gatsby-oi-wiki
 gatsby-oi-wiki copied to clipboard
gatsby-oi-wiki copied to clipboard
伪代码块在刷新后根节点标签被替换
问题描述
该问题仅在 build 后出现,dev 时不会出现。
在 example/docs/mst.md 被渲染后,其中的伪代码块会受含 <CircularProgress/> 的 <ToolCard/> 影响,其原有的根节点被替换为 <ToolCard/> 中的元素。具体被替换为哪一个元素,由 <ToolCard/> 中最外层块级元素决定。
复现步骤
如果要确保和我下面复现的结果一致,请 checkout 到 288730cf 。
第一步:在本地进行构建和预览
# 其余步骤省略,serve 仅为参考
yarn build && serve public
# 假定 local address 为 localhost:5000
第二步:打开浏览器并检查元素
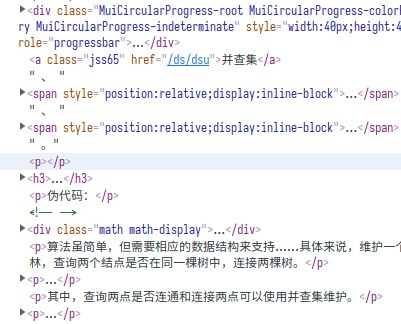
访问 localhost:5000/mst,检查伪代码块的元素,结果应如下:

我们可以看到此时伪代码块的根节点元素为 <div class="math math-display">...</div>。
第三步:刷新浏览器后再检查
刷新一次,再检查。
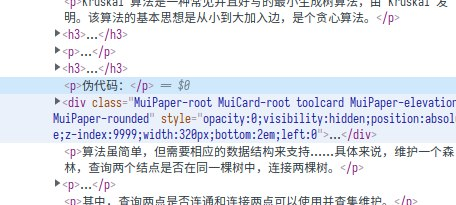
如果我们没有 checkout 到 288730cf,结果和我下面所说的可能会不一致。该版本 <ToolCard/> 最外层块级元素应为 <Card/>,此时结果应如下:

我们会发现,伪代码块的根节点元素被替换为 <Card/>,伪代码块的显示将会不正常。
进一步的测试
我们可以尝试调整 <ToolCard/> 的最外层块级元素,会发现刷新后,伪代码块的根节点元素始终会被替换为 <ToolCard/> 的最外层块级元素。
在 https://github.com/OI-wiki/gatsby-oi-wiki/pull/923 中,根据上述问题描述的「伪代码块的根节点元素始终会被替换为 <ToolCard/> 的最外层块级元素」,尝试在 <ToolCard/> 中将根节点元素改为 <span>,并添加一个 <div> 子元素,使其成为最外层块级元素,暂时性的修复了这个问题。
但该问题出现的根本原因尚未找到并解决。