vditor
 vditor copied to clipboard
vditor copied to clipboard
♏ 一款浏览器端的 Markdown 编辑器,支持所见即所得(富文本)、即时渲染(类似 Typora)和分屏预览模式。An In-browser Markdown editor, support WYSIWYG (Rich Text), Instant Rendering (Typora-like) and Sp...
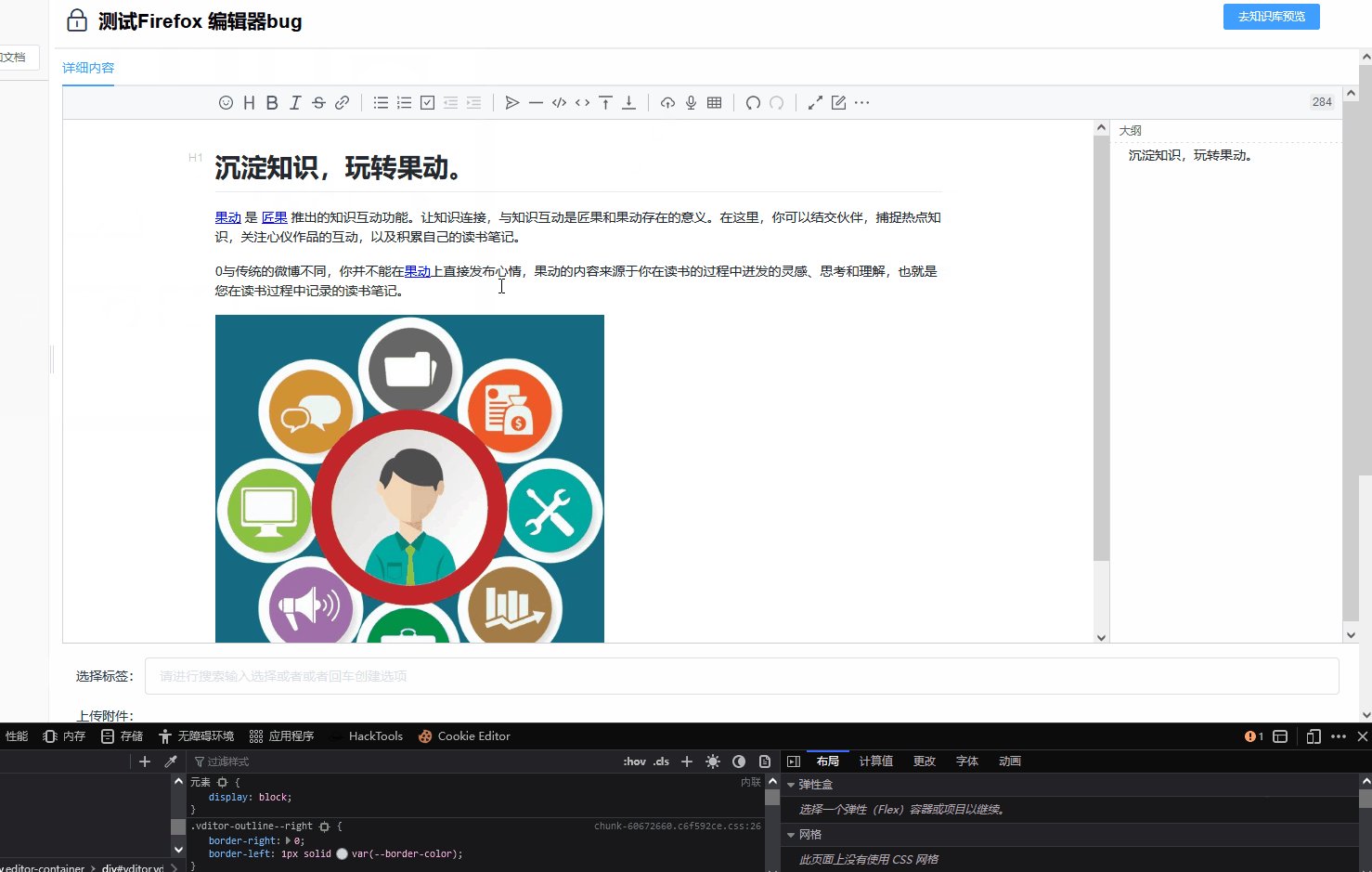
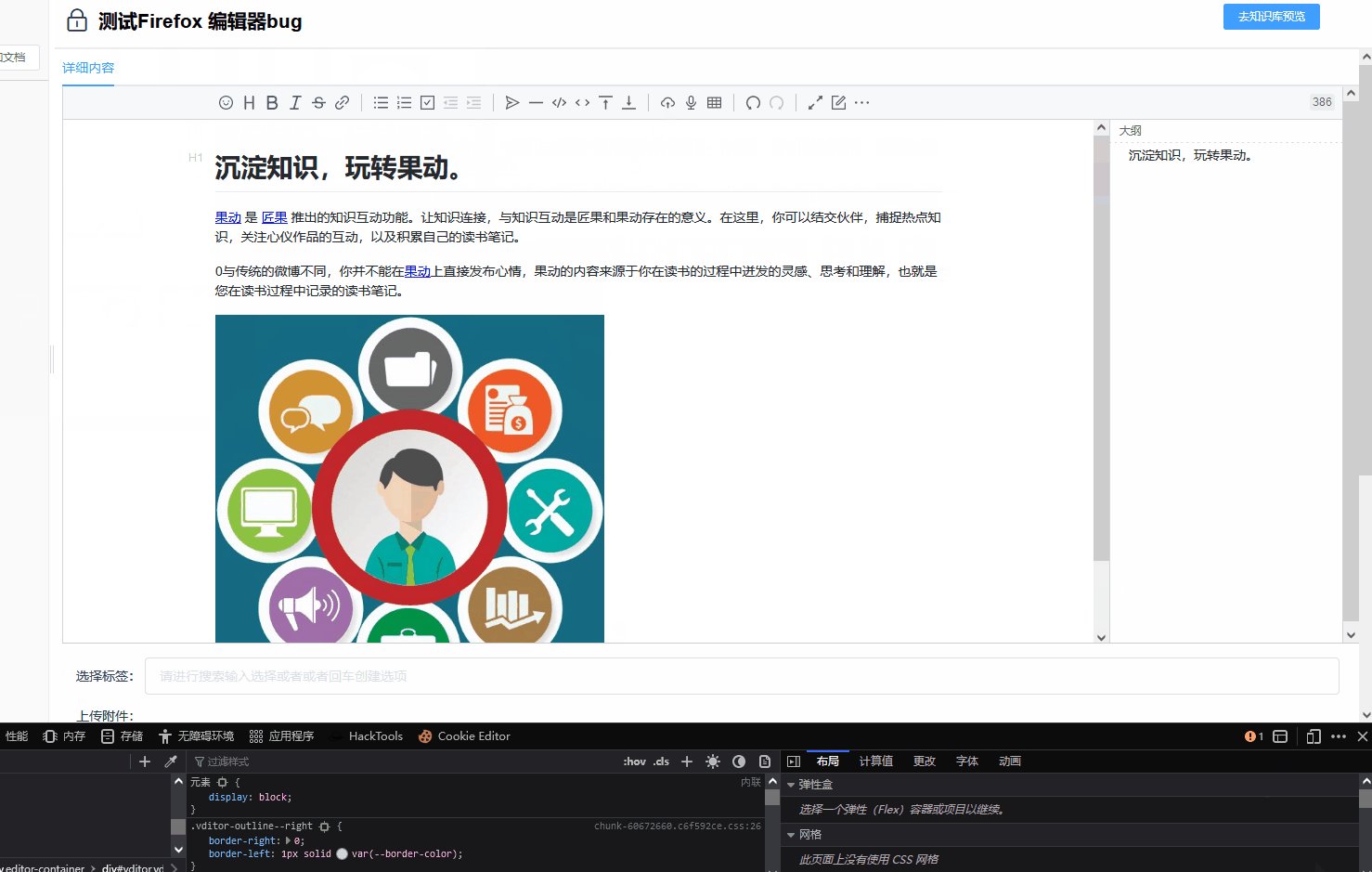
### 编辑模式 * `wysiwyg` 所见即所得模式 document.execCommand('insertHTML', false, succFileText)不在被支持, mdn文档中明确提出:https://developer.mozilla.org/zh-CN/docs/web/api/document/execcommand#%E6%B5%8F%E8%A7%88%E5%99%A8%E5%85%BC%E5%AE%B9%E6%80%A7 同时Firefox最新版已经不支持。 ### 描述问题 上传图片插入地址到正文失败:document.execCommand('insertHTML', false, succFileText) ### 期待的结果 替代品 ### 截屏或录像 Google浏览器偶发性出现该问题:  Firefox最新版完全不支持:  --> ### 版本信息 * 版本: *...
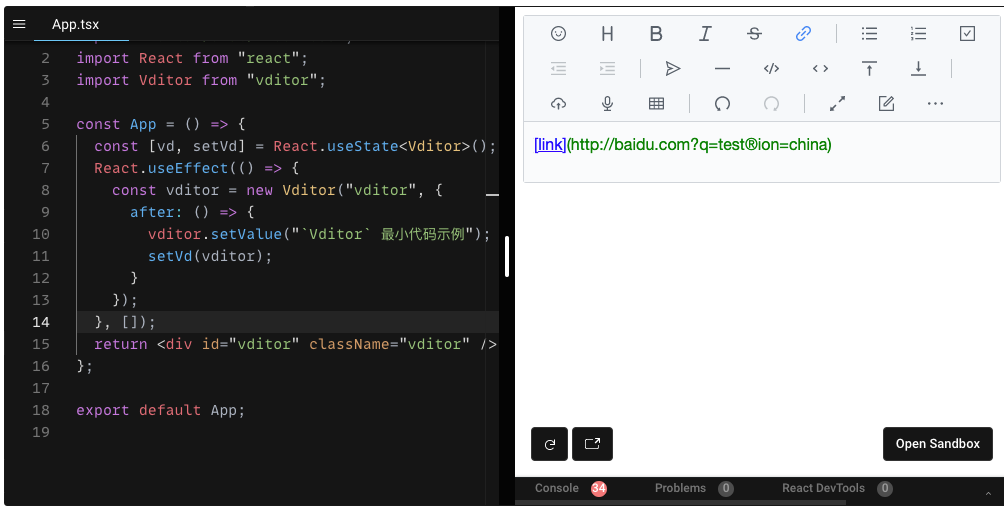
### 编辑模式 * `ir` 即时渲染模式 ### 描述问题 当输入以下内容时,会将 ® 显示为 ® 符号。 但我理解是不是应该在 ® 后方加上分号才转义展示 ````````markdown [link](http://baidu.com?q=test®ion=china) ```````` ### 期待的结果 仅在 ® 后方紧跟分号时才展示 ® 符号 ### 截屏或录像  ### 版本信息...
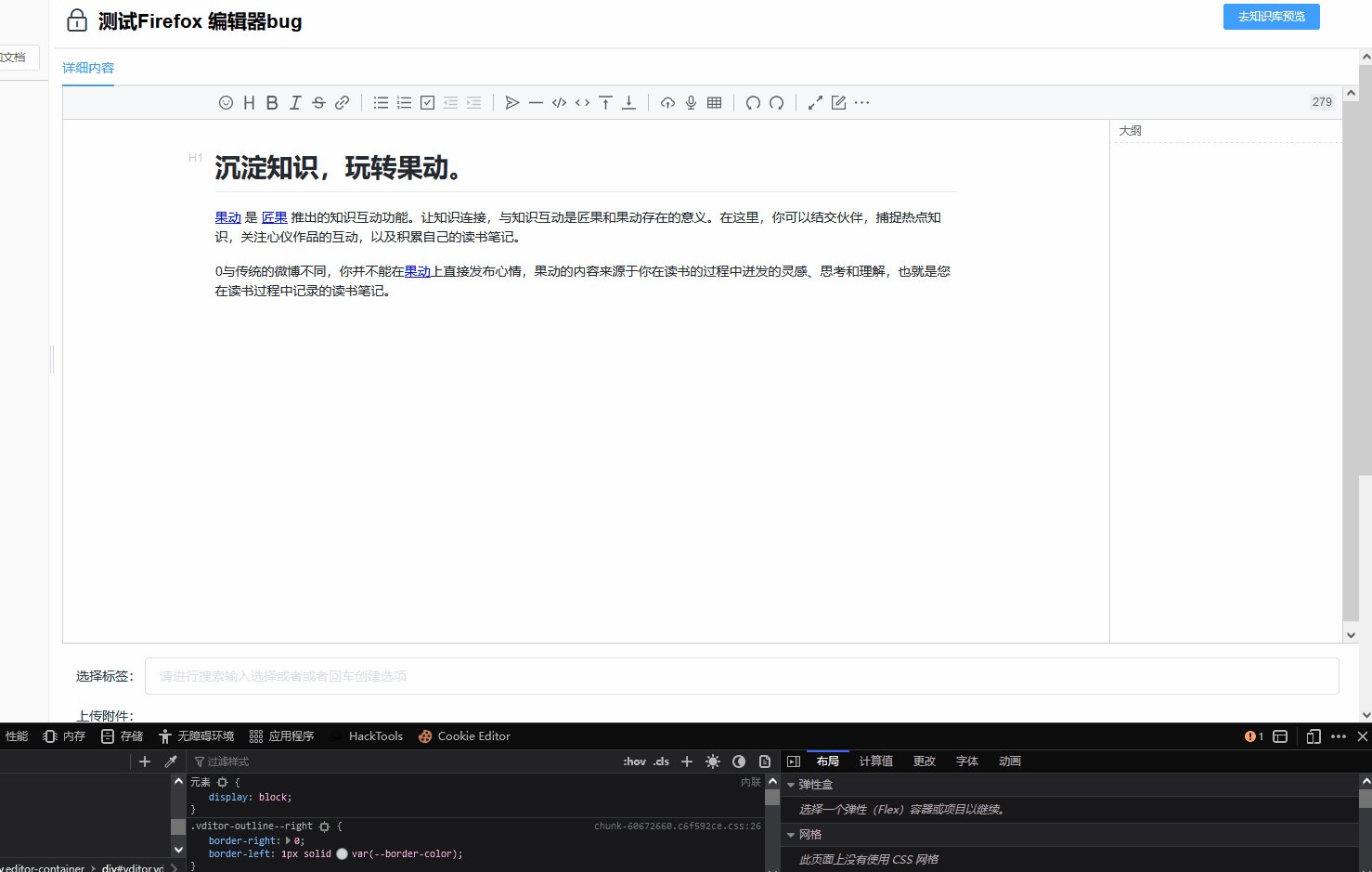
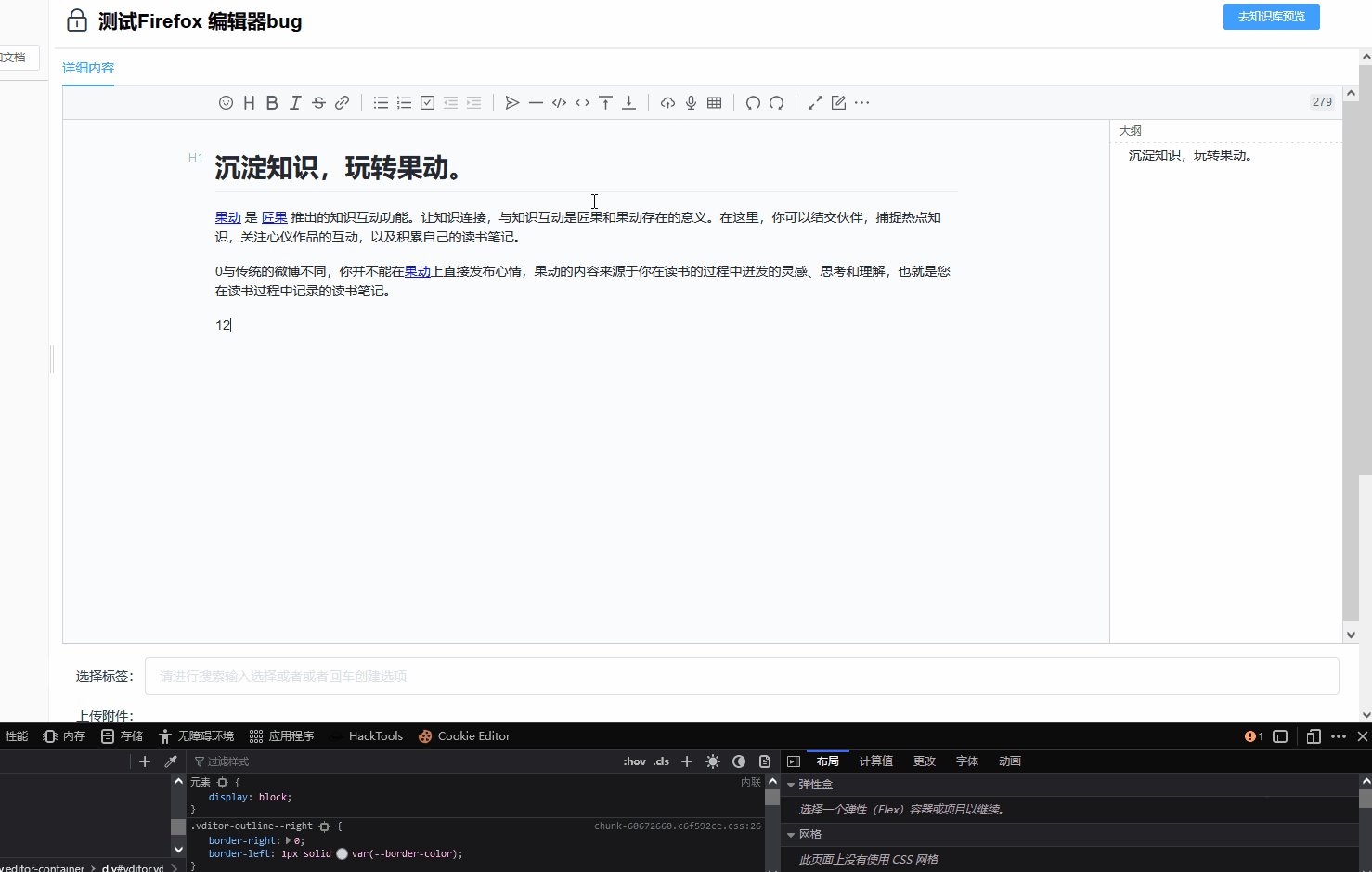
就比如我回显内容。一进来的时候不应该是编辑状态,应该是预览状态。假如我需要编辑,再取消预览就可以直接编辑。 我也用了 提供的假如不需要编辑只需要渲染的方法。首先是这个渲染存在一些问题,和编辑器的预览状态不太一样,渲染出来的效果不好,其次渲染出来没有大纲,无法快速跳转。也可能是我没有找到这个配置。 所以我觉得个人使用的话,可不可以让编辑器一进来就是预览状态。假如我要编辑了再点击工具栏取消预览,进入编辑模式。做到上面的不需要编辑只需要渲染的效果,编辑不编辑由我自己选择,甚至我也可以自定义工具栏在工具栏里不显示编辑选项,也可以实现不需要编辑的情况。
### 你在什么场景下需要该功能? 我在尝试基于vditor写一个多人协作即时文档,因此很明显我需要在某一个恰当的时刻为该文本编辑器赋值 ### 描述最优的解决方案 我希望您可以像mavonEditor那样直接给出一个可以赋值的属性or文本,在我从官方的手册上并没有找到,谢谢您!
我将vditor封装非组件,在后端返回值与官方文档完全一致时,vditor的js文件出现报错,原因是js中开头!function(e,t)这个函数的开始就没有e和t两个元素,现实未定义,但是在初始化vditor时(我打了断点),after函数可以正常使用这个js..
### 编辑模式 * `wysiwyg` 所见即所得模式 * `ir` 即时渲染模式 * `sv` 分屏编辑预览模式 ### 描述问题 问题1: 输入代码块语法,会自动包裹到不必要的内容。 如:1、当页面有脚注时,输入```会自动将脚注包裹在代码块中。 2、粘贴进编辑器的文本,在前方输入代码块起始标记\`\`\`时,自动补充的结束标记\`\`\`,只能将第一行文本包裹在代码块中,而不是整个粘贴进来的文本。(这个现象是偶现的) 问题2: 只想要删除结束标记\```,把他重新写在正确的位置。但是在删除时,代码块开始标记\```也会同时被删除,导致整个代码块标记都被删掉。 ### 期待的结果 1、代码块开始标记和结束标记的位置可以由用户自己输入。而不是自动生成结束标记,导致不必要的文本被包裹在代码块中。 2、删除代码块结束标记时,不会导致代码块开始标记```被删掉。 ### 截屏或录像 https://user-images.githubusercontent.com/92731086/181038004-9af1e439-fbbb-49d3-a213-f33a720e4d67.mp4 ### 版本信息 * 版本:3.8.15...
### 编辑模式 * `ir` 即时渲染模式 * `sv` 分屏编辑预览模式 ### 描述问题 从`wysiwyg`模式切换到 `ir` `sv` 模式,脚注缩进变成如下的样子,最终导致渲染异常 ````````markdown [^bignote]: 脚注定义可使用多段内容。 缩进对齐的段落包含在这个脚注定义内。 ``` 可以使用代码块。 ``` ```````` ### 截屏或录像 
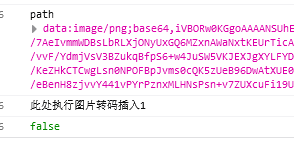
### 编辑模式 * `wysiwyg` 所见即所得模式 ### 描述问题 光标位置会偏移造成图片位置错乱 比如下图所示,光标在文章地下,但是点击按钮上传图片,图片会跑到文章开头  下图是会跑到已输入的内容(文字123)的前面去  ### 期待的结果 修正光标位置,上传图片的位置在光标所处位置 ### 截屏或录像 ### 版本信息 * 版本: 3.8.8 * 操作系统:windows 10 * 浏览器:Firefox 95.0.1 (64 位)...
### 编辑模式 * `wysiwyg` 所见即所得模式 * `ir` 即时渲染模式 ### 描述问题 在编辑器输入框有内容时(字数统计不为0) - 全选后输入任意空格,编辑器内容清空,但不触发input回调,并且右上角的字数统计无变化 - 全选后输入回车,编辑器内容清空,回调 `\n` ,右上角字数统计变为0 ### 期待的结果 全选后输入空格正常回调 '\n' ### 截屏或录像 https://user-images.githubusercontent.com/43869694/178147342-3ef6d90b-ce89-4910-bcc2-6b3602b5fc3f.mp4 ### 版本信息 * 版本:3.8.15 * 操作系统:Win10...
### 编辑模式 * `sv` 分屏编辑预览模式 ### 描述问题 复现步骤: 1. 插入任意一表格 2. 表格任意一个单元格输入非""内容 3. 在内容前面输入"
