Cannot access import.meta env vars in a hydrogen app in hydrogen.config.js
Describe the bug
When I run yarn run dev I get an error saying it could not find the store api. My config code is here:
Error is here:
ERROR: Error: Failed to connect to the Storefront API: fetch failed
import {defineConfig, CookieSessionStorage} from '@shopify/hydrogen/config';
export default defineConfig({
shopify: () => ({
defaultCountryCode: 'US',
defaultLanguageCode: 'EN',
storeDomain: import.meta.env.STORE_DOMAIN,
storefrontToken: import.meta.env.API_TOKEN,
storefrontApiVersion: '2022-07',
}),
session: CookieSessionStorage('__session', {
path: '/',
httpOnly: true,
secure: process.env.PROD,
sameSite: 'Strict',
maxAge: 60 * 60 * 24 * 30,
}),
});
To Reproduce
To reproduce just install the hydrogen starter and use the env settings you would use in vite and nothing happens. Oxygen is not ready yet and I do not want to use it.
Expected behaviour
Env vars should work as expected but they do not and it is something that needs addressing. Ideally I just want to use process.env.VAR.
- Hydrogen version: 1.3.0
- Node version: v18.3.0
- Device details: Mac
import.meta environment variables are only available in code that is being bundled.
Can you try following this vite guide and seeing if that works for you?
@frehner That did work locally but not when deploying the site which must be why the site breaks on deployment which relates to the other issue I put on here about deployment breaking the site with env vars
I think the docs need updating when it talks about adding env vars.
They all need to be prefixed with VITE_ and also make sure the env file is prefixed with .development or .staging.
Luckily Vercel knows that already and detects vite I think so it adds .production or .staging to the env file.
Hi all,
getting same error with MacBook Pro M1. Switching node version (using nvm) from 18 to 20 but still get same error message.
I also tried with previous Hydrogen versions up to 4.0 without success.
Following complete error log prompted on my terminal:
Need to install the following packages:
@shopify/[email protected]
Ok to proceed? (y) y
npm WARN deprecated @babel/[email protected]: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-class-properties instead.
npm WARN deprecated @babel/[email protected]: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-object-rest-spread instead.
npm WARN deprecated [email protected]: Please use @jridgewell/sourcemap-codec instead
npm WARN deprecated [email protected]: This package has been deprecated and is no longer maintained. Please use @rollup/plugin-inject.
npm WARN deprecated @npmcli/[email protected]: This functionality has been moved to @npmcli/fs
npm WARN deprecated [email protected]: The library contains critical security issues and should not be used for production! The maintenance of the project has been discontinued. Consider migrating your code to isolated-vm.
Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem.
Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem.
The above error occurred in the <BoxWithBorder> component:
at BoxWithBorder (file:///Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/@shopify/cli-kit/dist/private/node/ui/components/Banner.js:23:26)
at Banner (file:///Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/@shopify/cli-kit/dist/private/node/ui/components/Banner.js:63:19)
at Alert (file:///Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/@shopify/cli-kit/dist/private/node/ui/components/Alert.js:7:18)
at App (file:///Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/ink/build/components/App.js:18:9)
React will try to recreate this component tree from scratch using the error boundary you provided, InternalApp.
ERROR Cannot read properties of null (reading 'useState')
/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/@shopify/cli-kit/node_modules/react/cjs/react.development.js:1622:21
1619: }
1620: function useState(initialState) {
1621: var dispatcher = resolveDispatcher();
1622: return dispatcher.useState(initialState);
1623: }
1624: function useReducer(reducer, initialArg, init) {
1625: var dispatcher = resolveDispatcher();
- useState (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/@shopify/cli-kit/node_modules/react/cjs/react.development.js:1622:21)
- useLayout (file:///Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/@shopify/cli-kit/dist/private/node/ui/hooks/use-layout.js:7:33)
- BoxWithBorder (file:///Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/@shopify/cli-kit/dist/private/node/ui/components/Banner.js:24:27)
- renderWithHooks (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/react-reconciler/cjs/react-reconciler.development.js:6659:18)
- mountIndeterminateComponent (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/react-reconciler/cjs/react-reconciler.development.js:11276:13)
- beginWork (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/react-reconciler/cjs/react-reconciler.development.js:12799:16)
- beginWork$1 (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/react-reconciler/cjs/react-reconciler.development.js:19608:14)
- performUnitOfWork (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/react-reconciler/cjs/react-reconciler.development.js:18742:12)
- workLoopSync (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/react-reconciler/cjs/react-reconciler.development.js:18648:5)
- renderRootSync (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/react-reconciler/cjs/react-reconciler.development.js:18616:7)
Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem.
Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem.
ERROR Cannot read properties of null (reading 'useState')
/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/@shopify/cli-kit/node_modules/react/cjs/react.development.js:1622:21
1619: }
1620: function useState(initialState) {
1621: var dispatcher = resolveDispatcher();
1622: return dispatcher.useState(initialState);
1623: }
1624: function useReducer(reducer, initialArg, init) {
1625: var dispatcher = resolveDispatcher();
- useState (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/@shopify/cli-kit/node_modules/react/cjs/react.development.js:1622:21)
- SelectPrompt (file:///Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/@shopify/cli-kit/dist/private/node/ui/components/SelectPrompt.js:17:33)
- renderWithHooks (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/react-reconciler/cjs/react-reconciler.development.js:6659:18)
- mountIndeterminateComponent (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/react-reconciler/cjs/react-reconciler.development.js:11276:13)
- beginWork (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/react-reconciler/cjs/react-reconciler.development.js:12799:16)
- beginWork$1 (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/react-reconciler/cjs/react-reconciler.development.js:19608:14)
- performUnitOfWork (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/react-reconciler/cjs/react-reconciler.development.js:18742:12)
- workLoopSync (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/react-reconciler/cjs/react-reconciler.development.js:18648:5)
- renderRootSync (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/react-reconciler/cjs/react-reconciler.development.js:18616:7)
- performSyncWorkOnRoot (/Users/robertocarcamo/.npm/_npx/c52c58994f80bf21/node_modules/react-reconciler/cjs/react-reconciler.development.js:18232:20)
This started to happen to me yesterday, after I update mini-oxygen to 3.0.1, I will try to downgrade to 3.0.0, maybe this would fix the problem again.
I'm getting the same:
Tried running:
npx shopify hydrogen initnpm create @shopify/hydrogen@latest
Neither worked and returned the same error
After downgrading, it's working again.
@jamalsoueidan I tried to create a new project with Hydrogen 3.0.0 but it's not working as expected
...
Please use a userland alternative instead.
(Use `node --trace-deprecation ...` to show where the warning was created)
✔ Name your new Hydrogen storefront · store-test
✔ Choose a template · Hello world
✖ Cloning into '/tmp/9e1c0757e39577ee77bc904e59efcb7d/download'...
fatal: Remote branch stackblitz not found in upstream origin
◼ Initializing your app store-test
◼ Installing dependencies with pnpm
◼ Cleaning up
file:///home/dishansachin/.local/share/pnpm/store/v3/tmp/dlx-421252/node_modules/.pnpm/@[email protected]/node_modules/@shopify/cli-kit/dist/index-117ce1ba.js:35795
throw new Abort(err.message);
^
Abort [Error]: Cloning into '/tmp/9e1c0757e39577ee77bc904e59efcb7d/download'...
fatal: Remote branch stackblitz not found in upstream origin
at file:///home/dishansachin/.local/share/pnpm/store/v3/tmp/dlx-421252/node_modules/.pnpm/@[email protected]/node_modules/@shopify/cli-kit/src/git.ts:16:13
at onError2 (file:///home/dishansachin/.local/share/pnpm/store/v3/tmp/dlx-421252/node_modules/.pnpm/@[email protected]/node_modules/node_modules/simple-git/dist/esm/index.js:1342:7) {
tryMessage: null
}
What am I doing wrong?
You are not doing something wrong, we need to wait until Monday to get it fixed.
Not working for me even if I downgrade.. builds won't compile. Hope a fix is ready Monday morn 😬
I was able to revert back to old package-lock 7 days ago, and then do npm ci, it will download exactly same packages I had before, and it's working.
I was able to revert back to old package-lock 7 days ago, and then do npm ci, it will download exactly same packages I had before, and it's working.
Hi @jamalsoueidan can you share more details about versions that are working for you? I need to have a working hydrogen project as soon as possible...
Thank you in advance
[https://github.com/jamalsoueidan/booking-store/package-lock.json
This is my package-lock.
@jamalsoueidan It is showing not found
@aqib668 Try this out https://github.com/jamalsoueidan/booking-store/blob/main/package-lock.json
@jamalsoueidan It is showing not found
because the link at the start [ sorry
Looks like this issue might have something to do with having multiple versions of react. Looks to me that hydrogen-react is using 18.0.0 while all the other packages involved with hydrogen are using 18.2.0. I managed to force hydrogen-react to use react and react-dom 18.2.0 and it seems to all be working as intended. Had to fork the repo and install it that way but it looks to now be working.
@SpoonAndBirdcage it seems working now but I have this errors in the app: useContext@http://localhost:3000/node_modules/.vite/deps/chunk-E5676FJW.js:1062:28 useRouteError@http://localhost:3000/node_modules/.vite/deps/chunk-WAUG3VOS.js:604:31 ErrorBoundary@http://localhost:3000/app/root.jsx:126:30 renderWithHooks@http://localhost:3000/node_modules/.vite/deps/chunk-M2HMQGFR.js:11568:35 mountIndeterminateComponent@http://localhost:3000/node_modules/.vite/deps/chunk-M2HMQGFR.js:14946:36 beginWork$1@http://localhost:3000/node_modules/.vite/deps/chunk-M2HMQGFR.js:19781:31 performUnitOfWork@http://localhost:3000/node_modules/.vite/deps/chunk-M2HMQGFR.js:19226:31 workLoopSync@http://localhost:3000/node_modules/.vite/deps/chunk-M2HMQGFR.js:19165:30 renderRootSync@http://localhost:3000/node_modules/.vite/deps/chunk-M2HMQGFR.js:19144:27 recoverFromConcurrentError@http://localhost:3000/node_modules/.vite/deps/chunk-M2HMQGFR.js:18764:42 performSyncWorkOnRoot@http://localhost:3000/node_modules/.vite/deps/chunk-M2HMQGFR.js:18907:54 flushSyncCallbacks@http://localhost:3000/node_modules/.vite/deps/chunk-M2HMQGFR.js:9135:38 flushRoot@http://localhost:3000/node_modules/.vite/deps/chunk-M2HMQGFR.js:18933:33 attemptSynchronousHydration$1@http://localhost:3000/node_modules/.vite/deps/chunk-M2HMQGFR.js:20828:26 attemptSynchronousHydration@http://localhost:3000/node_modules/.vite/deps/chunk-M2HMQGFR.js:5129:39 dispatchEventWithEnableCapturePhaseSelectiveHydrationWithoutDiscreteEventReplay@http://localhost:3000/node_modules/.vite/deps/chunk-M2HMQGFR.js:5491:44 dispatchEvent@http://localhost:3000/node_modules/.vite/deps/chunk-M2HMQGFR.js:5472:92 dispatchDiscreteEvent@http://localhost:3000/node_modules/.vite/deps/chunk-M2HMQGFR.js:5449:26
following....
Not seeming to work yet...
[email protected] dev shopify hydrogen dev --codegen
Port 3000 is in use, trying another one...
Environment variables injected into MiniOxygen:
SESSION_SECRET from local .env PUBLIC_STORE_DOMAIN from local .env
➜ Local: http://localhost:3001/ ➜ Network: use --host to expose ➜ press h + enter to show help
Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
-
You might have mismatching versions of React and the renderer (such as React DOM)
-
You might be breaking the Rules of Hooks
-
You might have more than one copy of React in the same app See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem. The above error occurred in the <BoxWithBorder> component:
at BoxWithBorder (file:///Users/jamalsoueidan/Development/hydrogen-may/node_modules/@shopify/cli-kit/dist/private/node/ui/components/Banner.js:23:26) at Banner (file:///Users/jamalsoueidan/Development/hydrogen-may/node_modules/@shopify/cli-kit/dist/private/node/ui/components/Banner.js:61:19) at Alert (file:///Users/jamalsoueidan/Development/hydrogen-may/node_modules/@shopify/cli-kit/dist/private/node/ui/components/Alert.js:7:18) at App (file:///Users/jamalsoueidan/Development/hydrogen-may/node_modules/ink/build/components/App.js:19:9)
React will try to recreate this component tree from scratch using the error boundary you provided, InternalApp.
ERROR Cannot read properties of null (reading 'useState')
node_modules/@shopify/cli-kit/node_modules/react/cjs/react.development.js:1622:21
following
this issue for creating new project
and also the same problem in case of copying the skeleton template repository and trying to launch dev
- Following.
Question - since @shopify/[email protected] is only a few days old, was it ever working for anybody else for creating a new project? Would like to understand the root cause and risk of future regressions of this nature.
@RcKeller,
I can confirm that last week I spun up a new project without issues. Today I tried the same and promptly ran into this error.
I don't know where this is heading 😕. Has anyone taken any action to resolve this issue? I need to sort this out, so any progress update would be much appreciated. Thanks, everyone 😀.
HI folks, just ensuring that this issue have the attention of the team and we are working on re-producing and coming up with solution. Thank you all for your patience.
Anyone getting this warning after starting dev?
I tried running h2 codegen --watch but I get this error even though i have the latest version of @shopify/hydrogen installed:
Codegen is just not working for some reason.
Anyone getting this warning after starting dev?
@mhmdjaw please create a different issue.
An upstream dependency mismatch is found in @shopify/cli-kit and had been reported to appropriate team.
Please inform me (reply here) if this issue been resolved.
Here is a hotfix, which anybody can use to unblock themselves. Clone, install, and invoke the create tool directly. https://github.com/Shopify/hydrogen/pull/2049
After some research, it looks like this is something that needs to be fixed properly in @shopify/cli-kit.
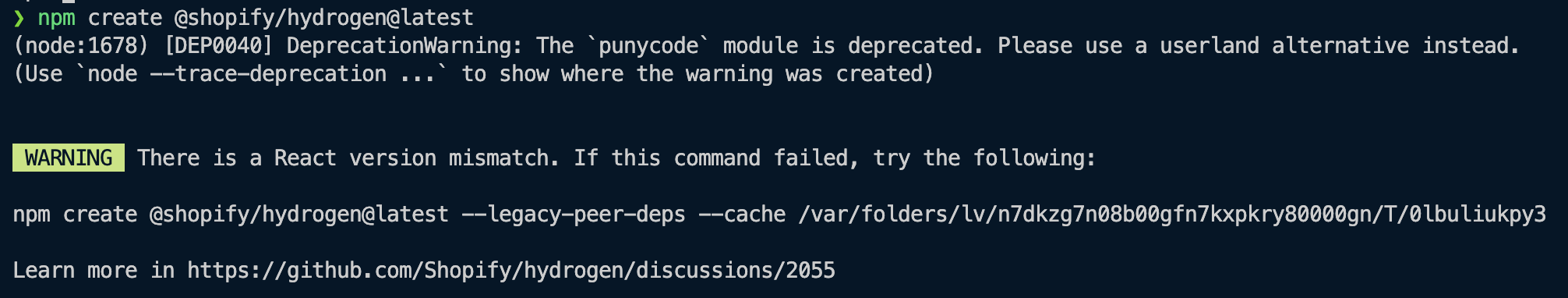
For the time being, we've added a better error when this happens:
The current workaround is to run npm create @shopify/hydrogen@latest --legacy-peer-deps to avoid the React mismatch during project creation. However, you might have already a wrong version installed in cache so, if that still doesn't work, try npm cache clean --force first. Or simply copy paste the new command shown in the warning (it should give you a random cache directory to bypass cache).
EDIT: See current workaround in #2040 (comment)
What is the location of your example repository?
New
Which package or tool is having this issue?
Hydrogen
What version of that package or tool are you using?
2024.4.1
What version of Remix are you using?
2.9.1
Steps to Reproduce
Background:
macOS Sonoma 14.2.1 (23C71) Node v20.12.2
Steps to reproduce
- Run
npm create @shopify/hydrogen@latest- Enter
yto installExpected Behavior
Create a Hydrogen app
Actual Behavior
Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons: 1. You might have mismatching versions of React and the renderer (such as React DOM) 2. You might be breaking the Rules of Hooks 3. You might have more than one copy of React in the same app See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem. Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons: 1. You might have mismatching versions of React and the renderer (such as React DOM) 2. You might be breaking the Rules of Hooks 3. You might have more than one copy of React in the same app See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem. ERROR Cannot read properties of null (reading 'useState') /Users/richard.homewood/.npm/_npx/e1eac94ad41cc36f/node_modules/@shopify/cli-kit/node_modules/react/cjs/react.development.js:1622:21 1619: } 1620: function useState(initialState) { 1621: var dispatcher = resolveDispatcher(); 1622: return dispatcher.useState(initialState); 1623: } 1624: function useReducer(reducer, initialArg, init) { 1625: var dispatcher = resolveDispatcher();
This issue still happening while updated to the latest version of dependencies with the commands as follows : $ npm install -g npm-check-updates --verbose $ ncu $ ncu -u --verbose $ npm install --legacy-peer-deps $ npm update --save $ npm run dev
But this issue has solved and no problems without update latest version of dependencies and just run the command as follow : $ npm create @shopify/hydrogen@latest --legacy-peer-deps $ npm run dev
Anyways, this issue of React version mismatched still happening with I'd updated with commands as follows : $ npm install react@latest react-dom@latest $ npm run dev
Version Details as follow : Current Shopify CLI version: 3.59.2 Node v22.0.0 npm 10.6.0 MacOS 14.4.1 (23E224) @Intel-besed
Here is the errors on my system as follow: $ npm run dev `[email protected] dev shopify hydrogen dev --codegen
Port 3000 is in use, trying another one...
Environment variables injected into MiniOxygen:
SESSION_SECRET from local .env PUBLIC_STORE_DOMAIN from local .env
➜ Local: http://localhost:3001/ ➜ Network: use --host to expose ➜ press h + enter to show help
Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
-
You might have mismatching versions of React and the renderer (such as React DOM)
-
You might be breaking the Rules of Hooks
-
You might have more than one copy of React in the same app See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem. The above error occurred in the <BoxWithBorder> component:
at BoxWithBorder (file:///usr/local/var/www/gitHub/hydro-storefront/node_modules/@shopify/cli-kit/dist/private/node/ui/components/Banner.js:23:26) at Banner (file:///usr/local/var/www/gitHub/hydro-storefront/node_modules/@shopify/cli-kit/dist/private/node/ui/components/Banner.js:61:19) at Alert (file:///usr/local/var/www/gitHub/hydro-storefront/node_modules/@shopify/cli-kit/dist/private/node/ui/components/Alert.js:7:18) at App (file:///usr/local/var/www/gitHub/hydro-storefront/node_modules/ink/build/components/App.js:19:9)
React will try to recreate this component tree from scratch using the error boundary you provided, InternalApp.
ERROR Cannot read properties of null (reading 'useState')
node_modules/@shopify/cli-kit/node_modules/react/cjs/react.development.js:1622:21
1619: } 1620: function useState(initialState) { 1621: var dispatcher = resolveDispatcher(); 1622: return dispatcher.useState(initialState); 1623: } 1624: function useReducer(reducer, initialArg, init) { 1625: var dispatcher = resolveDispatcher();
- useState (node_modules/@shopify/cli-kit/node_modules/react/cjs/react.development.js:1622:21)
- useLayout (node_modules/@shopify/cli-kit/dist/private/node/ui/hooks/use-layout.js:7:33)
- BoxWithBorder (node_modules/@shopify/cli-kit/dist/private/node/ui/components/Banner.js:24:27)
- renderWithHooks (node_modules/react-reconciler/cjs/react-reconciler.development.js:6659:18)
- mountIndeterminateComponent (node_modules/react-reconciler/cjs/react-reconciler.development.js:11276:13)
- beginWork (node_modules/react-reconciler/cjs/react-reconciler.development.js:12799:16)
- beginWork$1 (node_modules/react-reconciler/cjs/react-reconciler.development.js:19608:14)
- performUnitOfWork (node_modules/react-reconciler/cjs/react-reconciler.development.js:18742:12)
- workLoopSync (node_modules/react-reconciler/cjs/react-reconciler.development.js:18648:5)
- renderRootSync (node_modules/react-reconciler/cjs/react-reconciler.development.js:18616:7)
› Warning: Could not find ts-node at /usr/local/var/www/gitHub/hydro-storefront/node_modules/@shopify/cli/dist/index-e6f8190d.js. Please › ensure that ts-node is a devDependency. Falling back to compiled source.`
The fix is now released and npm create @shopify/hydrogen@latest can be use to create new project.
🗒️ that you will see Warning: Could not find ts-node while running the project locally. This is to a known issue and can be safety ignore.
cc HeisUser