Interactive-Image-Particles-WebGL
 Interactive-Image-Particles-WebGL copied to clipboard
Interactive-Image-Particles-WebGL copied to clipboard
A Simple Javascript library that use image data to create a small interactive particles network.
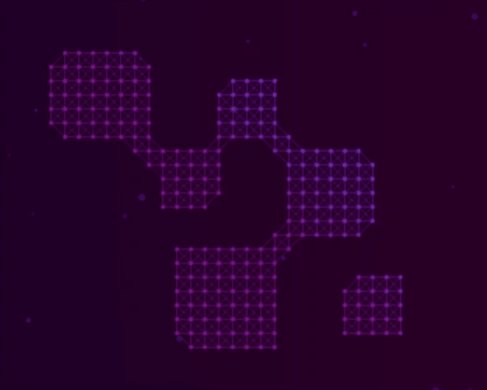
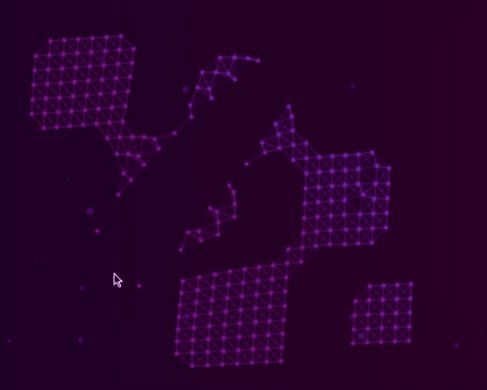
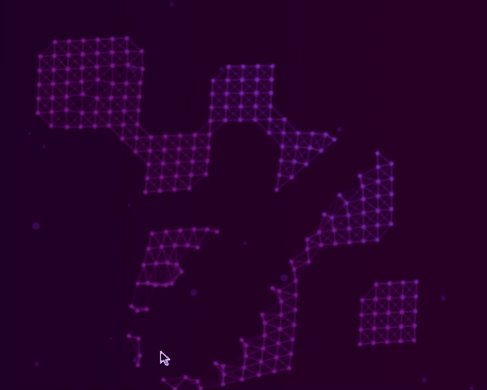
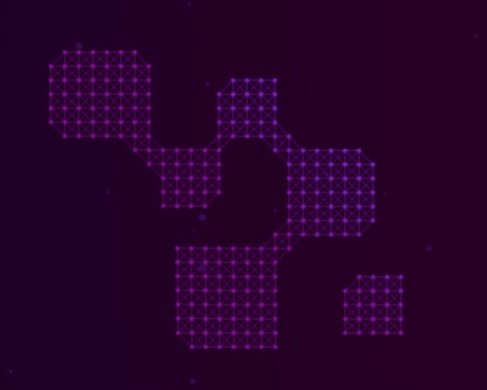
Interactive Image Particles Network
A Simple Javascript library that use image data to create a small interactive particles network.

🏠 Homepage
✨ Demo
How to use
Step 1
Create a canvas in your html document e.g
<!DOCTYPE html>
<html>
<head>
<title>Interactive Image Particles</title>
<style type="text/css">
canvas{
min-width: 100vw;
height: 100vh;
position: fixed;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
</p>
</body>
</html>
Step 2
Include the library in the document e.g
<script type="text/javascript" src="https://res.cloudinary.com/ossamarafique/raw/upload/v1533889440/imageparticles.js"></script>
Step 3
Initialize the process with:
<script type="text/javascript">
ImageParticles.initialize(Parameters Here);
</script>
List of parameters
- Canvas ID (Compulsory)
- Image Data (Compulsory)
- Density (Optional, Default Value is 14)
- Distance Between Particles (Optional, Default value is 28)
- Base Radius (Optional, Default Value is 2)
- Max Line Thickness (Optional, Default value is 1)
- Reaction Sensitivity (Optional, Default Value is 2)
- Line Thickness (Optional, Default value is 1)
For More Details Please refer to index.html file.
Author
👤 Ossama Rafique
- Website: https://www.ossamarafique.com
- Twitter: @OssamaRafique
- Github: @OssamaRafique
- LinkedIn: @OssamaRafique
- Buy me a Coffee: https://ko-fi.com/ossamarafique
Show your support
Give a ⭐️ if this project helped you!




