vscode-console-helper
 vscode-console-helper copied to clipboard
vscode-console-helper copied to clipboard
15k+ 开发者正在使用的,一键输出 console.log 的 vscode 插件
如果是一行的情况下, 没有问题 但是格式化后, 变成多行时, 删除会删除不完整. 这个问题经常导致删除控制台输出后页面报错 
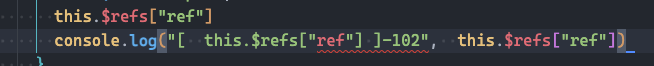
## Bug Report 在选中的变量内容包含双引号时,没有替换其中的双引号为单引号。进而代码报错,需要手动修改。  ## Current Behavior? 在选中的变量内容包含双引号时,没有替换其中的双引号为单引号。 ## Expected Behavior? 在选中的变量内容包含双引号时,应该替换其中的双引号为单引号。 ## Steps to reproduce [Optional] ## Your Environment [Optional]
## Feature Request ⌘+⇧+L是vscode自带的多光标操作的快捷键,用于选中文档中所有和当前选中文本一样的文本,非常常用,所以最好不要用这个快捷键。 ## What does the proposed API examples? 选一个别的快捷键
## Feature Request 建议使用ANSI 转义码(ANSI escape code)方式显示颜色,在浏览器和Nodejs控制台都可以正确显示,当前颜色方案只能在浏览器中起作用。 ## What does the proposed API examples? ## Other reference [Optional] 例如:下列代码在浏览器和控制台都可以显示: `console.info("\u001b[45m A \u001b[41m B \u001b[42m C \u001b[43m D \u001b[0m");` 
## Bug Report 在字面量中插入console.log,导致语法错误 ## Current Behavior? 选中对象字面量的一个key或value,按下快捷键ctril+l会在对象中插入console.log  ## Expected Behavior? 把console.log 添加到字面量后面 ## Steps to reproduce [Optional] ## Your Environment [Optional]
## Feature Request 是否能添加两个配置项,这样便于区分这个变量从哪来的: 1. 在日志消息中插入所选变量的外围类; 2. 在日志消息中插入所选变量的封闭函数名; 参考 [turbo-console-log](https://github.com/Chakroun-Anas/turbo-console-log) ```ts const onMessage = (type: string, data: any) => { console.log('[log]: onMessage -> data', data); console.log('[log]: onMessage -> type', type);...
As I understand the option "Show Semi" should display the semicolon symbol (`;`) at the end of `console.log`. It doesn't work in my case. VSCode: v1.63.0 console-helper: v2.4.14
I didn't face any problem using your extension but it would be more comfortable to see english version.
格式化代码后,格式类似如下,使用删除快捷键无法删除。 console.log( "%c [ newDimensions ]", "font-size:13px; background:pink; color:#bf2c9f;", newDimensions );
例如循环数组前,打印cols,目前只能打印在循环里面,会多次打印,不合理。期望在上一行打印日志 cols.forEach((item: any) => { });
