API-Client-VSCode-Extension
 API-Client-VSCode-Extension copied to clipboard
API-Client-VSCode-Extension copied to clipboard
Simple and intuitive API Client made into a VSCode extension 🌐

REST API Client
Simple and intuitive API Client made into a VSCode extension.
Visual Studio Marketplace • Repository • Releases


Visual Studio Code extension to send basic HTTP/S requests and receive a response with an intuitive UI within Visual Studio code to enhance work productivity.

- 🚀 Installation
- 🔐 Security and Privacy
- ✨ Features
- 💻 Commands
- 📚 Tech Stacks
- This project was created using the following tech stacks:
- 🗒 Changelog
- 👨🏻💻 Contributing
- 🪜 Step-by-step guide on how to make a pull request
- 🏗 Running the extension locally for development
- ⚠️ Bugs or Suggestions
- 🫧 Contributors
- 📋 License
🚀 Installation
❗️ This extension is best paired with a dark-colored Visual Studio Code theme.
❗️ REST API Client cannot be installed or used when using a web version of Visual Studio Code
🔐 Security and Privacy
- REST API Client does not collect or store any of your personal information or request data
- REST API Client uses VSCode global state API in order to store your request history and favorites collections locally.
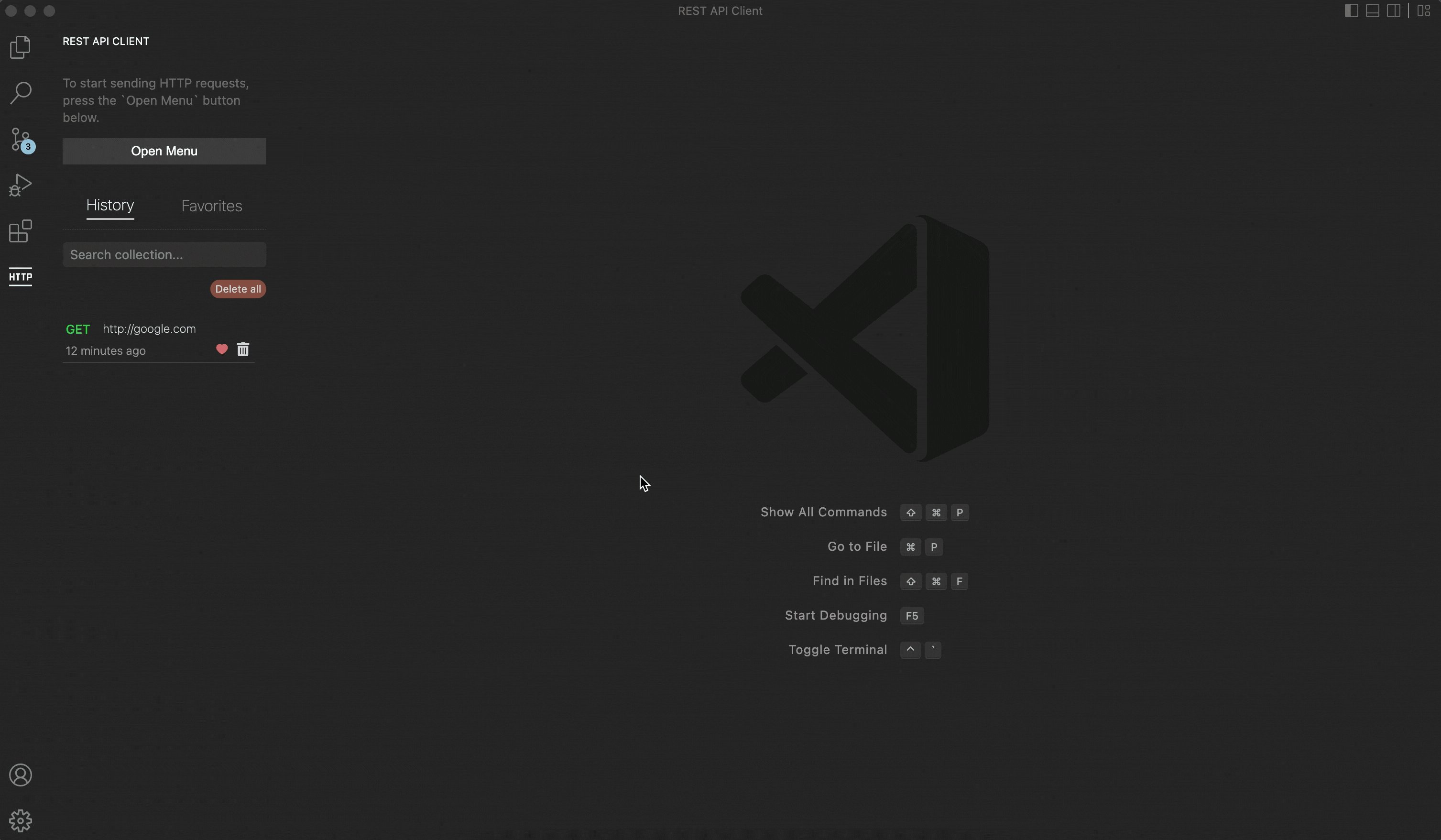
✨ Features
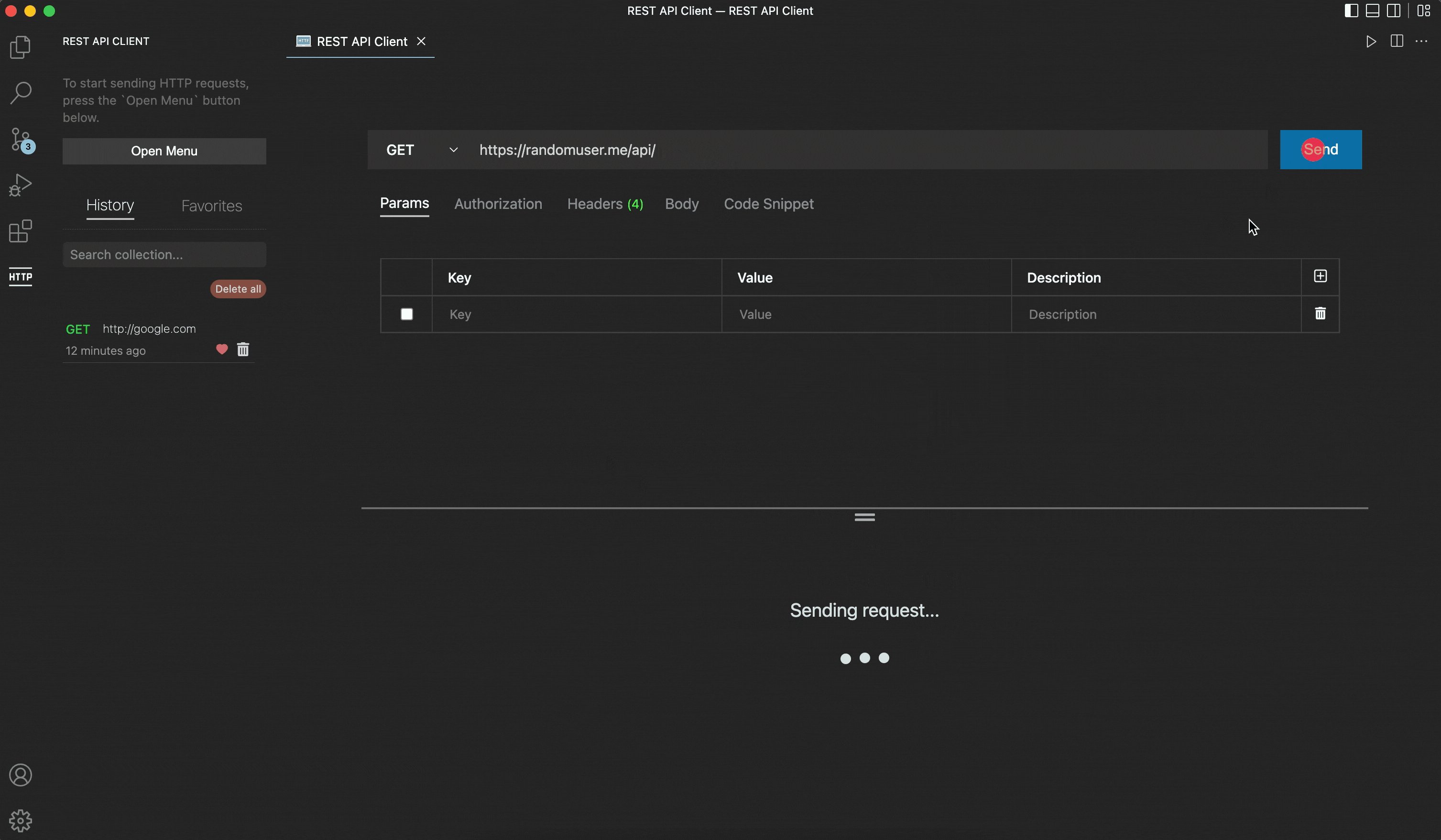
- Send a request and receive a response from your desired API endpoint.
- Seven request methods
GETPOSTPUTPATCHDELETEHEADOPTIONS
- Various request options
- Add parameter to your API endpoint
- Add authorization option
- Basic Authorization
- Bearer Token
- Add body data
- Form data
- x-www-form-urlencoded
- Raw data
TextJavaScriptJSONHTML
- Code snippet of your current request, provided up to 18 different languages with their specific variants, to copy and paste to your codebase.

- Resizable vertical menu
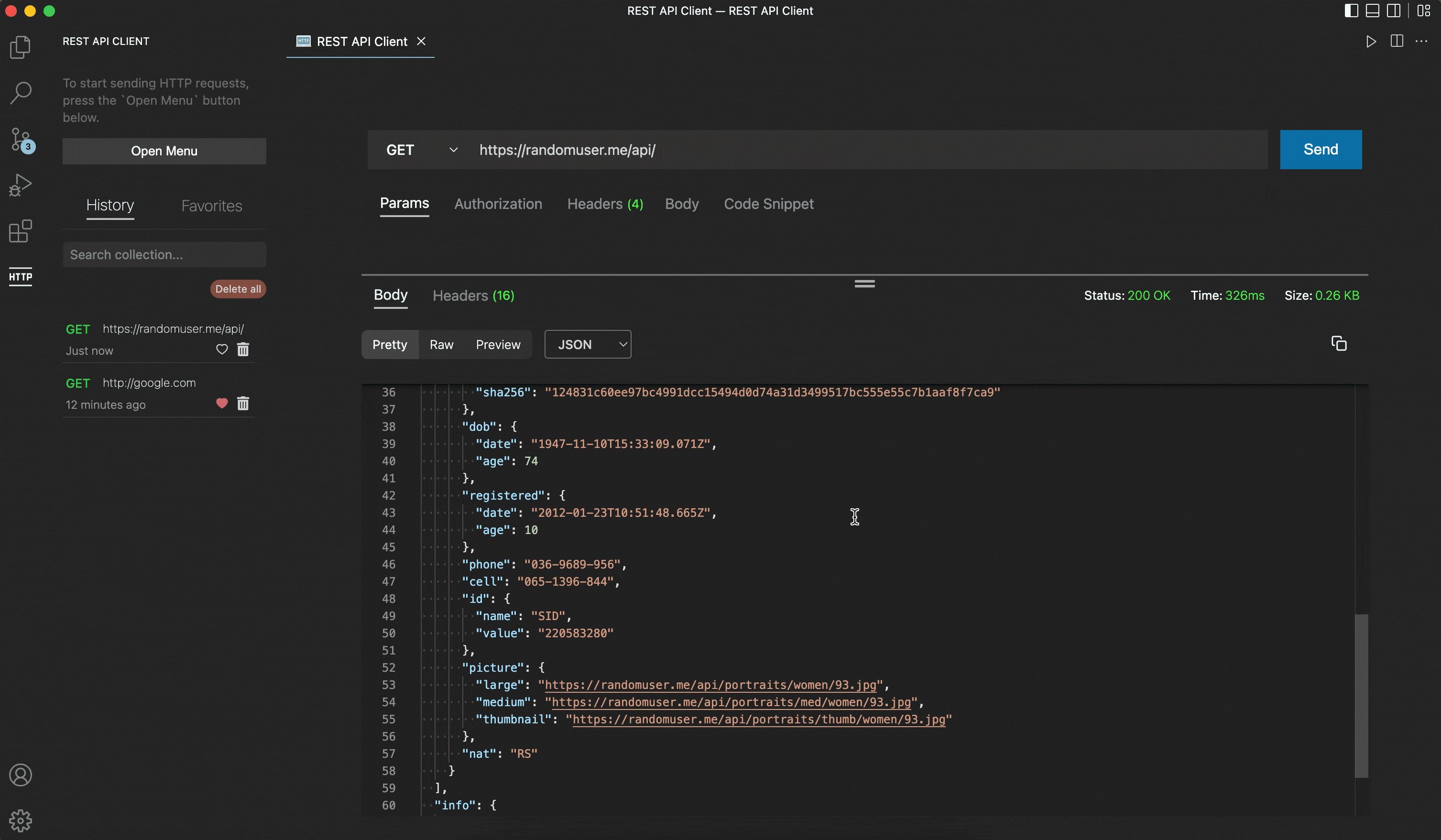
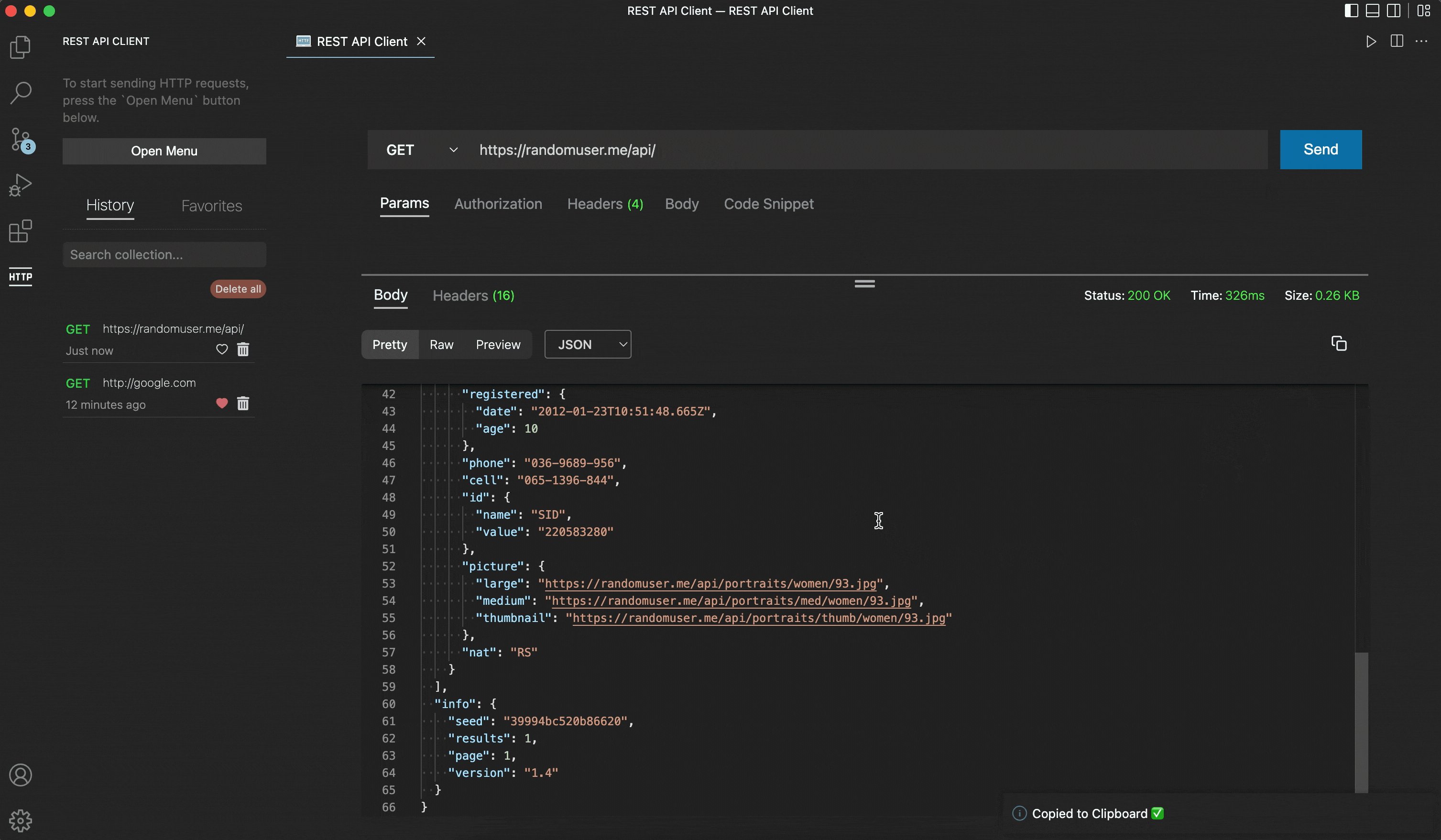
- Various response body view format
- Pretty
JSONHTMLText
- Raw
Plain Text
- Visual
HTMLpreview of the response data
- Pretty
- Basic metadata information
- Status code and text
- Response size
- Approximate time measurement to receive a response from your request
- Copy and paste code button
- Response headers view mode
- History collection sidebar
- Favorites collection sidebar
- Intuitive icon UI to favorite a request history or delete
- Search bar to find your specific request history
- Click and search from the sidebar collection

💻 Commands
Simply click Open Menu button or open the Command Palette and type the command below:
Command+PorCommand + Shift + Pon macOS andCtrl+Shift+Pon Windows/Linux
| Command | Description |
|---|---|
> Start: New Request |
Create a API Client menu |
❗️ You can only create one panel at a time.
📚 Tech Stacks
This project was created using the following tech stacks:






- Extension : VS Code Extension API
- UI : React JS, Styled Components
- HTTP/s Request: Axios
- State Management Library: Zustand
- Editor : Monaco Editor
- Local DB : VSCode extension global state API
- Code Snippet Generator : Postman-collection, Postman-Code-Generators
- Bundler: Webpack
- Compiler: Babel
- Test: Jest, React Testing Library
🗒 Changelog
Current version 1.1.4
Visit here for a detailed release notes
👨🏻💻 Contributing
If you have a suggestion that would make this project better, please fork this repository from here and create a pull request.
I appreciate even the tiniest suggestion or contribution you make to this project.
🪜 Step-by-step guide on how to make a pull request
- Fork this Project from here
- Create your Branch →
git checkout -b feature/newFeature - Code up your outstanding logic →
console.log("Hello World") - Commit your Changes →
git commit -m "feat: Add some newFeature" - Push to the Branch →
git push origin feature/newFeature - Vist your GitHub repository and open a Pull Request
🏗 Running the extension locally for development
- Run
git clonefrom this repository - Run
npm install - Run
npm run dev - Press F5 to launch extension development mode
command + porctrl + pand type> Developer: Toggle Developer Toolsto open browser console for easy debugging
⚠️ Bugs or Suggestions
If you found any bugs while using this extension or you have a suggestion please post it in issues.
🫧 Contributors
📋 License
This extension is released under the MIT license.