KMM-Cryptocurrency
 KMM-Cryptocurrency copied to clipboard
KMM-Cryptocurrency copied to clipboard
KMM - Kotlin Multiplatform Mobile Project (Android, IOS) Apps Built with Jetpack Compose, SwiftUI, Ktor, Realm Kotlin SDK
Coina

Cryptocurrency Mobile Application


Description
This Project is a Kotlin Multiplatform Mobile Application That Built on Android, IOS Platforms to show Cryptocurrencies Information Based on Free Api This Application is a Simple Demo To See how i can Integrate Shared Logic Between 2 Platforms for Saved Data With/Without Session, Api Requests, Database Queries
Shared Parts
This Application has Shared Module that Contains The code Shared Between 2 Platforms
- Database Queries (Write, Read, Custom Queries)
- Key, Value Store (UserDefaults, SharedPrefs)
- Api Requests (All APIs)
- UseCases (Each UseCase for Each Screen)
Application Features
- Login Screen
- Home Screen
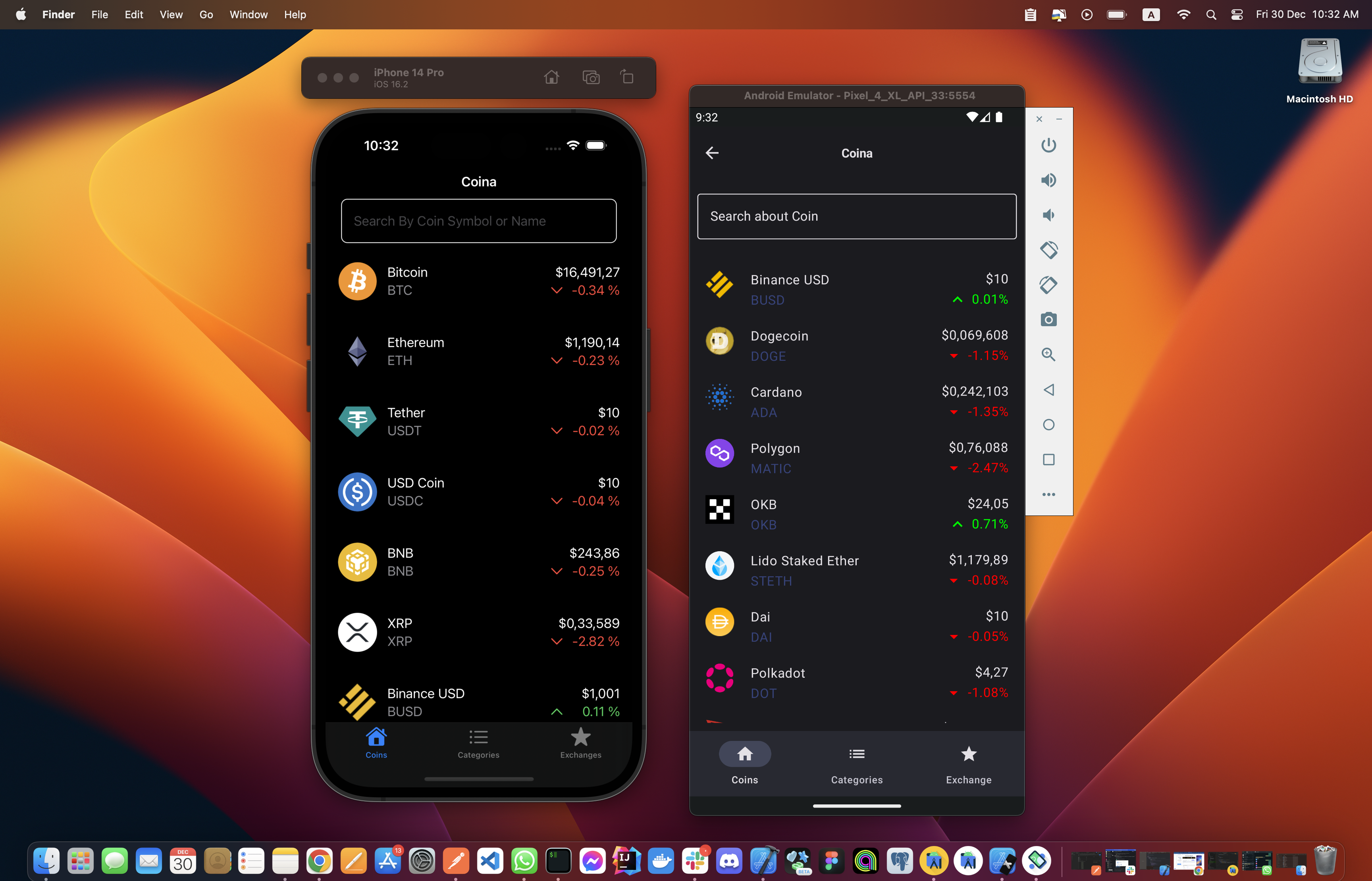
- Coins List
- Exchanges List
- Categories List
- Category Coins List
Components Used to Build this App
Shared Module
- Ktor Client
- Realm Kotlin SDK
- Kotlinx-Serialization
- Native cocoapods
Android Modules
- Multi Modular App (Each Feature has it's own Module)
- Jetpack Compose
- Material 3
- Ktor Android Client
- Lifecycle - ViewModels
- Hilt
- Kapt
- Google Play Services
- Jetpack Compose - Navigation Components
- Jetpack Compose Accompanist - UI Controller
- Coil - Image Loading
- Timber
- MultiDexMerge
- Firebase
- MPAndroidChart
IOS App
- SwiftUI
- Google MaterialComponents - Snackbar
- ObjectMapper
- Shared Module
- Cocoapods Dependencies
- Ktor Darwin Client
Application Training Parts
- Auth Screen Exists to Test (SharedPrefs, UserDefault) with same Key Value Manager
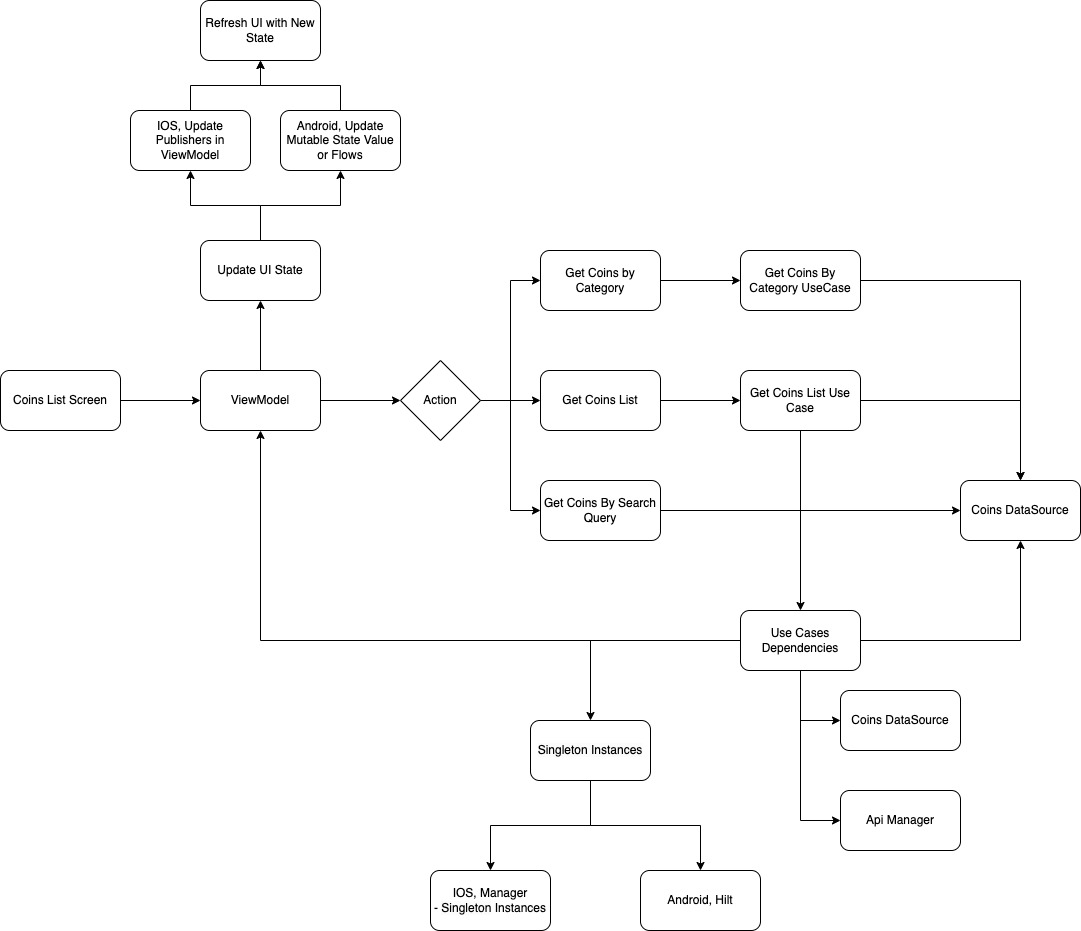
- Coins List Simulate Multiple UseCases and Actions in one ViewModel
- Coins List Simulate Same Database Query to Search in Coins
- Categories List Simulate Navigation Between Screens in Each Platform
- Auth, Home Screens Support Dark, White Mode in each Platform
- Project Structure Built Based on cocoapods to Import Shared Library
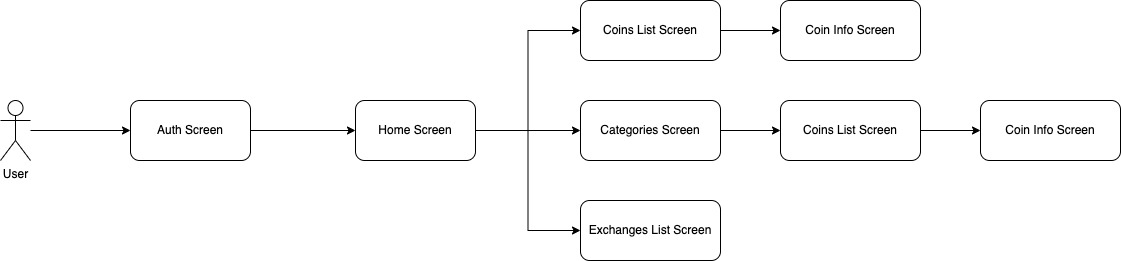
Application Flow Information
- User Flow in The Application

- Feature Flow in Each Screen

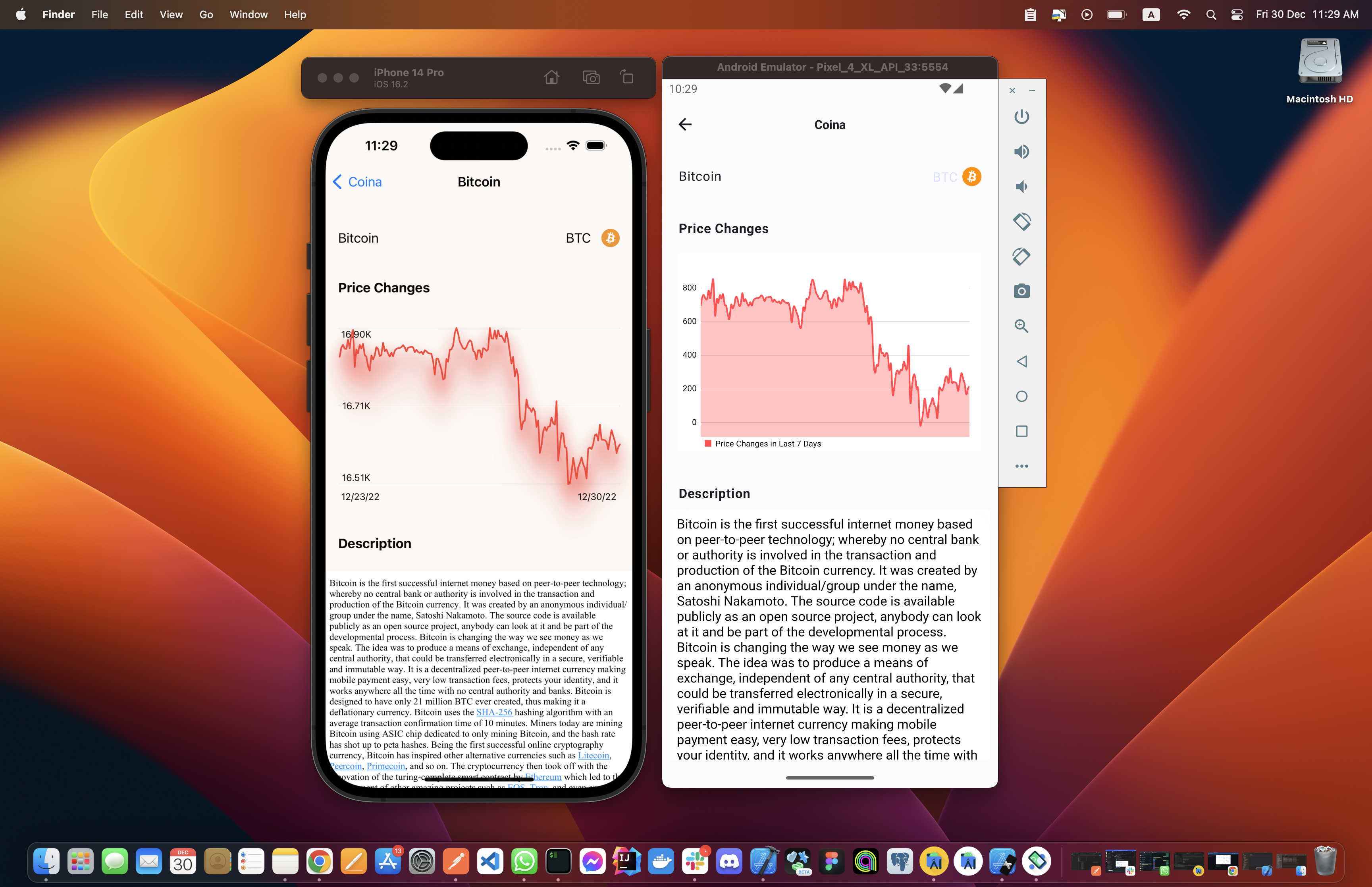
Screenshots Information
IDEs Requirements
- Android Studio Version: Android Studio Flamingo | 2022.2.1 Canary 5
- XCode Version: Version 14.2 (14C18)
Steps to Run the Project
1. Open Android Studio with Root Application
2. Open Terminal and Execute (pod install)
If Gradle Build Failed for First Time
3. Execute Command (cd iosApp)
4. Execute Command (pod install)
5. Run The Android App
6. Open XCode with iosApp Folder
7. Execute Command (pod update shared)
8. Run IOS App