OpenLayers-ext
 OpenLayers-ext copied to clipboard
OpenLayers-ext copied to clipboard
Extending the OpenLayers 2 library with cool stuff: CSS popup, spreading cluster, Font Awesome symbol renderer, charts for statistical map (pie/bar), text along lines...
OpenLayers-ext
Extension for the OpenLayers 2
If you're looking for ol extensions (Openlayers 3 / 4) see the ol-ext project.
OpenLayers.Control.FullPage : The FullPageButton control is a very simple push-button. When clicked, it adds a olFullPageMap style to the map to display the map at fixed position and fill the browser window.
OpenLayers.Control.ZoomBar : The ZoomBar is a visible control composed of a set off button to switch zoom level. View an example
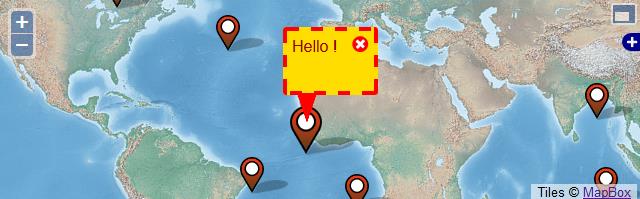
OpenLayers.Popup.Styled : Popup styled by a CSS. View an example

Cluster

OpenLayers.Control.SelectCluster: A select control to select features. When selected, the clusters animate and spread dynamicaly to show the clustered features. View an example
Statistical maps

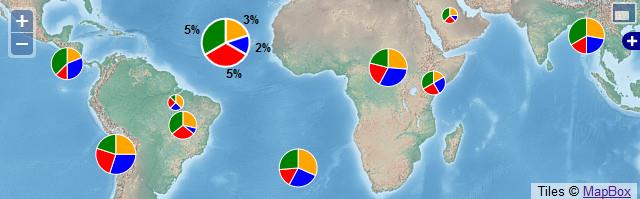
OpenLayers.Renderer.SVGCharts: Implements a SVG based renderer to display charts (pies or bars) on a map. OpenLayers.Renderer.VMLCharts: Implements a VML based renderer to display charts (pies or bars) on a map. View an example
Font Awesome

Overwrite the SVG renderer to draw Font Awesome symbols on a vector layer. View an example
Line Symbol renderer

Overwrite the SVG renderer to to draw symbols (arrow, circle, barbs) along LineString objets in a vector layer. View an example
Text Path renderer

Overwrite the SVG renderer to display texts along LineString objets in a vector layer. View an example
Bounce animation on markers

Add animations method on point features (OpenLayers.Feature.Vector.prototype.bounce). The animation methods is designed to be used with externalGraphic (and backgroundGraphic). It will modify the graphicOffset of the marker. View an example