react-native-scrollable-tab-view-mask-bar
 react-native-scrollable-tab-view-mask-bar copied to clipboard
react-native-scrollable-tab-view-mask-bar copied to clipboard
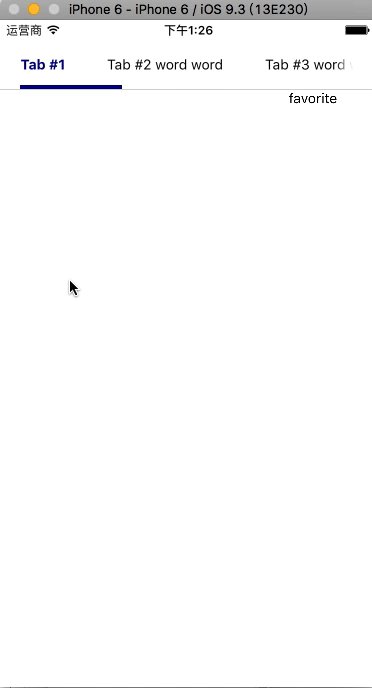
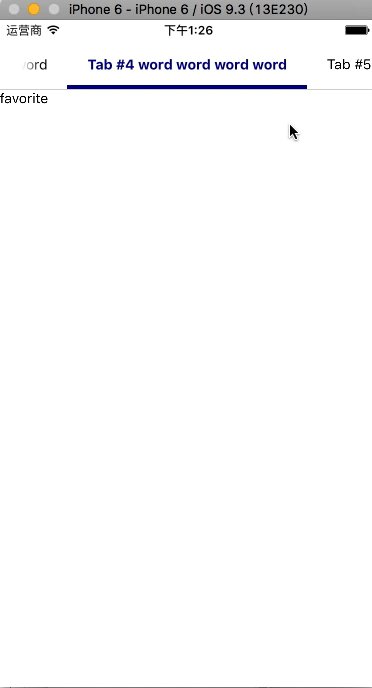
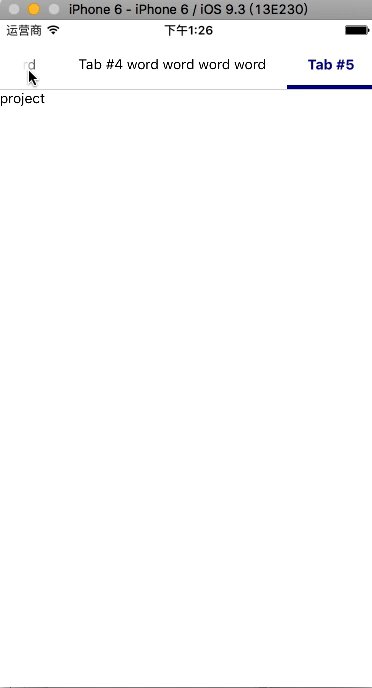
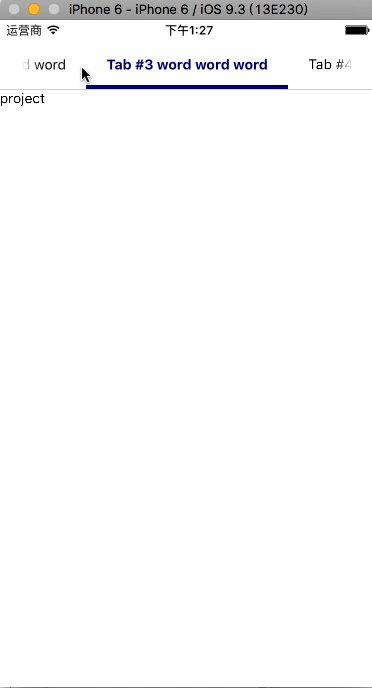
this is a custom tab bar for react-native-scrollable-tab-view 。
react-native-scrollable-tab-view-mask-bar 
this component is a custom component of the react-native-scrollable-tab-view repository ,so I suggest you use this component and the combination of react-native-scrollable-tab-view.
Install
- Run
npm install react-native-scrollable-tab-view-mask-bar --save - Run
npm install react-native-scrollable-tab-view --save
Usage
var ScrollableTabView = require('react-native-scrollable-tab-view');
var MaskTabBar = require('react-native-scrollable-tab-view-mask-bar');
var App = React.createClass({
render() {
return (
<ScrollableTabView renderTabBar={() => <MaskTabBar someProp={'here'} showMask={true} maskMode='light' />}>
<ReactPage tabLabel="React" />
<FlowPage tabLabel="Flow" />
<JestPage tabLabel="Jest" />
</ScrollableTabView>
);
}
});