bulma-tooltip
 bulma-tooltip copied to clipboard
bulma-tooltip copied to clipboard
Bulma's extension to display tooltip on desktop layout
Hi, Just wanted to make a request a markup friendly tooltip. That is a tooltip that I can specify a html body for.
## :rotating_light: The automated release from the `master` branch failed. :rotating_light: I recommend you give this issue a high priority, so other packages depending on you could benefit from your...
data-tooltip only allows strings. I need to put in variables, such as timestamp created. Even using template literals will not work, such as: data-tooltip='${variableHere}' Won't work without parenthesis. data-tooltip=variable. will...
**Version**: ^3.0.0 installed through npm Hello, I have a problem when trying to use this extension with the bulma box element. Tooltip stays within the box's borders. Would it be...
Thanks for your great work :+1: For me the responsive positioning is not working. It's also reproducible with the demo (https://wikiki.github.io/elements/tooltip/#responsive-positioning). Tooltip is always top but should be bottom on...
Elements with tooltips now have a pointer cursor. This is fine, but the cursor is still pointer on buttons which are disabled using 'disabled' html attribute (instead of showing disabled...
In previous versions, the 'tooltip' class was required for adding a mouse-hover tooltip to an element. Omitting this class allowed for creating a tooltip which is only enabled through dynamically...
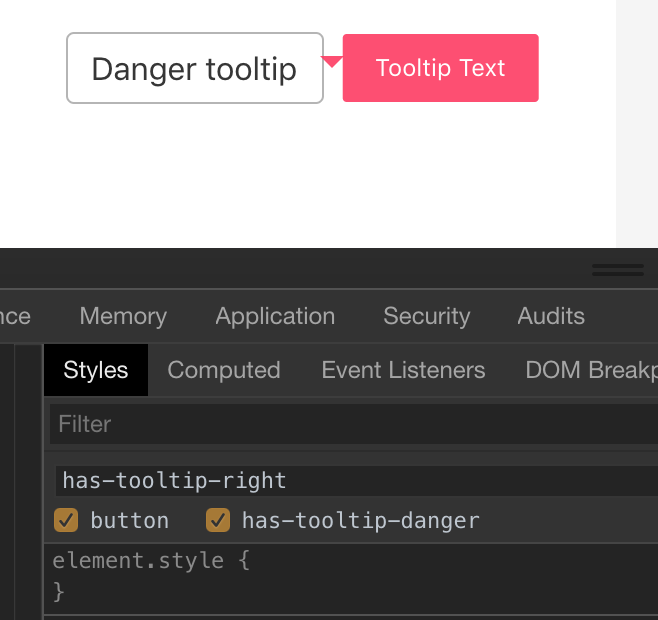
Sample markup: ```html Danger tooltip ``` result:  same for any other color apart from default.
Seems the tooltip does not work for mobile/touch devices.
