wpf-diagram-custom-layout
 wpf-diagram-custom-layout copied to clipboard
wpf-diagram-custom-layout copied to clipboard
How to Visualize a Custom Graph Layout Using Microsoft Automatic Graph Layout Engine in Diagram for WPF
Visualize a Custom Graph Layout Using Microsoft Automatic Graph Layout Engine in WPF Diagram
Diagram for WPF has some built-in, automatic layouts to arrange nodes based on their relationships. Currently, we have three standard layouts hierarchical tree layout, radial tree layout, and organizational layout. If these layouts are not enough, you can use any other third-party or open-source layout engine for arrangements and you can use diagram’s visualization and other cool features. Microsoft Automatic Graph Layout (MSAGL) has advanced layouts in its layout engine. In this blog, we’ll see how to use this layout engine and visualize a layout using Syncfusion’s diagram control. Following are some sample graphs rendered using the MSAGL layout engine.

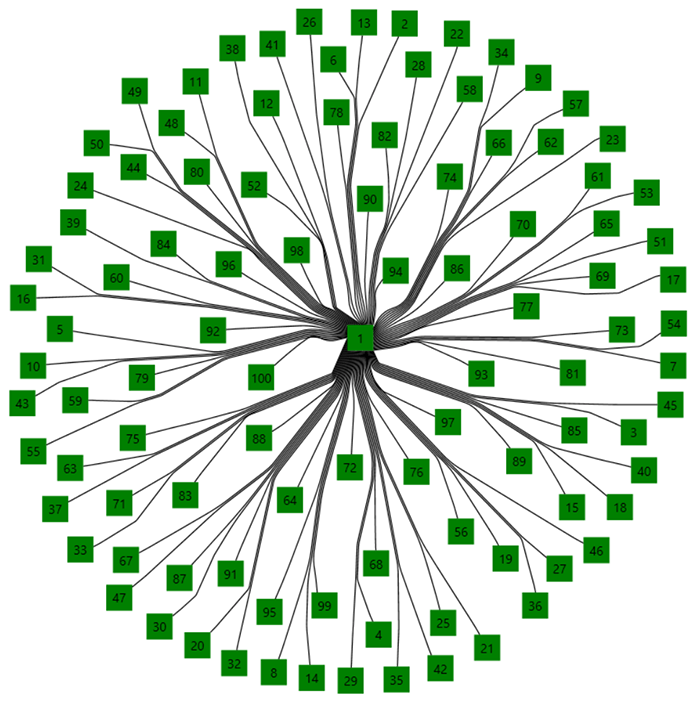
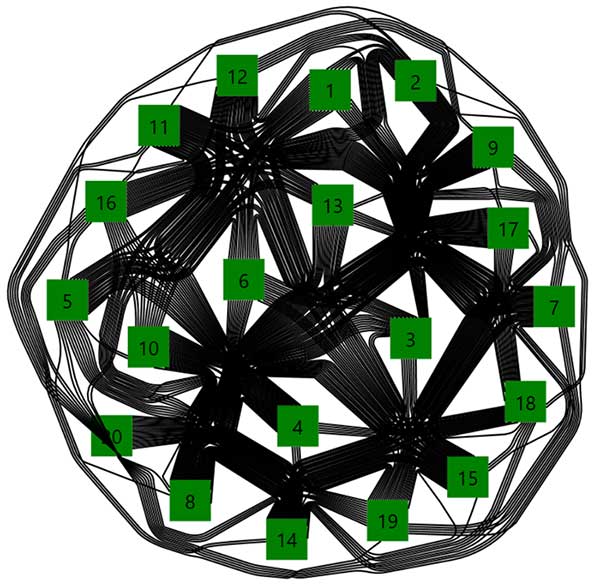
MSD layout with Spline bundling

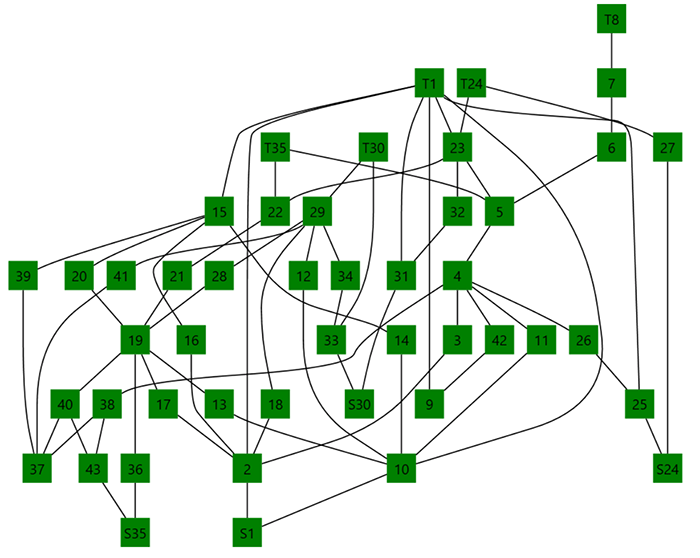
Sugiyama layout with Sugiyama spline routing

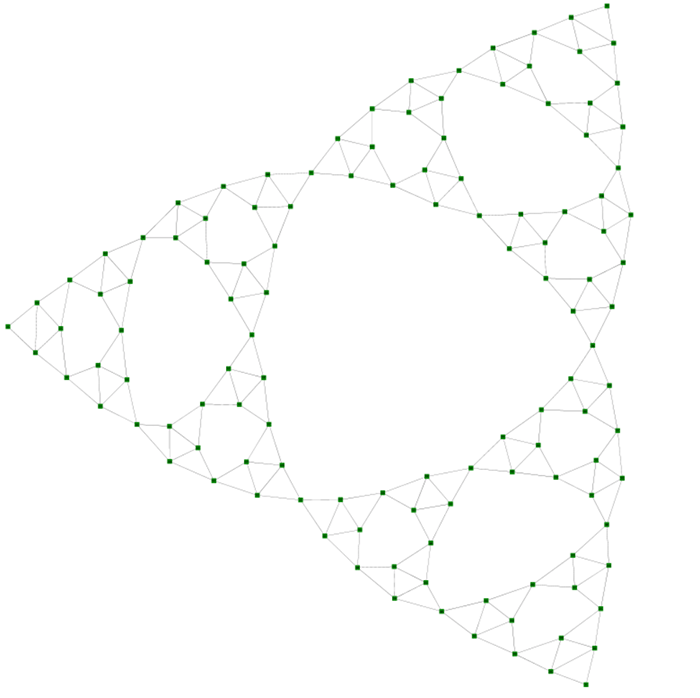
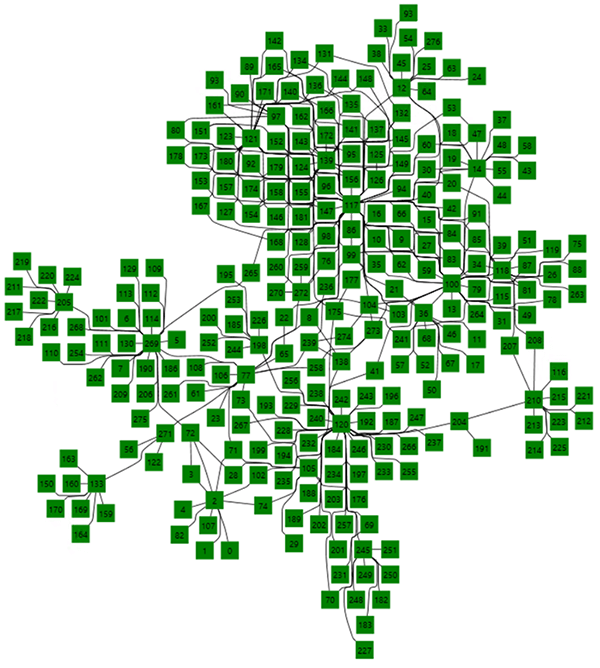
MDS layout with straight line connection

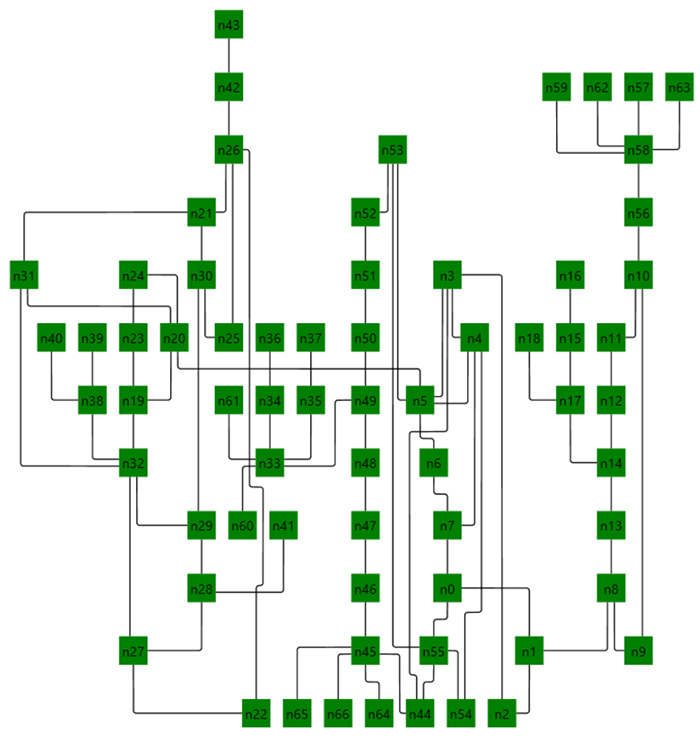
Ranking layout with rectilinear routing

MSD layout with spline bundling

Fast incremental layout with spline routing
How to run this sample?
- Open solution file using VisualStudio
- Restore nuget packages
- Click 'Start' to run it