Neucrack
Neucrack
根据错误提示, 是第72个字符无法被 utf-8 编码识别,可以删掉重新手动输入一下试试 估计拷贝了啥非法字符?
如果遇到这样的问题,尽量检查下文档内容,首先需要转换为 UTF-8 格式再尝试,如果仍然有错则尝试删掉提示错误的位置,以免有意想不到的bug; 如果不好找错误字符的位置,可以采用二分法删掉一部分内容看有没有出错,直到定位出出错的字符位置,删掉即可。 这个问题先关闭了,如果仍然有疑问欢迎再次打开或者提交新的issue
多语言目前支持得比较好,在site_config 中设置翻译文档就好了: https://github.com/teedoc/teedoc.github.io/blob/8ebd1e8f56a14287f97d885deeb79b8c13fb072d/site_config.json#L25-L45 多版本目前还没有特意优化, 用起来比较麻烦, 只能拷贝文档到一份新的目录作为一份新的文档,和新建一份文档一样;然后在header手动添加版本的按钮 https://github.com/teedoc/teedoc.github.io/blob/8ebd1e8f56a14287f97d885deeb79b8c13fb072d/config/config_zh.json#L10-L38
@luckypoem 分页是什么效果, 举个例子?
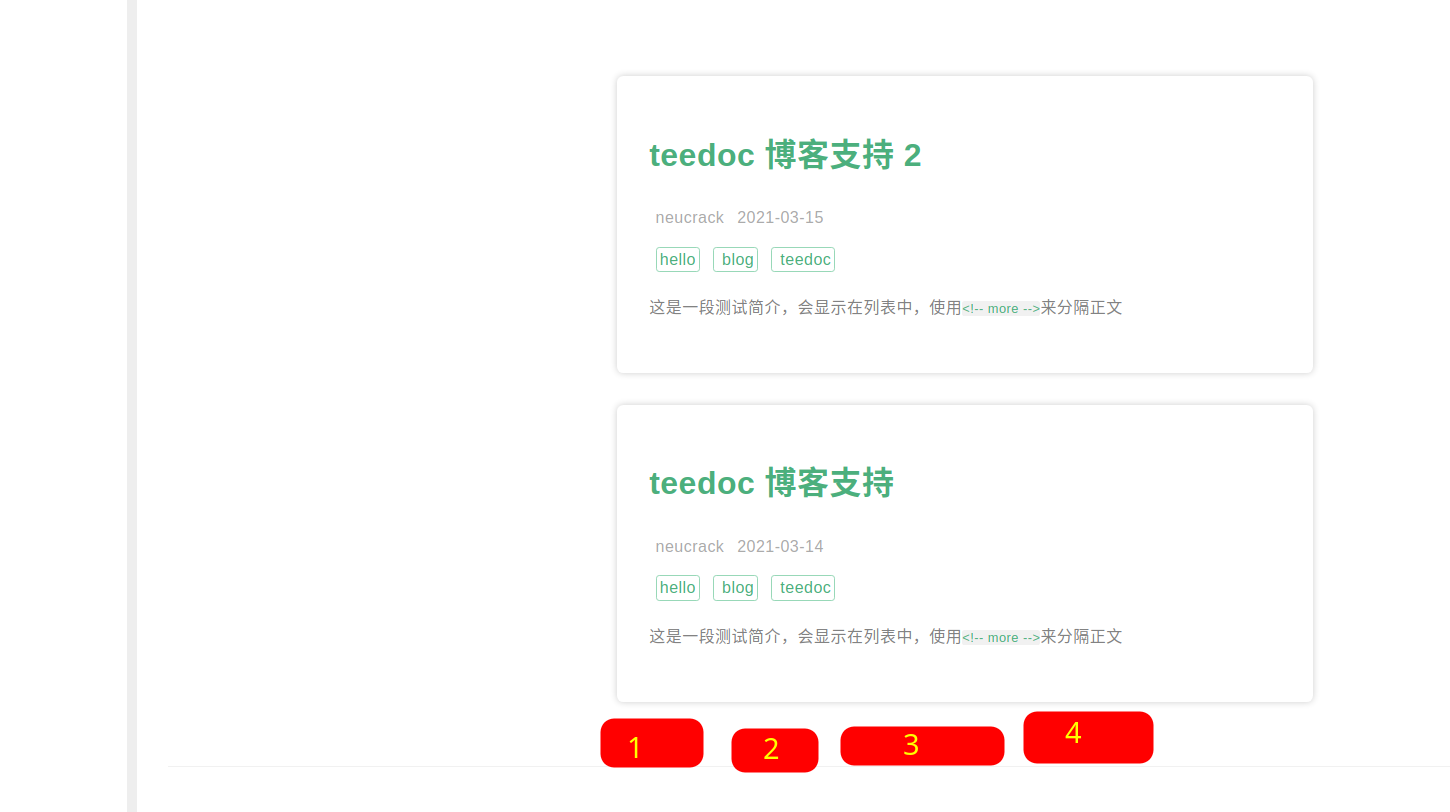
你可以截个图看看, 现在貌似没有地方需要分页的功能诶 文档部分貌似不需要分页吧, 你是说博客功能做个分页?就像这样? 
现在做得比较简单, 没做分页, 这个页面的原理就是浏览器加载js后, js去下载博客列表索引文件, 然后显示, 所以只需要改一下 js 加上分页功能就好了 js 文件在这里: https://github.com/teedoc/teedoc/blob/main/plugins/teedoc-plugin-blog/teedoc_plugin_blog/assets/main.js
要在本地修改这个博客插件的话, 改了这个js文件, 在 https://github.com/teedoc/teedoc/tree/main/plugins/teedoc-plugin-blog 目录下执行`pip install .` (不要忽略这个点符号) 就可以更新这个插件了
* what is 0/1 example? * maybe you used the old version firmware?
you can run in the REPL terminal, give out the error log
of course you can, and actually I have did that