express-middleware-headers-server-timing
 express-middleware-headers-server-timing copied to clipboard
express-middleware-headers-server-timing copied to clipboard
Middleware for express.js to add server timing headers
Server-Timing Header
This is middleware for Express that allow you monitor server-side performance in the browser with use of Service-Timing headers.
- Great for identifying server-side performance issues.
- Supported in Chrome, Safari and Mozilla.
- 1.52 KB with all dependencies, minified and gzipped.
- Tested.
Usage
Step 1: install package.
npm i -S server-timing-header
Step 2: add middleware.
+ const serverTimingMiddleware = require('server-timing-header');
const express = require('express');
const app = express();
+ app.use(serverTimingMiddleware({sendHeaders: (process.env.NODE_ENV !== 'production')}));
Step 3: measure how long take to get data.
app.get('/', function (req, res, next) {
+ req.serverTiming.from('db');
// fetching data from database
+ req.serverTiming.to('db');
// …
});
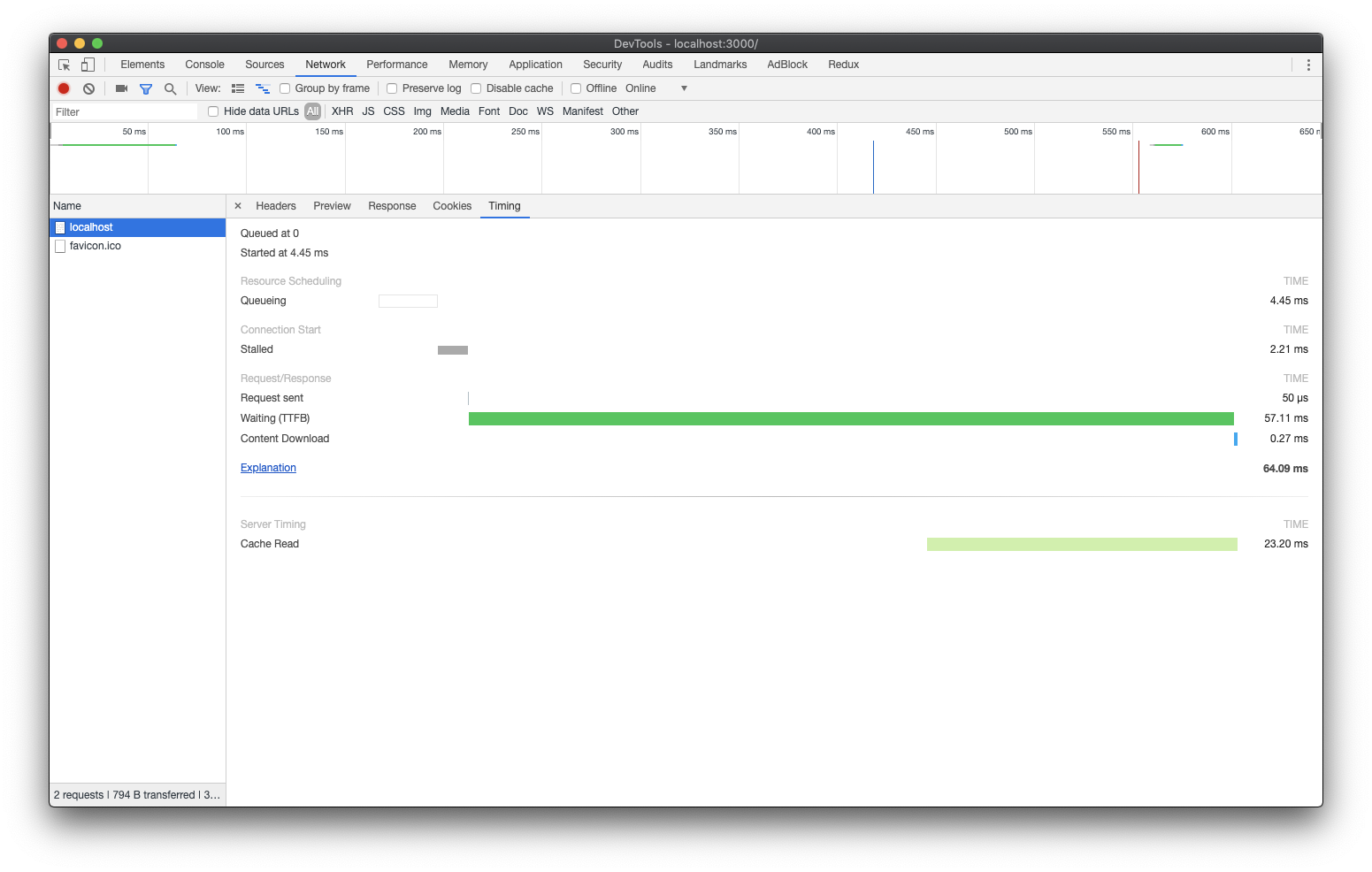
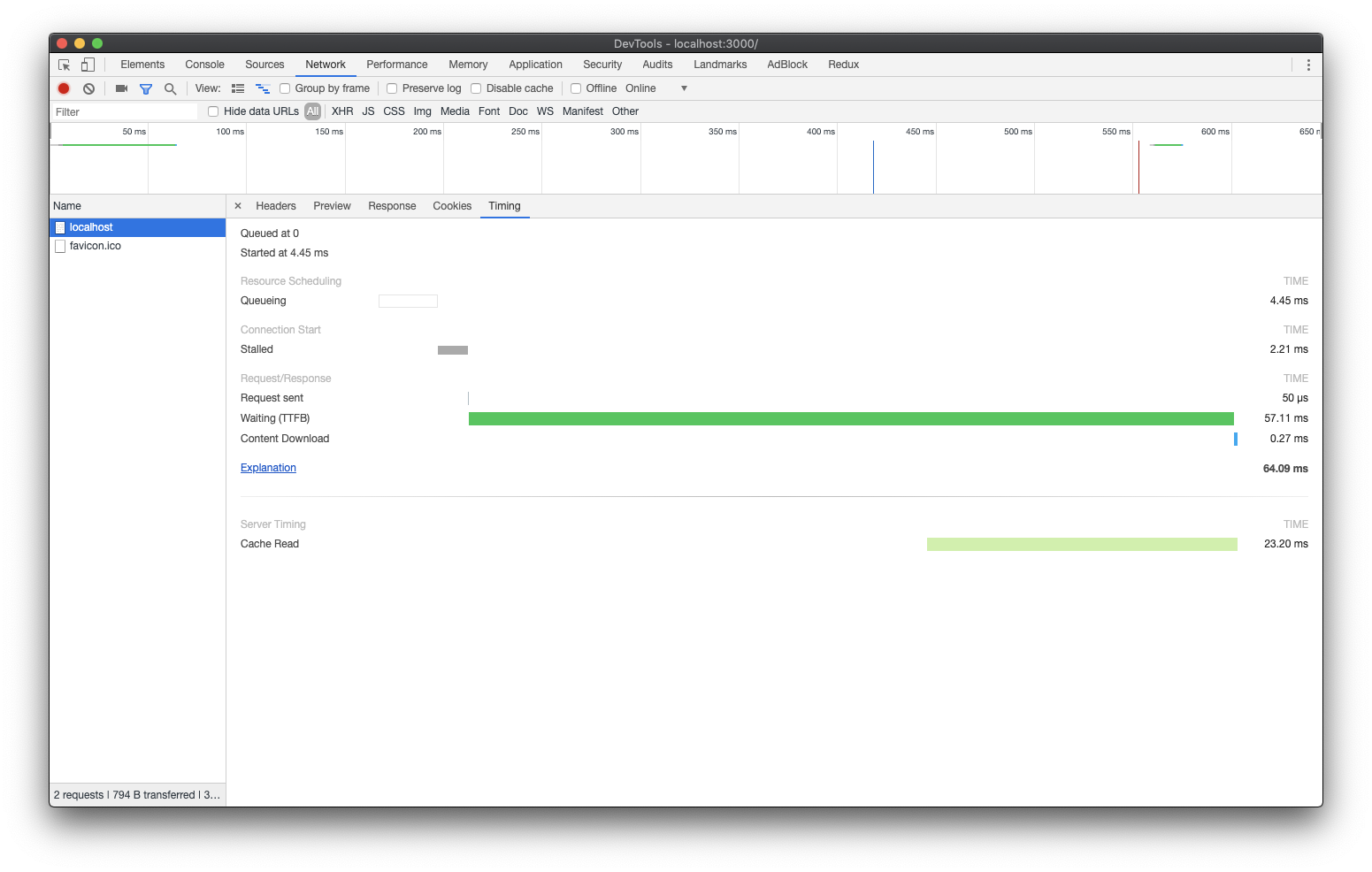
Step 4: check Server-Timing in the network tab of Chrome DevTools.

Examples
Measure time between two points
Most common use-case — measure time between two points.
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware({sendHeaders: (process.env.NODE_ENV !== 'production')}));
app.get('/', function (req, res, next) {
req.serverTiming.from('db');
// fetching data from database
req.serverTiming.to('db');
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
Add metric manually
In case we recieve timing from external source we may just add metric we need.
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
// You got time metric from the external source
req.serverTiming.add('cache', 'Cache Read', 23.2);
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
Add hook to modify data before send
In some cases you may need to modify data before send it to browser. In example bellow we can't separate time of rendering and time of acquiring data. To make render time more precise we may devide time we use to get data from the rendering time.
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
req.serverTiming.from('render');
req.serverTiming.from('data');
// fetching data from database
req.serverTiming.to('data');
req.serverTiming.to('render');
});
app.use(function (req, res, next) {
// If one measurement include other inside you may substract times
req.serverTiming.addHook('substractDataTimeFromRenderTime', function (metrics) {
const updated = { ...metrics };
if (updated.data && updated.render) {
const renderDuration = req.serverTiming.calculateDurationSmart(updated.render);
const dataDuration = req.serverTiming.calculateDurationSmart(updated.data);
updated.render.duration = Math.abs(renderDuration - dataDuration);
}
return updated;
});
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
Result in the Chrome DevTools

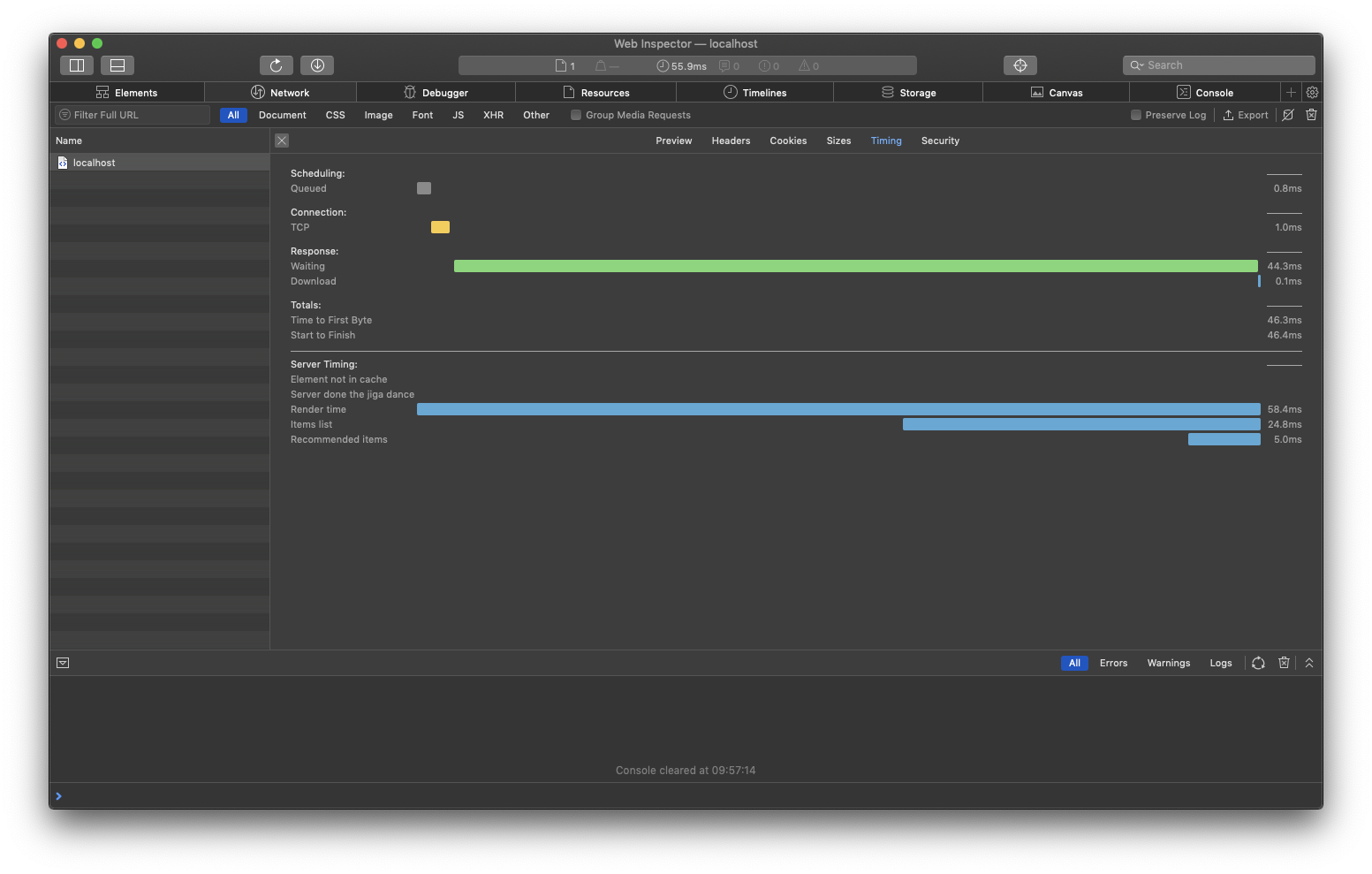
Result in the Safari DevTools

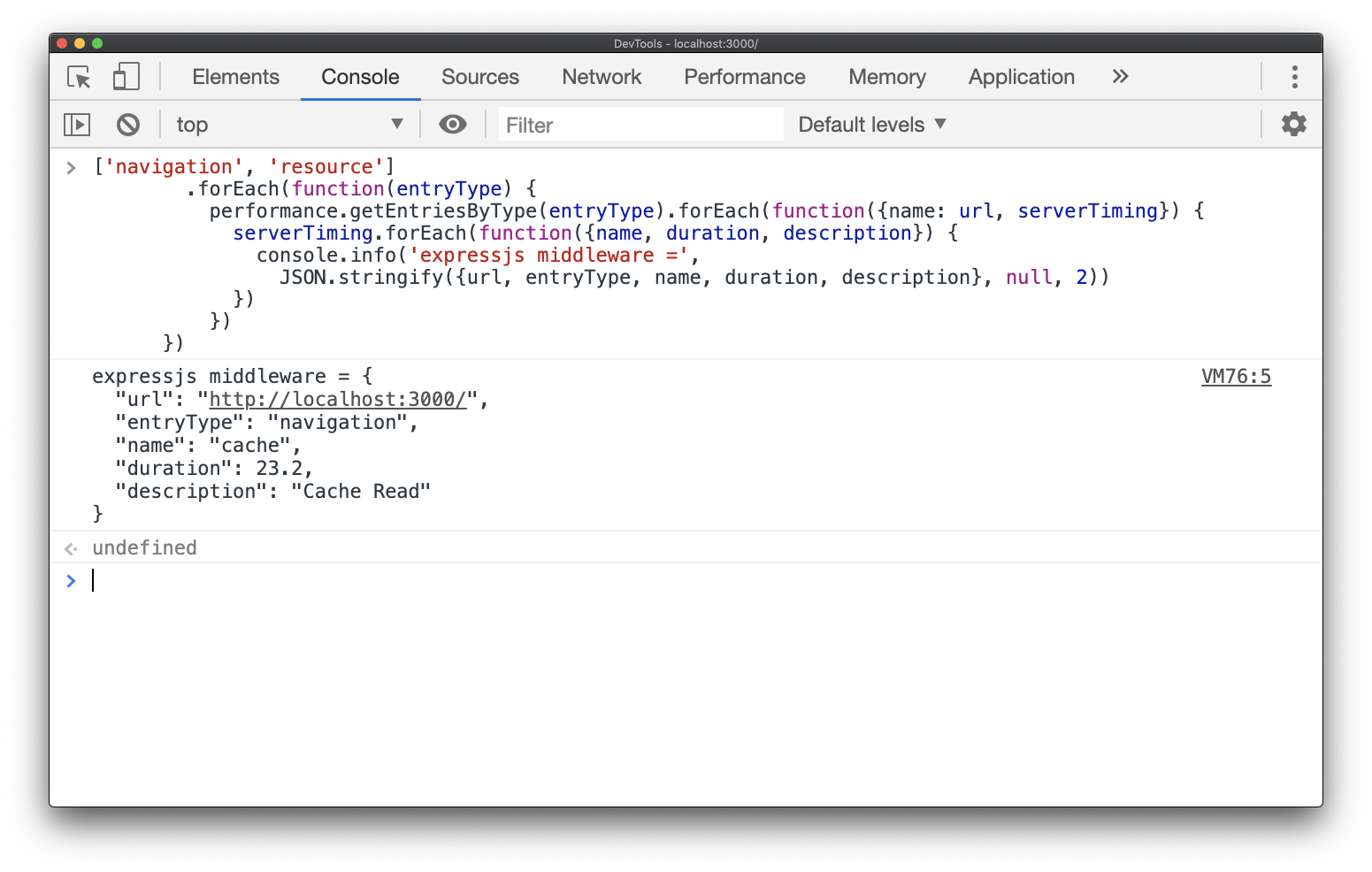
Access metrics values from JavaScript on a client
You may access data from JavaScript with help of PerformanceServerTiming.
['navigation', 'resource']
.forEach(function(entryType) {
performance.getEntriesByType(entryType).forEach(function({name: url, serverTiming}) {
serverTiming.forEach(function({name, duration, description}) {
console.info('expressjs middleware =',
JSON.stringify({url, entryType, name, duration, description}, null, 2))
})
})
})

Support
- Chrome v.60
- FF v.63
- Safari v.12.1 (no api support)
Documentation
Table of Contents
-
ServerTiming
-
addHook
- Parameters
- Examples
-
removeHook
- Parameters
-
from
- Parameters
- Examples
-
to
- Parameters
- Examples
-
description
- Parameters
-
duration
- Parameters
-
add
- Parameters
- Examples
-
calculateDurationSmart
- Parameters
-
oldStyle
- Parameters
-
newStyle
- Parameters
-
addHook
-
index
- Parameters
- Examples
ServerTiming
Middleware for express.js to add Server Timing headers
Meta
- author: Anton Nemtsev <[email protected]>
addHook
Add callback to modify data before create and send headers
Parameters
-
namestring — hook name -
callbackfunction — function that may modify data before send headers -
callbackIndexnumber index that will be used to sort callbacks before execution
Examples
Add hook to mutate the metrics
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.use(function (req, res, next) {
// If one measurement include other inside you may substract times
req.serverTiming.addHook('substractDataTimeFromRenderTime', function (metrics) {
const updated = { ...metrics };
if (updated.data && updated.render) {
const renderDuration = req.serverTiming.calculateDurationSmart(updated.render);
const dataDuration = req.serverTiming.calculateDurationSmart(updated.data);
updated.render.duration = Math.abs(renderDuration - dataDuration);
}
return updated;
});
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
removeHook
Remove callback with specific name
Parameters
-
namestring — hook name
from
Set start time for metric
Parameters
Examples
You may define only start time for metric
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
// If you define only start time for metric,
// then as the end time will be used header sent time
req.serverTiming.from('metric', 'metric description');
// fetching data from database
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
to
Set end time for metric
Parameters
Examples
You may define only end time for metric
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
// fetching data from database
// If you define only end time for metric,
// then as the start time will be used middleware initialization time
req.serverTiming.to('metric');
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
description
Add description to specific metric
Parameters
duration
Add duration to specific metric
Parameters
-
namestring — metric name -
durationfloat — duration of the metric
add
Add metric
Parameters
-
namestring metric name -
descriptionstring — metric description -
durationnumber — metric duration (optional, default0.0)
Examples
Add metric
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
// You got time metric from the external source
req.serverTiming.add('metric', 'metric description', 52.3);
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
calculateDurationSmart
Calculate duration between two timestamps, if from or two is undefined — will use initialization time and current time to replace
Parameters
-
metricobject — object that contain metric information-
metric.namestring — metric name -
metric.descriptionstring — metric description -
metric.fromArray<integer> — start time [seconds, nanoseconds], if undefined, initialization time will be used -
metric.toArray<integer> — end time [seconds, nanoseconds], if undefined, current timestamp will be used -
metric.durationinteger — time in milliseconds, if not undefined method will just return durations
-
Returns integer duration in milliseconds
oldStyle
Build server-timing header value by old specification
Parameters
Returns string — server-timing header value
newStyle
Build server-timing header value by current specification
Parameters
Returns string — server-timing header value
index
Express middleware add serverTiming to request and make sure that we will send this headers before express finish request
Parameters
-
optionsobject? — middleware options (optional, default{})-
options.sendHeadersboolean? should middleware send headers (may be disabled for some environments) (optional, defaulttrue)
-
Examples
How to add middleware
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
req.serverTiming.from('db');
// fetching data from database
req.serverTiming.to('db');
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
Returns function return express middleware