模式 (折叠/展开功能面板)
Use the shortcut key Shift + Alt + F to turn on/off the focus mode (collapse/expand the feature panels). - 使用快捷键 Shift + Alt + I 启动/关闭反色模式
Use the shortcut key Shift + Alt + I to turn on/off invert color mode. - 使用快捷键 Shift + Alt + G 启动/关闭列表辅助线(列表, 表格列表, 思维导图列表)
Use the shortcut key Shift + Alt + G to turn on/off list guides (list, table list, mind map list). - 使用快捷键 Shift + Alt + L 启动/关闭记录当前浏览位置功能
Use the shortcut key Shift + Alt + L to turn on/off record the current browsing location.- 开启后可以使用 鼠标右键 单击文档右侧的滑块, 跳转到文档上次浏览位置
You can click on a slider on the right side of the document to jump to where the document was last browsed using the Right Mouse Button when turned on.
- 开启后可以使用 鼠标右键 单击文档右侧的滑块, 跳转到文档上次浏览位置
- 使用快捷键 Shift + Alt + M 启动/关闭块菜单增强功能
Use the shortcut key Shift + Alt + M to turn on/off block menu enhancement. - 使用快捷键 Shift + Alt + N 在新窗口打开光标所在块
Use the shortcut key Shift + Alt + N to open the block where the cursor is located in a new window. - 使用快捷键 Shift + Alt + R 使用网络背景图片
Use the shortcut key Shift + Alt + R to use the web background images. - 使用快捷键 Shift + Alt + T 启动/关闭打字机模式
Use the shortcut key Shift + Alt + T to turn on/off typewriter mode. - 使用快捷键 Shift + Alt + C 复制当前文档 markdown 全文至剪贴板
Use the shortcut keys Shift + Alt + C to copy the full markdown text of the current document to the clipboard. - 使用快捷键 Shift + Alt + X 剪切当前文档 markdown 全文至剪贴板
Use the shortcut keys Shift + Alt + X to cut the full markdown text of the current document to the clipboard. - 使用快捷键 Shift + Alt + D 删除当前文档全部内容
Use the shortcut keys Shift + Alt + D to delete the full content of the current documen. - 使用快捷键 Shift + Alt + ↑ 折叠当前文档所有子标题
Use the shortcut keys Shift + Alt + ↑ to collapse all sub-headings of the current document. - 使用快捷键 Shift + Alt + ↓ 展开当前文档所有子标题
Use the shortcut keys Shift + Alt + ↓ to expand all sub-headings of the current document. - 使用快捷键 Ctrl/⌘ + Shift + Alt + R 使用自定义背景图片
Use shortcut key Ctrl/⌘ + Shift + Alt + R to use the custom background images. - 使用快捷键 Ctrl/⌘ + Shift + Alt + N 在新窗口打开光标所在块并聚焦
Use shortcut key Ctrl/⌘ + Shift + Alt + N to open the block where the cursor is located in a new window. - 使用快捷键 Ctrl/⌘ + Shift + Alt + L 清除当前文档浏览位置记录
Use shortcut key Ctrl/⌘ + Shift + Alt + L to clear the current document browsing location history. - 使用快捷键 Ctrl/⌘ + Shift + Alt + O 复制当前文档大纲为有序列表
Use shortcut key Ctrl/⌘ + Shift + Alt + O to copy the current document outline as an ordered list. - 使用快捷键 Ctrl/⌘ + Shift + Alt + U 复制当前文档大纲为无序列表
Use shortcut key Ctrl/⌘ + Shift + Alt + U to copy the current document outline as an unordered list. - 使用快捷键 Ctrl/⌘ + Shift + Alt + T 复制当前文档大纲为任务列表
Use shortcut key Ctrl/⌘ + Shift + Alt + T to copy the current document outline as a task list. - 块自定义属性
Block custom attributes.
-
font-family: 属性名 | key- 适用于所有块 | Applies to all blocks
- 字体 | font
- 属性值: 字体名称
Attribute value: Font name-
等线 -
方正舒体 -
方正姚体 -
仿宋 -
黑体 -
华文彩云 -
华文仿宋 -
华文琥珀 -
华文楷体 -
华文隶书 -
华文宋体 -
华文细黑 -
华文新魏 -
华文行楷 -
华文中宋 -
楷体 -
隶书 -
宋体 -
微软雅黑 -
新宋体 -
幼圆
-
-
render: 属性名 | key-
danmaku/弹幕: 属性值 | value- 适用于所有块 | Applies to all blocks
- 若为文档块, 将当前文档中所有最顶级的块设置为滚动弹幕样式
If the block is a document block, set all the top-level blocks in the current document to the scrolling danmaku block style. - 若为非文档块, 将当前块设置为滚动弹幕样式
If the block is not a document block, set the current block to the scrolling danmaku block style.
- 若为文档块, 将当前文档中所有最顶级的块设置为滚动弹幕样式
- 将块设置为滚动弹幕样式
Set the block to the scrolling danmaku block style.
- 适用于所有块 | Applies to all blocks
-
scroll/滚屏/滚动: 属性值 | value- 适用于所有块 | Applies to all blocks
- 若为文档块, 为当前文档中所有最顶级的块添加滚动条
If the block is a document block, add scroll bars to all the top-level blocks in the current document. - 若为非文档块, 为当前块添加滚动条
If the block is not a document block, add a scroll bar to the current block.
- 若为文档块, 为当前文档中所有最顶级的块添加滚动条
- 适用于所有块 | Applies to all blocks
-
invert/反色: 属性值 | value- 适用于所有块 | Applies to all blocks
- 若为文档块, 将当前文档中所有图片渲染为反色
If the block is a document block, render all images in the current document as inverted colors. - 若为非文档块, 将当前块中所有图片渲染为反色
If the block is not a document block, render all images in the current block as inverted colors.
- 若为文档块, 将当前文档中所有图片渲染为反色
- 适用于所有块 | Applies to all blocks
-
-
mark: 属性名 | key-
display/显示: 属性值 | value - 适用于所有块 | Applies to all blocks
- 显示标记文本 | Display marked text.
-
-
location: 属性名 | key- 块 ID/block ID: 属性值 | value
- 适用于文档块 | Applies to document blocks
- 记录当前文档浏览位置 | Records the current document browsing location.
- 使用 鼠标右键 单击文档右侧的滑块, 可以跳转到当前文档浏览位置
You can click on a slider on the right side of the current document to jump to where the document was last browsed using the Right Mouse Button.
-
background: 属性名 | key-
01~12: 属性值 | value - 适用于文档块 | Applies to document blocks
- 设置文档的自定义背景图片 | Sets a custom background image for the document.
-
-
auto-num-h: 属性名 | key-
0/false/禁用/关闭: 属性值 | value - 适用于文档块 | Applies to document blocks
- 禁用该文档子标题的自动编号 | isables automatic numbering of subheading in the document.
-
-
auto-num-f: 属性名 | key-
图: 属性值 | value -
图片: 属性值 | value -
Fig.: 属性值 | value -
figure: 属性值 | value -
Figure: 属性值 | value -
FIGURE: 属性值 | value - 适用于文档块 | Applies to document blocks
- 启用该文档中图片的自动编号 | Enable automatic numbering of pictures in the document.
-
-
auto-num-t: 属性名 | key-
表: 属性值 | value -
表格: 属性值 | value -
Tab.: 属性值 | value -
table: 属性值 | value -
Table: 属性值 | value -
TABLE: 属性值 | value - 适用于文档块 | Applies to document blocks
- 启用该文档中表格的自动编号 | Enable automatic numbering of tables in the document.
-
-
render: 属性名 | key-
id: 属性值 | value- 渲染每个块的块 ID | Renders the ID of each block.
-
index: 属性值 | value- 渲染当前块在文档中的序号 | Renders the ordinal number of the current block in the document.
-
content: 属性值 | value- 渲染输入框中的内容 | Renders the contents of the input box.
-
outline: 属性值 | value- 渲染鼠标悬浮的块的轮廓 | Renders the outline of a hovering block.
- 适用于文档块 | Applies to document blocks
-
-
position: 属性名 | key-
top: 属性值 | value- 将块固定到父容器顶部 | Pin the block to the top of the parent container.
-
bottom: 属性值 | value- 将块固定到父容器底部 | Pin the block to the bottom of the parent container.
-
-
style: 属性名 | key- 适用于所有块 | Applies to all blocks
- 块样式 | block style
- 设置后单击 确认 按钮将该自定义属性设置为块样式属性
After setting, click the Confirm button to set the custom attribute to a block style attribute.
-
title: 属性名 | key- 适用于所有块 | Applies to all blocks
- 在块的上方设置块标题 | Set the block title above the block.
-
width: 属性名 | key-
100%: 属性值 | value- 适用于视频块/音频块/挂件块/iframe 块 | Applies to video blocks/audio blocks/widget blocks/iframe blocks.
- 将 iframe 窗口宽度设置为文档宽度 | Sets the width of the iframe window to the document width.
-
-
time: 属性名 | key-
<时间戳|timestamp>: 属性值 | value- 适用于视频块/音频块 | Applies to video blocks and audio blocks
- 格式 | format
-
ss:ss >= 0 -
ss.ms:ss >= 0 && ms >= 0 -
mm:ss:mm >= 0 && 0 <= ss <= 59 -
mm:ss.ms:mm >= 0 && 0 <= ss <= 59 && ms >= 0 -
hh:mm:ss:hh >= 0 && 0 <= mm <= 59 && 0 <= ss <= 59 -
hh:mm:ss.ms:hh >= 0 && 0 <= mm <= 59 && 0 <= ss <= 59 && ms >= 0
-
- 在视频块/音频块中设置该自定义属性后, 按住 Ctrl/⌘ 后单击视频/音频块可以跳转到该属性所设置的时间戳
After you set this custom attribute in a video/audio block, clicking the video/audio block while ctrl/⌘-down jumps to the point in time.
-
-
type: 属性名 | key-
表格/title: 属性值 | value- 适用于列表块与文档块 | Applies to list blocks and document blocks
- 列表渲染为表格 | Renders the list as a table
- 需要在列表项内纵向排版时, 需要在列表项中插入一个容器块(引述块, 超级块)
Please insert a container block (quote block, super block) in list item when it need to lay out vertically. - 详情请参考 土法列表表格 · 语雀
For details, please refer to Soil Law List Table - Yuque.
-
脑图/导图/思维导图/map/mind-map: 属性值 | value- 适用于列表块与文档块 | Applies to list blocks and document blocks
- 列表渲染为思维导图 | Renders the list as a mind-map
- 需要在列表项内纵向排版时, 需要在列表项中插入一个容器块(引述块, 超级块)
Please insert a container block (quote block, super block) in list item when it need to lay out vertically.
-
图标题或表标题|figure-titleortable-title: 属性值 | value- 适用于段落块 | Applies to paragraph blocks
- 图标题/表标题自动计数 | Figure titles/table titles are counted automatically
-
-
list-guides: 属性名 | key- 适用于列表块 | Applies to list blocks
- 属性值可以设置为任意字符(不可为空)
The attribute value can be set to any character(not nullable). - 启用动态列表辅助线 | Enable dynamic list guides
-
table-width: 属性名 | key- 适用于表格块 | Applies to table blocks
- 设置表格宽度样式 | Sets the table width style.
-
auto/自动: 属性值 | value- 表格宽度自动跟随文档宽度变化
The table width automatically follows the document width.
- 表格宽度自动跟随文档宽度变化
-
equal/等宽: 属性值 | value- 单元格等宽
Cell is equal width.
- 单元格等宽
-
writing-mode: 属性名 | key- 适用于所有块 | Applies to all blocks
- 文本排版模式 | text layout mode
- 详情请参考: writing-mode - CSS(层叠样式表) | MDN
For details, please refer to writing-mode - CSS: Cascading Style Sheets | MDN. - 属性值 | attribute value
-
horizontal-tb- (默认)对于左对齐(ltr)文本,内容从左到右水平流动。对于右对齐(rtr)文本,内容从右到左水平流动。下一水平行位于上一行下方。
For ltr scripts, content flows horizontally from left to right. For rtl scripts, content flows horizontally from right to left. The next horizontal line is positioned below the previous line.
- (默认)对于左对齐(ltr)文本,内容从左到右水平流动。对于右对齐(rtr)文本,内容从右到左水平流动。下一水平行位于上一行下方。
-
vertical-rl- 对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行左侧。对于右对齐(rtr)文本,内容从下到上垂直流动,下一垂直行位于上一行右侧。
For ltr scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the left of the previous line. For rtl scripts, content flows vertically from bottom to top, and the next vertical line is positioned to the right of the previous line.
- 对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行左侧。对于右对齐(rtr)文本,内容从下到上垂直流动,下一垂直行位于上一行右侧。
-
vertical-lr- 对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行右侧。对于右对齐(rtr)文本,内容从下到上垂直流动,下一垂直行位于上一行左侧。
For ltr scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the right of the previous line. For rtl scripts, content flows vertically from bottom to top, and the next vertical line is positioned to the left of the previous line.
- 对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行右侧。对于右对齐(rtr)文本,内容从下到上垂直流动,下一垂直行位于上一行左侧。
-
sideways-rl- 仅在 Filefox 中支持 | Only supported in Filefox.
- 对于左对齐(ltr)文本,内容从下到上垂直流动。对于右对齐(rtr)文本,内容从上到下垂直流动。所有字形(即使是垂直文本中的字形)都朝向右侧。 (默认样式顺时针旋转 90°)
For ltr scripts, content flows vertically from bottom to top. For rtl scripts, content flows vertically from top to bottom. All the glyphs, even those in vertical scripts, are set sideways toward the right.
-
sideways-lr- 仅在 Filefox 中支持 | Only supported in Filefox.
- 对于左对齐(ltr)文本,内容从上到下垂直流动。对于右对齐(rtr)文本,内容从下到上垂直流动。所有字形(即使是垂直文本中的字形)都朝向左侧。 (默认样式逆时针旋转 90°)
For ltr scripts, content flows vertically from top to bottom. For rtl scripts, content flows vertically from bottom to top. All the glyphs, even those in vertical scripts, are set sideways toward the left.
-
- 其他自定义样式
Other custom attributes.- 这些样式不会自动加载
These styles are not loaded automatically. - 将自定义样式名添加到
<工作空间>/data/widgets/custom.js的custom.styles
Add the custom style name tocustom.stylesin<workspace>/data/widgets/custom.js. - 在块的自定义属性中添加自定义样式名与样式值
Add custom style names and style values to the block's custom attributes. - 使用快捷键 Ctrl + F1 / ⌘ + F1 渲染当前所有块的自定义样式
Use the hot key Ctrl + F1 / ⌘ + F1 to render the custom style of all current blocks.
- 这些样式不会自动加载
-
自定义配置 | CUSTOM CONFIG
| 自定义配置文件 | Custom configuration files | 说明 | Product |
|---|---|
<工作空间(workspace)>/data/widgets/custom.js |
主题功能配置选项, 覆盖 <工作空间>/conf/appearance/themes/Dark+/style/module/config.js 中对应的值Theme feature configuration, which overwrites the corresponding value in file <workspace>/conf/appearance/themes/Dark+/style/module/config.js |
<工作空间(workspace)>/data/widgets/custom.css |
主题共用样式配置, 覆盖 <工作空间>/conf/appearance/themes/Dark+/style/module/config.css 中对应的值Themes share style configuration, which overwrites the corresponding value in file <workspace>/conf/appearance/themes/Dark+/style/module/config.css |
<工作空间(workspace)>/data/widgets/custom-light.css |
主题浅色样式配置, 覆盖 <工作空间>/conf/appearance/themes/Dark+/style/color/light.css 中对应的值Theme light color style configuration, which overwrites the corresponding value in file <workspace>/conf/appearance/themes/Dark+/style/color/light.css |
<工作空间(workspace)>/data/widgets/custom-dark.css |
主题深色样式配置, 覆盖 <工作空间>/conf/appearance/themes/Dark+/style/color/dark.css 中对应的值Theme dark color style configuration, which overwrites the corresponding value in file <workspace>/conf/appearance/themes/Dark+/style/color/dark.css |
配置示例 | CONFIG EXAMPLE
custom.js
/**
* 文件路径 | File Path
* <工作空间>/data/widgets/custom.js
* <workspace>/data/widgets/custom.js
* 示例功能 | Example function:
* 自定义背景图片序列
* 示例中浅色背景图片的目录为 <工作空间>/data/assets/images/background-light
* 示例中深色背景图片的目录为 <工作空间>/data/assets/images/background-dark
* Custom background image list
* The directory of the light background image in the example is <workspace>/data/assets/images/background-light
* The directory of the dark background image in the example is <workspace>/data/assets/images/background-dark
*/
export const config = {
theme: {
background: {
image: {
custom: {
random: false,
default: true,
light: [
'/assets/images/background-light/background-1.png',
'/assets/images/background-light/background-2.png',
'/assets/images/background-light/background-3.png',
'/assets/images/background-light/background-4.png',
'/assets/images/background-light/background-5.png',
],
dark: [
'/assets/images/background-dark/background-1.png',
'/assets/images/background-dark/background-2.png',
'/assets/images/background-dark/background-3.png',
'/assets/images/background-dark/background-4.png',
'/assets/images/background-dark/background-5.png',
],
},
},
},
},
}
更多配置项请参考 config.js
For more configuration items, see config.js.
custom.css
/**
* 文件路径 | File Path
* <工作空间>/data/widgets/custom.css
* <workspace>/data/widgets/custom.css
* 示例功能 | Example function:
* 自定义空行提示文字
* Custom the blank line prompt text
*/
:root {
/* 空行提示 | Blank line prompt */
--custom-empty-p: "这里是空的 (´・-・)ノ㊫";
--custom-empty-c: "这里是空的 (´・-・)ノ↹";
--custom-empty-t: "这里是空的 (´・-・)ノ☑";
--custom-empty-u: "这里是空的 (´・-・)ノ◉";
--custom-empty-o: "这里是空的 (´・-・)ノ①";
}
更多配置项请参考 config.css
For more configuration items, see config.css.
custom-light.css
/**
* 文件路径 | File Path
* <工作空间>/data/widgets/custom-light.css
* <workspace>/data/widgets/custom-light.css
* 示例功能 | Example function:
* 自定义默认浅色主题背景图片
* 示例中浅色背景图片的路径为
* <工作空间>/data/widgets/background-light.png
* <工作空间>/data/widgets/background-light-dialog.png
* Custom default light theme background image
* The path of the light background image in the example is
* <workspace>/data/widgets/background-light.png
* <workspace>/data/widgets/background-light-dialog.png
*/
:root {
/* 浅色主题默认背景图片 | default background image for light color theme */
--custom-background-image: url("/widgets/background-light.png");
/* 浅色主题默认对话框背景图片 | default dialog background image for light color theme */
--custom-background-image-dialog: url("/widgets/background-light-dialog.png");
}
更多配置项请参考 config.css 与 light.css
For more configuration items, see config.css and light.css.
custom-dark.css
/**
* 文件路径 | File Path
* <工作空间>/data/widgets/custom-dark.css
* <workspace>/data/widgets/custom-dark.css
* 示例功能 | Example function:
* 自定义默认深色主题背景图片
* 示例中深色背景图片的路径为
* <工作空间>/data/widgets/background-dark.png
* <工作空间>/data/widgets/background-dark-dialog.png
* Custom default dark theme background image
* The path of the dark background image in the example is
* <workspace>/data/widgets/background-dark.png
* <workspace>/data/widgets/background-dark-dialog.png
*/
:root {
/* 深色主题默认背景图片 | default background image for dark color theme */
--custom-background-image: url("/widgets/background-dark.png");
/* 深色主题默认对话框背景图片 | default dialog background image for dark color theme */
--custom-background-image-dialog: url("/widgets/background-dark-dialog.png");
}
更多配置项请参考 config.css 与 dark.css
For more configuration items, see config.css and dark.css.
开始 | START
自动安装 | AUTO INSTALL
该主题已在思源笔记社区集市上架, 可直接在集市中安装
The theme has been put on the shelves at SiYuan community bazaar and can be installed directly in the Bazaar.
手动安装 | MANUAL INSTALL
在 Releases 中下载发行包, 解压后放到思源笔记 <工作空间>/conf/appearance/themes/ 目录下
Download the release package in Releases, unzip it and place it in the <workspace>/conf/appearance/themes/ directory of SiYuan Note.
参考 & 感谢 | REFERENCE & THANKS
| 作者 | Author | 项目 | Project | 许可证 | License |
|---|---|---|
| Achuan-2 | Achuan-2/siyuan-themes-tsundoku-dark: a editor theme for siyuan note | GPL-3.0 license |
| roeseth | roeseth/Siyuan-Golden-Topaz-Refined: A ported Golen Topaz theme for Siyuan note with tweaks | Unknown |
| Morganwan90 | Morganwan90/Lightblue-siyuan-theme | Unknown |
| Crowds21 | Crowds21/Cliff-Light | Unknown |
| Zhangwuji | 希望能够增加根据大纲生成思维导图的功能 | Unknown |
| Morganwan90 | Morganwan90/Darkblue-siyuan-theme | Unknown |
| leolee9086 | leolee9086/cc-baselib | Unknown |
| UserZYF | UserZYF/zhang-light | Unknown |
| langzhou | langzhou/siyuan-note | Unknown |
| royc01 | royc01/notion-theme | Unknown |
注: 排序不分先后
ps: Sort in no particular order.
依赖 | DEPENDENCIES
| 作者 | Author | 项目 | Project | 许可证 | License |
|---|---|---|
| Microsoft | microsoft/monaco-editor | MIT License |
| eligrey | eligrey/FileSaver.js | MIT License |
注: 按引入时间排序 ps: Sort by introduction time.
更改日志 | CHANGE LOGS
CHANGELOG






