HarmoneyOpenEye
 HarmoneyOpenEye copied to clipboard
HarmoneyOpenEye copied to clipboard
华为鸿蒙Harmony开眼App(项目整体基于Api9+ArkTs+ArkUI)适配API 11+DevEco 4.0
2024-2-23 Tips develop11分支已适配DevEco4.0+API 11版本
华为鸿蒙HarmonyOpenEye
华为鸿蒙Harmony开眼App(项目整体基于Api9+Stage模式+ArkTs+ArkUI)
鸿蒙Harmony版本开眼APP,具体包含功能如下:
1、常用组件的提取;
2、网络请求的基础封装(基于axios);
3、封装项目页面多状态(加载中,成功,失败,空数据);
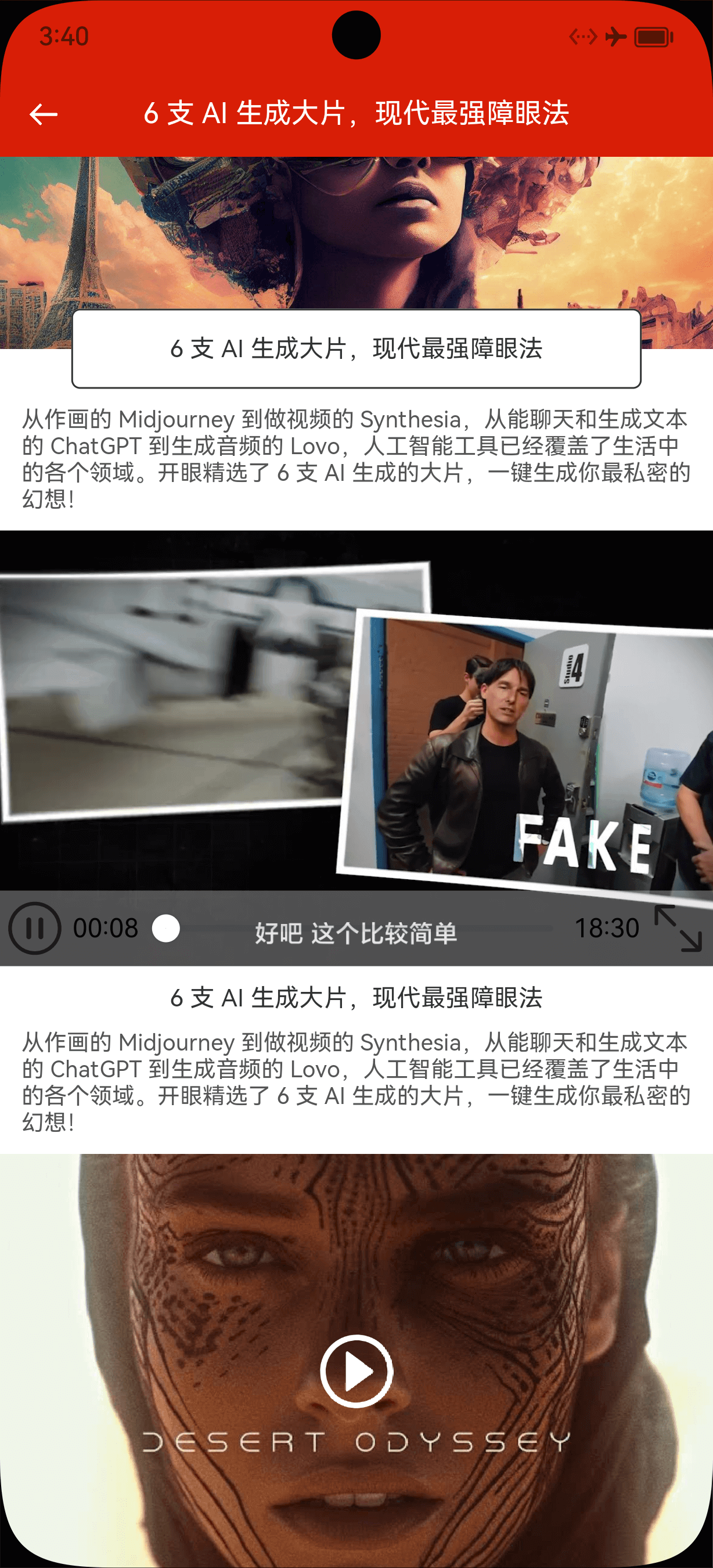
4、视频播放以及视频列表播放;
5、列表页面刷新加载示例等
6、新增EventBus和Storage使用模板
7、添加全局loading实现
8、mock接口登陆状态校验+mock跳转登陆页面修改登陆状态场景
具体更多内容,请下载项目了解更多
其他一些学习练手的项目
Flutter版本开眼App链接(getx+retrofit+dio+jsonserialize+自定义控件demo):https://github.com/WinWang/open_eye
Flutter版本的音乐播放App链接(getx+retrofit+dio):https://github.com/WinWang/music_listener
ReactNative版本的开眼App链接(ReactNative-0.72):https://github.com/WinWang/RNOpenEye
React版本的开眼App链接(React18+React-Vant+Mobx+axios):https://github.com/WinWang/react-oepn-eye
Vue2版本WanAndroid链接(Vue2+vuex+vant+axios):https://github.com/WinWang/Vue-WanAndroid
Vue3版本WanAndroid链接(vue3+typeScript+pinia+vant+vite):https://github.com/WinWang/Vue3-wanAndroid
Android组件化项目ReadingGallery链接(jetpack+kotlin+koin+couroutine):https://github.com/WinWang/ReadingGallery
Android组件化项目初始化工具ApplicationInit链接(gradle-plugin+注解APT+ASM):https://github.com/WinWang/ApplicationInit
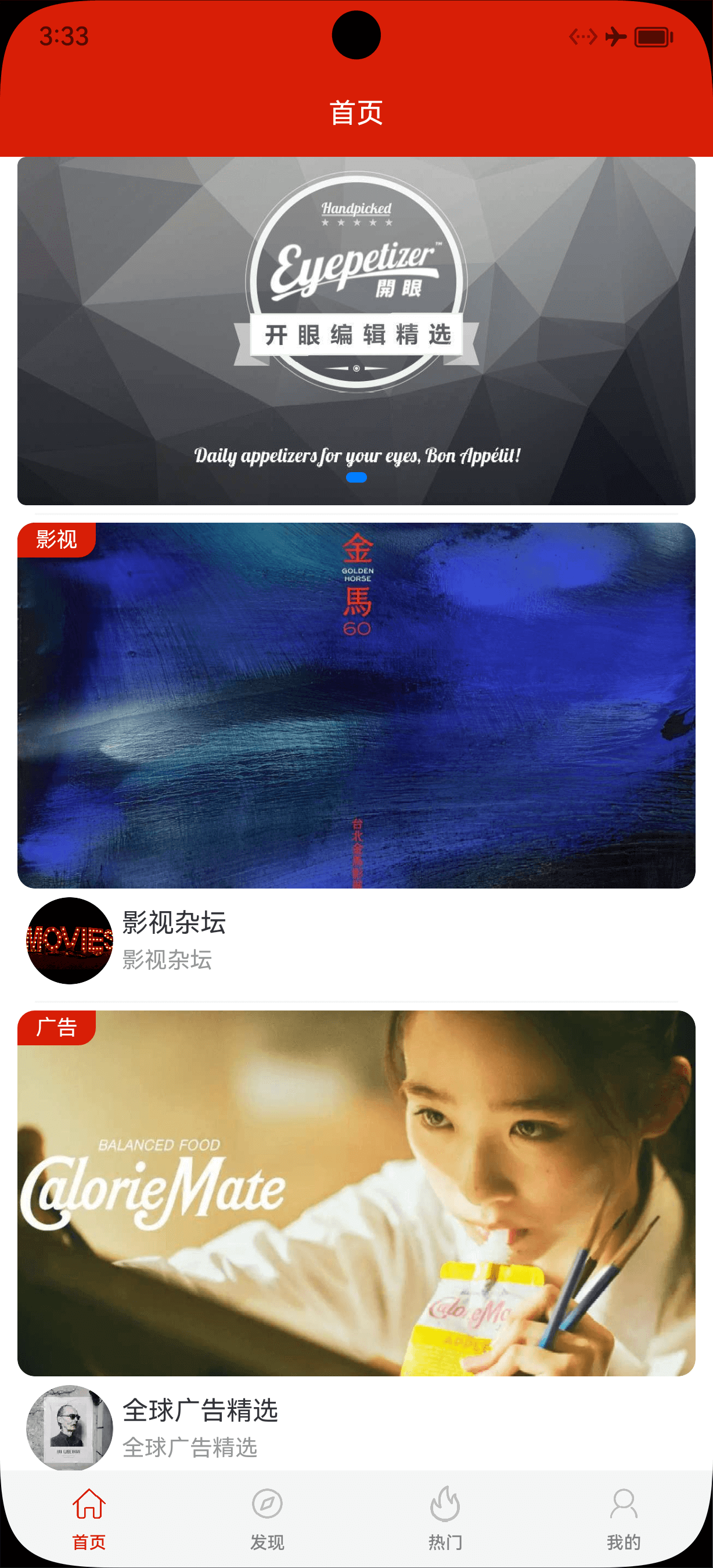
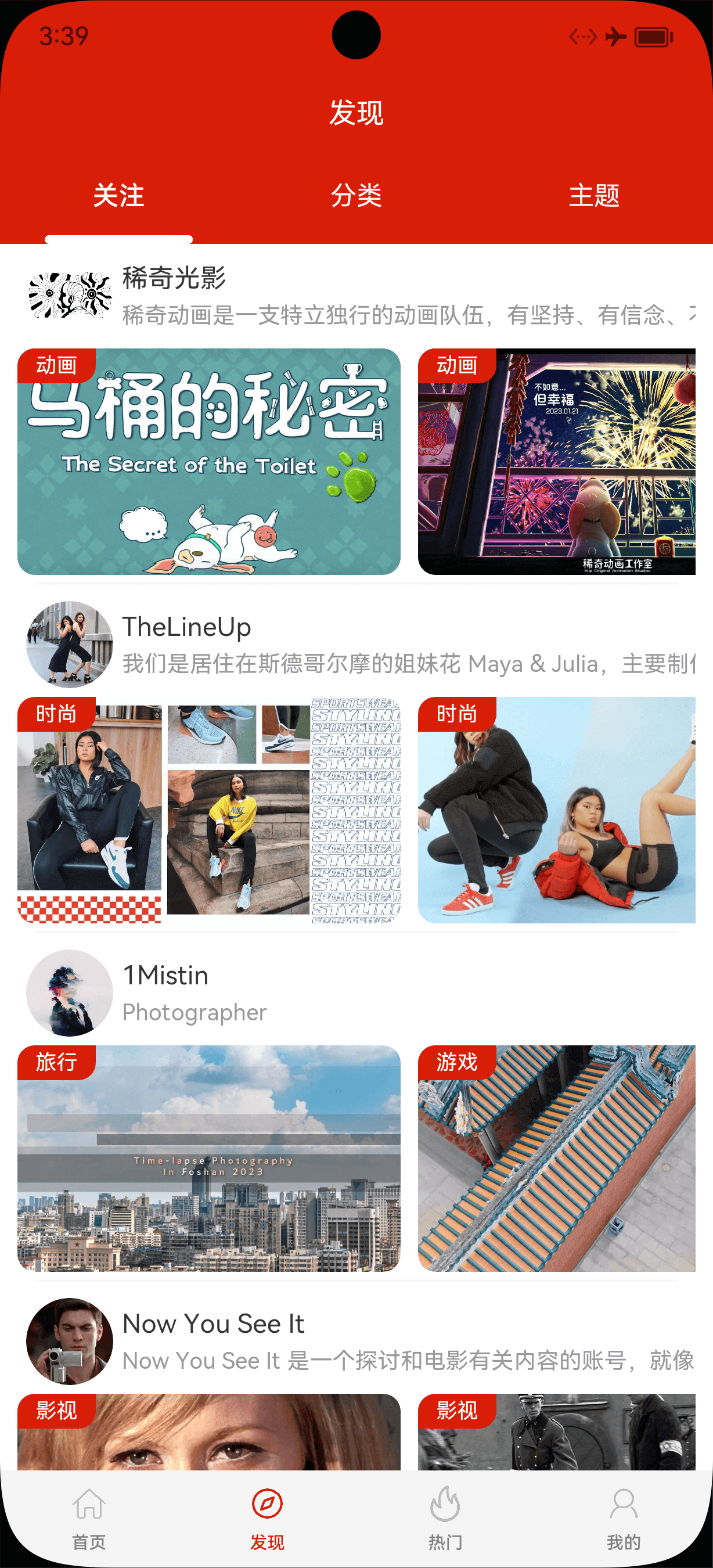
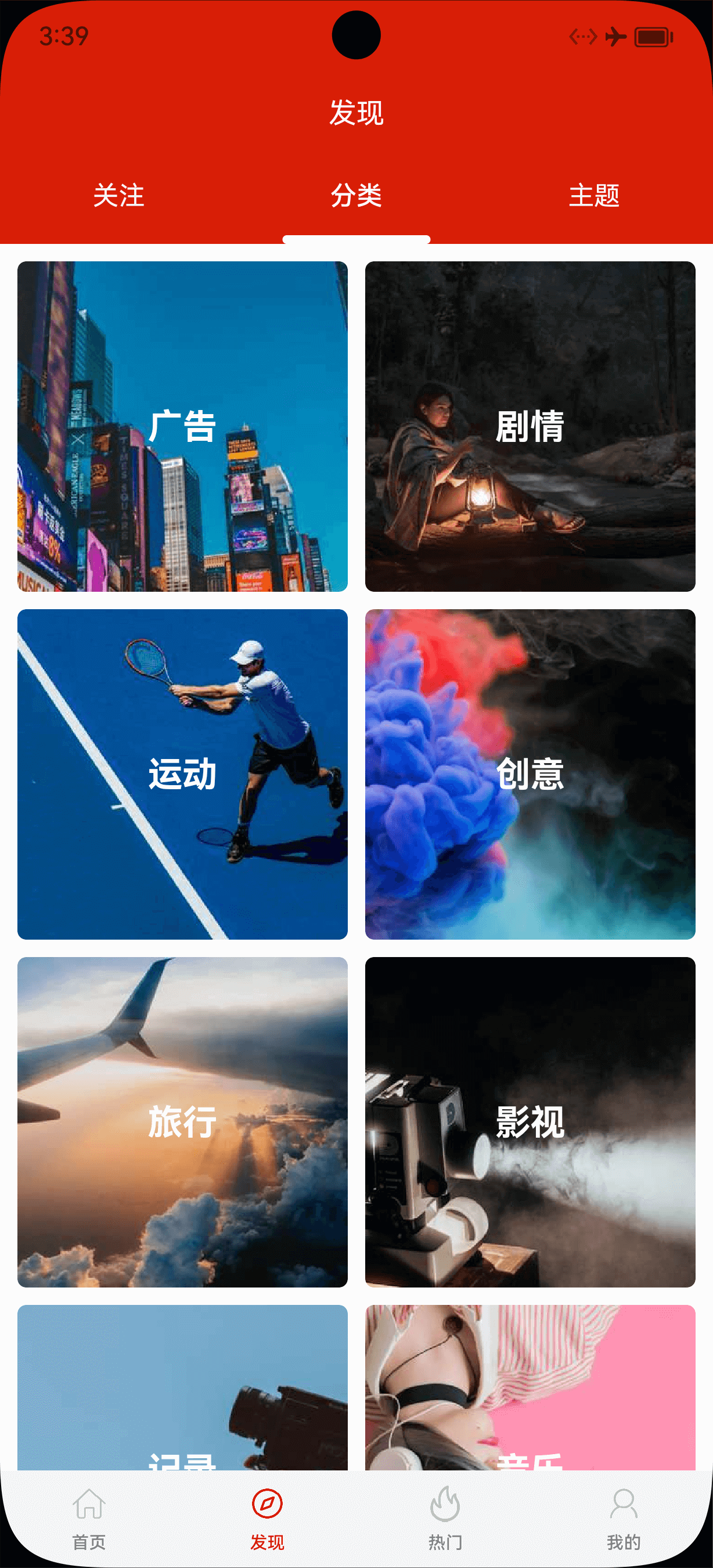
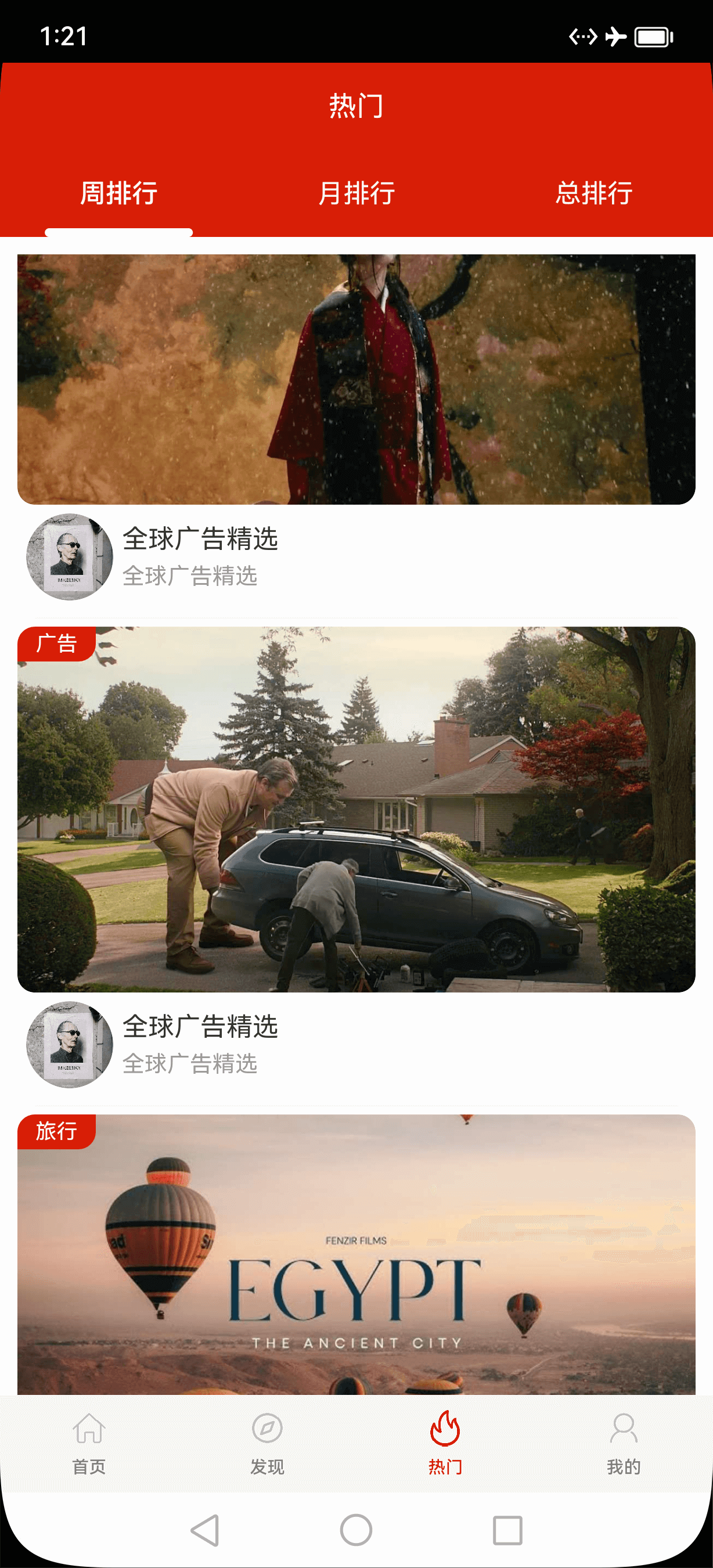
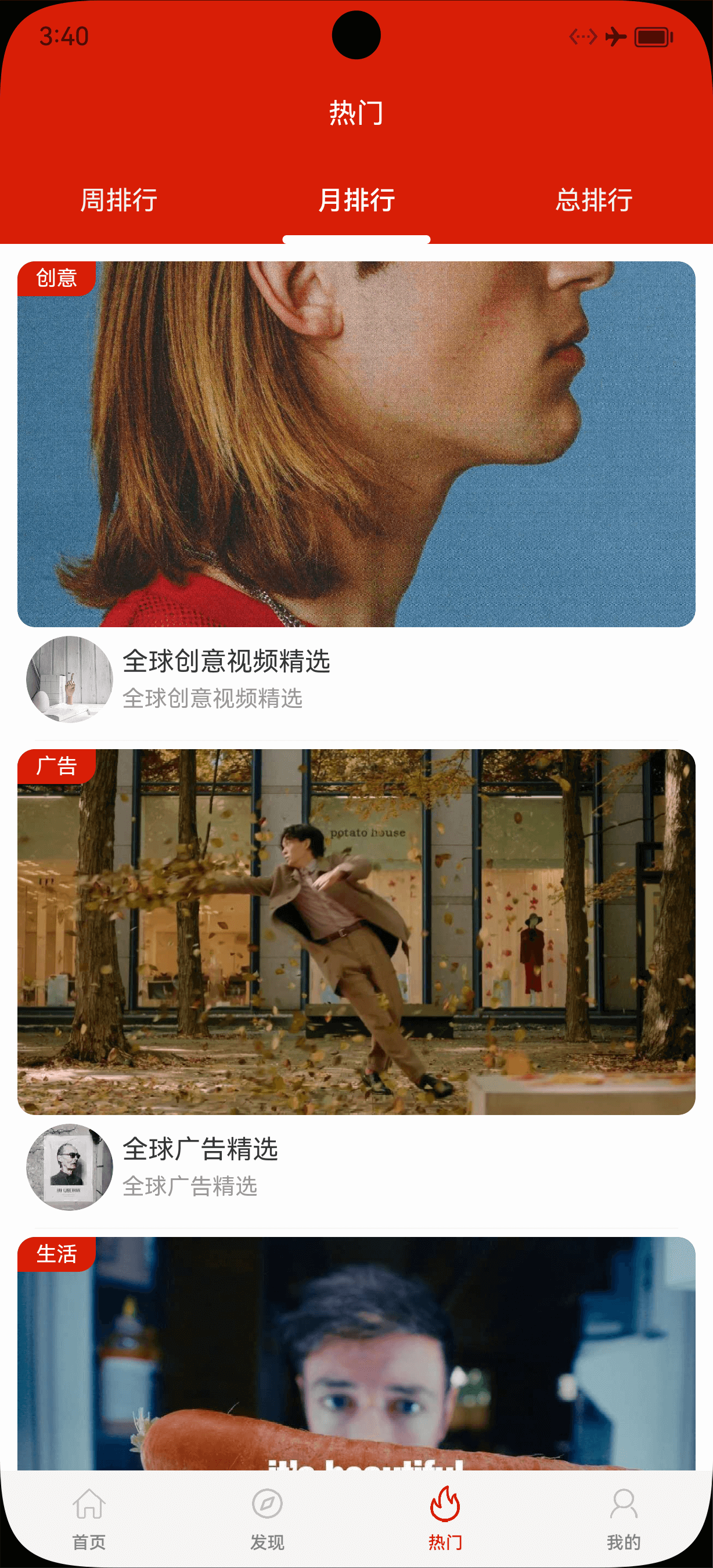
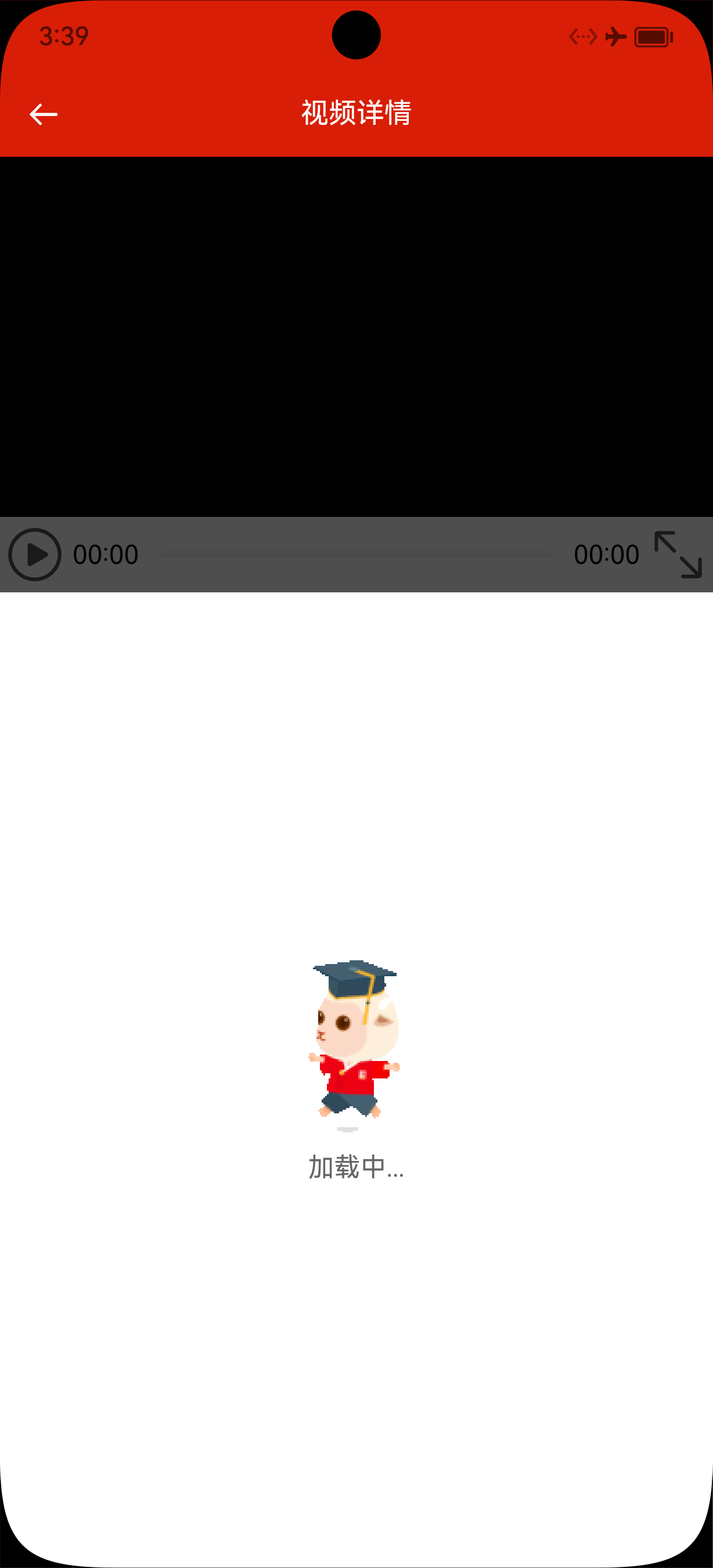
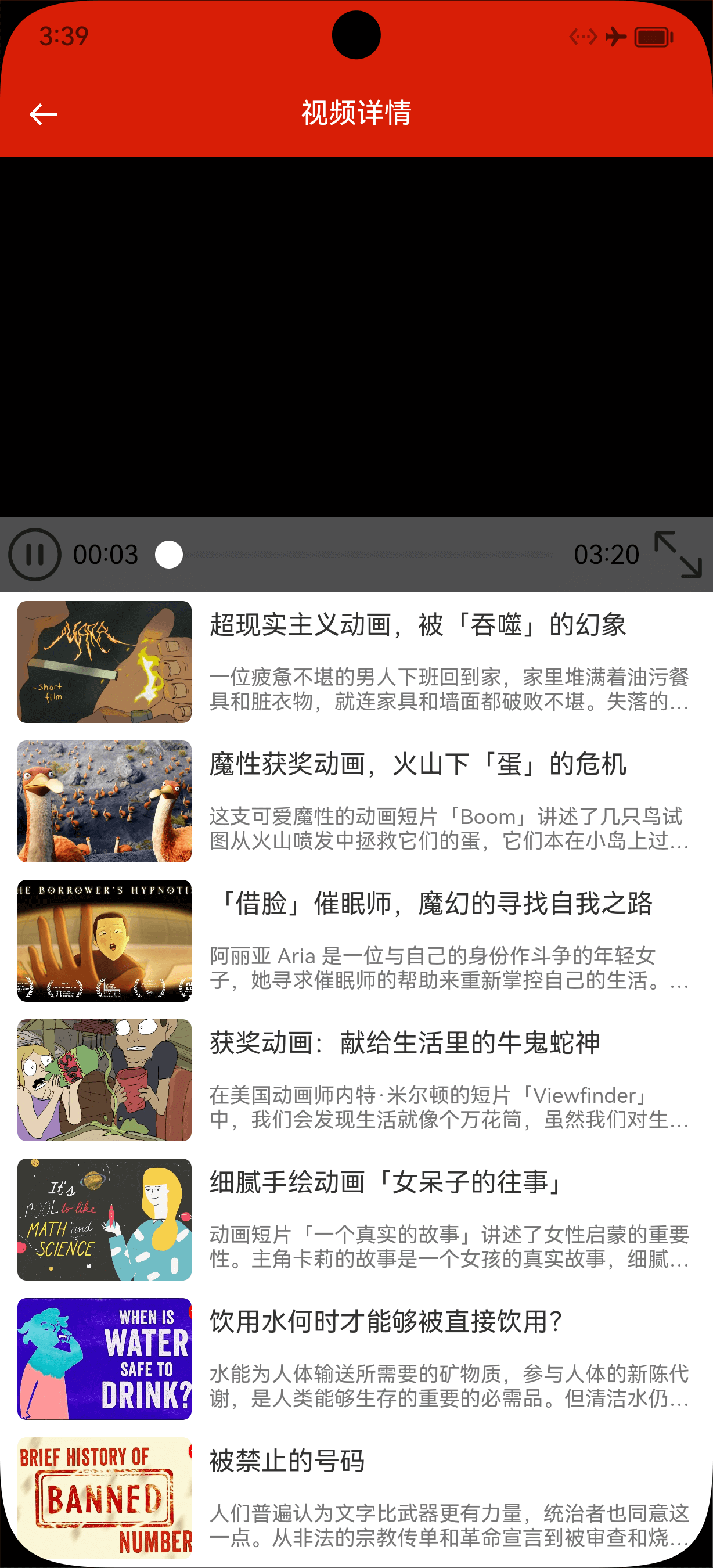
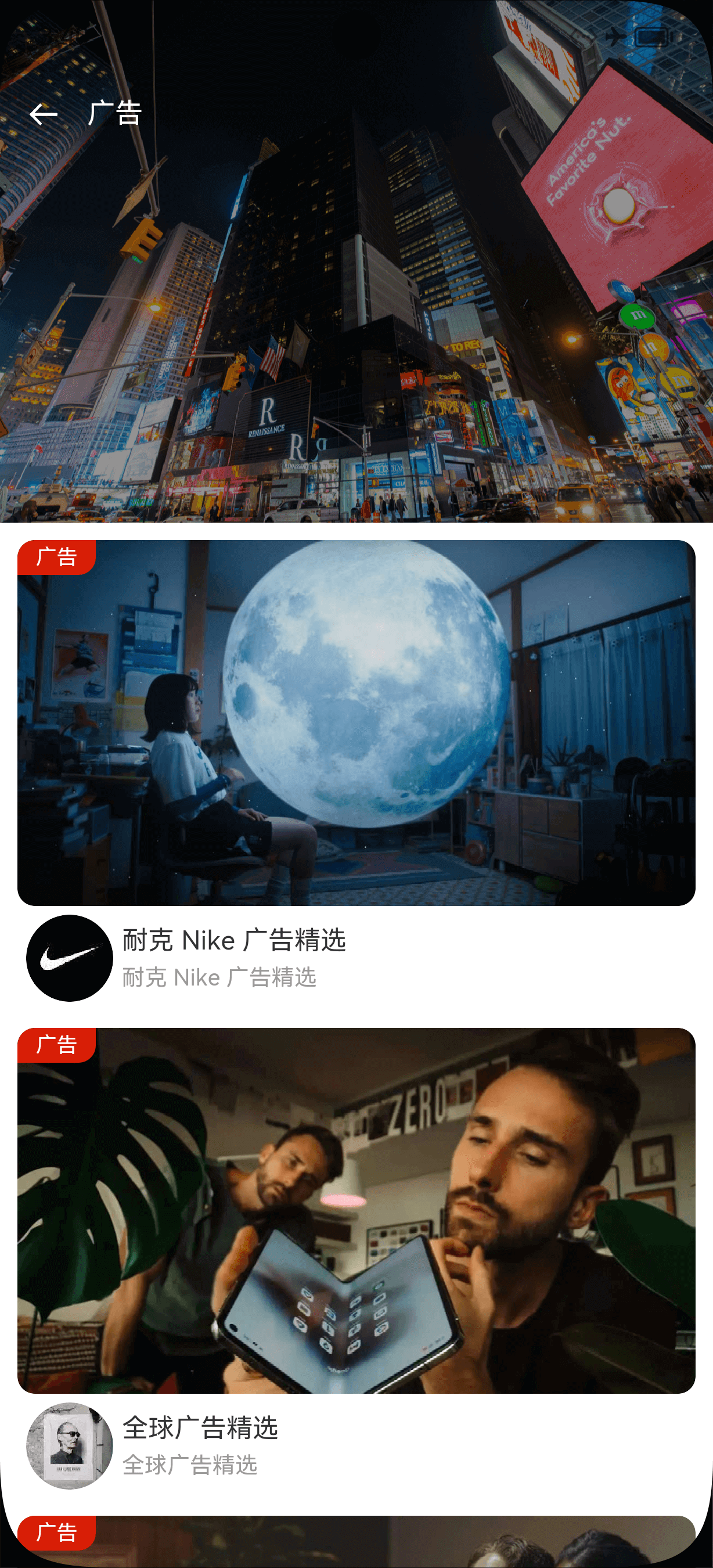
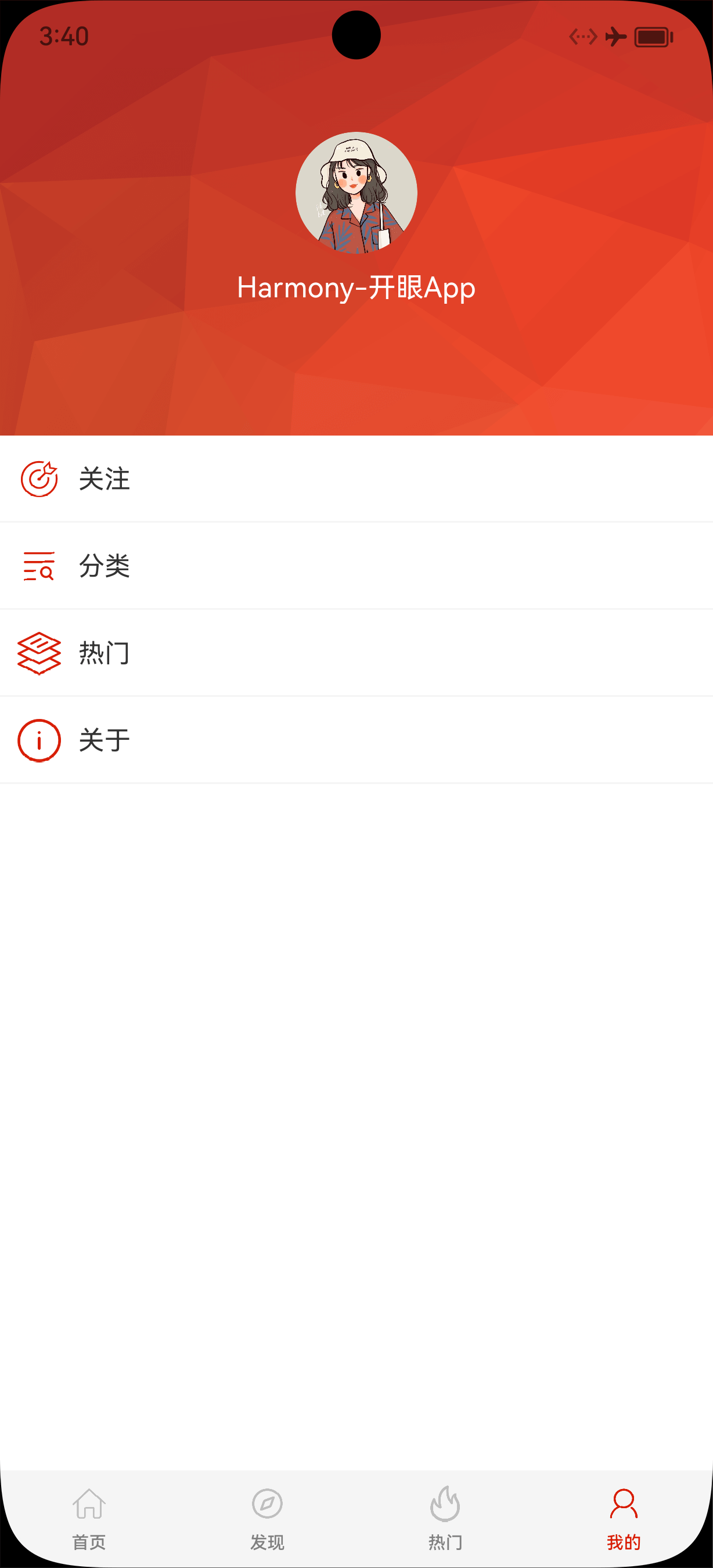
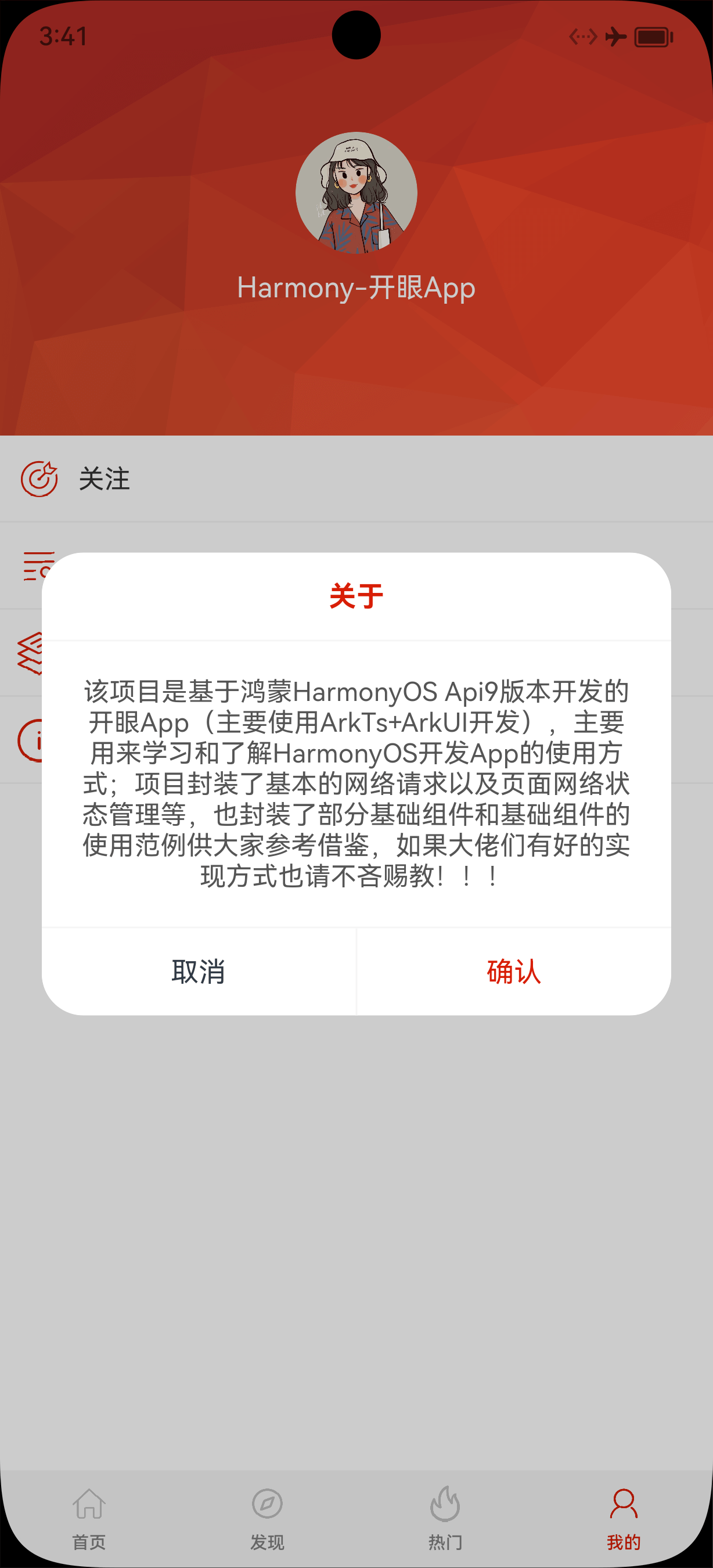
项目演示图片