tdesign-react
 tdesign-react copied to clipboard
tdesign-react copied to clipboard
A React UI components lib for TDesign.
### tdesign-react 版本 0.39.0 ### 重现链接 _No response_ ### 重现步骤 ### 期望结果 _No response_ ### 实际结果 _No response_ ### 框架版本 _No response_ ### 浏览器版本 _No response_ ### 系统版本 _No response_...
### 这个功能解决了什么问题 Dropdown 下拉框 控件有些场景是需要对数据进行搜索,分类,归类。 Dropdown 的扩展功能有些偏少。 ### 你建议的方案是什么 Dropdown 下拉框 提供类似功能扩展,可以进行字母分类查询。 
### tdesign-react 版本 0.38.0 ### 重现链接 https://codesandbox.io/s/tdesign-react-demo-forked-5iz226?file=/src/demo.jsx ### 重现步骤 使用异步 api 去创建 tab panel 的时候会导致 tab nav 的 active index 没办法计算出来 * 使用一个异步 api 去获取一个列表数据 * 用这个异步 api 获取的数据创建一个 Tab...
### tdesign-react 版本 "tdesign-react": "0.37.1", ### 重现链接 https://codesandbox.io/s/suspicious-grass-tz9x6l?file=/src/App.js ### 重现步骤 使用Slider组件的时候,需要对带有刻度的进行设置可拖动范围,这时候原本的刻度会跑到盒子外面去 ### 期望结果 ### 实际结果 _No response_ ### 框架版本 React ### 浏览器版本 _No response_ ### 系统版本 _No response_ ### Node版本...
### tdesign-react 版本 0.38.0 ### 重现链接 _No response_ ### 重现步骤 添加 ```js tagInputProps={{ excessTagsDisplayType: 'scroll', }} ``` https://codesandbox.io/s/tdesign-react-demo-forked-n3u4ex ### 期望结果 _No response_ ### 实际结果 _No response_ ### 框架版本 _No response_...
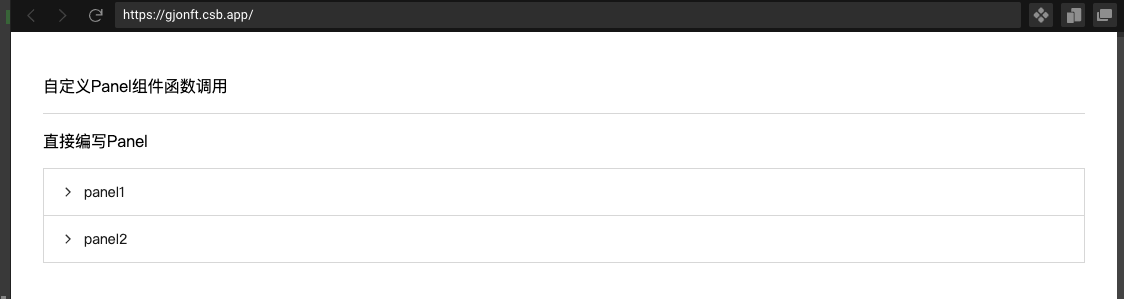
### tdesign-react 版本 0.36.2 ### 重现链接 https://codesandbox.io/s/tdesign-react-demo-forked-gjonft?file=/src/demo.jsx ### 重现步骤 _No response_ ### 期望结果  【自定义Panel组件函数调用】与【直接编写Panel】都应该正常渲染出折叠面板 ### 实际结果 【自定义Panel组件函数调用】无法渲染出折叠面板,并且渲染函数并未执行 console语句没有打印 ### 框架版本 React(17.0.2) ### 浏览器版本 Chorme(102.0.5005.115) ### 系统版本 MacOs ### Node版本...
### 这个功能解决了什么问题 希望draggable时也可以定义theme='custom' ### 你建议的方案是什么 无
### tdesign-react 版本 0.38.0 ### 重现链接 _No response_ ### 重现步骤 添加 clearable 后,点击清楚按钮,无法一次性清除已选数据 ### 期望结果 _No response_ ### 实际结果 _No response_ ### 框架版本 _No response_ ### 浏览器版本 _No response_ ###...
### 这个功能解决了什么问题 在Image-viewer组件中使用了tooltip,但是设计要求是无边框的。tooltip无此配置项,所以暂时的解决方案是自定义样式,残留问题是箭头无法配置 ### 你建议的方案是什么? 希望box-shadow能通过参数控制
### tdesign-react 版本 0.37.0 ### 重现链接 https://tdesign.tencent.com/react/components/date-picker ### 重现步骤 ### 期望结果 点击后仍在底部 ### 实际结果 点击后跳回顶部 ### 框架版本 _No response_ ### 浏览器版本 _No response_ ### 系统版本 _No response_ ### Node版本 _No...
