hel
 hel copied to clipboard
hel copied to clipboard
A module federation SDK which is unrelated to tool chain for module consumer. 工具链无关的运行时模块联邦sdk.

Doc
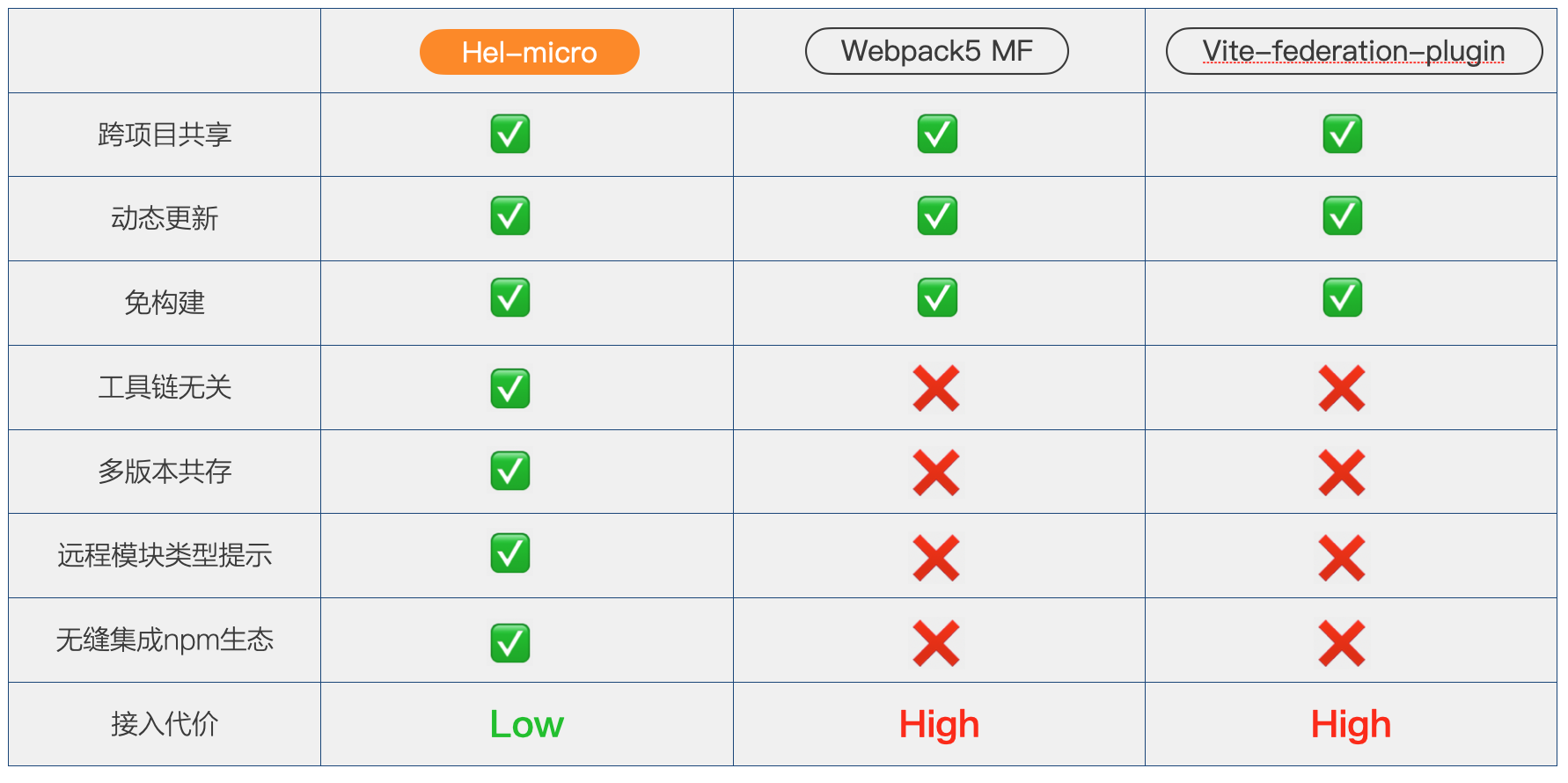
hel-micro, 模块联邦sdk化,免构建、热更新、工具链无关的微模块方案
see doc: https://tnfe.github.io/hel
Demo
载入远程js库
载入远程react组件
codesandbox示例,被载入的react组件仓库js代码,ts代码
载入远程vue组件
Why hel-micro

如何使用远程模块
仅需要一句npm命令即可载入远程模块,查看下面例子线上示例
- 1 安装
hel-micro
npm i hel-micro
- 2 惰性加载远程模块
示例:调用hel-lodash 模块的方法
import { preFetchLib } from 'hel-micro';
async function ran(seed){
const mod = await preFetchLib('hel-lodash'); // 首次加载触发模块下载,之后会从hel-micro缓存获取
const num = mod.myUtils.num.random(500);
return num;;
};
- 3 预加载远程模块
示例:静态导入hel-lodash后调用其模块方法
安装hel-lodash
npm i hel-lodash
先执行模块拉取动作
import { preFetchLib } from "hel-micro";
async function main() {
await preFetchLib("hel-lodash");
await import("./loadApp"); // 入口文件后移
}
main().catch(console.error);
在入口文件里关联的任意文件处静态导入hel-micro并调用模块方法
import m from 'hel-lodash';
console.log(m.myUtils.num.random(500);) // 获得随机数
hel-micro
前端微件化sdk,基于 hel-micro 可实现跨项目共享代码、模块热更新、微前端架构等功能
hel-micro-react
依赖 hel-micro 基础 api 实现的 react 组件加载库