ol-games
 ol-games copied to clipboard
ol-games copied to clipboard
How to update image source of ol.Sprite ?
Hello, first of all, thanks for this lib!
I'm trying to change image within time or speed which comes through websocket. I couldn't find an official method to change it.
var animationObject = new ol.Sprite({
position: [lon,lat],
src: imgSrc1,
size:64, // i'd like to be happy if there is an option "width and height" instead
scale:1.5,
opacity: 1,
zIndex: 11,
status: {
idle: {
line:0, length:1
}
}
});
then i want to change only "src".
animationObject.getStyle()[0].setImage(new ol.style.Sprite({
src: (speed > 120) ? imgSrc2 : imgSrc1 ,
size:64, // i'd like to be happy if there is an option "width and height" instead
scale:1.5,
opacity: 1,
zIndex: 11,
}));
animationObject.setDestination(coord,speed);
after this set, nothing happens unless move/zoom on map. Also i have an interval to check if device is in passive mode and not sending gps data So i change image to passive one. Is there any better way to update image for this purpose?
ol: v5.2.0 ol-ext & ol-games: latest
Hello,
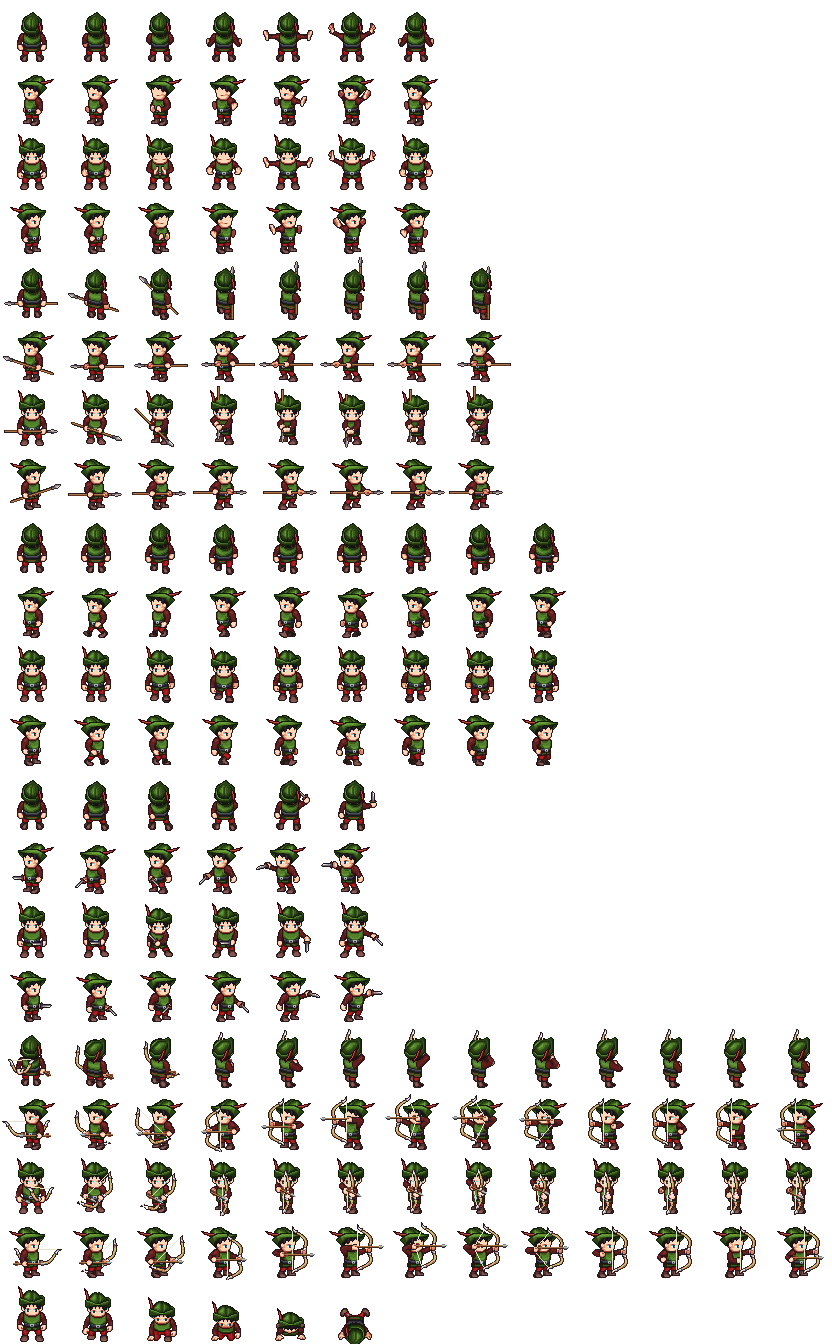
A sprite use a spritesheet to display, something like this :

A sprite sheet is an image that consists of several square images (sprites) for animations. You have to set the states ie. the animation frame information for it to run. For example:
var sprite = new ol.Sprite({
name: "Robin",
position: [259900, 6250762],
src: "data/robin.png",
scale: 1.5,
setate: {
// the state idle is at line 2 and as only one frame
idle: { line: 2, length: 1 },
// the state walk_N is at line 8 and as 8 frame
walk_N: { line: 8, start:1, length: 8 },
}
})
Then you just have to set the state to change the animation (don't change the style):
// Stay idle
sprite.setState('idle');
// Walk north
sprite.setState('walk_N');
If you don't want animation, you can use standard ol.style.Icon instead...
Awesome! I also have a question about clustering. I have thousands of objects on my map. I use clustering from ol-ext and each feature has different image and style (red object for passive, green for active). Features move on map like transport one coordinate to another. Sprite objects move smoothly. It's more suitable for my project than a normal feature.
Is it possible to use ol.Sprite objects for it? Can openlayer handle thousands of sprite objects with clustering?
ol.Game engine cannot handle multiple objects asynchronously that i see. i've tried it with 1k objects and 10ms interval that set destination to the random objects.Result was that FPS is around 11-12 on my workstation pc.
Rendering lots of objects has performance issues. ol.Game is mainly designed for animating a little set of objects as it animate the an makes a lot of redraw.
Actually, drawing lots of features on canvas with js is not a good idea... You'll have to be clever to make it possible.
- you can look at WebGL 👉 https://openlayers.org/en/latest/examples/?q=webgl
- another way is clustering but i'm not sure it'll perform on moving feature
- binning is also a good option 👉 https://viglino.github.io/ol-ext/?q=bin You can look at this example https://viglino.github.io/ol-ext/examples/layer/map.layer.gridbin.html Check the 'Display source features' checkbox and move the feature around to see.
One way is to use different technics depending on the zoom, with 2 layers on a single source
- one bin layer with a minZoom=0 and a maxZoom=z (z depending on the number of objects to draw at the zoom)
- one vector layer with a minZoom=z
At small zoom the bin layer is drawn and the grid show the activity on territory At large zoom you can access the individual position of the feature But there is only a few set of feature drawn at each time (the bins at small zooom or the feature in the view extend at large zoom)...
Currently, i use ol-ext cluster. Actually i overwrited cluster source's refresh function. An interval changes refresh state every 5 seconds. Websocket method updates each feature's coords in global dictionary/array. As you can imagine, features suddenly teleport on the map. I was excited to see the walking sprite objects in ol-games lib. Unfortunately, it cannot handle many features movement. But i still use it for special purposes. Thanks again!