tweety-mobile
 tweety-mobile copied to clipboard
tweety-mobile copied to clipboard
Flutter app for Tweety
Tweety
Mobile app for Tweety written in Flutter.
Screenshots (in dark mode)
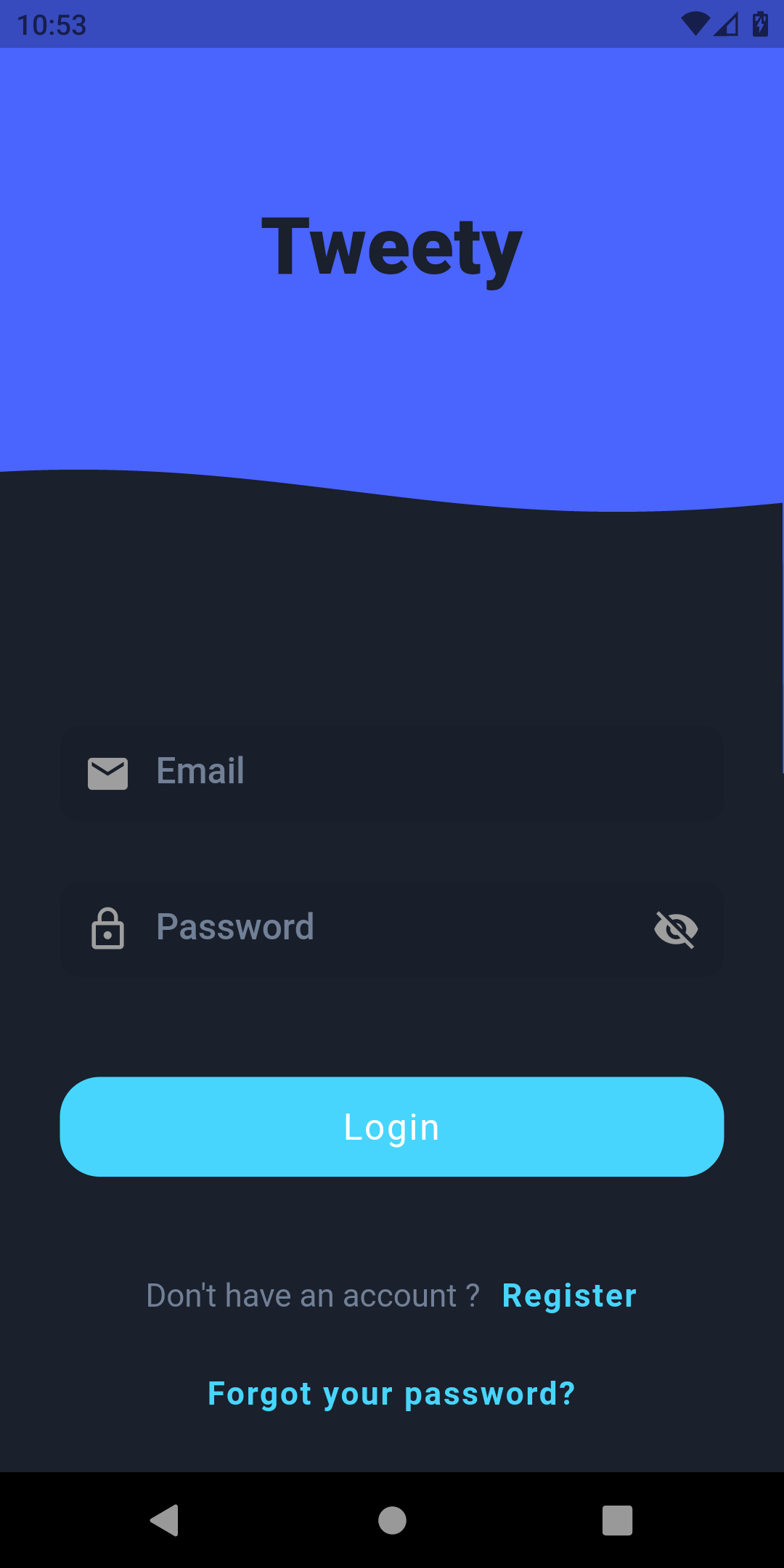
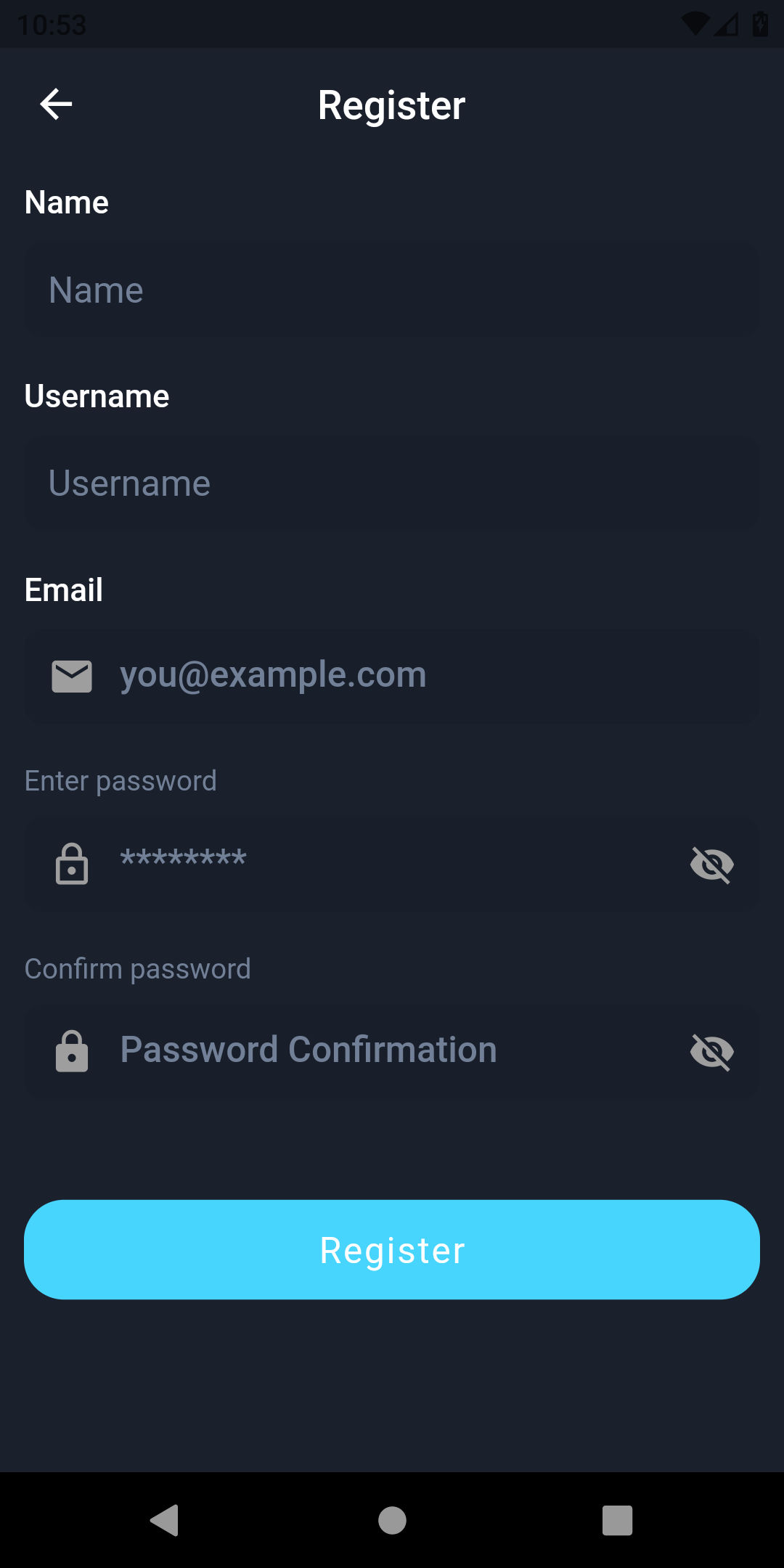
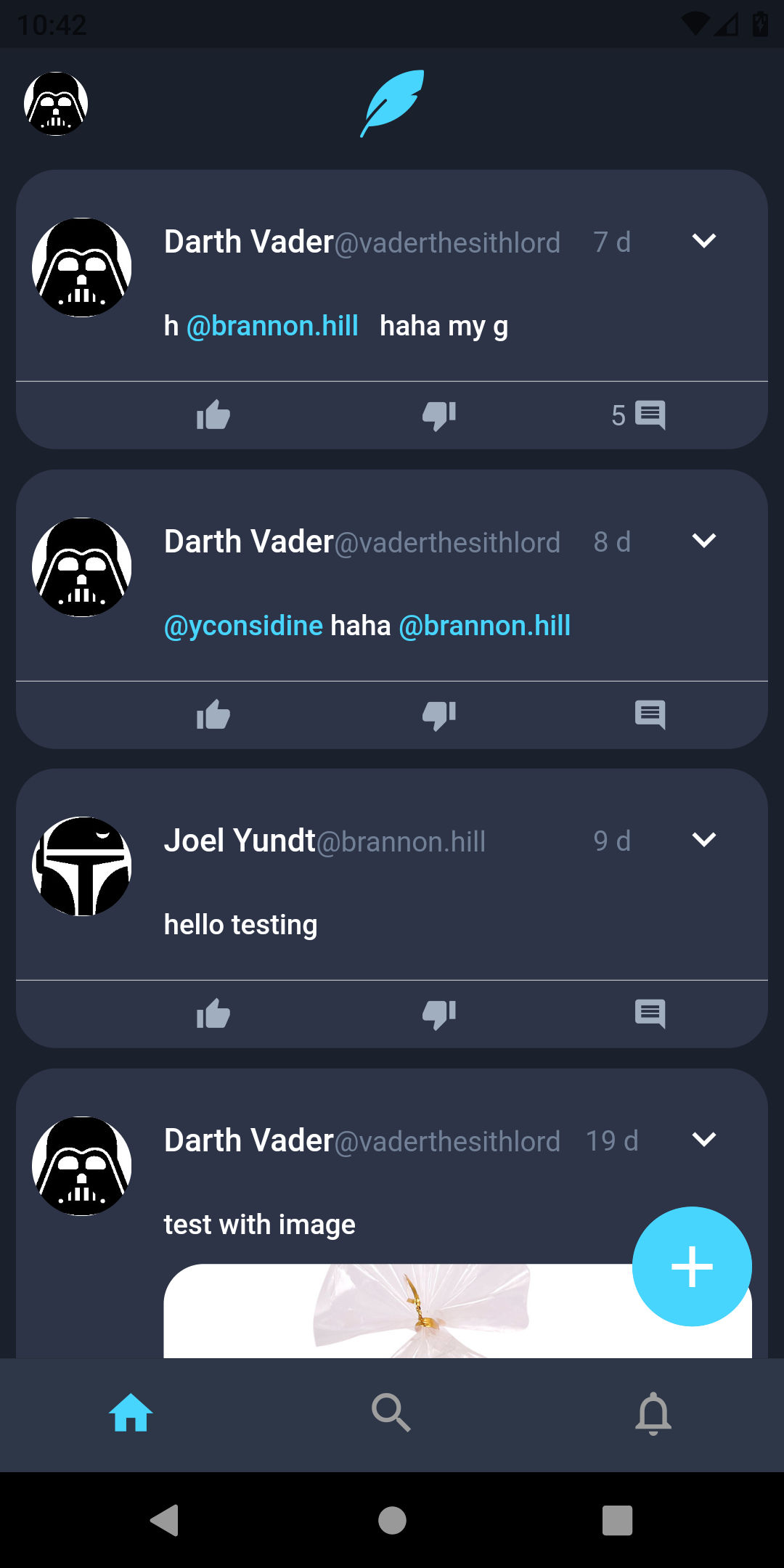
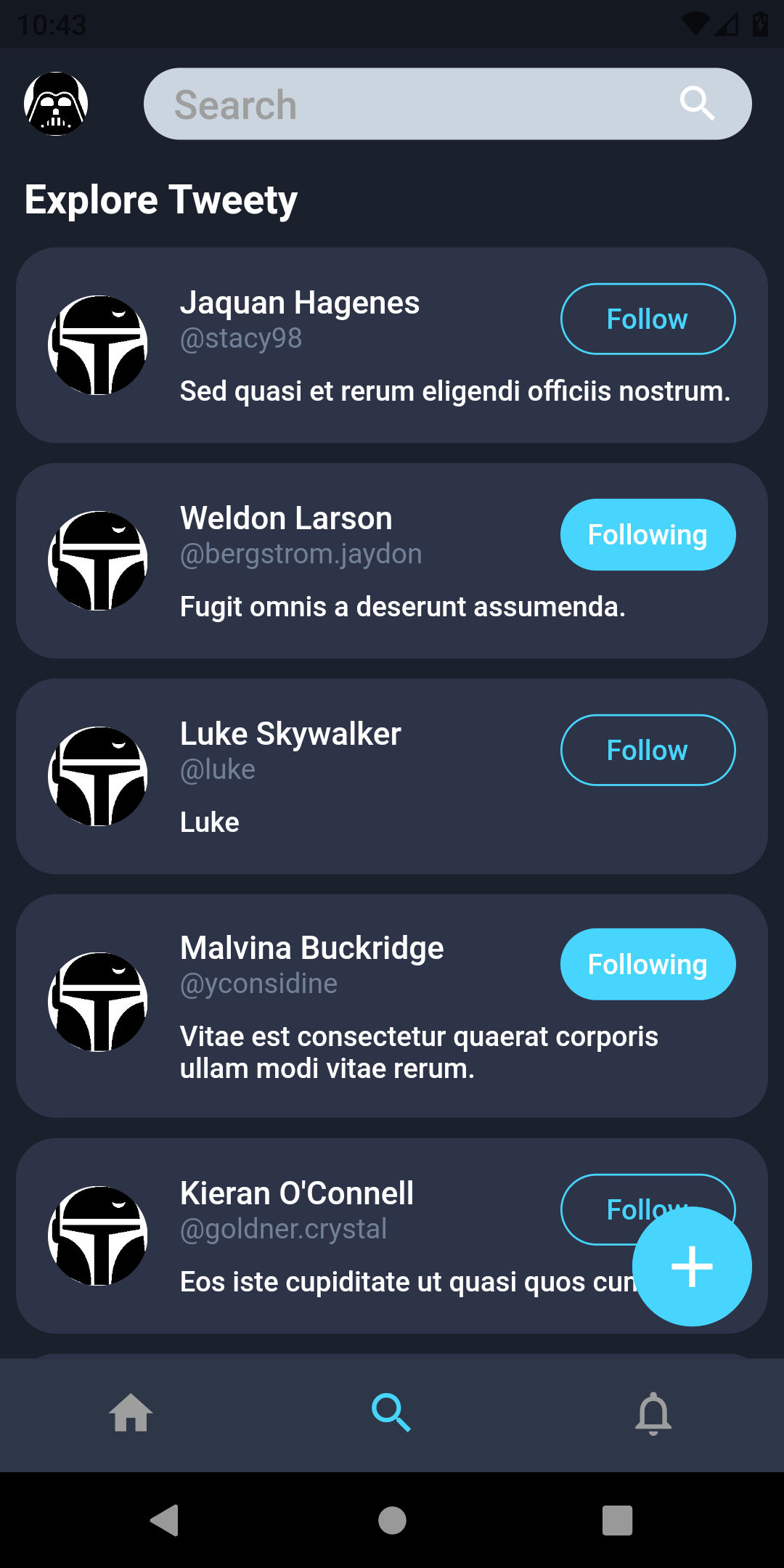
| Login Screen | Register Screen | Tweets Screen | Explore Screen | Profile Screen |
|---|---|---|---|---|
 |
 |
 |
 |
 |
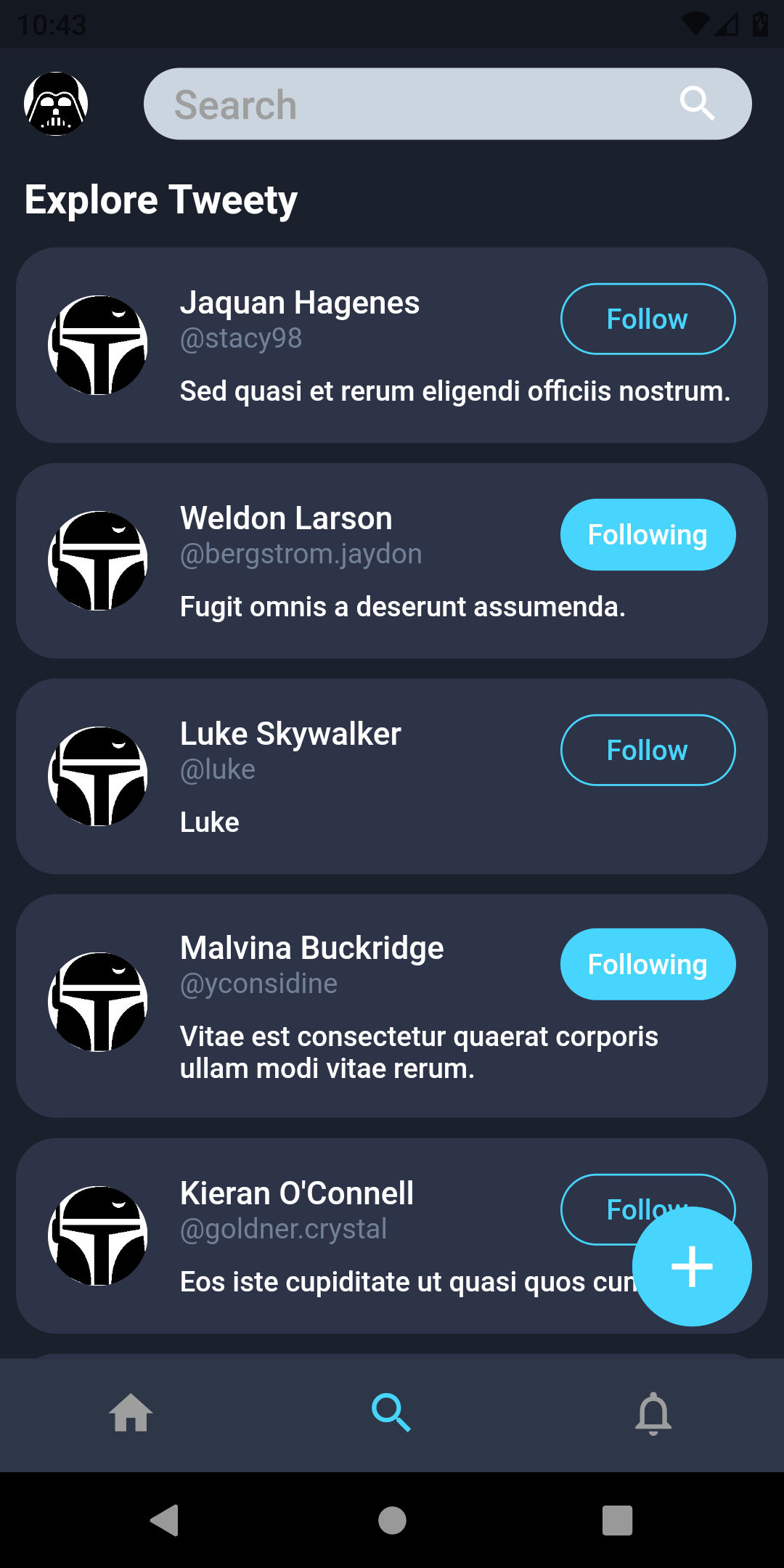
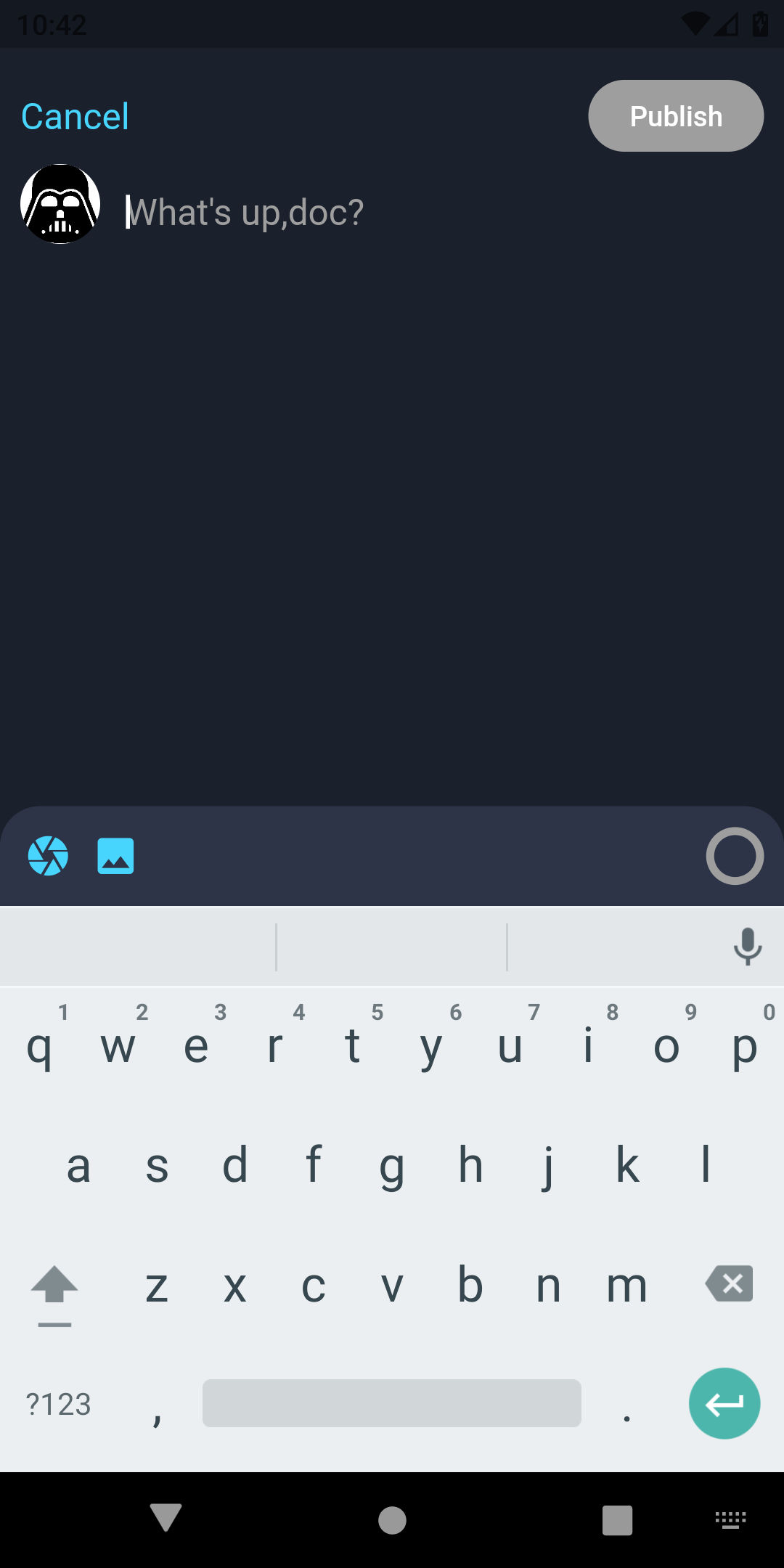
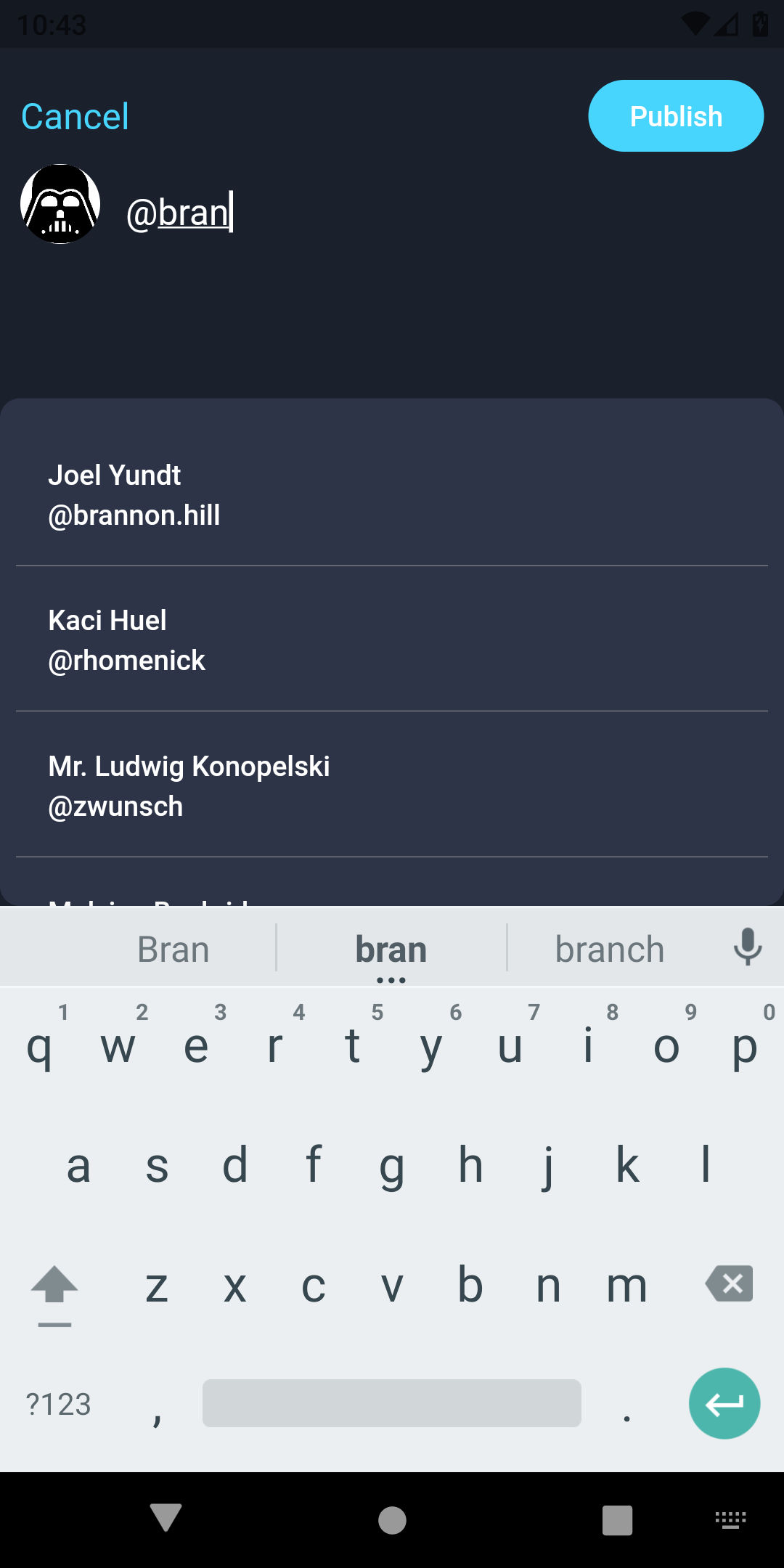
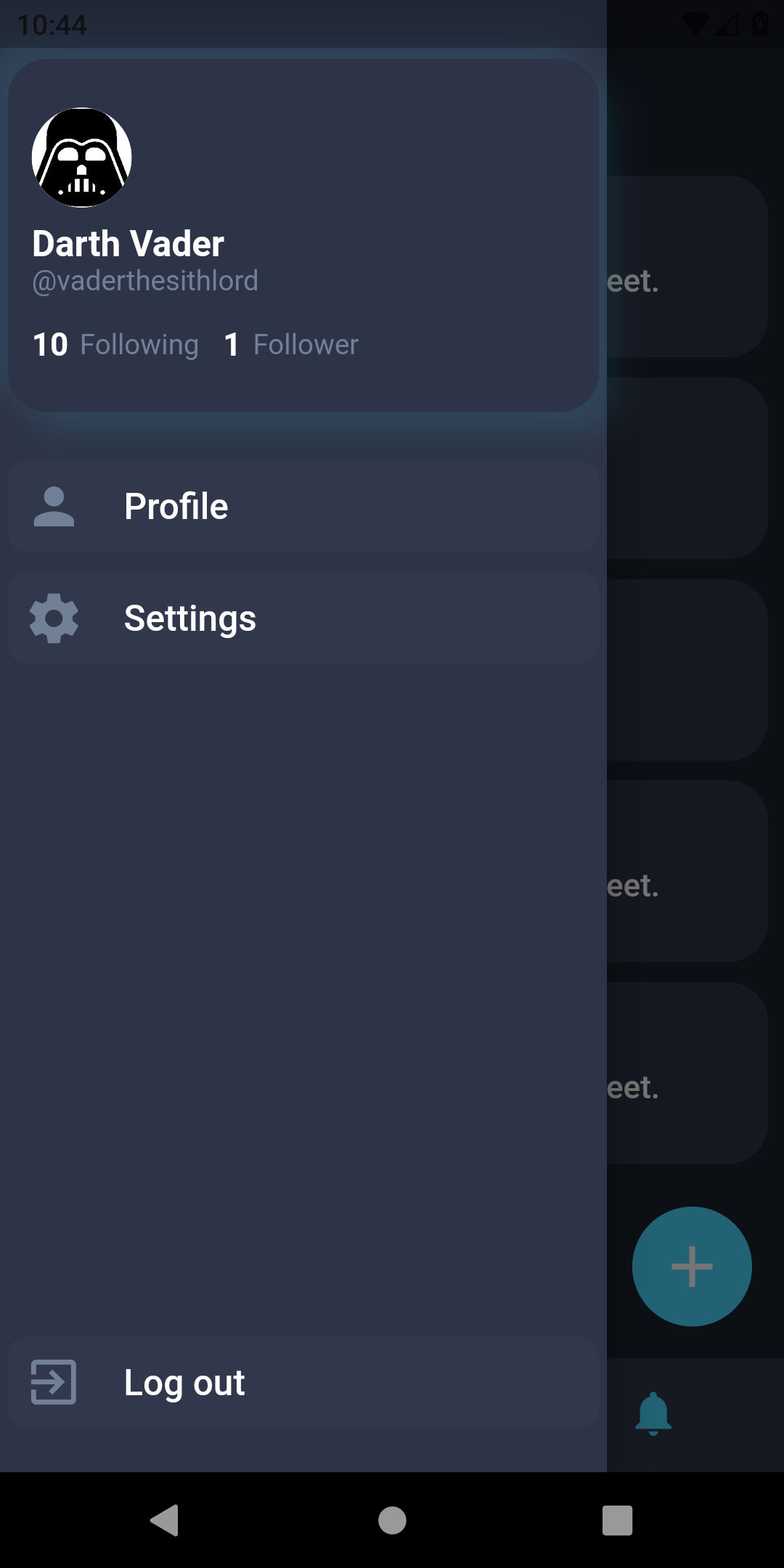
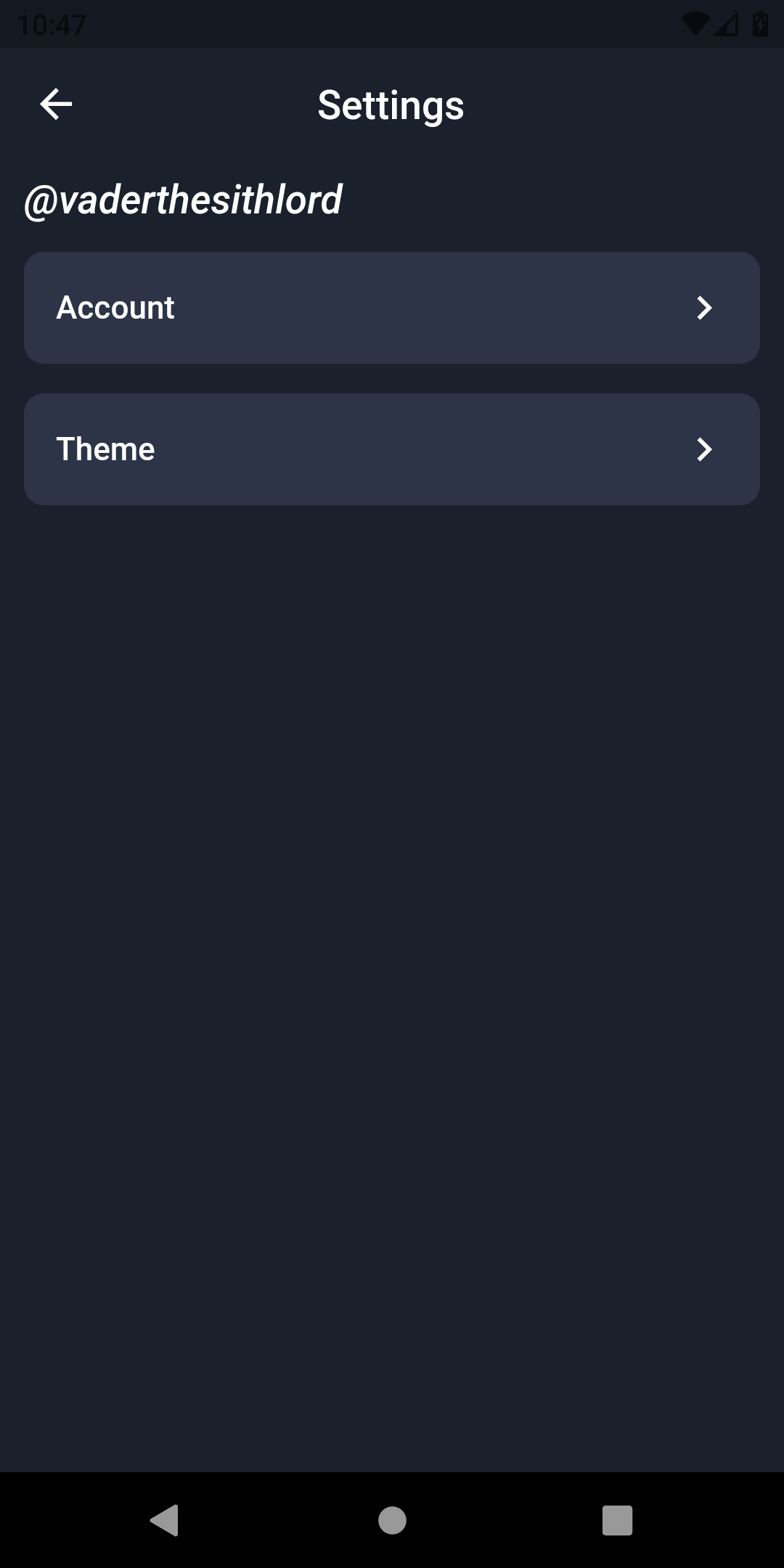
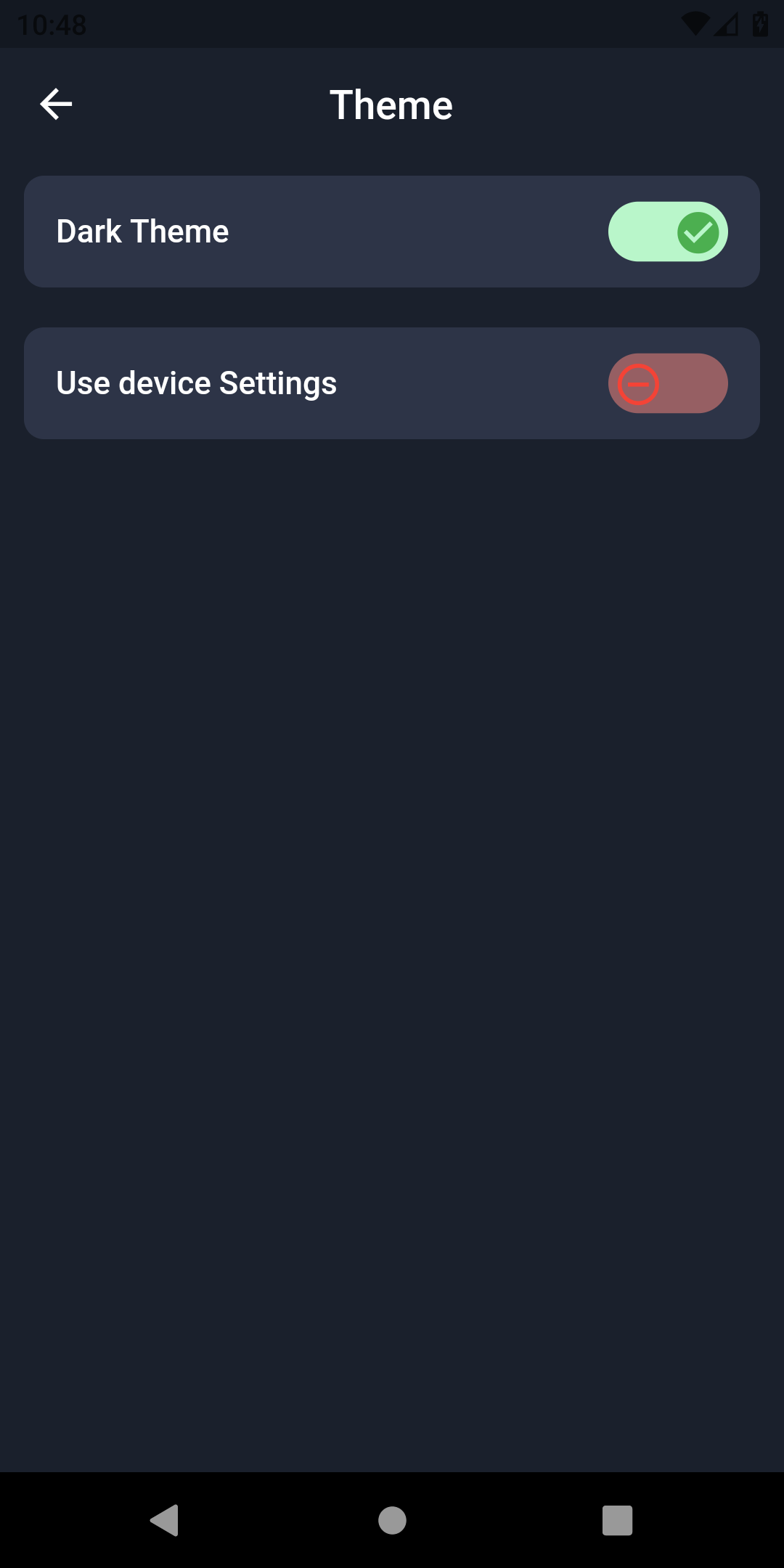
| Publish Tweet/Reply Form | Mention Users | Nav Drawer | Account Settings Screen | Theme Settings Screen |
|---|---|---|---|---|
 |
 |
 |
 |
 |
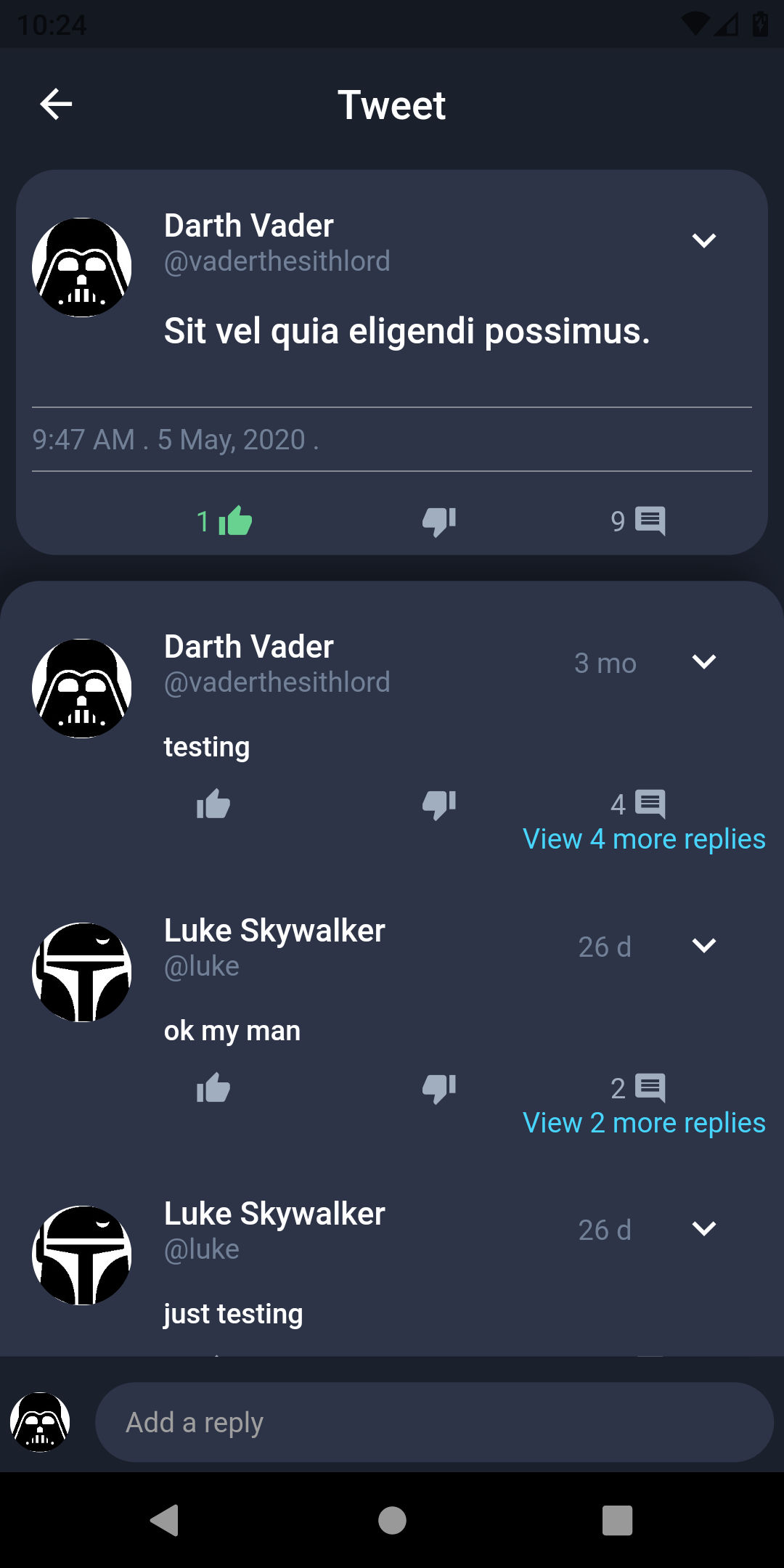
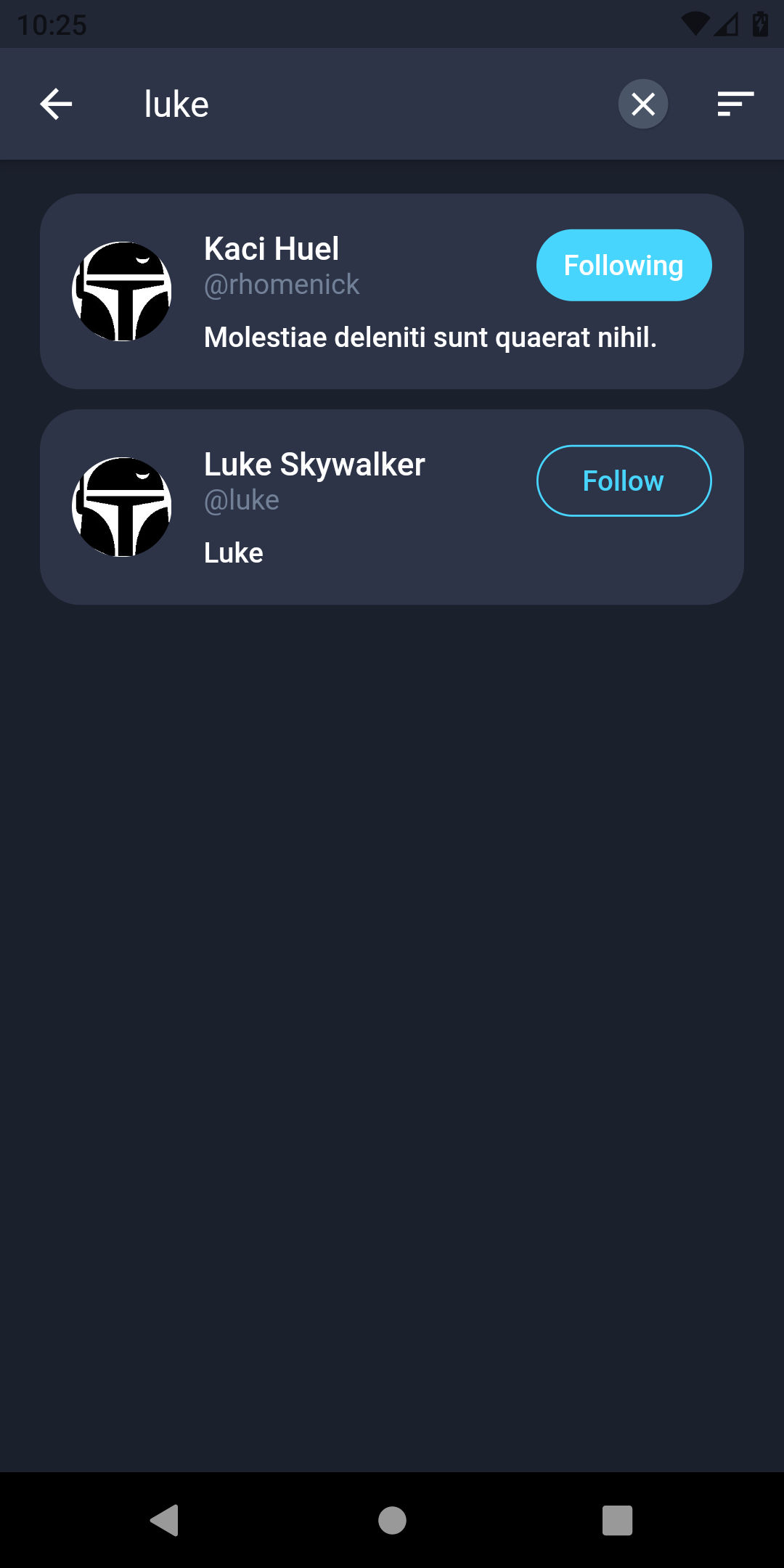
| Single Tweet Screen | User Search Result | Edit Profile Screen | Follow/Follower List Screen | Notificaitons Screen |
|---|---|---|---|---|
 |
 |
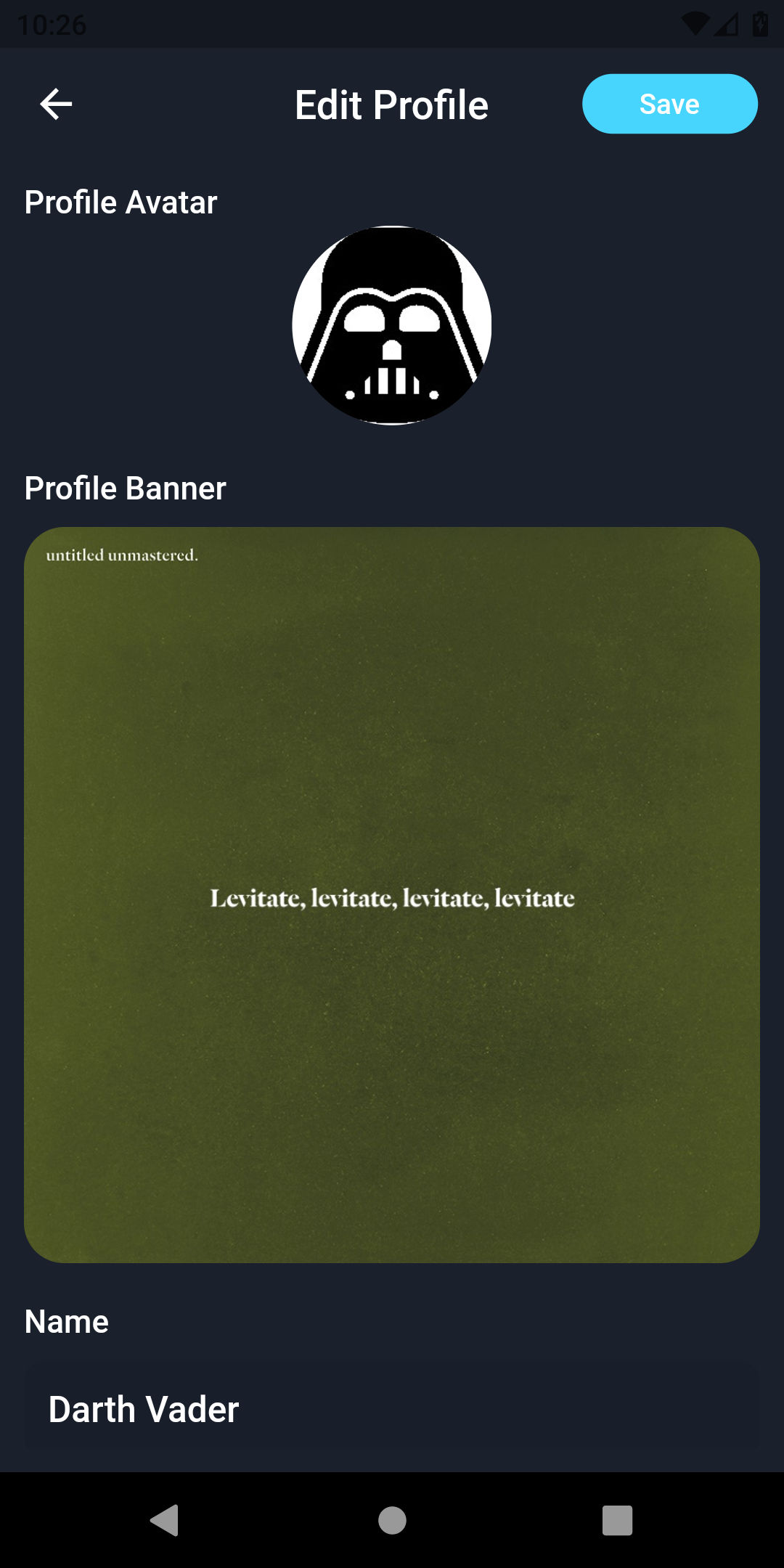
 |
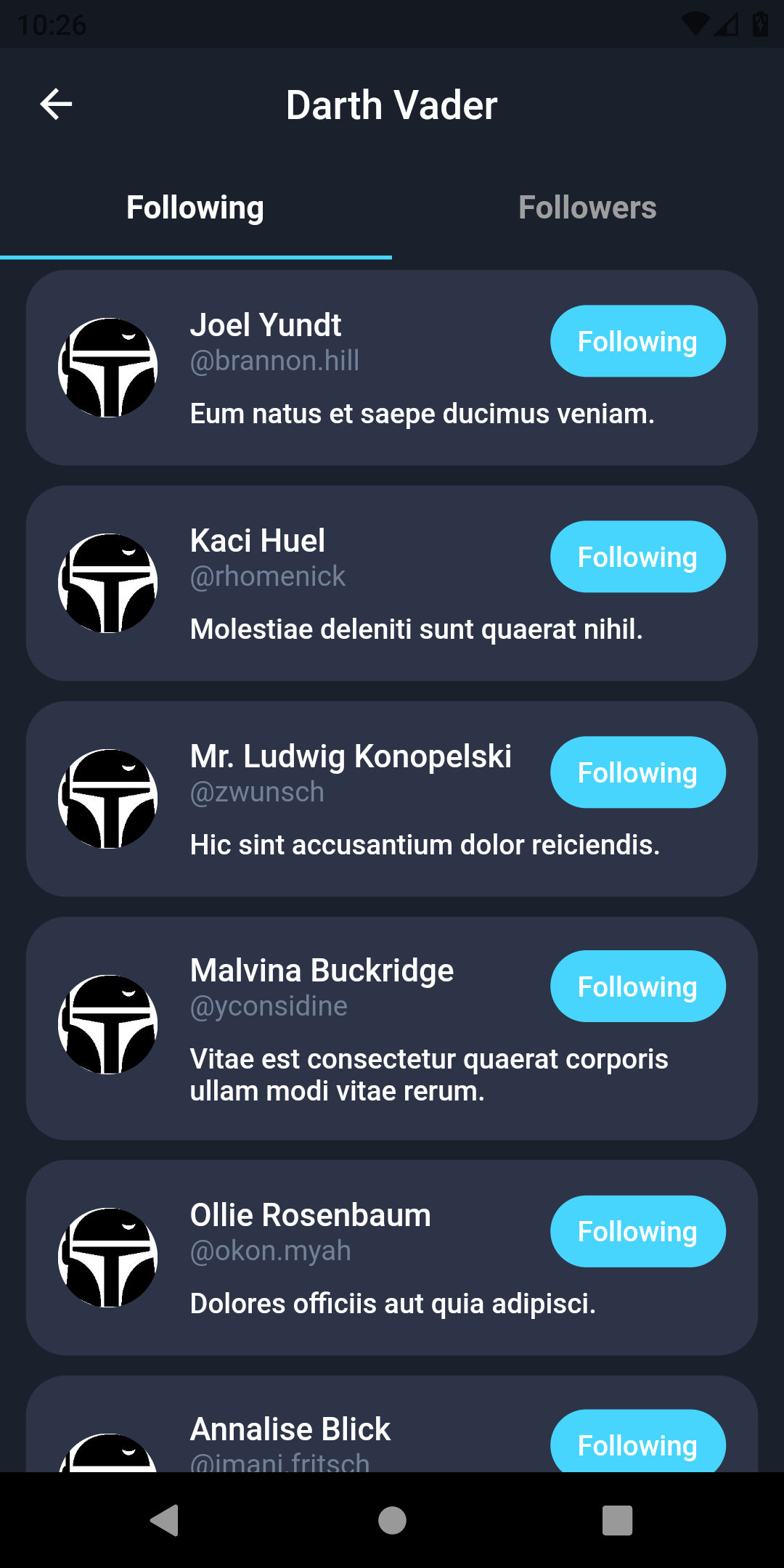
 |
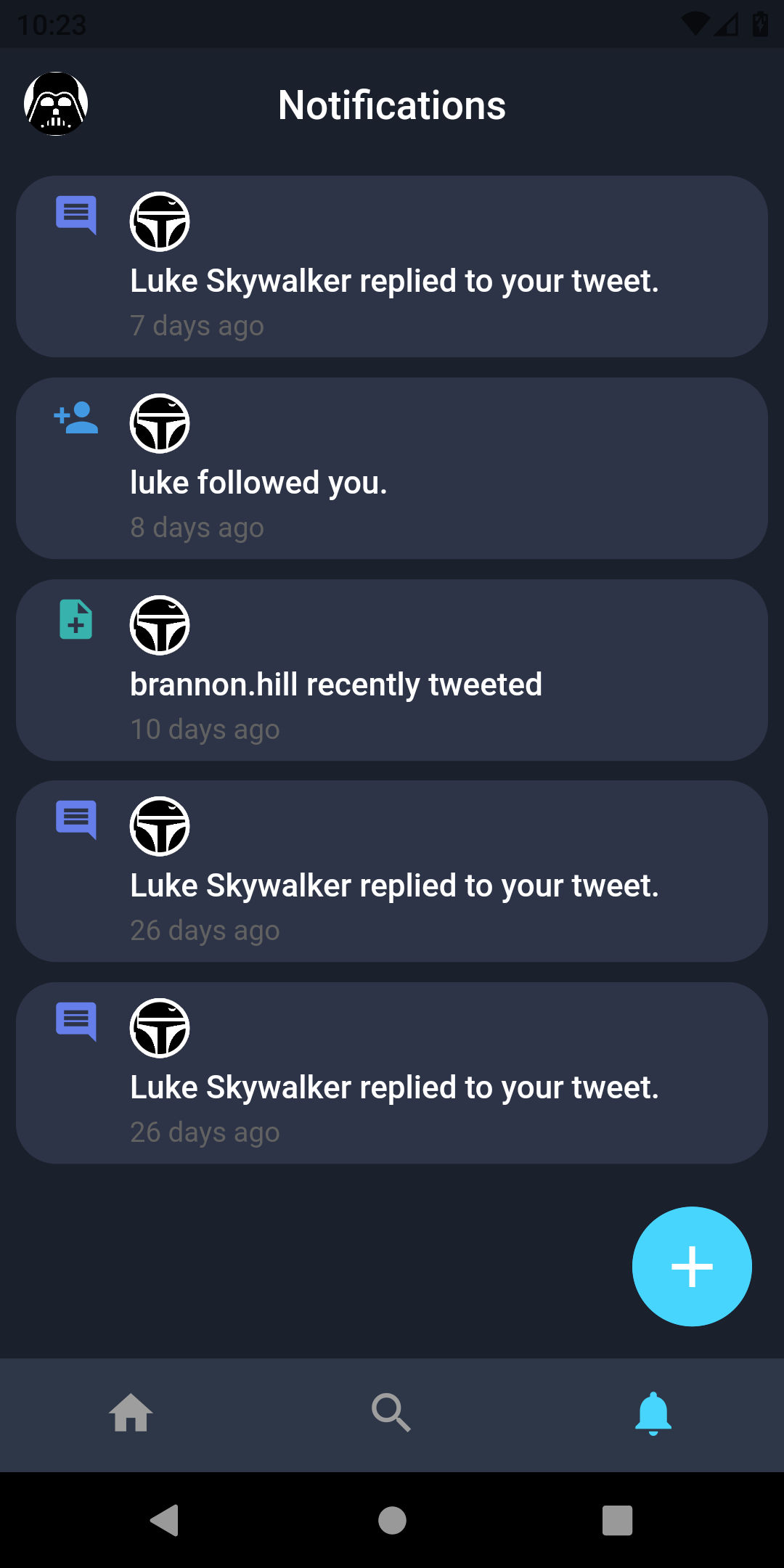
 |
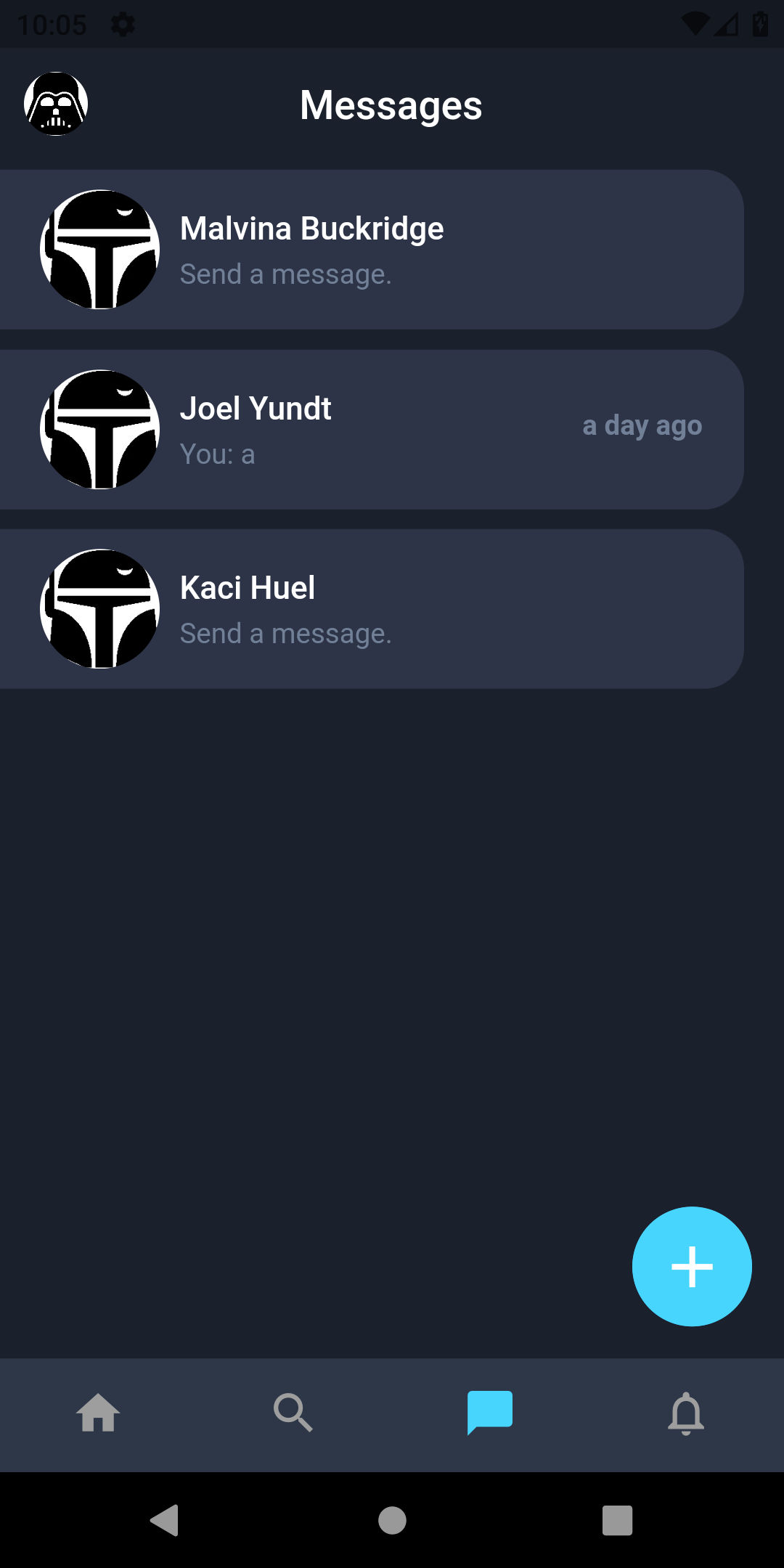
| Messages Screen | Chat Screen | Empty Chat Screen |
|---|---|---|
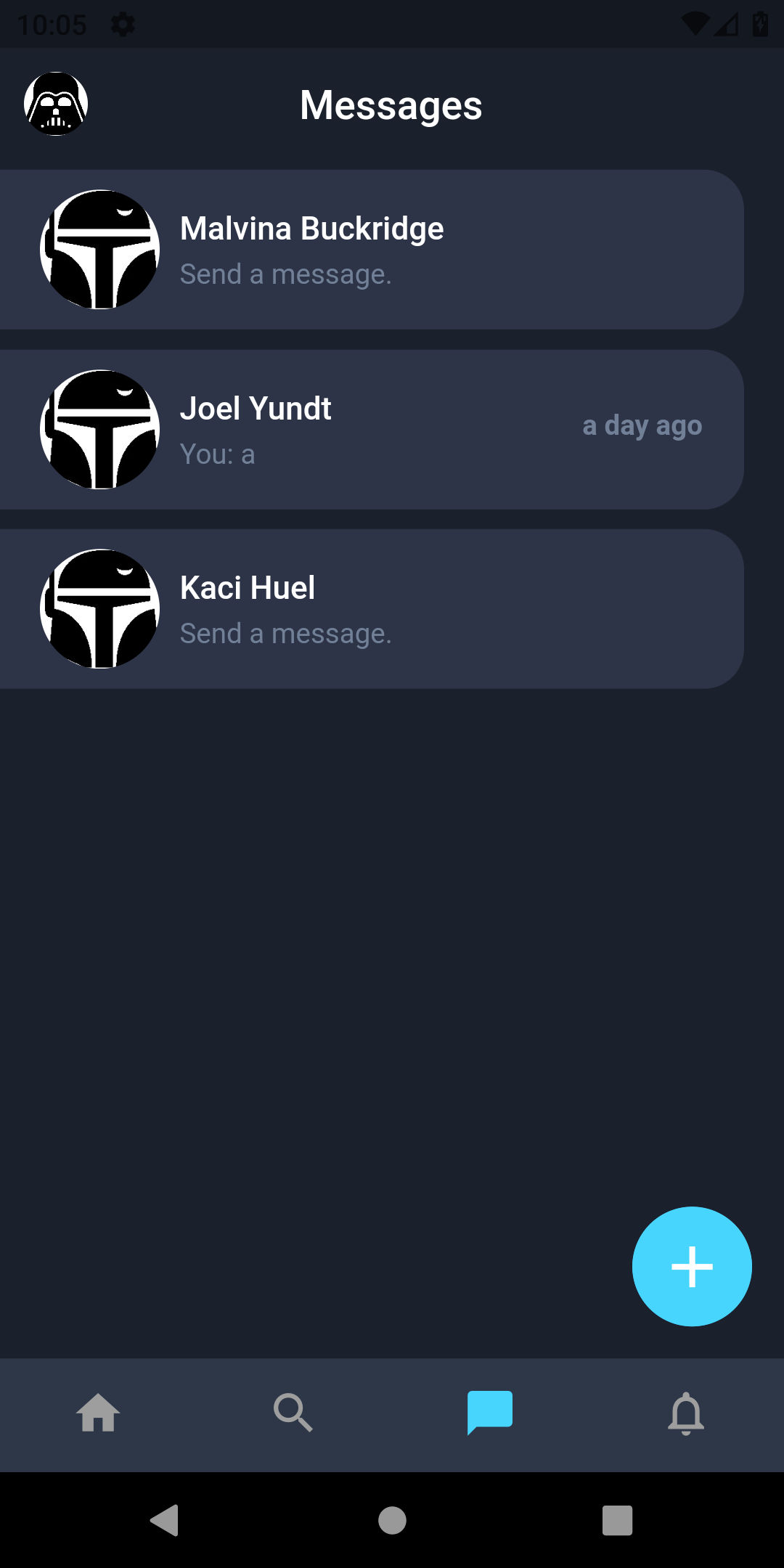
 |
 |
 |
Installation
Prerequisites
- To run this project, you must have Dart Programming Language and Flutter SDK installed in your machine.
- You must also set up the backend server for Tweety. You can find the instructions here.
Step 1
- Begin by cloning this repository to your machine.
- To install dependencies, run this command in your terminal
flutter pub get
Step 2
- Next, boot up a server and reference you localhost url in
lib/constants/api_constants.dartfile as below. For this, you can also user services like Laravel Valet or Expose to get a shareable sites.
static const BASE_URL = 'YOUR_LOCALHOST_URL_OR_SHARED_SITES_URL/api';
Realtime chat
For realtime chat, to use localhost url generated with php artisan serve (10.0.3.2 for Genymotion, 10.0.2.2 for official android emulator) because websocket port 6001 cannot be set up on Expose or Ngrok.
Features
All the features avaiable in web app are also available in mobile app.
