MaterialMotion-for-Framer
 MaterialMotion-for-Framer copied to clipboard
MaterialMotion-for-Framer copied to clipboard
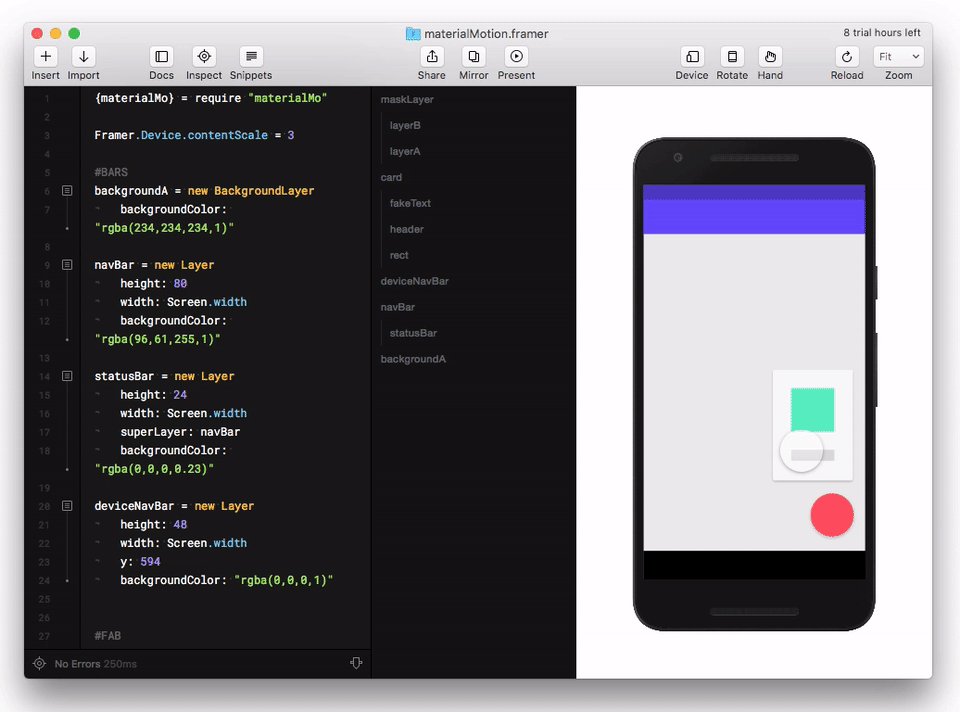
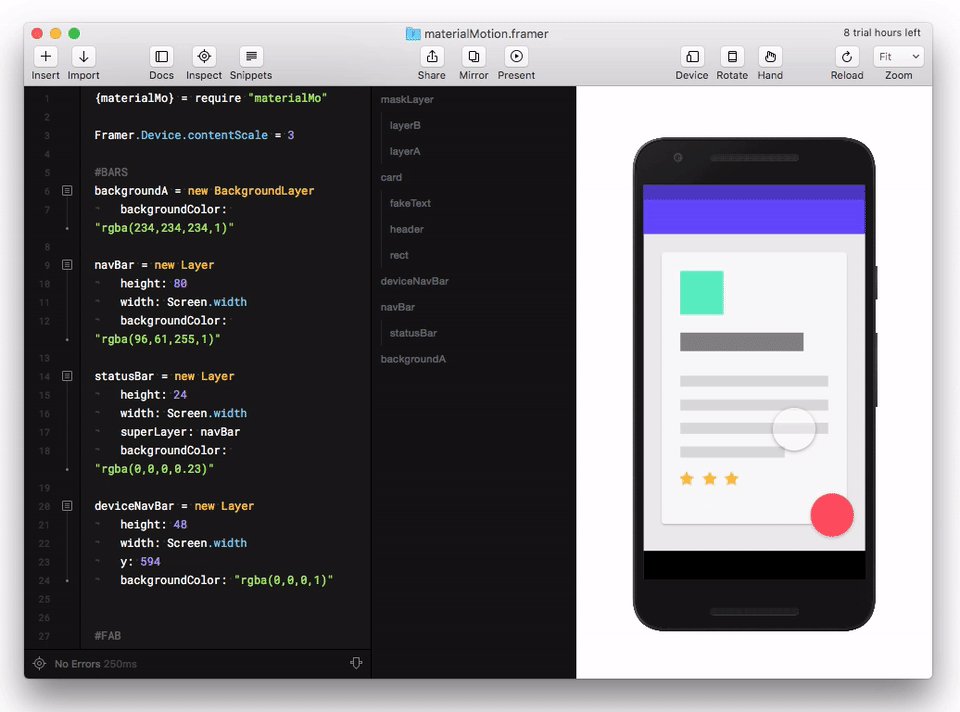
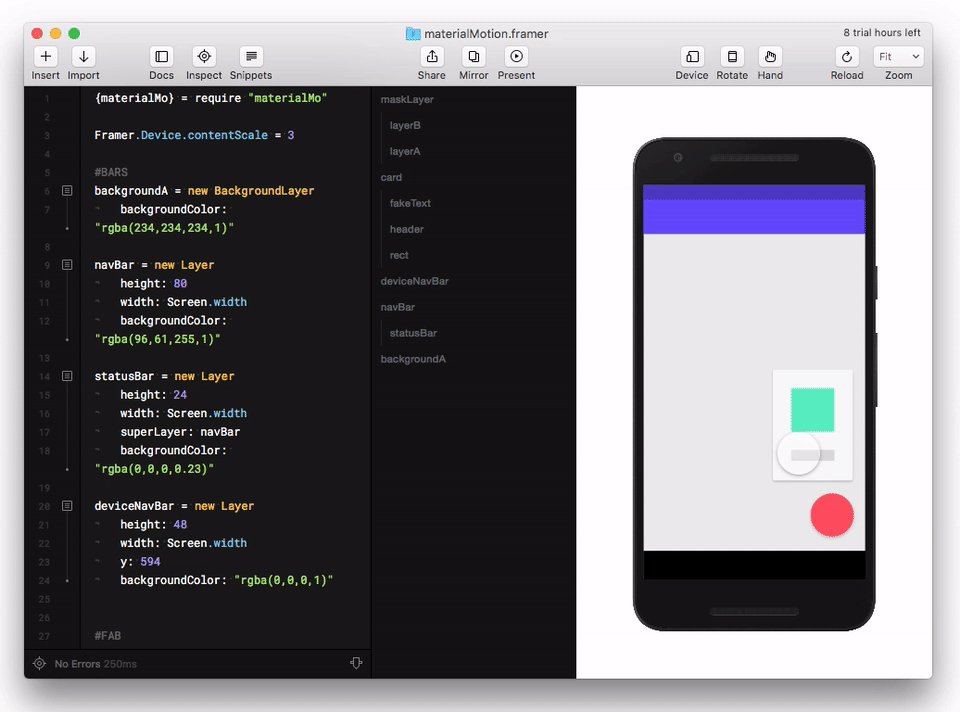
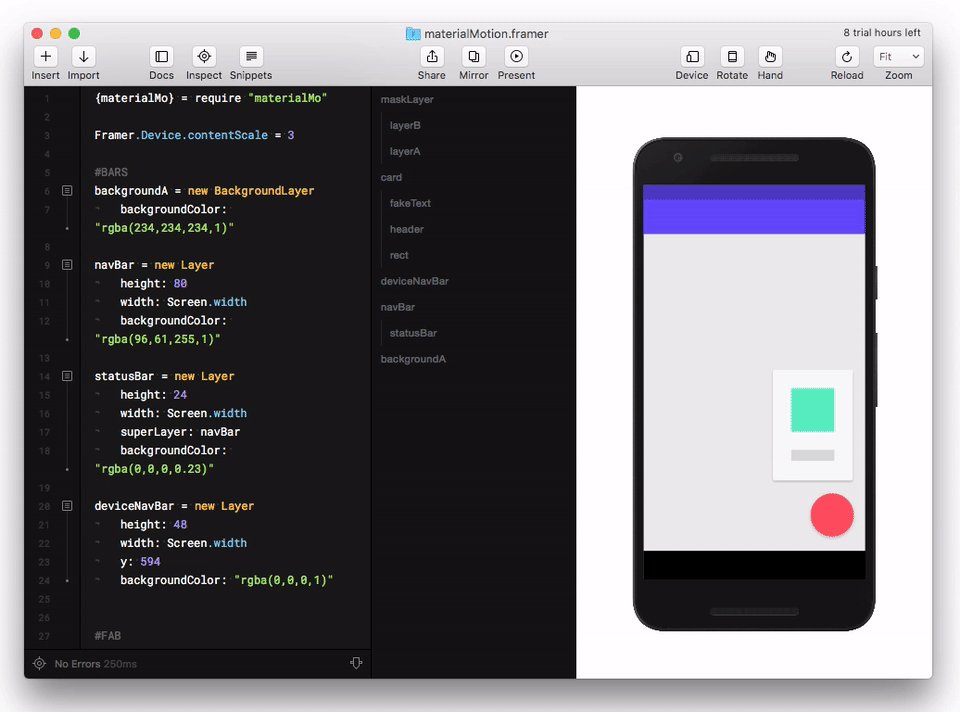
material motion fo Framer

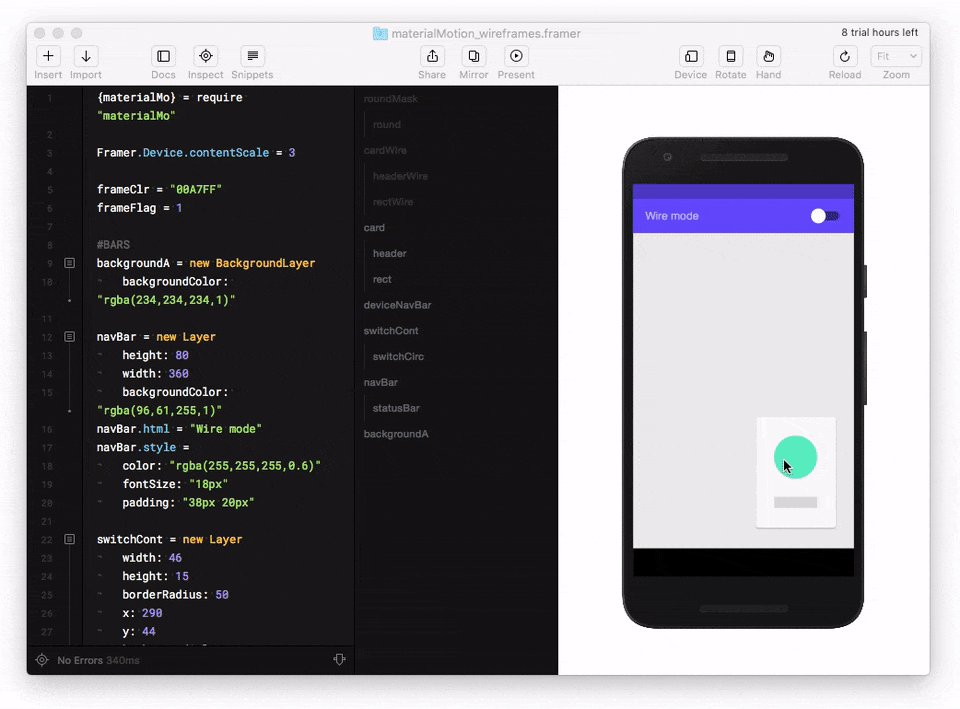
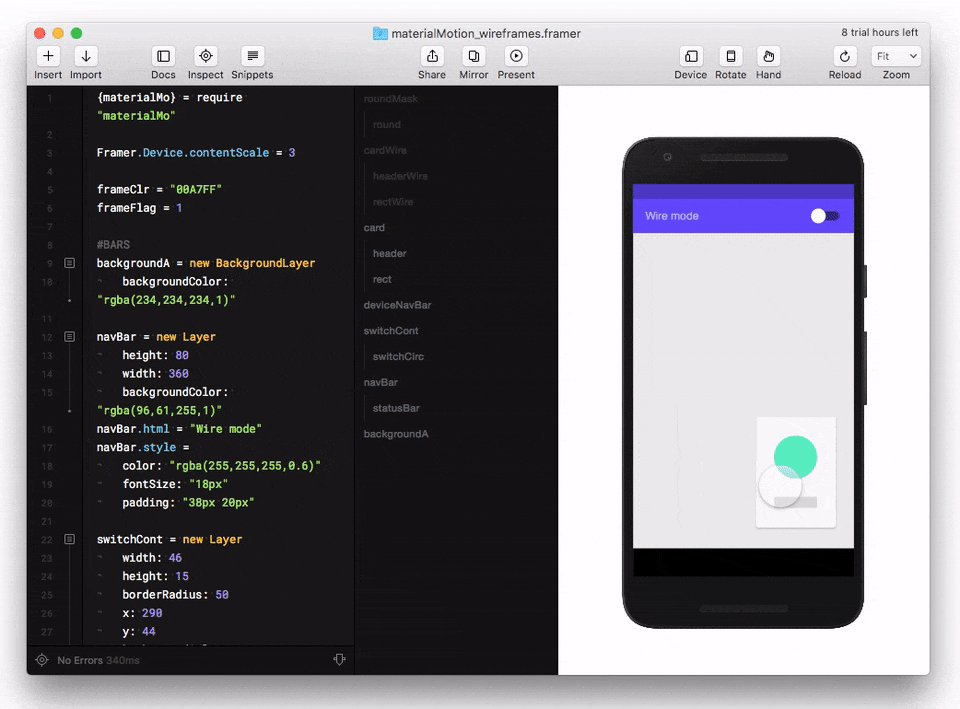
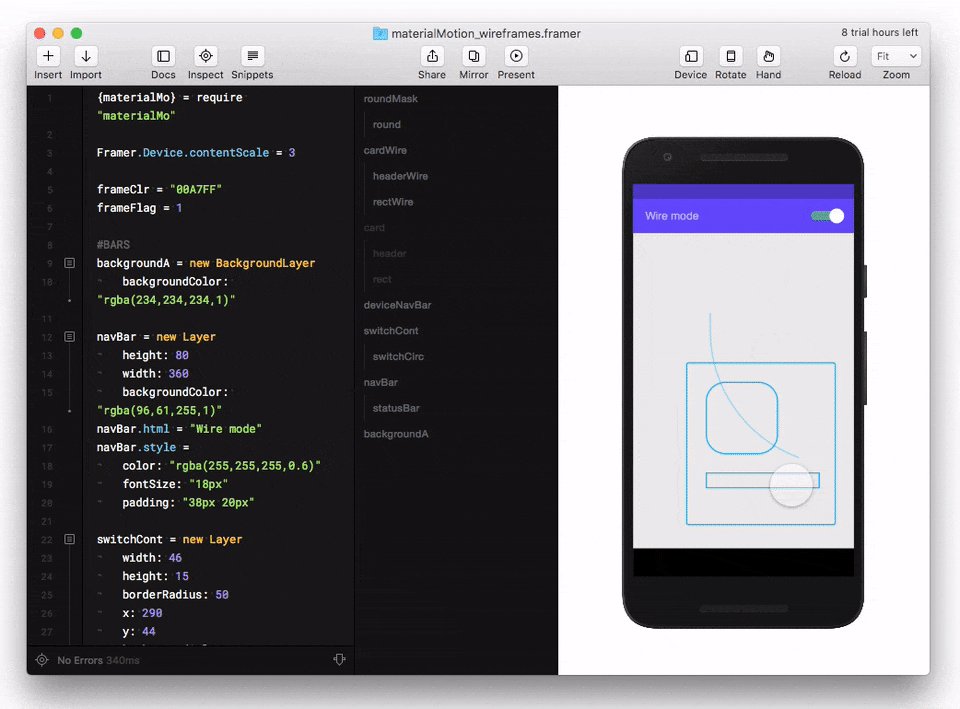
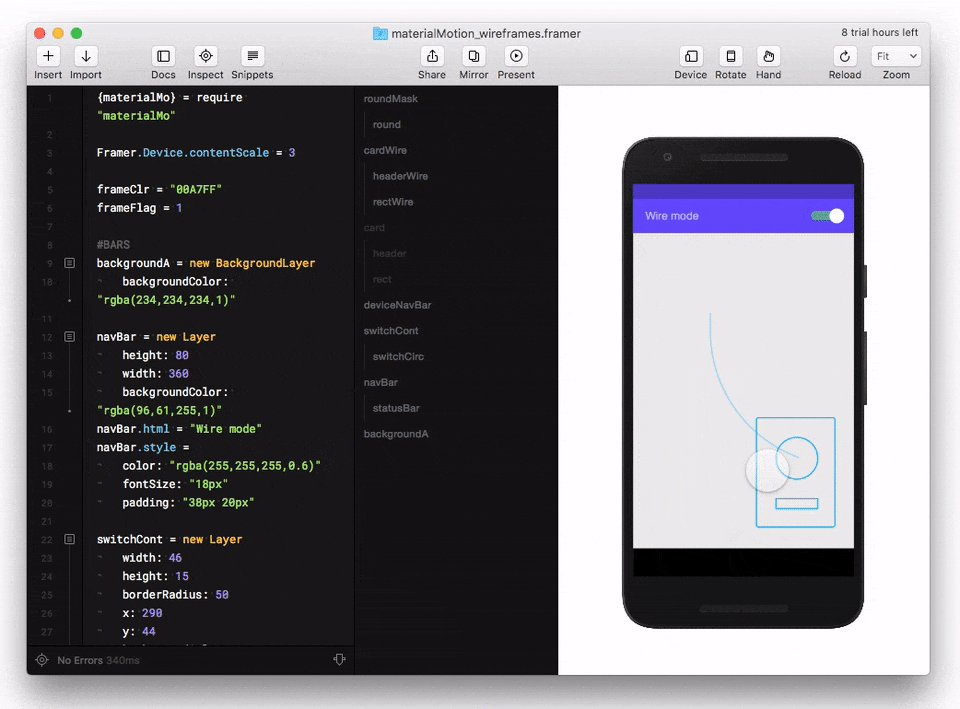
materialMotion is a module that allows you to create simple material motion in an arc
Installation
- Download materialMo.coffee module
- Create a framer project and drop materialMo.coffee inside the /modules folder
- Add {materialMo} = require "materialMo" at the top of your document (case-sensitive).
More info about modules in Framer: FramerJS Docs - Modules
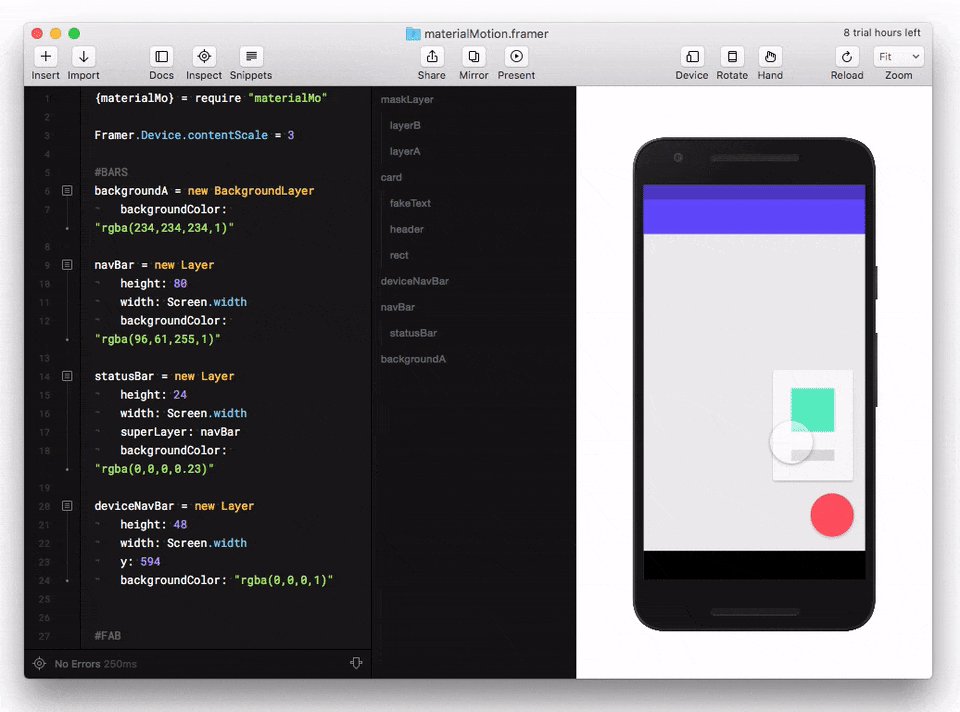
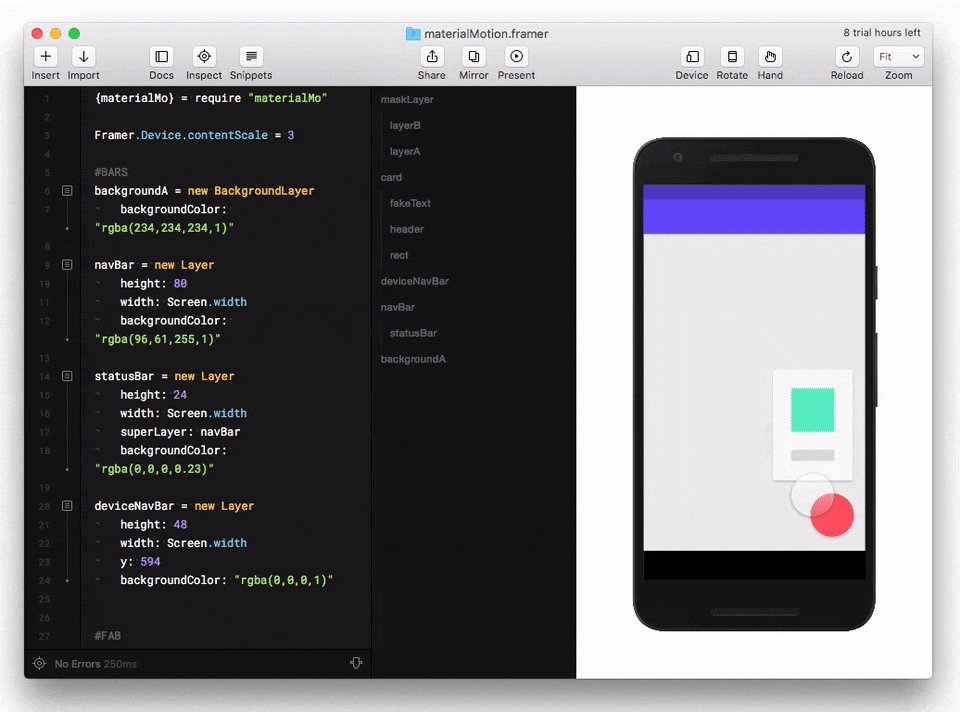
Usage
Create a layer you want to animate and then just create new materialMo layer like this:
materialMotion = new materialMo
Now you need to specify the layer you want to animate
materialMotion = new materialMo
layer: card
and specify properties
materialMotion = new materialMo
layer: card
x: 220
y: 116
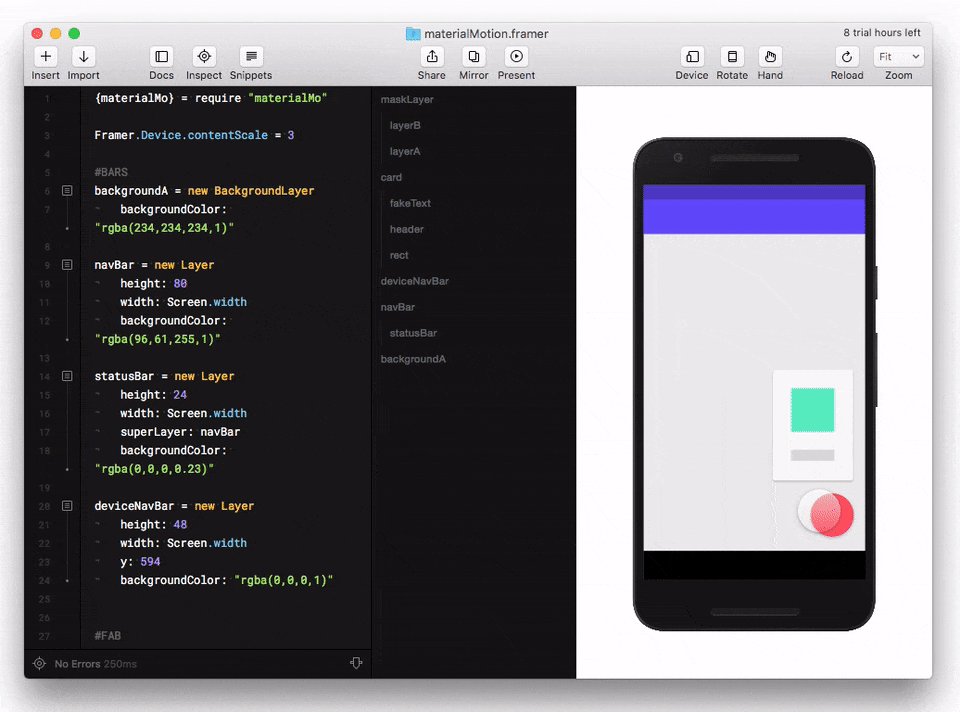
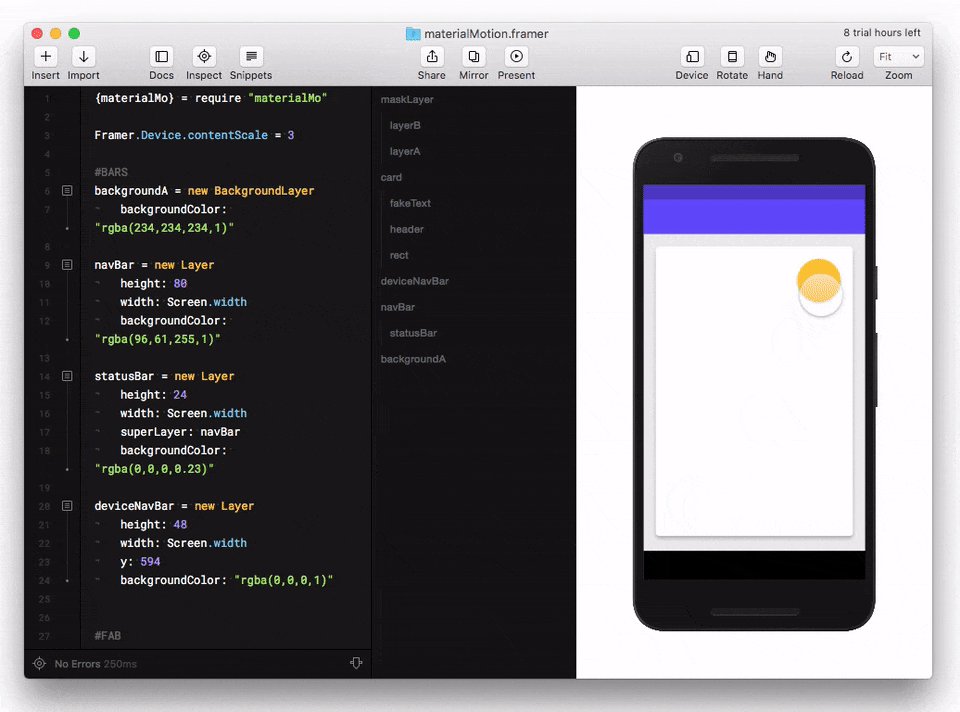
You can plaing animation in normal and reverse mode
materialMotion = new materialMo
layer: card
x: 220
y: 116
materialMotion.start()
card.onClick (event, layer) ->
materialMotion.reverse()
Done!
all properties for motionMo
materialMotion = new materialMo
layer: layerA
scale: 1
backgroundColor: "#f45"
borderRadius: 4
shadowY: 2
shadowX: 0
shadowBlur: 6
shadowColor: rgba(0,0,0,0.4)
shadowSpread: 0
opacity: 1
rotation: 45
rotationX: 0
rotationY: 0
rotationZ: 0
y: 10
x: 10
height: 200
width: 200
scaleY: 1
scaleX: 1
curve: "ease"
time: 0.2
materialMotion.start()
materialMotion.reverse()