VComponents
 VComponents copied to clipboard
VComponents copied to clipboard
VComponents is a SwiftUI collection that contains reusable UI components
VComponents
Table of Contents
- Description
- Compatibility
- Components
- Brand Book
- Guidelines
- Demo
- Installation
- Versioning
- Contact
Description
VComponents is a SwiftUI package that contains 30+ customizable UI components.
Compatibility
| Release Date | VComponents | iOS | SwiftUI |
|---|---|---|---|
| 2022 05 26 | 2.0 | 15.0 | 3.0 |
| 2021 02 07 | 1.0 | 14.0 | 2.0 |
Components
Buttons. VPrimaryButton, VSecondaryButton, VSquareButton, VPlainButton, VNavigationLink, VLink
State Pickers. VToggle, VCheckBox, VRadioButton
Item Pickers. VSegmentedPicker, VMenuPicker, VWheelPicker
Value Pickers. VStepper, VSlider, VRangeSlider
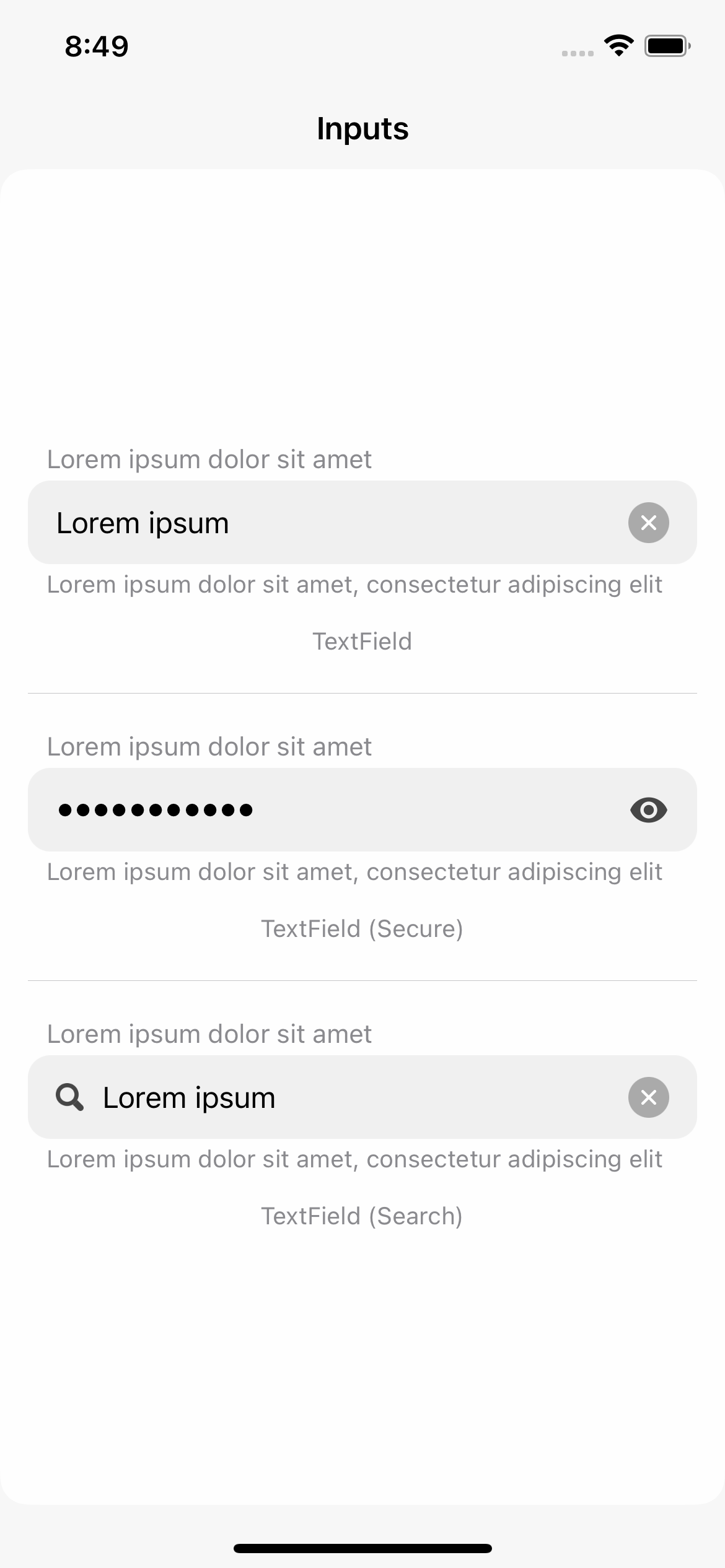
Inputs. VTextField
Containers. VSheet, VDisclosureGroup
Lists. VLazyScrollView, VList, VStaticList
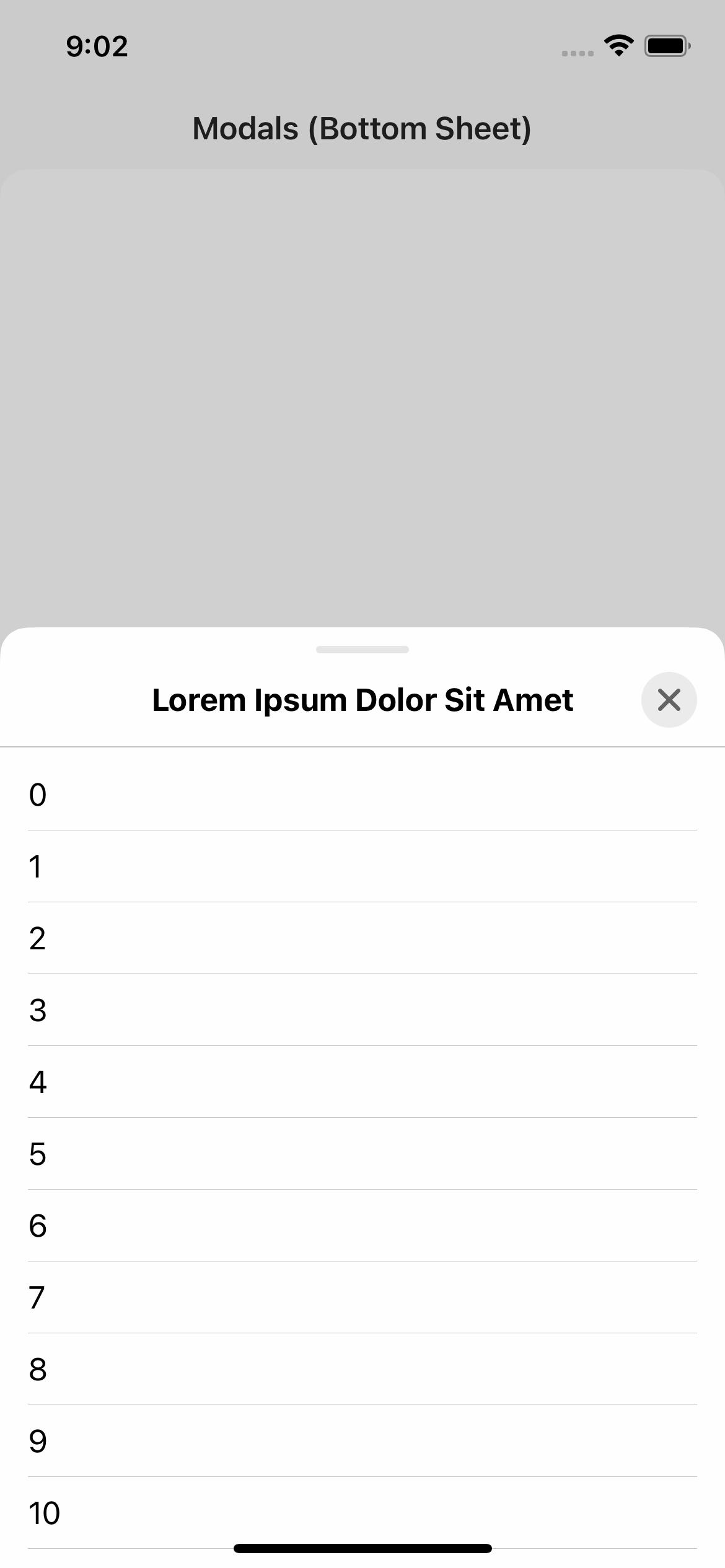
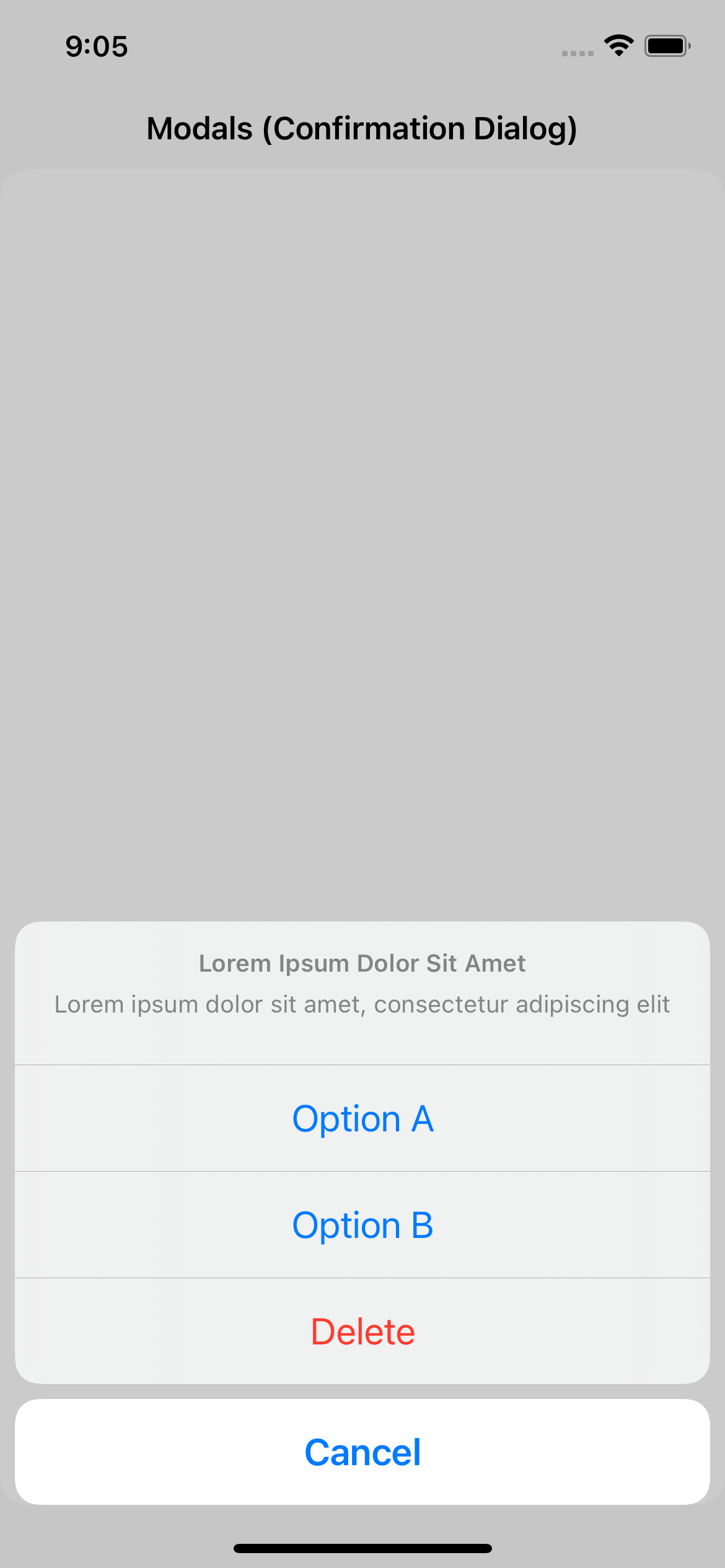
Modals. VModal, VBottomSheet, VSideBar, VAlert, VConfirmationDialog, VMenu, VContextMenu
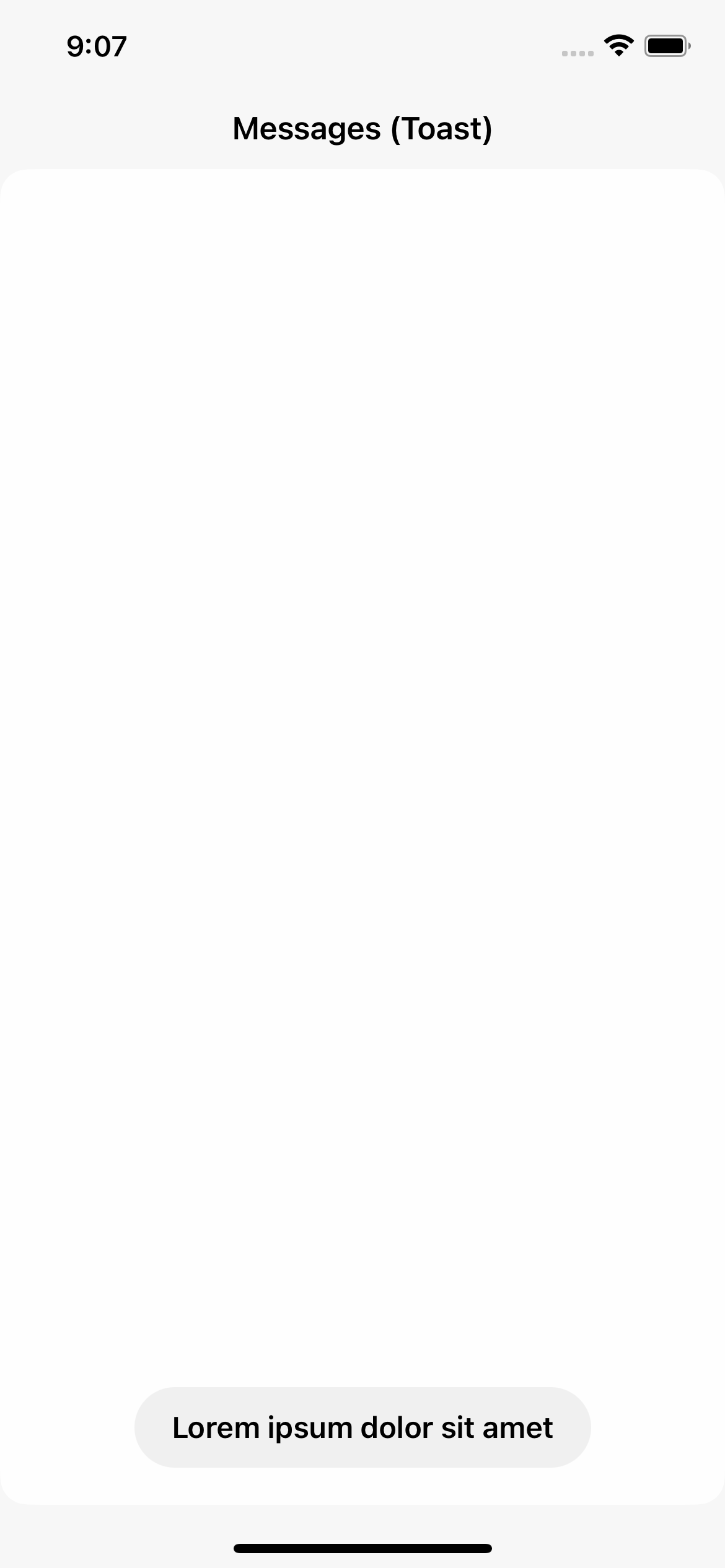
Messages. VToast
Indicators. VSpinner, VProgressBar, VPageIndicator
Misc. VText
Brand Book


















Guidelines
UI Models
Components are not meant to be customized like you would a native SwiftUI component.
Instead, UI model can be passed as parameter to initializers. This parameter has default value, and is not required every time you create a view.
UI Models are structs with default values. They break down into 5 sub-structs: Layout, Colors, Fonts, Animations, and Misc.
For instance, changing foreground color of VSecondaryButton can be done by passing an IU model.
Not Preferred:
var body: some View {
VSecondaryButton(
action: doSomething,
title: "Lorem ipsum"
)
.foregroundColor(.black)
}
Preferred:
let uiModel: VSecondaryButtonUIModel = {
var UIModel: VSecondaryButtonUIModel = .init()
uiModel.colors.textContent = .init(
enabled: .black,
pressed: .gray,
disabled: .gray
)
return uiModel
}()
var body: some View {
VSecondaryButton(
uiModel: uiModel,
action: doSomething,
title: "Lorem ipsum"
)
}
Alternately, you can create static instances of UI models for reusability.
extension VSecondaryButtonUIModel {
static let someUIModel: VSecondaryButtonUIModel = {
var uiModel: VSecondaryButtonModel = .init()
uiModel.colors.textContent = .init(
enabled: .black,
pressed: .gray,
disabled: .gray
)
return uiModel
}()
}
var body: some View {
VSecondaryButton(
uiModel: .someUIModel,
action: doSomething,
title: "Lorem ipsum"
)
}
Types
Some components take type as parameter. Types are represented as enums, as more can be added in the future.
For instance, VPageIndicator has three types: Finite, Infinite, and Auto. Unlike UI models, types may be required in some instances. For other enums, a default case is provided.
var body: some View {
VStack(content: {
VPageIndicator(type: .finite, total: 9, selectedIndex: 4)
VPageIndicator(type: .infinite(), total: 99, selectedIndex: 4)
VPageIndicator(type: .auto(), total: 99, selectedIndex: 4)
})
}
Some enums can also contain additional cases, such as focused for VBaseTextField and VTextField.
Animations
VComponents approaches animations as bound to components and their UI models, and not to state. Which means, that to modify a state of component with an animation, you need to pass a custom UI model.
Not Preferred:
@State var isOn: Bool = false
var body: some View {
VStack(content: {
VToggle(isOn: $isOn, title: "Lorem ipsum")
VSecondaryButton(
action: { withAnimation(nil, { isOn.toggle() }) },
title: "Toggle"
)
})
}
Preferred:
@State var isOn: Bool = false
let uiModel: VToggleUIModel = {
var uiModel: VToggleUIModel = .init()
uiModel.animations.stateChange = nil
return uiModel
}()
var body: some View {
VStack(content: {
VToggle(uiModel: uiModel, isOn: $isOn, title: "Lorem ipsum")
VSecondaryButton(
action: { isOn.toggle() },
title: "Toggle"
)
})
}
First method is not only not preferred, but it will also not work. Despite specifying nil to change state, VToggle would still use its default animation.
Components manage state parameters internally, and animations used to change them externally do not have any effect.
Thought process behind his design choice was to centralize animations to UI model.
Components also prevent themselves from modifying external state with an animation.
Demo
Package contains demo app, that can be run to showcase all components.

Installation
Swift Package Manager
Add https://github.com/VakhoKontridze/VComponents as a Swift Package in Xcode and follow the instructions.
Versioning
Major. Major changes, such as big overhauls
Minor. Minor changes, such as new component, types, or properties in UI models
Patch. Bug fixes and improvements
Contact
e-mail: [email protected]