vditor
 vditor copied to clipboard
vditor copied to clipboard
♏ 一款浏览器端的 Markdown 编辑器,支持所见即所得(富文本)、即时渲染(类似 Typora)和分屏预览模式。An In-browser Markdown editor, support WYSIWYG (Rich Text), Instant Rendering (Typora-like) and Sp...
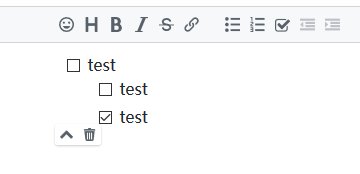
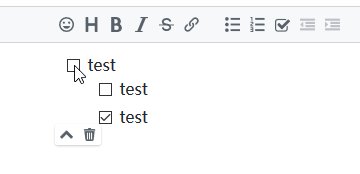
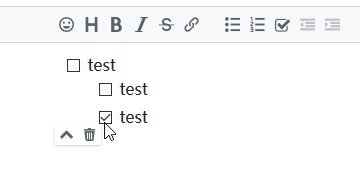
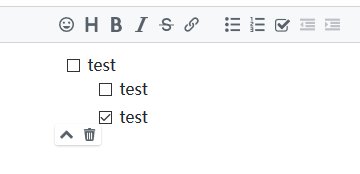
 左侧箭头指的地方好像是可以容下这个悬浮控件的
When mouse click, Chrome is OK.  Firefox is not working 
and something different behavior. 
更详细的信息统计


vditor 输入的时候有文字联想功能吗,以及自己配置文字联想的内容 就像如下 
### 你在什么场景下需要该功能? 编辑markdown文档时,如果有大量文字段落,我希望能够实现将除当前编辑段落之外的行前景色减淡,当前行前景色加深以突出显示的功能,即typora上的专注模式。 ### 描述最优的解决方案 对光标所在元素动态添加一个class,并用变量缓存该元素的引用,在编辑器上监听鼠标点击事件,每次 Enter 或者鼠标点击后重新从光标所在位置获取元素更新当前和上一个光标所在元素的class列表,这样就能很方便地在css中区分出来,以应用样式。 ### 描述候选解决方案 在 Vditor 实例中使用一个字段引用当前正处于编辑中的段落元素,并提供该字段更新时的回调注册接口。 ### 其他信息 Vditor 已经提供了打字机模式,虽然没有在工具栏枚举内。如果加上专注模式,在处理纯文本内容时相信会增加不少趣味。
Hello, Could you please upgrade mermaid plugin to [9.1.6](https://github.com/mermaid-js/mermaid/releases/tag/9.1.6) (right no it is `8.8.0`)? I'm getting a syntax error on the valid graph, probably because of the outdated version. ...
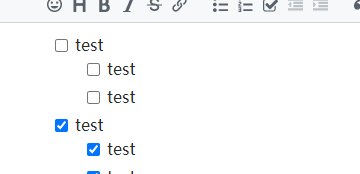
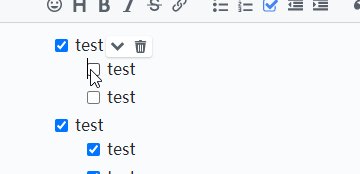
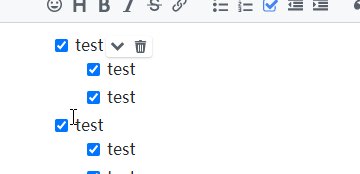
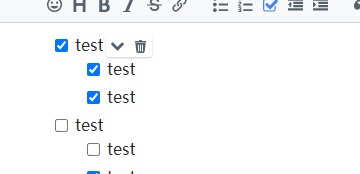
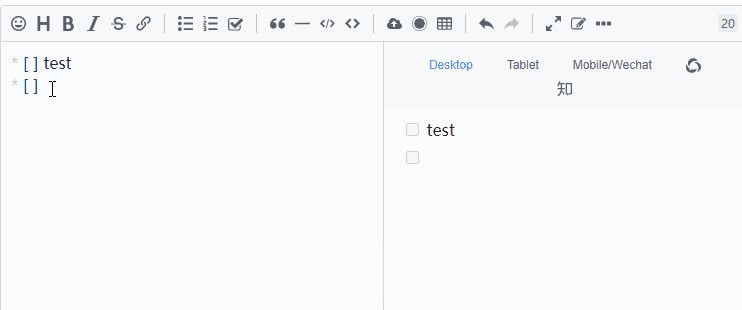
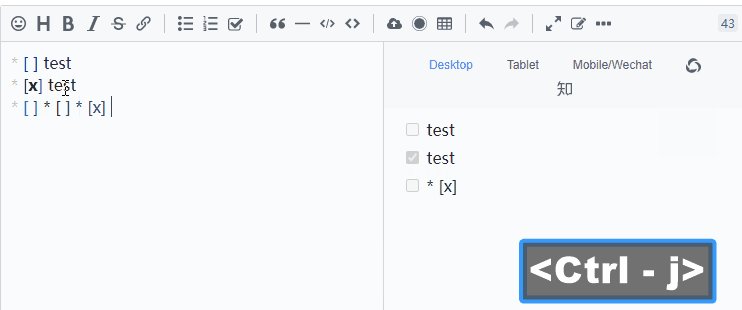
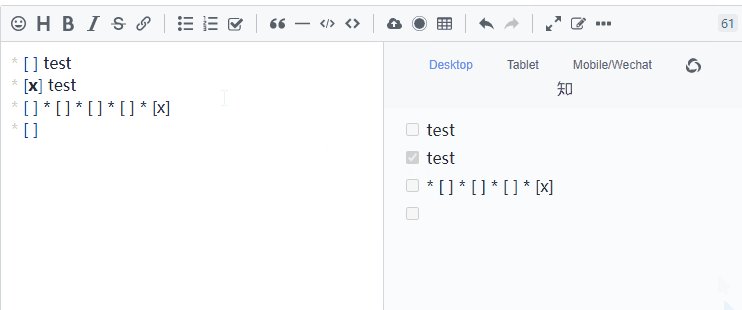
### wysiwyg和ir ### 描述问题 使用列表时,回车会自动加换行,然后跳位置,而不是另起一行。正文段落回车也是会直接加换行,而不是另起一行。 删除列表项不会停留在当前行,就直接到上一个列表项里去了,回车也是直接就到生成下一个列表项,而不是另起一行,这个倒还好,删除前面的列表项就可以了。重点是后面有内容的时候删除不会停留在当前行,而是和上一个列表项合并。只有后面没内容才会停留在当前行 https://img-blog.csdnimg.cn/d82ba9ba93234efd82e3deb495e60c50.gif [Screen2Gif](https://img-blog.csdnimg.cn/d82ba9ba93234efd82e3deb495e60c50.gif) ### 期待结果 如上面的 gif 后部分,回车另起一行与上面内容保持在一个块区内,而不是自动加换行(这个我后面发现可以用 Shift + Enter 解决,但又发现有一个问题,如下,直接跳位置),有内容的时候删除会合并到上一个列表项,我暂时没发现解决办法 https://img-blog.csdnimg.cn/a74c2d330e774da487b68a1e1f0bb7c0.gif#pic_center ### 其他问题 分屏预览模式,左边编辑器是链接,右边预览区是图片,两边内容对不上的问题好像都普遍存在。我之前常用CSDN来写,CSDN的分屏预览,编辑区的链接也会显示图片,两边是对应的
React 代码: ```javascript this.div = r} style={{ flex:1, }} spellCheck={true}/> ``` 但是render后 spellcheck 不起作用