CustomUIView
 CustomUIView copied to clipboard
CustomUIView copied to clipboard
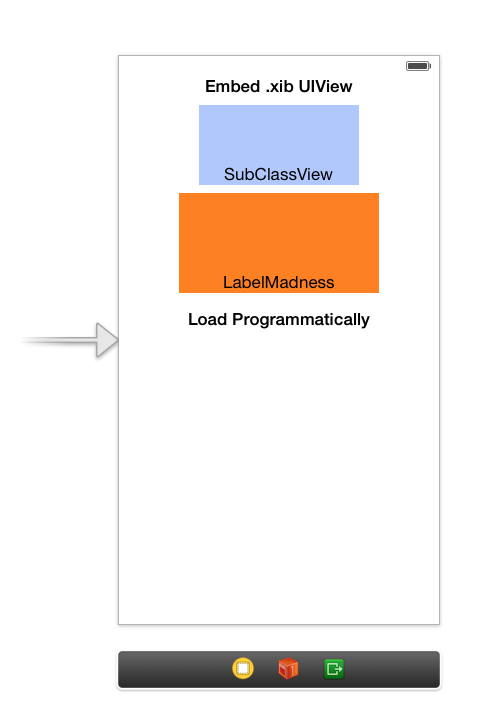
Subclass the CustomUIView to load your custom UIView designs from .xib files programmatically or by embedding into another interface file.
Load a Custom UIView from .xib File
Unlike a UIViewController, you can't load custom UIView's from .xib files without writing code. I created the PSCustomViewFromXib class to do the loading and setup for you. It lets you load the UIView subclass programmatically or by embedding your UIView subclass into another interface file.
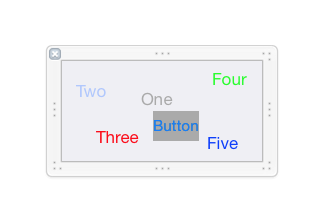
Note: Your subclass and .xib file must have the same name. (i.e. LabelMadness.h and LabelMadness.xib)
From Interface Builder to iPhone App


Custom UIView Layouts from Xcode's Interface Builder


Setup UIView Loading in Xcode 5
-
Create a new Objective-C class and subclass PSCustomViewFromXib
#import "PSCustomViewFromXib" @interface LabelMadness : PSCustomViewFromXib -
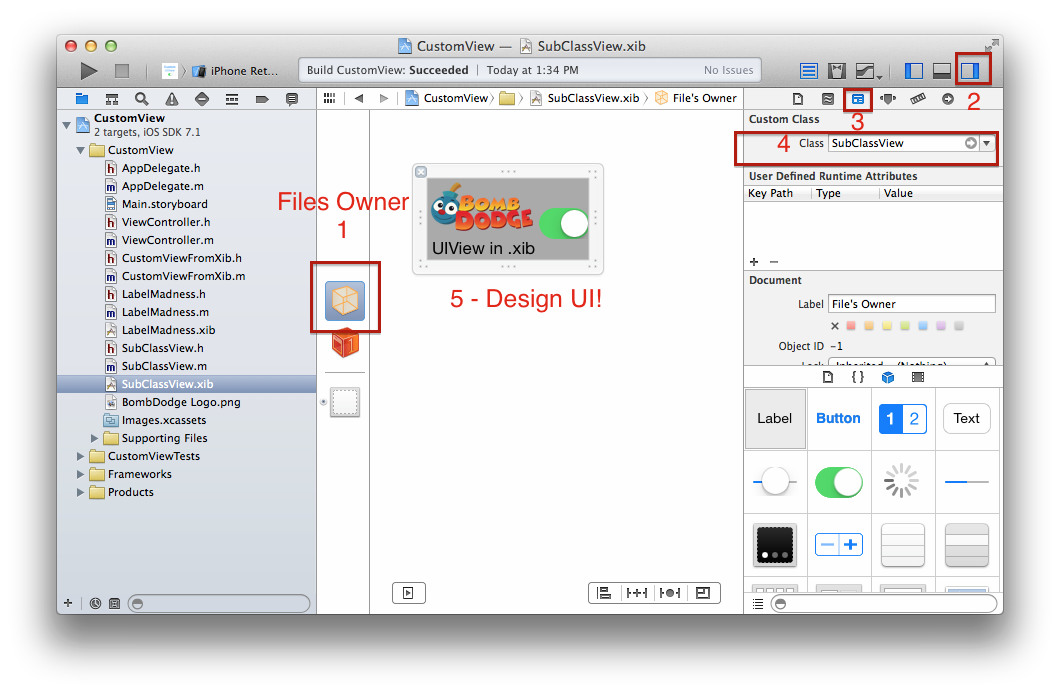
Create a new iPhone View Interface File (i.e. LabelMadness.xib)
-
Set the File's Owner to your custom class. (i.e. LabelMadness on Identity Inspector)
Embedded UIView in View (Option A)
- Add a empty UIView to the Storyboard or ViewController.xib file
- Set the view's "File's Owner" to a "Custom Class" (i.e. LabelMadness)

Programmatically Loaded UIView (Option B)
Use the code below to create and add a custom view to some position in your app.
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
LabelMadness *labelMadness = [[LabelMadness alloc] init];
labelMadness.center = CGPointMake(60 + 100, 370 + 50);
labelMadness.backgroundColor = [UIColor greenColor];
[self.view addSubview:labelMadness];
}
@end