ethereum-smart-contract-transaction-demo
 ethereum-smart-contract-transaction-demo copied to clipboard
ethereum-smart-contract-transaction-demo copied to clipboard
This demo app demostrates how to deploy an Ethereum smart contract and then call this contract functions from a web user interface
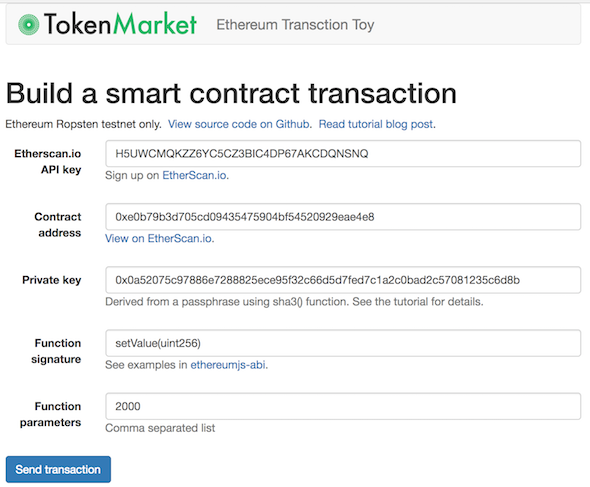
Ethereum smart contract call and transaction signing demo
Introduction
This is a tutorial repository for Ethereum smart contract transactions from a web user interface.
There is a demo app written using React and Bootstrap. The application is coded in ECMAScript 2016 and wrapped together using Webpack. For the deployment of the contract Go Ethereum is used. For the API calls Etherscan.IO API service is used.
All private keys are held 100% on the client side and transaction is constructed in JavaScript, making the example optimal to follow if you are working with non-custodian wallets or Dapps.
We use both command line Node.js tools and browser based JavaScript in this demo.

Read tutorial blog
Read the tutorial blog post on TokenMarket.net blog
View demo
If you do not wish to run the React app locally you have one free-to-use app available here: