Waldemar Lehner
Waldemar Lehner
Soo.. I started the docs locally via `npm run docs:start` and could not replicate. Serving the generated Build with `npm run docs:build` and `npx serve pages/docs/build` , I **managed to...
> This most like has to do with the server-side rendering HTML not being properly updated after reading the filter settings from local storage. Spot on. Switching to a page...
I added a console.log to `ApiItem.tsx` to check the `toc` variable which contains the TOC data with filters applied. On hydration it does have the correct value and gets passed...
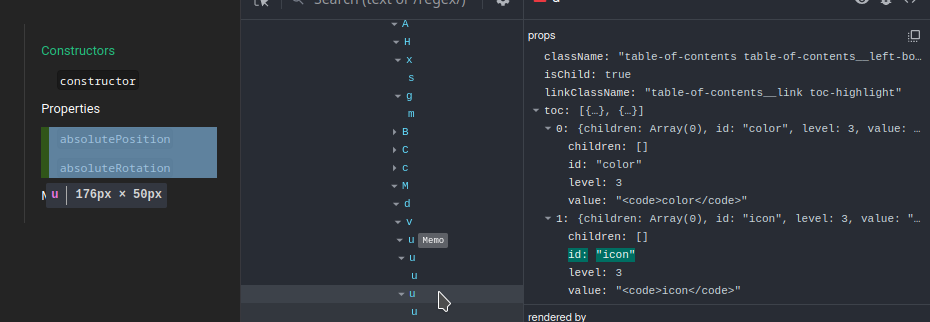
 I think this is something on Docusaurus' End. The props are getting passed to their TOC Component correctly, as can be seen by the Debugger on the Right. If...
I managed to hack a ""fix"" for this issue by basically letting the hydrated page ignore the filters on the first run, and then apply filters with `useEffect`. It is…...
I can create a PR if this *solution* works for you.
Is this resolved via https://github.com/motion-canvas/motion-canvas/commit/4280af3b4b7bd5970fe5e743949a0fcca2c314f3 ?
How do you feel about turning this icon a link to the docs which open in a new tab? It would have the advantage that you can use it while...
What might work is defining a proxy in `vite.config.ts` that does all requests on behalf of the Browser. I would add a new helper utility that wraps a src string,...
 ## Proof of Concept works Click to expand / Outdated: I basically implemented a Plugin for Vite which adds some a Middleware to Vite's Server that intercepts any calls...