taro-ui
 taro-ui copied to clipboard
taro-ui copied to clipboard
一款基于 Taro 框架开发的多端 UI 组件库
### 这个功能解决了什么问题? 点击切换另一个输入框时总是会收缩输入法,然后再次点击输入框才能输入,有什么办法可以优化吗 ### 你期望的功能是怎样的? 无需点击两次输入框才可以输入 ### 补充信息
**问题描述** 使用官网文档的代码,在 AtInput 输入一个字符后,该组件就自动失去焦点,无法连续输入。 iOS 真机上还会出现键盘消失,输入的字符消失的现象。 **复现步骤** 1. git clone [email protected]:hao-li/taro-problem-sample.git 2. yarn 3. yarn build:tt(yarn dev:tt) 4. 点击进入字节跳动小程序问题页 5. 在『标准5个字』处的 AtInput 进行输入 ```js handleInputChange (value) { this.setState({ inputValue: value...
marks={['2021/11/25']}不报错,但是标记到当天了 marks={[{value:'2021/11/25'}]} 直接报错 我发现plugins.js中的handleMarks根本没执行  这里添加.value 虽然不报错,但是还是标记到当天了 版本: "taro-ui": "^3.0.0-alpha.10"
**问题描述** **复现步骤** ```js // 这里可以贴代码 ``` **期望行为** **报错信息** **系统信息** **补充信息**
Fixed an issue with the keyboard popping up when clicking
### Taro UI 版本信息 v2.3.4 ### 问题描述 maxLength属性设置以后,不能限制用户输入,超过maxLength以后,仍旧可以输入 ### 复现代码 ``` ``` ### 补充信息 微信小程序的input组件的maxlength属性设置是可以的,查看taro ui的源代码后,发现源代码中的属性错了 taro ui: ``` ``` taro: ``` { this.inputRef = input! autoFocus && input?.focus() }}...
**问题描述** taro-ui 在npm run dev:h5时,命令行会出现sass警告。 就是 sass中的【除号】建议用 math.div(分子, 分母) 来代替 【分子 / 分母】 **复现步骤**  **期望行为** 希望下次更新版本时修改这个问题 **报错信息** Deprecation Warning: Using / for division outside of calc() is deprecated and...
**这个功能解决了什么问题?** 想做一个类似手机验证码输入框的组件, 但是发现AtCountdown不能隐藏分钟,不能控制倒计时是否开始(可以依据状态更换组件解决) **你期望的功能是怎样的?** AtCountdown组件可以隐藏分钟, 最好可以控制倒计时开始 **补充信息** 无
**问题描述** taro3 + taro ui vue3 编译成h5, AtModal组件不显示 **复现步骤** ` ` **期望行为** h5中显示弹窗 **报错信息** 不渲染  **系统信息** Taro CLI 3.3.12 environment info: System: OS: Windows 10 Binaries: Node: 14.17.3 -...
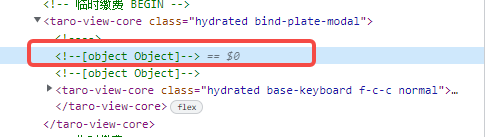
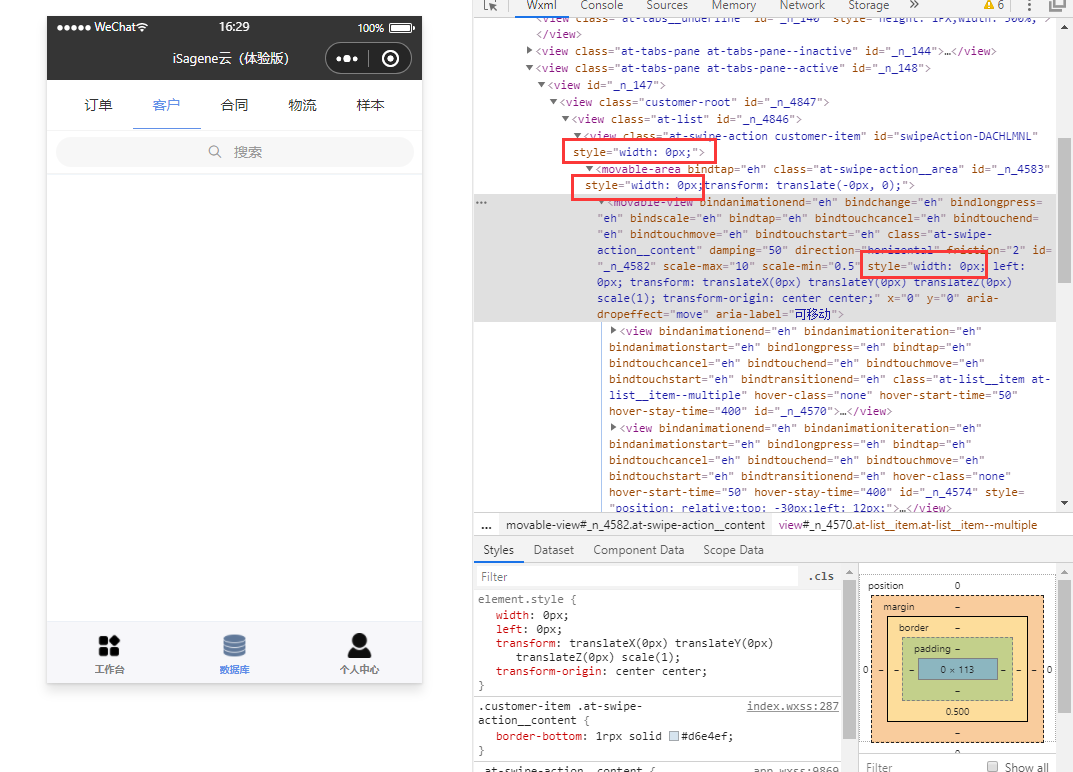
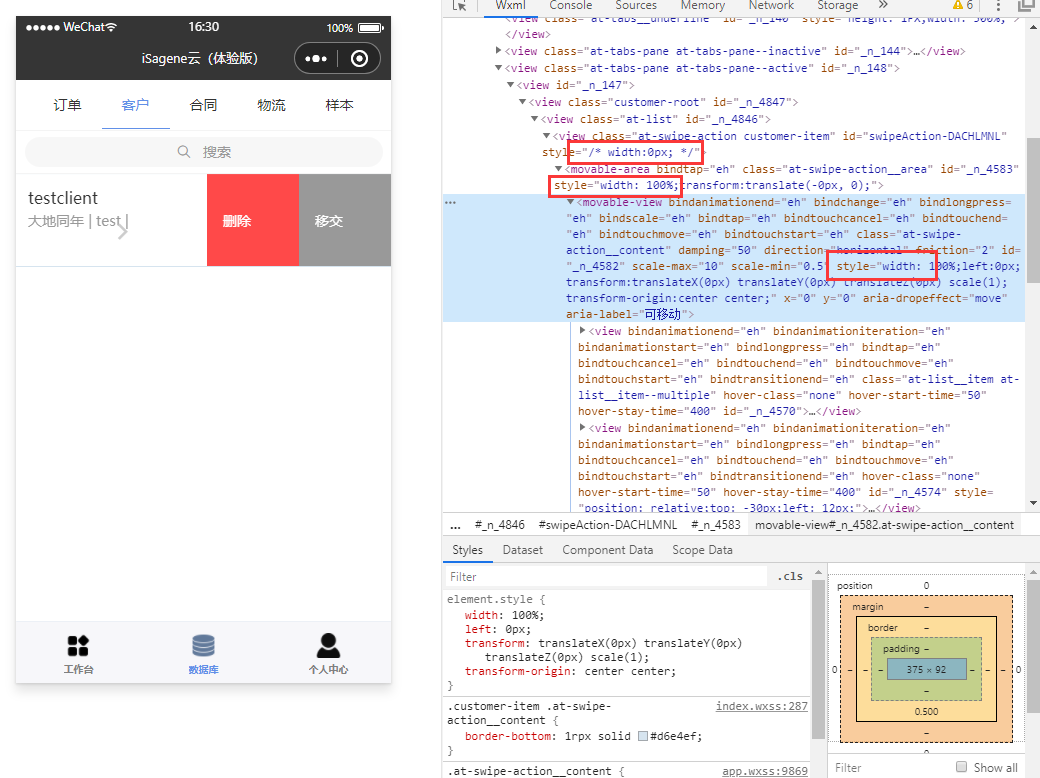
**问题描述** AtSwipeAction 及其各层子元素宽度变成 0,需要在微信开发者工具将每一层子元素的宽度设置成100%才可见。   **复现步骤** 打开用到 AtSwipeAction 组件的地方都是这样的。 ``` import React from 'react' import { View, Text } from '@tarojs/components' import { AtList, AtListItem, AtSwipeAction } from 'taro-ui'...
