vditor
 vditor copied to clipboard
vditor copied to clipboard
♏ 一款浏览器端的 Markdown 编辑器,支持所见即所得(富文本)、即时渲染(类似 Typora)和分屏预览模式。An In-browser Markdown editor, support WYSIWYG (Rich Text), Instant Rendering (Typora-like) and Sp...
### 编辑模式 wysiwyg ### 描述问题 如下markdown ````````markdown `D:\abc\666` ```````` 获取markdown value,会变成`D:\\abc\\666`,获取HTML也类似,会多一个反斜杠 ### 期待的结果 用户输入什么,getValue得到的就是什么 ### 版本信息 * 版本:3.8.6 * 操作系统:win10 * 浏览器:chrome ### 其他信息
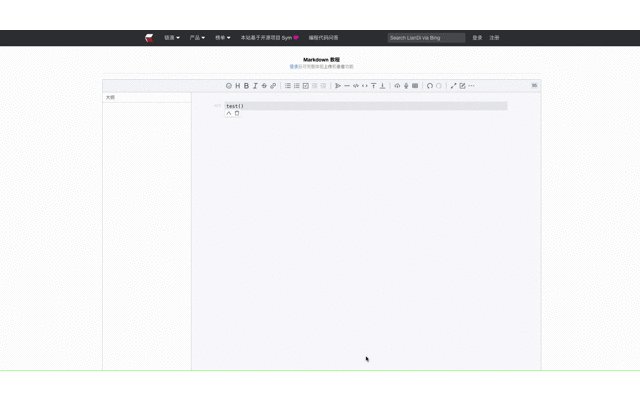
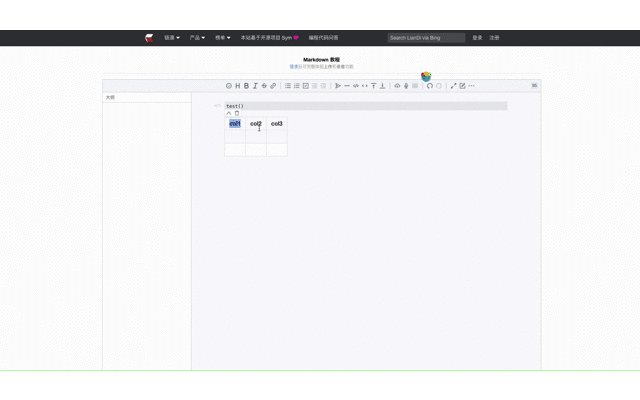
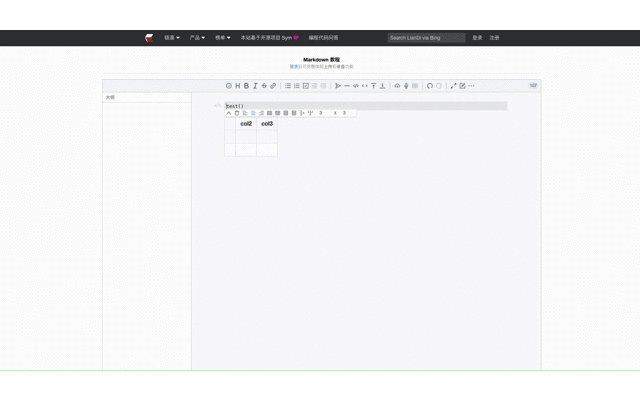
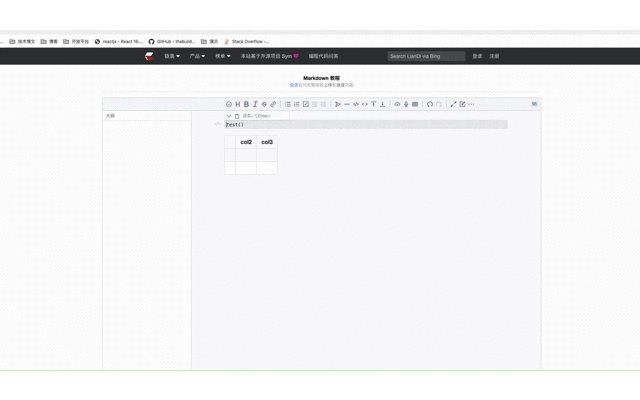
### 编辑模式 * `wysiwyg` 所见即所得模式 ### 描述问题 在代码块的下一行(中间没有空行),插入表格,删除表格第一列第一行的默认内容,然后在该空格里第一次输入中文内容时,光标到了代码块中。输入的内容到了上一行的代码块中,没输入表格里。 ### 期待的结果 光标位置依然在表格第一行中,可以正确输入内容 ### 截屏或录像  ### 版本信息 * 版本: * 操作系统: * 浏览器: 在官方示例网站中可以复现 ### 其他信息
### 编辑模式 * `wysiwyg` 所见即所得模式 ### 描述问题 1、使用@操作符 2、弹出列表,选取人员 3、选取完人员后,编辑器插入'@+人名',如:@CHXX 4、此时光标停留在“@CHXX”,”@“符号之前,而非“@CHXX”之后。 ### 期待的结果 期望,选取完人员后,光标停留在”@+人名“之后。 ### 截屏或录像  ### 版本信息 * 版本:v3.8.6 * 操作系统:mac os catalina 10.15.7 * 浏览器:WKWebView ### 其他信息...
### 编辑模式 * `wysiwyg` 所见即所得模式 ### 描述问题 \begin{equation} m = \frac { m _ { 0 } } { \sqrt { 1 - v ^ { 2 } / c...
https://ld246.com/article/1549638745630/comment/1626491059660?r=Vanessa#comments
### 你在什么场景下需要该功能? 在自定义heading渲染的时候,vditor会默认吞掉 `{# 自定义ID}`但是在自定义renderer的时候并没有暴露用户输入的源文本ID,导致在打锚点的时候仅能通过标题的规范化处理,而丧失了自定义heading ID的支持。 ### 描述最优的解决方案 在渲染器暴露的数据中加上headingID的源文本数据,我注意到其实数据结构中明明是有的,但是拿到的是空emmmm ### 描述候选解决方案 ### 其他信息
### 你在什么场景下需要该功能? - wysiwyg ### 描述最优的解决方案 现在自带悬浮菜单,但没找到自定义的入口/配置 有时候可能不需要悬浮菜单,有时候可能不需要所有的菜单(比如head的ID,应该很少会需要用到),有时需要自定义悬浮菜单的style 部分问题可以通过css解决,比如完全隐藏悬浮菜单,但做不到去掉部分菜单,因为没有特定的class ### 描述候选解决方案 也许像toolbar一样允许自定义?但不同的context可能需要显示不同的悬浮菜单 tiptap有这个功能 https://www.tiptap.dev/guide/menus#bubble-menu ### 其他信息
When deleting a file, the pop out confirmation menu need manually click ok, add enter shortcut to confirm would be a standard behavior.
using https://github.com/night-js/night.js
When using montor in a enlarged scale, shrink window size often makes toolbar feels cluttered. Hope to have option: hide toolbar or float toolbar
