vditor
 vditor copied to clipboard
vditor copied to clipboard
♏ 一款浏览器端的 Markdown 编辑器,支持所见即所得(富文本)、即时渲染(类似 Typora)和分屏预览模式。An In-browser Markdown editor, support WYSIWYG (Rich Text), Instant Rendering (Typora-like) and Sp...

https://ogp.me/ When input the link of the website, fetch the meta data and show the info. just like the embed url (froala)
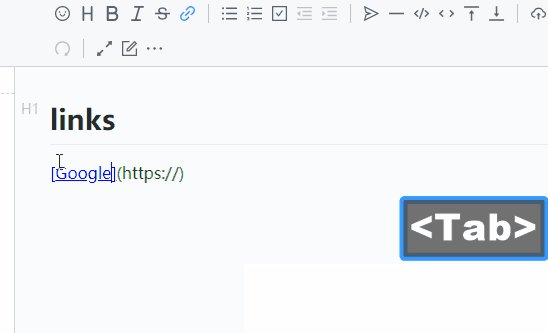
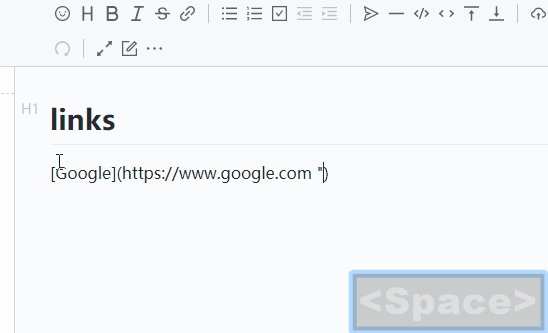
When tab at link, go to the next input, 
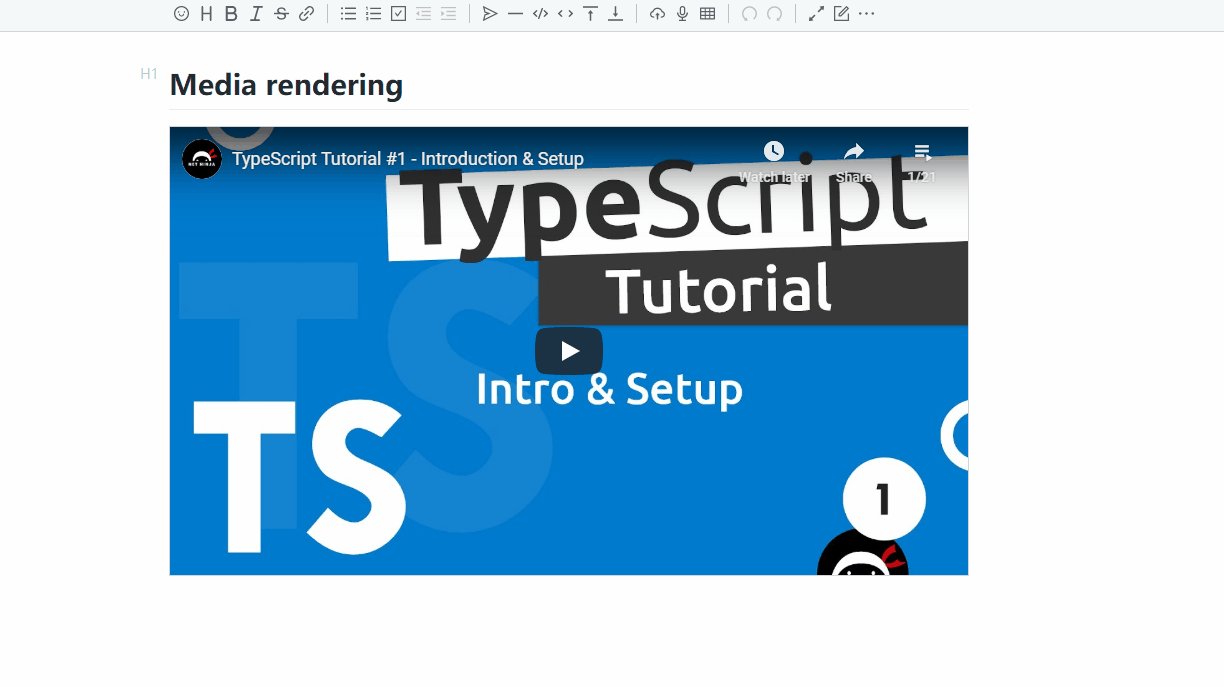
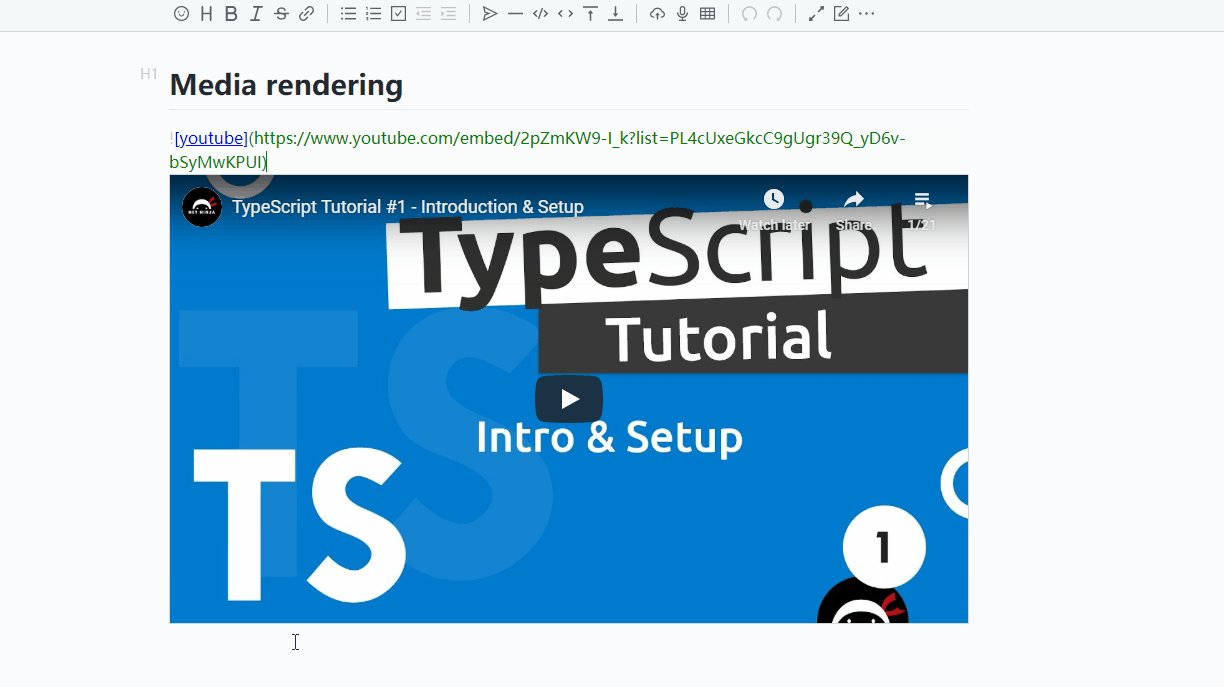
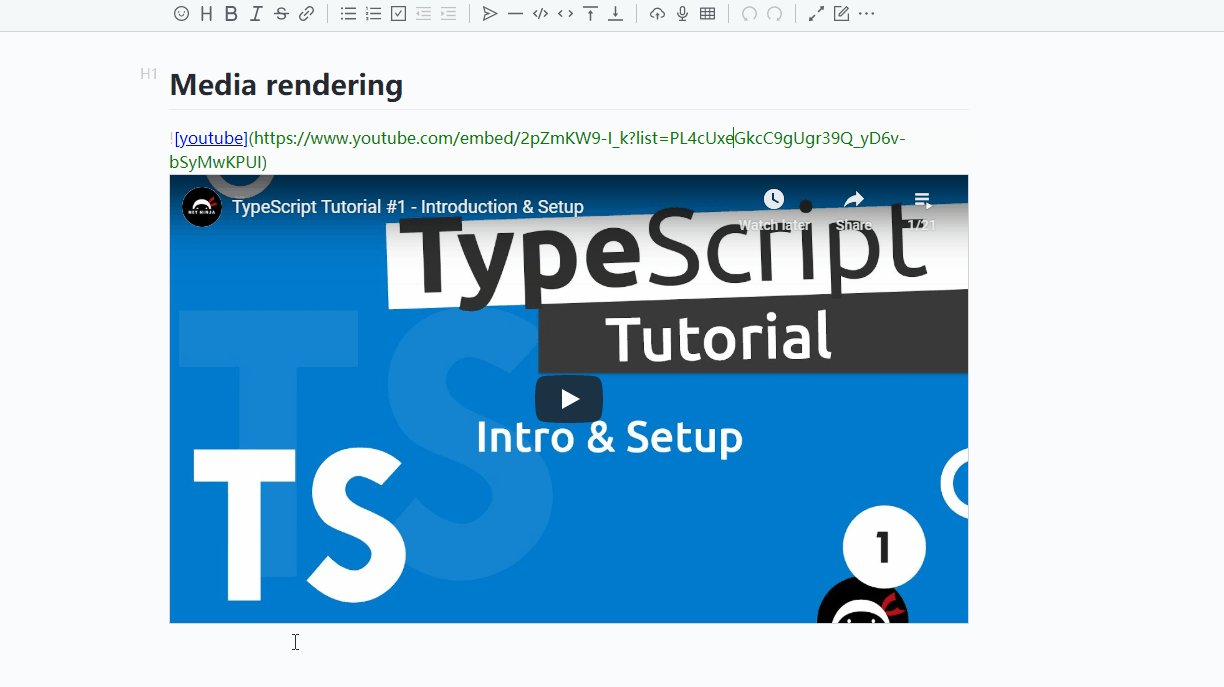
I think it is possible when `lute` return the `iframe`. 
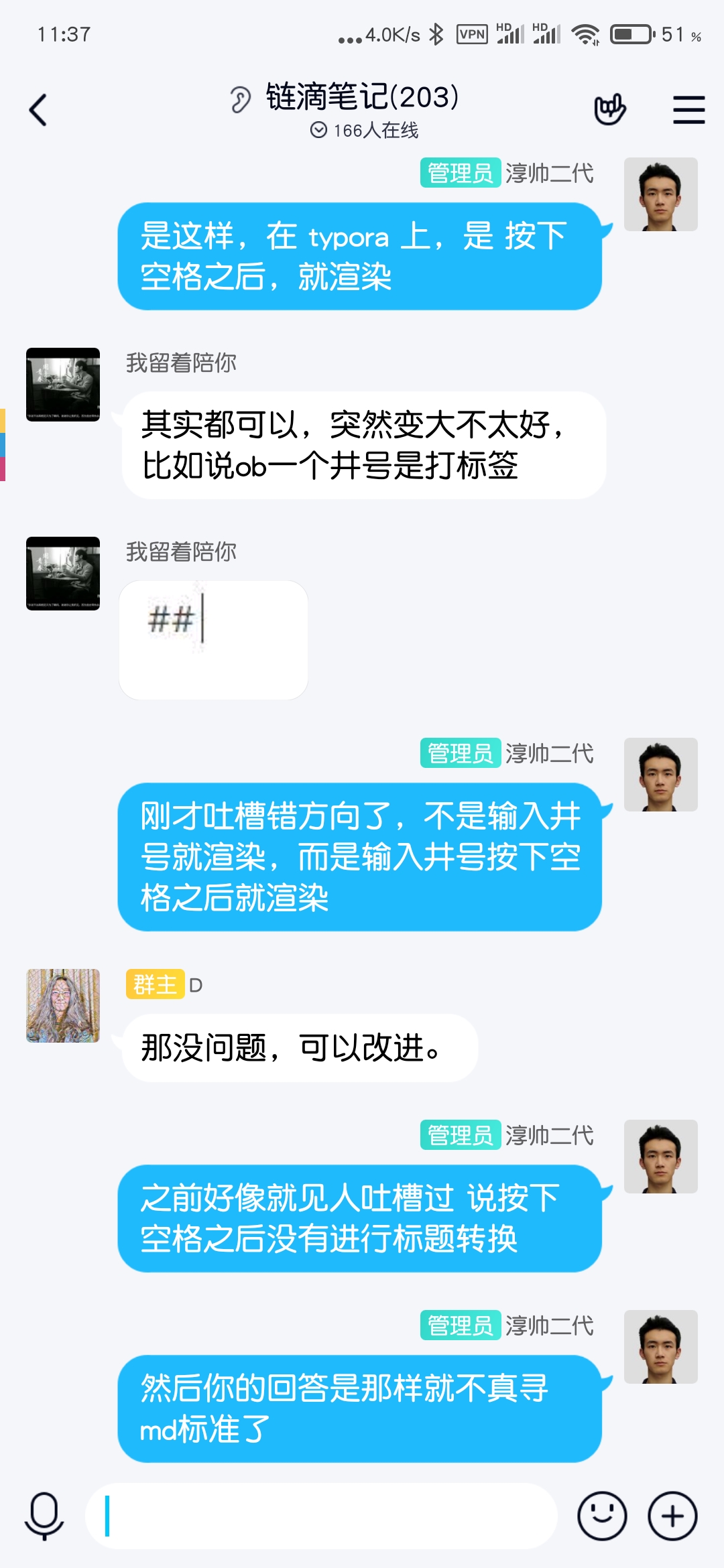
What do you think about this kind of UI for smartphone. I got this idea from [Froala](https://froala.com/wysiwyg-editor/) and [editor.js](https://editorjs.io/) if not, just close this issue. `Top toolbar` : inline item...
copy & paste this text. ``` What is the difference between .*? and .* regular expressions? ``` "? and ."
I think this one is better. 
@88250 not working at wysiwyg mode _Originally posted by @jakekwak in https://github.com/Vanessa219/vditor/issues/627#issuecomment-666660618_
