Just-Read
 Just-Read copied to clipboard
Just-Read copied to clipboard
Share custom stylesheets to use here!
Share any stylesheets that you use and really like here!
Note: You add the stylesheets below to your copy of Just Read by right clicking the Just Read icon and clicking "Options". The options page requires creating a free account on the Just Read website. After you've created an account, paste in the CSS from your selected theme into the input field on the options page.
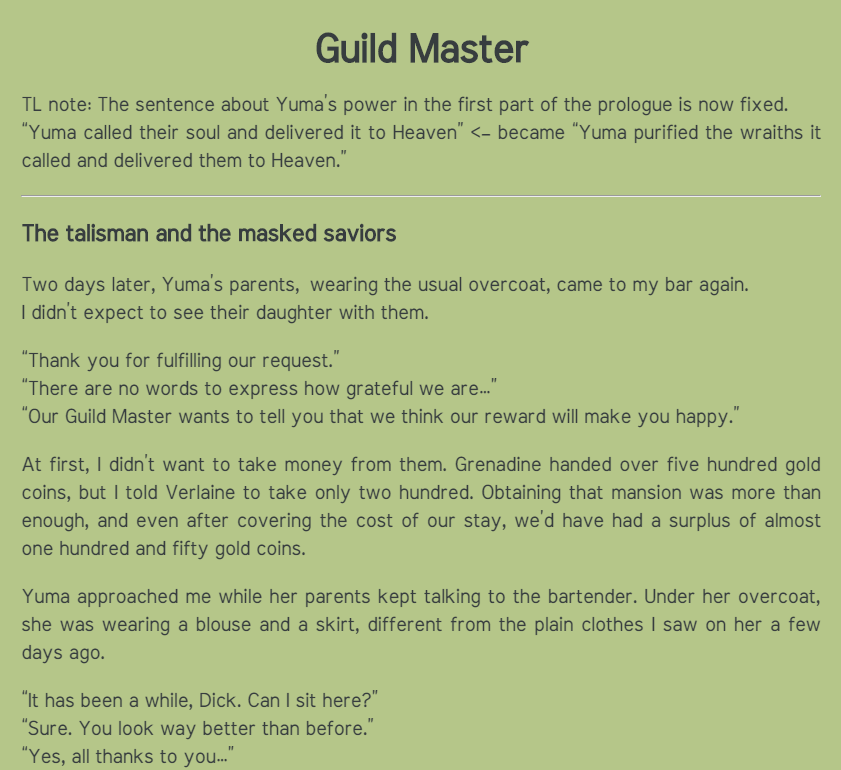
Here is my very simple stylesheet. It's off-black text on off-white background with Calibri as default font and size that is comfortable for reading on standard 1080p and 720p resolutions. Tested on thousands of pages of web novels. It's inspired by a theme that was available in Clearly extension called Newsprint.
Preview:

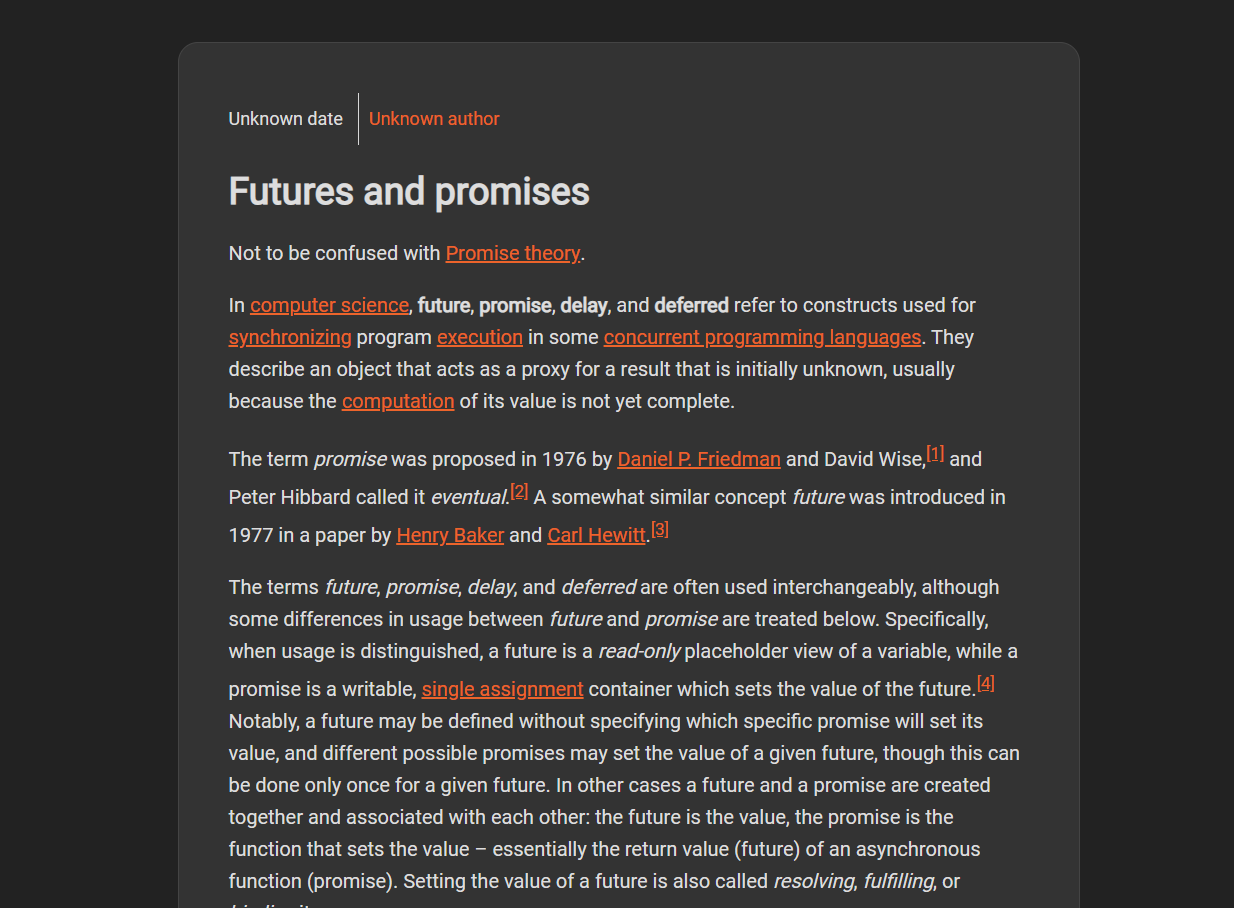
This is a complete dark theme - it's a copy of the default theme, with only colors changed (including the print & close icons):

Edit: A modified version of this theme now comes with Just Read!
Here's mine! Removed a lot of the elements from the extension that I didn't quite love.

You read game novels and the author uses tables? I got you!

Elements removed are all the three buttons top right, the author and date fields, the edit SVG button for the title, and the footer.
Go download it now! dark-just-read.css
PS: Font used there is called San Francisco, it's a OS X system font you can access with a tiny CSS hack, it uses Roboto otherwise, which is fairly similar to San Francisco.
EDIT: Screenshots are zoomed to 175%, the big monitor doesn't play nice with the small-ish font.
Hi Guys,
Thank you for the amazing 👍
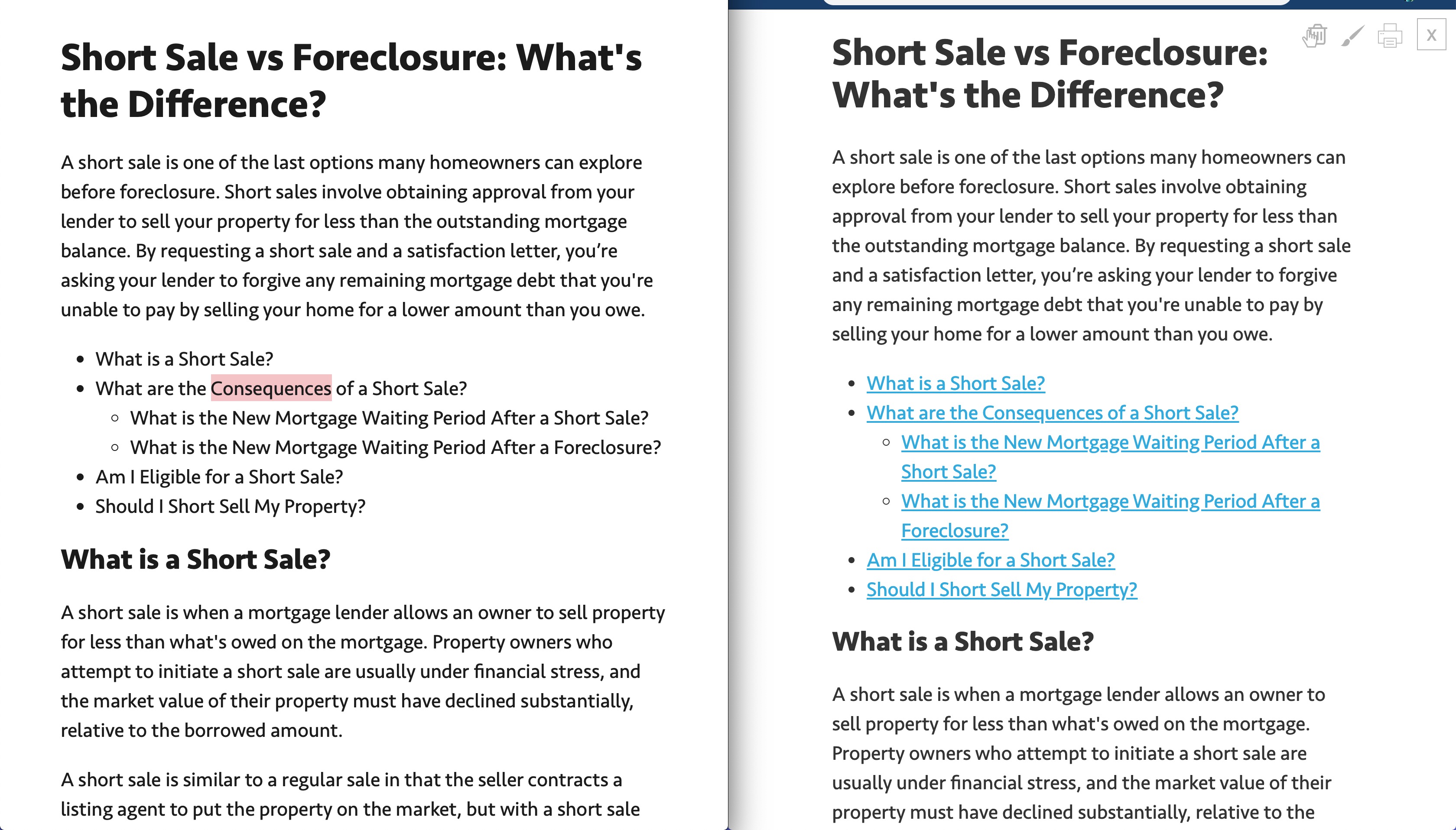
Please find my white theme which I love to read, Hope you too like.
The style is :
- dark background for the body.
- white background for content only.
- link mouse hover is red.
- image is centered with light border.
Enjoy!

@import url("https://fonts.googleapis.com/css?family=Merriweather|Source+Sans+Pro:400,700"); body { font-family: Merriweather, serif; background-color: #000; line-height: 1.6; font-size: 15px; color: rgb(51, 51, 51); text-rendering: optimizeLegibility; } h1, h2 { font-family: "Source Sans Pro", sans-serif; font-weight: 700; } h1 { font-size: 1.875em; line-height: 1.125; } h2 { font-size: 1.45em; line-height: 1.2625em; } h3 { font-family: Merriweather, serif; font-size: 1.25em; line-height: 1.5; } hr { height: 1px; background-color: rgb(216, 216, 216); border: none; width: 100%; margin: 0px; } a[href] { color: rgb(39, 170, 225); } a[href]:hover { color: rgb(78, 202, 255); } .youtubeContainer { position: relative; width: 100%; height: 0px; padding-bottom: 56.25%; padding-top: 25px; } iframe[src*="youtube.com/embed/"] { width: 100%; height: 100%; position: absolute; top: 0px; left: 0px; } img { max-width: 100%; } li { line-height: 1.5em; } td { border: 1px solid black; padding: 3px 7px; } pre { background-color: rgb(224, 224, 224); padding: 10px; overflow: auto; } blockquote { border-left: 4px solid; padding: 15px 10% 15px 8%; margin: 1em 0px; font-size: 1.2em; line-height: 1.4; } blockquote > :first-child { margin-top: 0px; } blockquote > :last-child { margin-bottom: 0px; } figure { margin: 0px 0px 10px; } figcaption { font-size: 0.9em; opacity: 0.7; border: 1px solid rgb(238, 238, 238); padding: 17px 17px 12px; } aside, [class*="sidebar"], [id*="sidebar"] { max-width: 90%; margin: 0px auto; border: 1px solid lightgrey; padding: 5px 15px; } .simple-date { display: inline-block; font-family: "Source Sans Pro", sans-serif; font-size: 18px; padding-right: 15px; padding-top: 10px; padding-bottom: 10px; border-right: 1px solid rgb(216, 216, 216); } .rtl .simple-date { border-left: 1px solid rgb(216, 216, 216); border-right: none; padding-right: 0px; padding-left: 15px; } .simple-author { display: inline-block; font-family: "Source Sans Pro", sans-serif; font-size: 18px; color: rgb(39, 170, 225); line-height: 22px; padding-left: 10px; padding-top: 10px; padding-bottom: 10px; } .rtl .simple-author { padding-left: 0px; padding-right: 10px; } .simple-container { max-width: 1040px; } [class*="emoji"], [class*="icon"] { width: 1em; } .simple-container{padding: 30px; background-color: #fff;border-radius: 10px;}
Just use these quick settings on the menu when Just Read is active:
fontSize 20px
maxWidth 52%
textColor #282828
backgroundColor #fffcf2
linkColor #bb2121
linkHoverColor #ff7878

Or full CSS:
@font-face { font-family: "Source Sans Pro Semibold"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Semibold.ttf"); }
@font-face { font-family: "Source Sans Pro Bold"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Bold.ttf"); }
@font-face { font-family: "Source Sans Pro Light"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Light.ttf"); }
@font-face { font-family: Merriweather; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/Merriweather-Light.ttf"); }
* { box-sizing: border-box; }
body { font-family: Merriweather, serif; line-height: 1.75em; font-size: 20px; color: rgb(40, 40, 40); background-color: rgb(255, 252, 242); }
h1, h2 { font-family: "Source Sans Pro Bold", sans-serif; }
h1 { font-size: 1.875em; line-height: 2.125em; }
h2 { font-size: 1.25em; line-height: 1.5625em; }
h3 { font-family: Merriweather, serif; font-size: 1em; line-height: 1.7em; padding-top: 0.9375em; padding-bottom: 0.9375em; border-bottom: 1px solid rgb(216, 216, 216); border-top: 1px solid rgb(216, 216, 216); }
hr { height: 1px; background-color: rgb(216, 216, 216); border: none; width: 100%; margin: 0px; }
a[href] { color: rgb(187, 33, 33); }
a[href]:hover { color: rgb(255, 120, 120); }
img { max-width: 100%; }
li { line-height: 1.5em; }
pre { background-color: rgb(224, 224, 224); padding: 10px; overflow: auto; }
aside, [class*="sidebar"], [id*="sidebar"] { max-width: 90%; margin: 0px auto; border: 1px solid lightgrey; padding: 5px 15px; }
.simple-date { display: inline-block; font-family: "Source Sans Pro Light", sans-serif; font-size: 18px; padding-right: 15px; padding-top: 10px; padding-bottom: 10px; border-right: 1px solid rgb(216, 216, 216); }
.simple-author { display: inline-block; font-family: "Source Sans Pro Semibold", sans-serif; font-size: 18px; color: rgb(187, 33, 33); line-height: 22px; padding-left: 10px; padding-top: 10px; padding-bottom: 10px; }
.simple-container { max-width: 1000px; margin: 0px auto; padding-top: 70px; padding-bottom: 20px; }
@media (max-width: 750px) {
.simple-container { padding-left: 50px; padding-right: 50px; }
}
@media (max-width: 450px) {
.simple-container { padding-top: 30px; padding-left: 20px; padding-right: 20px; }
}
.emoji, svg.icon { width: 1em; }
[class="ad"], [class*="ads"], [class^="ad-"], [class^="ad_"], [class*="-ad-"], [class$="-ad"], [class$="_ad"], [class~="ad"] { display: none; }
[class*="navigation"], [class*="nav"], nav, [class*="search"], [class*="menu"], [class*="print"]:not(.simple-print) { display: none; }
[class*="nocontent"], [class*="hidden"] { display: none; }
[class*="popup"] { display: none; }
[class*="share"], [class*="sharing"], [class*="social"], [class*="follow"], [class*="newsletter"] { display: none; }
form, [class*="form"] { display: none; }
[class*="related"], [class*="recommended"], [class*="see-also"], [class*="popular"], [class*="trail"] { display: none; }
[class*="comment"], [class*="disqus"], [id*="disqus"] { display: none; }
[class^="tag"], [class*="-tag-"], [class$="-tag"], [class$="_tag"], [class~="tag"], [class*="-tags-"], [class$="-tags"], [class$="_tags"], [class~="tags"], [id*="-tags-"], [id$="-tags"], [id$="_tags"], [id~="tags"] { display: none; }
[class*="subscribe"], [id*="subscribe"], [class*="subscription"], [id*="subscription"] { display: none; }
[class^="fav"], [class*="-fav-"], [class$="-fav"], [class$="_fav"], [class~="fav"], [id^="fav"], [id*="-fav-"], [id$="-fav"], [id$="_fav"], [id~="fav"], [class*="favorites"], [id*="favorites"] { display: none; }
[class*="signup"], [id*="signup"], [class*="signin"], [id*="signin"], [class*="signIn"], [id*="signIn"] { display: none; }
footer, [class*="footer"], [id*="footer"] { display: none; }
svg[class*="pinterest"], [class*="pinterest"] svg, svg[id*="pinterest"], [id*="pinterest"] svg, svg[class*="pinit"], [class*="pinit"] svg, svg[id*="pinit"], [id*="pinit"] svg, svg[class*="facebook"], [class*="facebook"] svg, svg[id*="facebook"], [id*="facebook"] svg, svg[class*="github"], [class*="github"] svg, svg[id*="github"], [id*="github"] svg, svg[class*="twitter"], [class*="twitter"] svg, svg[id*="twitter"], [id*="twitter"] svg, svg[class*="instagram"], [class*="instagram"] svg, svg[id*="instagram"], [id*="instagram"] svg, svg[class*="tumblr"], [class*="tumblr"] svg, svg[id*="tumblr"], [id*="tumblr"] svg, svg[class*="youtube"], [class*="youtube"] svg, svg[id*="youtube"], [id*="youtube"] svg, svg[class*="codepen"], [class*="codepen"] svg, svg[id*="codepen"], [id*="codepen"] svg, svg[class*="dribble"], [class*="dribble"] svg, svg[id*="dribble"], [id*="dribble"] svg, svg[class*="soundcloud"], [class*="soundcloud"] svg, svg[id*="soundcloud"], [id*="soundcloud"] svg, svg[class*="rss"], [class*="rss"] svg, svg[id*="rss"], [id*="rss"] svg, svg[class*="linkedin"], [class*="linkedin"] svg, svg[id*="linkedin"], [id*="linkedin"] svg, svg[class*="vimeo"], [class*="vimeo"] svg, svg[id*="vimeo"], [id*="vimeo"] svg, svg[class*="email"], [class*="email"] svg, svg[id*="email"], [id*="email"] svg { display: none; }
/* No Wikipedia 'Edit section': */
[class*="editsection"], [class*="toctoggle"] { display: none; }
Hello, Just to share mine, I changed the font to Verdana, since its ranked as one the easiest font to read. I have it locally installed so I sourced it from there. And changed the highlighted background to yellow. Classic.
CSS below.
@font-face { font-family: "Source Sans Pro Semibold"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Semibold.ttf"); }
@font-face { font-family: "Source Sans Pro Bold"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Bold.ttf"); }
@font-face { font-family: "Source Sans Pro Light"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Light.ttf"); }
@font-face { font-family: Verdana; src: local(C:\Windows\Fonts\verdana.ttf); }
@media screen {
* { box-sizing: border-box; }
}
body { font-family: Verdana, serif; line-height: 1.75em; font-size: 16px; color: rgb(40, 40, 40); background-color: rgb(255, 255, 255); }
h1, h2 { font-family: "Source Sans Pro Bold", sans-serif; }
h1 { font-size: 1.875em; line-height: 2.125em; }
h2 { font-size: 1.25em; line-height: 1.5625em; }
h3 { font-family: Verdana, serif; font-size: 1em; line-height: 1.7em; padding-top: 0.9375em; padding-bottom: 0.9375em; border-bottom: 1px solid rgb(216, 216, 216); border-top: 1px solid rgb(216, 216, 216); }
hr { height: 1px; background-color: rgb(216, 216, 216); border: none; width: 100%; margin: 0px; }
a[href] { color: rgb(39, 170, 225); }
a[href]:hover { color: rgb(78, 202, 255); }
img { max-width: 100%; }
li { line-height: 1.5em; }
pre { background-color: rgb(224, 224, 224); padding: 10px; overflow: auto; }
aside, [class*="sidebar"], [id*="sidebar"] { max-width: 90%; margin: 0px auto; border: 1px solid lightgrey; padding: 5px 15px; }
.simple-date { display: inline-block; font-family: "Source Sans Pro Light", sans-serif; font-size: 18px; padding-right: 15px; padding-top: 10px; padding-bottom: 10px; border-right: 1px solid rgb(216, 216, 216); }
.rtl .simple-date { border-left: 1px solid rgb(216, 216, 216); border-right: none; padding-right: 0px; padding-left: 15px; }
.simple-author { display: inline-block; font-family: "Source Sans Pro Semibold", sans-serif; font-size: 18px; color: rgb(39, 170, 225); line-height: 22px; padding-left: 10px; padding-top: 10px; padding-bottom: 10px; }
.rtl .simple-author { padding-left: 0px; padding-right: 10px; }
.simple-container { max-width: 1000px; margin: 0px auto; padding-top: 70px; padding-bottom: 20px; }
@media (max-width: 750px) {
.simple-container { padding-left: 50px; padding-right: 50px; }
}
@media (max-width: 450px) {
.simple-container { padding-top: 30px; padding-left: 20px; padding-right: 20px; }
}
::selection { background: yellow; }
.emoji, svg.icon { width: 1em; }
Hello, Clean style, just like boxes in Material Design. Based on white-style.css

@font-face { font-family: "Source Sans Pro Bold"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Bold.ttf"); }
@font-face { font-family: "Source Sans Pro Light"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Light.ttf"); }
@font-face { font-family: Merriweather; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/Merriweather-Light.ttf"); }
* { box-sizing: border-box; }
#simple-article#simple-article { background-color: rgb(255, 0, 0); }
.simple-control { color: rgb(0, 0, 0); fill: black; opacity: 0.2; }
body { margin: 0px; font-family: Merriweather, serif;text-align: justify; line-height: 1.5em; font-size: 19px; color: rgb(42, 42, 42); background-color: rgb(250, 250, 250); }
h1, h2 { font-family: Merriweather, serif; }
h1 { font-size: 1.875em; line-height: 2.125em;text-align: justify;font-weight: bold; }
h2 { font-size: 1.25em; line-height: 1.5625em;text-align: justify;font-weight: bold; }
h3 { font-family: Merriweather, serif; font-size: 1em; line-height: 1.5em; padding-top: 0.9375em; padding-bottom: 0.9375em; border-bottom: 1px solid rgb(216, 216, 216); border-top: 1px solid rgb(216, 216, 216); }
hr { height: 1px; background-color: rgb(255, 255, 255); border: none; width: 100%; margin: 0px; }
a[href] { color: rgb(0, 0, 0); }
a[href]:hover { color: rgb(0, 0, 0); }
img { max-width: 50%; margin: 10px 25%; border: 1px solid rgb(221, 221, 221); padding: 2px; }
li { line-height: 1.5em; }
pre { background-color: rgb(255, 0, 0); padding: 10px; overflow: auto; }
aside, [class*="sidebar"], [id*="sidebar"] { max-width: 90%; margin: 0px auto; border: 1px solid lightgrey; padding: 5px 15px; }
.simple-date { display: inline-block; font-family: "Source Sans Pro Light", sans-serif; font-size: 18px; padding-right: 15px; padding-top: 10px; padding-bottom: 10px; border-right: 1px solid rgb(216, 216, 216); }
.simple-author { display: inline-block; font-family: "Source Sans Pro Semibold", sans-serif; font-size: 18px; color: rgb(39, 170, 225); line-height: 22px; padding-left: 10px; padding-top: 10px; padding-bottom: 10px; }
.simple-container { max-width: 600px; margin: 0px auto; padding-top: 70px; padding-bottom: 20px; }
@media (max-width: 750px) {
.simple-container { padding-left: 50px; padding-right: 50px; box-shadow: rgb(136, 136, 136) 0px 0px 10px; }
}
@media (max-width: 450px) {
.simple-container { padding-top: 30px; padding-left: 20px; padding-right: 20px; }
}
.emoji, svg.icon { width: 1em; }
Based on the dark-theme by @ZachSaucier. With lighter bg color and justified text.

@import 'https://fonts.googleapis.com/css?family=Open+Sans';
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
font-family: 'Open Sans', sans-serif;
line-height: 1.5em;
font-size: 18px;
background-color: #343A3A;
text-align: justify;
text-justify: inter-word;
color: #ffffff
}
.simple-container {
max-width: 725px;
margin: 0 auto;
padding-top: 70px;
padding-bottom: 20px;
}
.simple-print {
fill: white;
stroke: white;
}
.simple-print svg {
height: 100%;
}
.simple-close {
color: white;
border-color: white;
}
.simple-ext-info {
border-top: 1px solid #aaa;
}
p {
font-size: 18px;
}
h1 {
font-size: 30px;
line-height: 34px;
}
h2 {
font-size: 20px;
line-height: 25px;
}
h3 {
font-size: 16px;
line-height: 27px;
padding-top: 15px;
padding-bottom: 15px;
border-bottom: 1px solid #D8D8D8;
border-top: 1px solid #D8D8D8;
}
hr {
height: 1px;
background-color: #d8d8d8;
border: none;
width: 100%;
margin: 0px;
}
a[href] {
color: #1e8ad6;
}
a[href]:hover {
color: #3ba0e6;
}
img {
max-width: 100%;
}
li {
line-height: 1.5em;
}
aside,
[class *= "sidebar"],
[id *= "sidebar"] {
max-width: 90%;
margin: 0 auto;
border: 1px solid lightgrey;
padding: 5px 15px;
}
@media (min-width: 1921px) {
body {
font-size: 18px;
}
}
 This is mine, trying to do something like old readability (because I miss it).
This is mine, trying to do something like old readability (because I miss it).
- Justify text.
- I hide images and youtube (because I don't have access to youtube in my office).
- Change the link colors.
This is my css:
@font-face { font-family: "Source Sans Pro Semibold"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Semibold.ttf"); }
@font-face { font-family: "Source Sans Pro Bold"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Bold.ttf"); }
@font-face { font-family: "Source Sans Pro Light"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Light.ttf"); }
@font-face { font-family: Merriweather; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/Merriweather-Light.ttf"); }
@font-face { font-family: Verdana; src: local(C:\Windows\Fonts\verdana.ttf); }
@media screen {
* { box-sizing: border-box; }
}
body { font-family: Merriweather, serif; line-height: 1.75em; font-size: 24px; color: rgb(0, 0, 0); background-color: #F3F2EE; text-align: justify; text-justify: inter-word;}
h1, h2 { font-family: "Source Sans Pro Bold", sans-serif; }
h1 { font-size: 1.875em; line-height: 2.125em; }
h2 { font-size: 1.25em; line-height: 1.5625em; }
h3 { font-family: Merriweather, serif; font-size: 1em; line-height: 1.7em; padding-top: 0.9375em; padding-bottom: 0.9375em; border-bottom: 1px solid rgb(216, 216, 216); border-top: 1px solid rgb(216, 216, 216); }
hr { height: 1px; background-color: rgb(216, 216, 216); border: none; width: 100%; margin: 0px; }
a[href] { color: rgb(122, 122, 122); text-decoration: none; font-weight: bold; }
a[href]:hover { color: rgb(0, 0, 0); text-decoration: none; font-weight: bold; }
.youtubeContainer {display:none; position: relative; width: 100%; height: 0px; padding-bottom: 56.25%; padding-top: 25px; }
iframe[src*="youtube.com/embed/"] {display:none; width: 100%; height: 100%; position: absolute; top: 0px; left: 0px; }
img { max-width: 100%; display:none; }
li { line-height: 1.5em; }
pre { background-color: rgb(224, 224, 224); padding: 10px; overflow: auto; }
aside, [class*="sidebar"], [id*="sidebar"] { max-width: 90%; margin: 0px auto; border: 1px solid lightgrey; padding: 5px 15px; }
.simple-date { display: inline-block; font-family: "Source Sans Pro Light", sans-serif; font-size: 18px; padding-right: 15px; padding-top: 10px; padding-bottom: 10px; border-right: 1px solid rgb(216, 216, 216); }
.rtl .simple-date { border-left: 1px solid rgb(216, 216, 216); border-right: none; padding-right: 0px; padding-left: 15px; }
.simple-author { display: inline-block; font-family: "Source Sans Pro Semibold", sans-serif; font-size: 18px; color: rgb(122, 122, 122); line-height: 22px; padding-left: 10px; padding-top: 10px; padding-bottom: 10px; }
.rtl .simple-author { padding-left: 0px; padding-right: 10px; }
.simple-container { max-width: 1000px; margin: 0px auto; padding-top: 70px; padding-bottom: 20px; }
@media (max-width: 750px) {
.simple-container { padding-left: 50px; padding-right: 50px; }
}
@media (max-width: 450px) {
.simple-container { padding-top: 30px; padding-left: 20px; padding-right: 20px; }
}
[class*="emoji"], [class*="icon"] { width: 1em; }
An dark theme for easy reading.

file: https://gist.github.com/haimingzhao/902550273ecd91dde25ef11d8fe41c74
Modified @ghost style. Yellow highlighted background (by @Lithene). Open Sans font.

@font-face{font-family:"Source Sans Pro Semibold";src:url(chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Semibold.ttf)}
@font-face{font-family:"Source Sans Pro Bold";src:url(chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Bold.ttf)}
@font-face{font-family:"Source Sans Pro Light";src:url(chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Light.ttf)}
@font-face{font-family:"Open Sans";src:url(https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i,800,800i)}
@font-face{font-family:"Inconsolata";src:url(https://fonts.googleapis.com/css?family=Inconsolata)}
@media screen {
*{box-sizing:border-box}
}
body{background-color:#fffcf2;color:#282828;font-family:"Open Sans",sans-serif;font-size:16px;line-height:1.75em}
h1,h2{font-family:"Source Sans Pro Bold",sans-serif}
h1{font-size:1.875em;line-height:2.125em}
h2{font-size:1.25em;line-height:1.5625em}
h3{border-bottom:1px solid #d8d8d8;border-top:1px solid #d8d8d8;font-family:"Source Sans Pro Bold",sans-serif;font-size:1em;line-height:1.7em;padding-bottom:.9375em;padding-top:.9375em}
hr{background-color:#d8d8d8;border:none;height:1px;margin:0;width:100%}
a[href]{color:#bb2121}
a[href]:hover{color:#ff7878}
img{max-width:100%}
li{line-height:1.5em}
code{background-color:#e0e0e0;font-family:"Inconsolata",monospace;overflow:auto;padding:10px}
pre{background-color:#e0e0e0;font-family:"Inconsolata",monospace;font-size:90%;overflow:auto;padding:10px}
aside,[class*="sidebar"],[id*="sidebar"]{border:1px solid #d3d3d3;margin:0 auto;max-width:90%;padding:5px 15px}
.simple-date{border-right:1px solid #d8d8d8;display:inline-block;font-family:"Source Sans Pro Light",sans-serif;font-size:18px;padding-bottom:10px;padding-right:15px;padding-top:10px}
.rtl .simple-date{border-left:1px solid #d8d8d8;border-right:none;padding-left:15px;padding-right:0}
.simple-author{color:#bb2121;display:inline-block;font-family:"Source Sans Pro Semibold",sans-serif;font-size:18px;line-height:22px;padding-bottom:10px;padding-left:10px;padding-top:10px}
.rtl .simple-author{padding-left:0;padding-right:10px}
.simple-container{margin:0 auto;max-width:800px;padding-bottom:20px;padding-top:70px}
@media (max-width: 750px) {
.simple-container{padding-left:50px;padding-right:50px}
}
@media (max-width: 450px) {
.simple-container{padding-left:20px;padding-right:20px;padding-top:30px}
}
::selection{background:#ff0}
.emoji,svg.icon{width:1em}
Modified @multlurk style to use Solarized Light color scheme.

@font-face{font-family:"Source Sans Pro Semibold";src:url(chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Semibold.ttf)}
@font-face{font-family:"Source Sans Pro Bold";src:url(chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Bold.ttf)}
@font-face{font-family:"Source Sans Pro Light";src:url(chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Light.ttf)}
@font-face{font-family:"Open Sans";src:url(https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i,800,800i)}
@font-face{font-family:"Inconsolata";src:url(https://fonts.googleapis.com/css?family=Inconsolata)}
@media screen {
*{box-sizing:border-box}
}
body{background-color:#fdf6e3;color:#657b83;font-family:"Open Sans",sans-serif;font-size:16px;line-height:1.75em}
h1,h2{font-family:"Source Sans Pro Bold",sans-serif}
h1{font-size:1.875em;line-height:2.125em}
h2{font-size:1.25em;line-height:1.5625em}
h3{border-bottom:1px solid #93a1a1;border-top:1px solid #93a1a1;font-family:"Source Sans Pro Bold",sans-serif;font-size:1em;line-height:1.7em;padding-bottom:.9375em;padding-top:.9375em}
hr{background-color:#93a1a1;border:none;height:1px;margin:0;width:100%}
a[href]{color:#dc322f}
a[href]:hover{color:#cb4b16}
img{max-width:100%}
li{line-height:1.5em}
code{background-color:#eee8d5;font-family:"Inconsolata",monospace;overflow:auto;padding:10px}
pre{background-color:#eee8d5;font-family:"Inconsolata",monospace;font-size:90%;overflow:auto;padding:10px}
aside,[class*="sidebar"],[id*="sidebar"]{border:1px solid #eee8d5;margin:0 auto;max-width:90%;padding:5px 15px}
.simple-date{border-right:1px solid #93a1a1;display:inline-block;font-family:"Source Sans Pro Light",sans-serif;font-size:18px;padding-bottom:10px;padding-right:15px;padding-top:10px}
.rtl .simple-date{border-left:1px solid #93a1a1;border-right:none;padding-left:15px;padding-right:0}
.simple-author{color:#dc322f;display:inline-block;font-family:"Source Sans Pro Semibold",sans-serif;font-size:18px;line-height:22px;padding-bottom:10px;padding-left:10px;padding-top:10px}
.rtl .simple-author{padding-left:0;padding-right:10px}
.simple-container{margin:0 auto;max-width:800px;padding-bottom:20px;padding-top:70px}
@media (max-width: 750px) {
.simple-container{padding-left:50px;padding-right:50px}
}
@media (max-width: 450px) {
.simple-container{padding-left:20px;padding-right:20px;padding-top:30px}
}
::selection{background:#eee8d5}
.emoji,svg.icon{width:1em}
Here's my custom CSS, modified from @aseeon's. Using "Meera Inimai" as the font, and following this guide for better readability. I built this for the sole of reading Web Novels, so maybe it looks kinda meh for other than that.
Here's mine ycgambo.css

body {font-family:"Courier New",Courier,monospace;line-height:1.75em;font-size:16px;color:#282828;background-color:#fff;}h1,h2,h3{font-family:"Comic Sans MS",cursive,sans-serif;}h1 {font-size:1.875em;line-height:2.125em;}h2 {font-size:1.25em;line-height:1.5625em;}h3 {font-size:1.14em;line-height:1.7em;padding-top:0.9375em;padding-bottom:0.9375em;border-bottom:1px solid #D8D8D8;}hr {height:1px;background-color:#D8D8D8;border:none;width:100%;margin:0px;}a[href] {color:#27AAE1;text-decoration:none;}a[href]:hover {color:#4ECAFF;}.youtubeContainer {position:relative;width:100%;height:0;padding-bottom:56.25%;padding-top:25px;}iframe[src *= "youtube.com/embed/"] {width:100%;height:100%;position:absolute;top:0;left:0;}img {max-width:100%;}li {line-height:1.5em;}td {padding:3px 7px;}table {border-collapse:collapse}tbody {border-top:1px solid black;border-bottom:1px solid black;}code,pre{font-family:"Courier New",Courier,monospace;background-color:#e2e2e2;border-radius:3px;}pre {font-size:14px;padding:10px;overflow:auto;}aside,[class *= "sidebar"],[id *= "sidebar"] {max-width:90%;margin:0 auto;border:1px solid lightgrey;padding:5px 15px;}.simple-date {display:inline-block;font-family:'Source Sans Pro Light',sans-serif;font-size:18px;padding-right:15px;padding-top:10px;padding-bottom:10px;border-right:1px solid #d8d8d8;}.rtl .simple-date {border-left:1px solid #d8d8d8;border-right:none;padding-right:0;padding-left:15px;}.simple-author {display:inline-block;font-family:'Source Sans Pro Semibold',sans-serif;font-size:18px;color:#27AAE1;line-height:22px;padding-left:10px;padding-top:10px;padding-bottom:10px;}.rtl .simple-author {padding-left:0;padding-right:10px;}.simple-container {max-width:800px;margin:0 auto;padding-top:70px;padding-bottom:20px;}@media (max-width:750px) {.simple-container {padding-left:50px;padding-right:50px;}}@media (max-width:450px) {.simple-container {padding-top:30px;padding-left:20px;padding-right:20px;}}[class *= "emoji"],[class *= "icon"] { width:1em; }script {display:none;}[class = "ad"],[class *= "ads"],[class ^= "ad-"],[class ^= "ad_"],[class *= "-ad-"],[class $= "-ad"],[class $= "_ad"],[class ~= "ad"] {display:none;}[class *= "navigation"],[class *= "nav"],nav,[class *= "search"],[class *= "menu"],[class *= "print"]:not(.simple-print) {display:none;}[class *= "nocontent"],.hidden {display:none;}[class *= "popup"] {display:none;}[class *= "share"],[class *= "sharing"],[class *= "social"],[class *= "follow"],[class *= "newsletter"] {display:none;}[class *= "meta"]:not(.simple-meta),[class *= "author"]:not(".simple-author"),[id *= "author"] {display:none;}form:not(.usertext),[class ^= "form-"],[class ^= "form"],[class *= "-form-"],[class $= "-form"],[class $= "form"],[class ~= "form"]{display:none;}[class *= "related"],[class *= "recommended"],[class *= "see-also"],[class *= "popular"],[class *= "trail"] {display:none;}[class *= "comment"],[class *= "disqus"],[id *= "disqus"] {display:none;}[class ^= "tag"],[class *= "-tag-"],[class $= "-tag"],[class $= "_tag"],[class ~= "tag"],[class *= "-tags-"],[class $= "-tags"],[class $= "_tags"],[class ~= "tags"],[id *= "-tags-"],[id $= "-tags"],[id $= "_tags"],[id ~= "tags"] {display:none;}[class *= "subscribe"],[id *= "subscribe"],[class *= "subscription"],[id *= "subscription"] {display:none;}[class ^= "fav"],[class *= "-fav-"],[class $= "-fav"],[class $= "_fav"],[class ~= "fav"],[id ^= "fav"],[id *= "-fav-"],[id $= "-fav"],[id $= "_fav"],[id ~= "fav"],[class *= "favorites"],[id *= "favorites"] {display:none;}[class *= "signup"],[id *= "signup"],[class *= "signin"],[id *= "signin"],[class *= "signIn"],[id *= "signIn"] {display:none;}footer,[class *= "footer"],[id *= "footer"] {display:none;}svg[class *= "pinterest"],[class *= "pinterest"] svg,svg[id *= "pinterest"],[id *= "pinterest"] svg,svg[class *= "pinit"],[class *= "pinit"] svg,svg[id *= "pinit"],[id *= "pinit"] svg,svg[class *= "facebook"],[class *= "facebook"] svg,svg[id *= "facebook"],[id *= "facebook"] svg,svg[class *= "github"],[class *= "github"] svg,svg[id *= "github"],[id *= "github"] svg,svg[class *= "twitter"],[class *= "twitter"] svg,svg[id *= "twitter"],[id *= "twitter"] svg,svg[class *= "instagram"],[class *= "instagram"] svg,svg[id *= "instagram"],[id *= "instagram"] svg,svg[class *= "tumblr"],[class *= "tumblr"] svg,svg[id *= "tumblr"],[id *= "tumblr"] svg,svg[class *= "youtube"],[class *= "youtube"] svg,svg[id *= "youtube"],[id *= "youtube"] svg,svg[class *= "codepen"],[class *= "codepen"] svg,svg[id *= "codepen"],[id *= "codepen"] svg,svg[class *= "dribble"],[class *= "dribble"] svg,svg[id *= "dribble"],[id *= "dribble"] svg,svg[class *= "soundcloud"],[class *= "soundcloud"] svg,svg[id *= "soundcloud"],[id *= "soundcloud"] svg,svg[class *= "rss"],[class *= "rss"] svg,svg[id *= "rss"],[id *= "rss"] svg,svg[class *= "linkedin"],[class *= "linkedin"] svg,svg[id *= "linkedin"],[id *= "linkedin"] svg,svg[class *= "vimeo"],[class *= "vimeo"] svg,svg[id *= "vimeo"],[id *= "vimeo"] svg,svg[class *= "email"],[class *= "email"] svg,svg[id *= "email"],[id *= "email"] svg {display:none;}button.simple-control.simple-close,button.simple-control.simple-print,button.simple-control.simple-edit-theme,.simple-ext-info,.simple-date,.simple-author,svg#Layer_1 {display:none;}
@d-srd and Others, Can anyone share the theme for Solarized Dark.
Please keep in mind that there is now a premium version of Just Read which has a slightly different setup, so all themes you see here may not work perfectly on your setup and require some changes. See this post for more information on styling changes.
@d-srd and Others, Can anyone share the theme for Solarized Dark.
Here's one with minimum effort.
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
font-family: 'Merriweather', serif;
background-color: #002b36;
line-height: 1.6;
font-size: 17px;
color: #657b83;
text-rendering: optimizeLegibility;
}
.simple-container {
max-width: 675px;
margin: 0 auto;
padding-top: 70px;
padding-bottom: 20px;
}
.simple-print {
fill: white;
stroke: white;
}
.simple-print svg {
height: 100%;
}
.simple-close {
color: white;
border-color: white;
}
.simple-ext-info {
border-top: 1px solid #aaa;
}
p {
font-size: 16px;
}
h1,
h2 {
font-family: 'Source Sans Pro', sans-serif;
font-weight: 700;
color: #859900
}
h1 {
font-size: 1.875em;
line-height: 1.125;
}
h2 {
font-size: 1.45em;
line-height: 1.2625em;
}
h3 {
font-family: 'Merriweather', serif;
font-size: 1.25em;
line-height: 1.5;
color: #b58900
}
hr {
height: 1px;
background-color: #586e75;
border: none;
width: 100%;
margin: 0px;
}
a[href] {
color: #268bd2;
}
a[href]:hover {
color: #b58900;
}
.youtubeContainer {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
padding-top: 25px;
}
iframe[src *= "youtube.com/embed/"] {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
img {
max-width: 100%;
}
li {
line-height: 1.5em;
}
td {
border: 1px solid black;
padding: 3px 7px;
}
pre {
background-color: #073642;
padding: 10px;
overflow: auto;
}
blockquote {
border-left: 4px solid;
margin-left: 0;
padding: 15px 10% 15px 8%;
margin: 1em 0;
font-size: 1.2em;
line-height: 1.4;
}
blockquote > *:first-child {
margin-top: 0;
}
blockquote > *:last-child {
margin-bottom: 0;
}
figure {
margin: 0 0 10px;
}
figcaption {
font-size: 0.9em;
opacity: 0.7;
border: 1px solid #eee;
padding: 17px 17px 12px;
}
aside,
[class *= "sidebar"],
[id *= "sidebar"] {
max-width: 90%;
margin: 0 auto;
border: 1px solid lightgrey;
padding: 5px 15px;
}
.simple-date {
display: inline-block;
font-family: 'Source Sans Pro', sans-serif;
font-size: 18px;
padding-right: 15px;
padding-top: 10px;
padding-bottom: 10px;
border-right: 1px solid #d8d8d8;
}
.rtl .simple-date {
border-left: 1px solid #d8d8d8;
border-right: none;
padding-right: 0;
padding-left: 15px;
}
.simple-author {
display: inline-block;
font-family: 'Source Sans Pro', sans-serif;
font-size: 18px;
color: #268bd2;
line-height: 22px;
padding-left: 10px;
padding-top: 10px;
padding-bottom: 10px;
}
.rtl .simple-author {
padding-left: 0;
padding-right: 10px;
}
.simple-container {
max-width: 600px;
}
/* Make emojis and icons a reasonable size */
[class *= "emoji"],
[class *= "icon"] { width: 1em; }
MacOSX Safari Reader's theme. With exact font-family, size and margins:

.simple-container { max-width: 750px; margin: 0px auto; padding-top: 70px; padding-bottom: 20px; }
img { max-width: 100%; }
body { font-family: Georgia, serif; background-color: rgb(255, 255, 255); line-height: 1.6; font-size: 20px; color: rgb(51, 51, 51); text-rendering: optimizelegibility; }
h1, h2 { font-family: Georgia, sans-serif; font-weight: 700; }
h1 { font-size: 1.875em; line-height: 1.125; }
h2 { font-size: 1.45em; line-height: 1.2625em; }
h3 { font-family: Georgia, serif; font-size: 1.25em; line-height: 1.5; }
hr { height: 1px; background-color: rgb(216, 216, 216); border: none; width: 100%; margin: 0px; }
a[href] { color: rgb(39, 170, 225); }
a[href]:hover { color: rgb(78, 202, 255); }
.youtubeContainer { position: relative; width: 100%; height: 0px; padding-bottom: 56.25%; padding-top: 25px; }
iframe[src*="youtube.com/embed/"] { width: 100%; height: 100%; position: absolute; top: 0px; left: 0px; }
img { max-width: 100%; }
li { line-height: 1.5em; }
td { border: 1px solid black; padding: 3px 7px; }
pre { background-color: rgb(224, 224, 224); padding: 10px; overflow: auto; }
blockquote { border-left: 4px solid; padding: 15px 10% 15px 8%; margin: 1em 0px; font-size: 1.2em; line-height: 1.4; }
blockquote > :first-child { margin-top: 0px; }
blockquote > :last-child { margin-bottom: 0px; }
figure { margin: 0px 0px 10px; }
figcaption { font-size: 0.9em; opacity: 0.7; border: 1px solid rgb(238, 238, 238); padding: 17px 17px 12px; }
aside, [class*="sidebar"], [id*="sidebar"] { max-width: 90%; margin: 0px auto; border: 1px solid lightgrey; padding: 5px 15px; }
.simple-date { display: inline-block; font-family: Georgia, sans-serif; font-size: 18px; padding-right: 15px; padding-top: 10px; padding-bottom: 10px; border-right: 1px solid rgb(216, 216, 216); }
.rtl .simple-date { border-left: 1px solid rgb(216, 216, 216); border-right: none; padding-right: 0px; padding-left: 15px; }
.simple-author { display: inline-block; font-family: Georgia, sans-serif; font-size: 18px; color: rgb(39, 170, 225); line-height: 22px; padding-left: 10px; padding-top: 10px; padding-bottom: 10px; }
.rtl .simple-author { padding-left: 0px; padding-right: 10px; }
[class*="emoji"], [class*="icon"] { width: 1em; }
@ayahia70 Do you have a backup of the white theme you created on file? Your link is a 404 currently.
@ZachSaucier No I don't have any backup, also I didn't remove it from GitHub 😢
@ayahia70 @ZachSaucier Would it be very hard to make again? That was my absolute favorite theme!
Please find below White theme.
@import url("https://fonts.googleapis.com/css?family=Merriweather|Source+Sans+Pro:400,700"); body { font-family: Merriweather, serif; background-color: #000; line-height: 1.6; font-size: 15px; color: rgb(51, 51, 51); text-rendering: optimizeLegibility; } h1, h2 { font-family: "Source Sans Pro", sans-serif; font-weight: 700; } h1 { font-size: 1.875em; line-height: 1.125; } h2 { font-size: 1.45em; line-height: 1.2625em; } h3 { font-family: Merriweather, serif; font-size: 1.25em; line-height: 1.5; } hr { height: 1px; background-color: rgb(216, 216, 216); border: none; width: 100%; margin: 0px; } a[href] { color: rgb(39, 170, 225); } a[href]:hover { color: rgb(78, 202, 255); } .youtubeContainer { position: relative; width: 100%; height: 0px; padding-bottom: 56.25%; padding-top: 25px; } iframe[src*="youtube.com/embed/"] { width: 100%; height: 100%; position: absolute; top: 0px; left: 0px; } img { max-width: 100%; } li { line-height: 1.5em; } td { border: 1px solid black; padding: 3px 7px; } pre { background-color: rgb(224, 224, 224); padding: 10px; overflow: auto; } blockquote { border-left: 4px solid; padding: 15px 10% 15px 8%; margin: 1em 0px; font-size: 1.2em; line-height: 1.4; } blockquote > :first-child { margin-top: 0px; } blockquote > :last-child { margin-bottom: 0px; } figure { margin: 0px 0px 10px; } figcaption { font-size: 0.9em; opacity: 0.7; border: 1px solid rgb(238, 238, 238); padding: 17px 17px 12px; } aside, [class*="sidebar"], [id*="sidebar"] { max-width: 90%; margin: 0px auto; border: 1px solid lightgrey; padding: 5px 15px; } .simple-date { display: inline-block; font-family: "Source Sans Pro", sans-serif; font-size: 18px; padding-right: 15px; padding-top: 10px; padding-bottom: 10px; border-right: 1px solid rgb(216, 216, 216); } .rtl .simple-date { border-left: 1px solid rgb(216, 216, 216); border-right: none; padding-right: 0px; padding-left: 15px; } .simple-author { display: inline-block; font-family: "Source Sans Pro", sans-serif; font-size: 18px; color: rgb(39, 170, 225); line-height: 22px; padding-left: 10px; padding-top: 10px; padding-bottom: 10px; } .rtl .simple-author { padding-left: 0px; padding-right: 10px; } .simple-container { max-width: 1040px; } [class*="emoji"], [class*="icon"] { width: 1em; } .simple-container{padding: 30px; background-color: #fff;border-radius: 10px;}

@import url("https://fonts.googleapis.com/css?family=Kreon|Source+Sans+Pro:400,700"); body { font-family: "Kreon", sans-serif; background-color: rgb(226, 222, 190); line-height: 1.6; font-size: 25px; color: rgb(68, 79, 102); text-rendering: optimizeLegibility; } h1, h2 { font-family: "Kreon", sans-serif; font-weight: 700; } h1 { font-size: 1.875em; line-height: 1.125; } h2 { font-size: 1.45em; line-height: 1.2625em; } h3 { font-family: Kreon, serif; font-size: 1.25em; line-height: 1.5; } hr { height: 1px; background-color: rgb(216, 216, 216); border: none; width: 100%; margin: 0px; } a[href] { color: rgb(76, 124, 150); } a[href]:hover { color: rgb(155, 114, 111); } .youtubeContainer { position: relative; width: 100%; height: 0px; padding-bottom: 56.25%; padding-top: 25px; } iframe[src*="youtube.com/embed/"] { width: 100%; height: 100%; position: absolute; top: 0px; left: 0px; } img { max-width: 100%; } li { line-height: 1.5em; } td { border: 1px solid black; padding: 3px 7px; } pre { background-color: rgb(224, 224, 224); padding: 10px; overflow: auto; } blockquote { border-left: 4px solid; padding: 15px 10% 15px 8%; margin: 1em 0px; font-size: 1.2em; line-height: 1.4; } blockquote > :first-child { margin-top: 0px; } blockquote > :last-child { margin-bottom: 0px; } figure { margin: 0px 0px 10px; } figcaption { font-size: 0.9em; opacity: 0.7; border: 1px solid rgb(238, 238, 238); padding: 17px 17px 12px; } aside, [class*="sidebar"], [id*="sidebar"] { max-width: 90%; margin: 0px auto; border: 1px solid lightgrey; padding: 5px 15px; } .simple-date { display: inline-block; font-family: "Source Sans Pro", sans-serif; font-size: 18px; padding-right: 15px; padding-top: 10px; padding-bottom: 10px; border-right: 1px solid rgb(216, 216, 216); } .rtl .simple-date { border-left: 1px solid rgb(216, 216, 216); border-right: none; padding-right: 0px; padding-left: 15px; } .simple-author { display: inline-block; font-family: "Source Sans Pro", sans-serif; font-size: 18px; color: rgb(187, 160, 60); line-height: 22px; padding-left: 10px; padding-top: 10px; padding-bottom: 10px; } .rtl .simple-author { padding-left: 0px; padding-right: 10px; } .simple-container { max-width: 700px; } ::selection { background-color: #e8c7a0; color: #444f66; [class*="emoji"], [class*="icon"] { width: 1em; }
Note that now Just Read now comes with a dark theme by default (based on @Zyst's theme above) in addition to the default white theme!
Also note that there is now a drop down to switch between installed themes in Just Read's GUI. You can click the paint brush icon and then use that drop down to switch themes without having to open the Options page.
Easy-on-the-eyes theme by Ajmal0197
@import 'https://fonts.googleapis.com/css?family=Open+Sans';
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
font-family: 'Open Sans', sans-serif;
line-height: 1.75em;
font-size: 18px;
background-color: #222;
color: #990a00;
}
.simple-container {
max-width: 800px;
margin: 30px auto;
background-color: #fecfcc;
padding: 30px 40px 10px 40px;
box-shadow: rgba(0, 0, 0, 0.239216) 0px 6px 12px 3px;
}
.simple-print {
fill: white;
stroke: white;
}
.simple-print svg {
height: 100%;
}
.simple-close {
color: white;
border-color: white;
}
.simple-ext-info {
border-top: 1px solid #aaa;
}
p {
font-size: 18px;
}
h1 {
font-size: 28px;
line-height: 36px;
}
h2 {
font-size: 20px;
line-height: 28px;
}
h3 {
font-size: 18px;
line-height: 25px;
padding-top: 15px;
padding-bottom: 15px;
border-bottom: 1px solid #D8D8D8;
border-top: 1px solid #D8D8D8;
}
hr {
height: 1px;
background-color: #d8d8d8;
border: none;
width: 100%;
margin: 0px;
}
a[href] {
color: rgba(84, 190, 255, 0.95);
text-decoration: none;
}
a[href]:hover {
color: rgba(133, 208, 255, 0.95);
}
img {
max-width: 100%;
}
li {
line-height: 1.5em;
}
aside,
[class *= "sidebar"],
[id *= "sidebar"] {
max-width: 90%;
margin: 0 auto;
border: 1px solid lightgrey;
padding: 5px 15px;
}
@media (min-width: 1921px) {
body {
font-size: 22px;
}
}
@media print {
.simple-container {
box-shadow: none;
}
}
another safari theme :~) close enough for my liking (reading)

body {
font-family: 'Seravek', sans-serif;
background-color: #fff;
line-height: 34px;
font-size: 23px;
color: #333;
text-rendering: optimizeLegibility;
max-width: 600px;
padding: 48px;
margin: 0 auto;
}
h1, h2 {
font-family: 'Source Sans Pro', sans-serif;
font-weight: 700;
}
h1 {
font-size: 44px;
line-height: 49px;
font-family: 'seravek';
}
h2 {
line-height: 34px;
font-size: 32px;
font-family: 'Seravek';
}
h3 {
font-family: 'Seravek', serif;
font-size: 1.25em;
line-height: 1.5;
}
hr {
height: 1px;
background-color: #D8D8D8;
border: none;
width: 100%;
margin: 0px;
}
a[href] {
color: #27AAE1;
}
a[href]:hover {
color: #4ECAFF;
}
.simple-container {
max-width: 600px;
}
.youtubeContainer {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
padding-top: 25px;
}
iframe[src *= "youtube.com/embed/"] {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
img {
max-width: 100%;
}
li {
line-height: 1.5em;
}
td {
border: 1px solid black;
padding: 3px 7px;
}
pre {
background-color: #E0E0E0;
padding: 10px;
overflow: auto;
}
blockquote {
border-left: 4px solid;
margin-left: 0;
padding: 15px 10% 15px 8%;
margin: 1em 0;
font-size: 1.2em;
line-height: 1.4;
}
blockquote > *:first-child {
margin-top: 0;
}
blockquote > *:last-child {
margin-bottom: 0;
}
figure {
margin: 0 0 10px;
}
figcaption {
font-size: 0.9em;
opacity: 0.7;
border: 1px solid #eee;
padding: 17px 17px 12px;
}
aside, [class *= "sidebar"], [id *= "sidebar"] {
max-width: 90%;
margin: 0 auto;
border: 1px solid lightgrey;
padding: 5px 15px;
}
.simple-date {
display: inline-block;
font-family: 'Source Sans Pro', sans-serif;
font-size: 18px;
padding-right: 15px;
padding-top: 10px;
padding-bottom: 10px;
border-right: 1px solid #d8d8d8;
}
.rtl .simple-date {
border-left: 1px solid #d8d8d8;
border-right: none;
padding-right: 0;
padding-left: 15px;
}
.simple-author {
display: inline-block;
font-family: 'Source Sans Pro', sans-serif;
font-size: 18px;
color: #27AAE1;
line-height: 22px;
padding-left: 10px;
padding-top: 10px;
padding-bottom: 10px;
}
.rtl .simple-author {
padding-left: 0;
padding-right: 10px;
}
/* Make emojis and icons a reasonable size */
[class *= "emoji"], [class *= "icon"] {
width: 1em;
}
From spectra1145:
 This is mine, trying to do something like old readability (because I miss it).
This is mine, trying to do something like old readability (because I miss it).
- Justify text.
- I hide images and youtube (because I don't have access to youtube in my office).
- Change the link colors.
This is my css:
@font-face { font-family: "Source Sans Pro Semibold"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Semibold.ttf"); }
@font-face { font-family: "Source Sans Pro Bold"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Bold.ttf"); }
@font-face { font-family: "Source Sans Pro Light"; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/SourceSansPro-Light.ttf"); }
@font-face { font-family: Merriweather; src: url("chrome-extension://dgmanlpmmkibanfdgjocnabmcaclkmod/fonts/Merriweather-Light.ttf"); }
@font-face { font-family: Verdana; src: local(C:\Windows\Fonts\verdana.ttf); }
@media screen {
* { box-sizing: border-box; }
}
body { font-family: Merriweather, serif; line-height: 1.75em; font-size: 24px; color: rgb(0, 0, 0); background-color: #F3F2EE; text-align: justify; text-justify: inter-word;}
h1, h2 { font-family: "Source Sans Pro Bold", sans-serif; }
h1 { font-size: 1.875em; line-height: 2.125em; }
h2 { font-size: 1.25em; line-height: 1.5625em; }
h3 { font-family: Merriweather, serif; font-size: 1em; line-height: 1.7em; padding-top: 0.9375em; padding-bottom: 0.9375em; border-bottom: 1px solid rgb(216, 216, 216); border-top: 1px solid rgb(216, 216, 216); }
hr { height: 1px; background-color: rgb(216, 216, 216); border: none; width: 100%; margin: 0px; }
a[href] { color: rgb(122, 122, 122); text-decoration: none; font-weight: bold; }
a[href]:hover { color: rgb(0, 0, 0); text-decoration: none; font-weight: bold; }
.youtubeContainer {display:none; position: relative; width: 100%; height: 0px; padding-bottom: 56.25%; padding-top: 25px; }
iframe[src*="youtube.com/embed/"] {display:none; width: 100%; height: 100%; position: absolute; top: 0px; left: 0px; }
img { max-width: 100%; display:none; }
li { line-height: 1.5em; }
pre { background-color: rgb(224, 224, 224); padding: 10px; overflow: auto; }
aside, [class*="sidebar"], [id*="sidebar"] { max-width: 90%; margin: 0px auto; border: 1px solid lightgrey; padding: 5px 15px; }
.simple-date { display: inline-block; font-family: "Source Sans Pro Light", sans-serif; font-size: 18px; padding-right: 15px; padding-top: 10px; padding-bottom: 10px; border-right: 1px solid rgb(216, 216, 216); }
.rtl .simple-date { border-left: 1px solid rgb(216, 216, 216); border-right: none; padding-right: 0px; padding-left: 15px; }
.simple-author { display: inline-block; font-family: "Source Sans Pro Semibold", sans-serif; font-size: 18px; color: rgb(122, 122, 122); line-height: 22px; padding-left: 10px; padding-top: 10px; padding-bottom: 10px; }
.rtl .simple-author { padding-left: 0px; padding-right: 10px; }
.simple-container { max-width: 1000px; margin: 0px auto; padding-top: 70px; padding-bottom: 20px; }
@media (max-width: 750px) {
.simple-container { padding-left: 50px; padding-right: 50px; }
}
@media (max-width: 450px) {
.simple-container { padding-top: 30px; padding-left: 20px; padding-right: 20px; }
}
[class*="emoji"], [class*="icon"] { width: 1em; }
_Originally posted by @axelpaco