h5-Dooring
 h5-Dooring copied to clipboard
h5-Dooring copied to clipboard
H5 Page Maker, H5 Editor, LowCode. Make H5 as easy as building blocks. | 让H5制作像搭积木一样简单, 轻松搭建H5页面, H5网站, PC端网站,LowCode平台.
大家好, 我是徐小夕, 之前一直在分享`可视化低代码`的一些实践, 围绕 `H5-Dooring` 零代码搭建平台也输出了很多技术文章, 最近`2.7.0` 版本也顺利迭代完成, 这里详细分享一下 `H5-Dooring` 无代码搭建平台技术方案. - [H5-Dooring 开源版本](https://github.com/MrXujiang/h5-Dooring) - [可视化低代码技术集合](http://www.lowcoder.cn) - [H5-Dooring在线体验](http://h5.dooring.cn/h5_plus) ## Dooring无代码产品技术演进  两年前我设计了`H5-Dooring`的第一个开源版本, 之后陆陆续续迭代了两年, github star已达到6.5k+, 也找到了很多志同道合的小伙伴, 一起研发`Dooring`系的搭建产品, 如: - [h5-dooring...
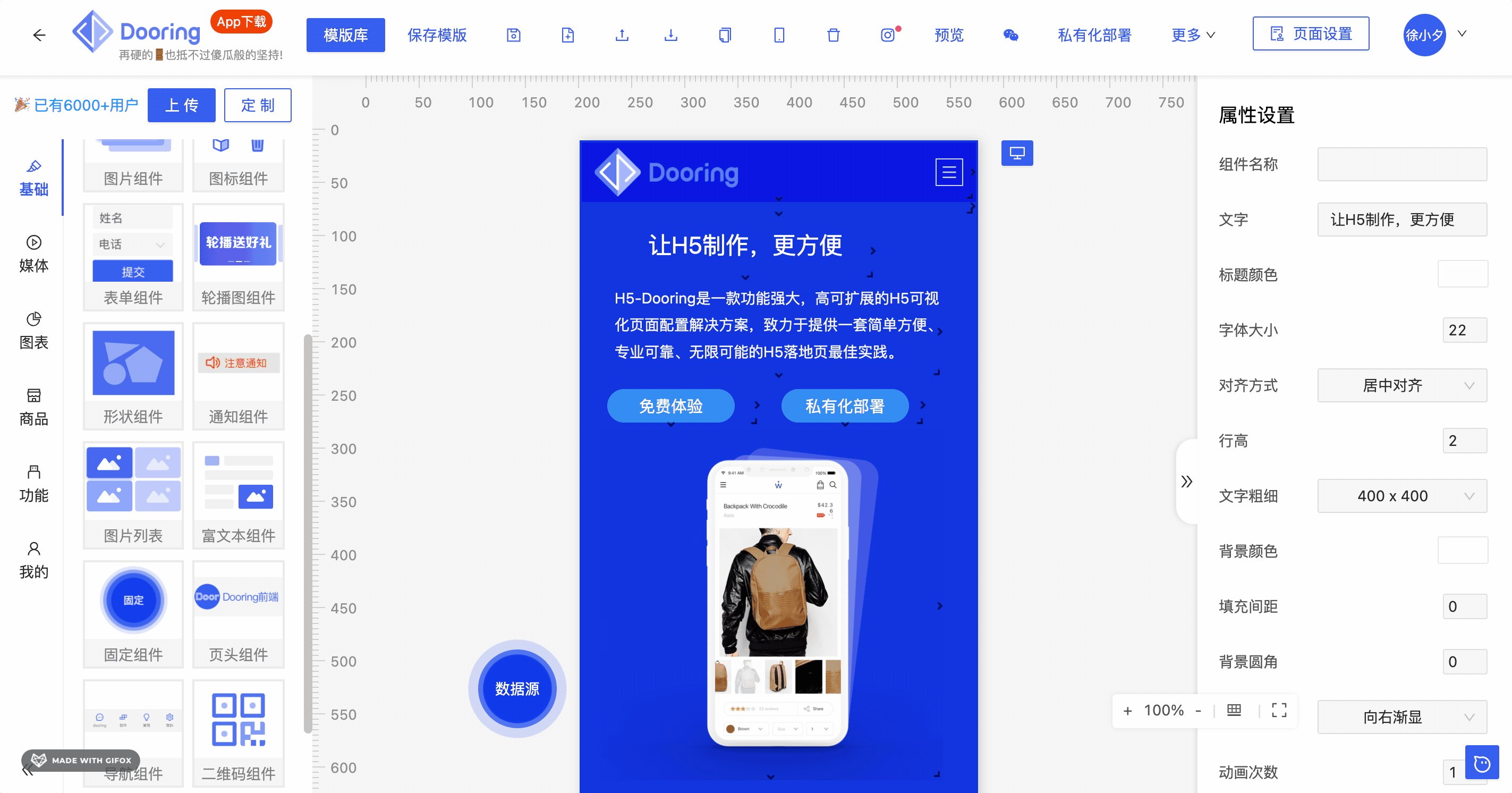
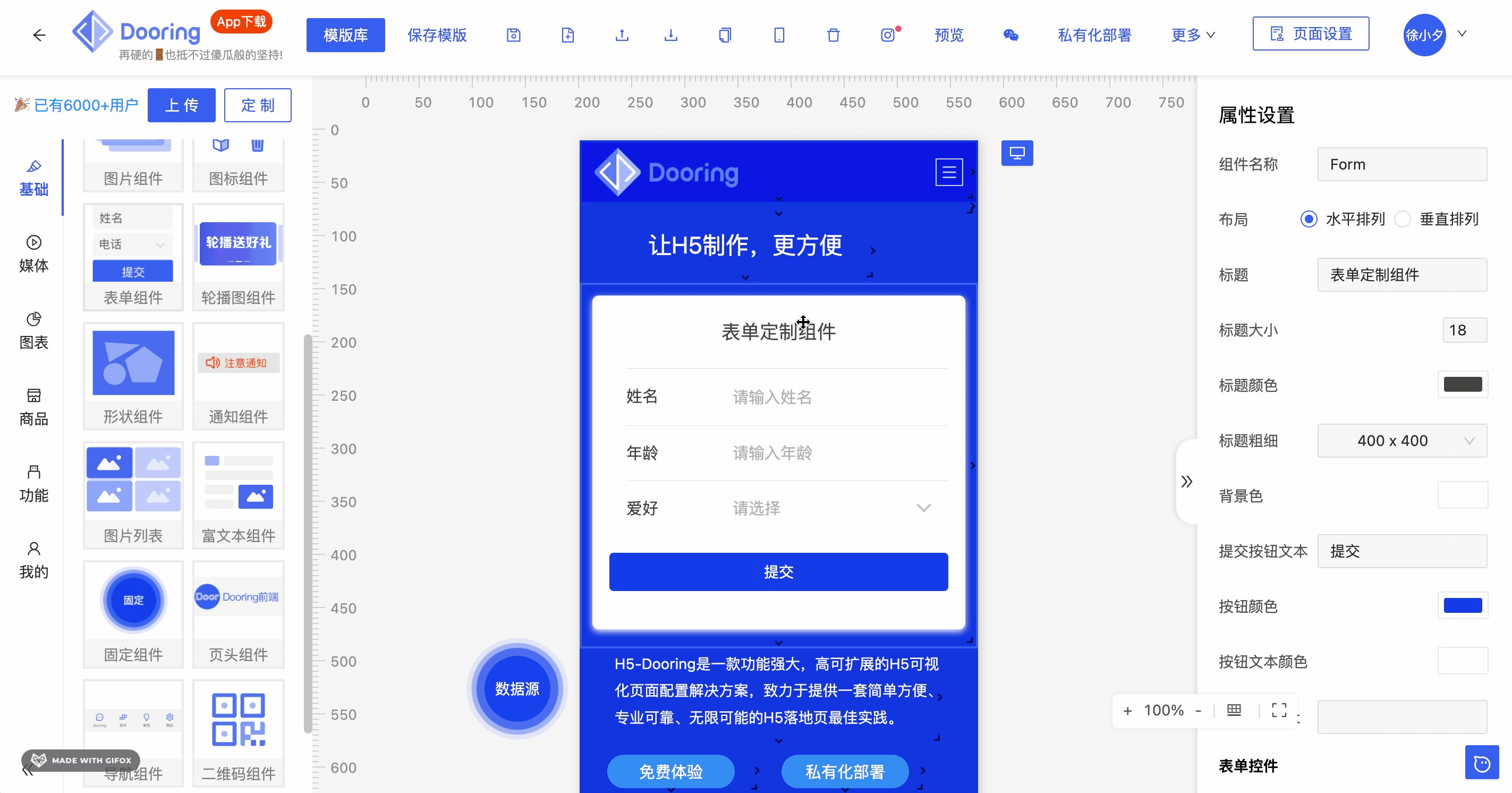
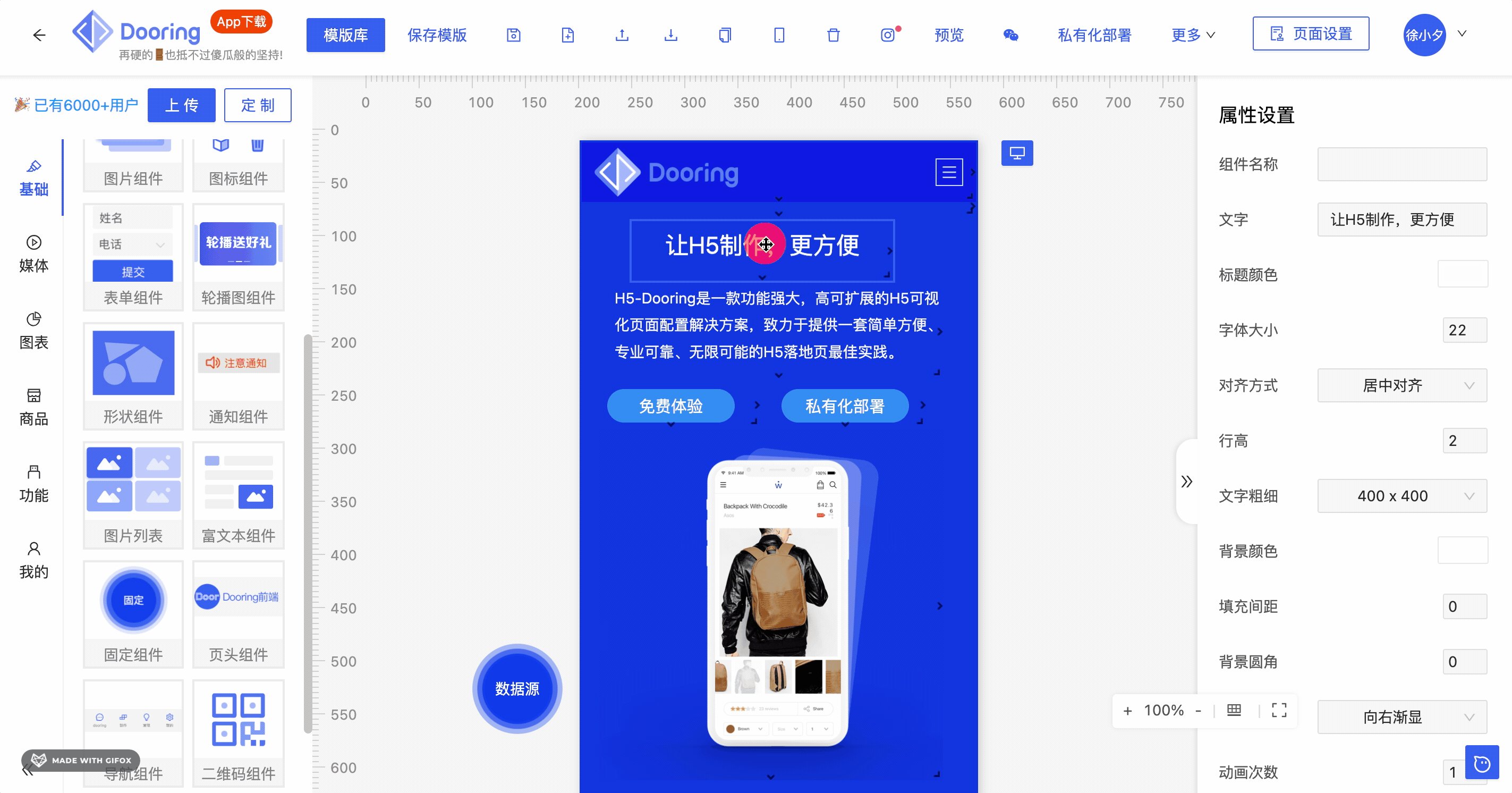
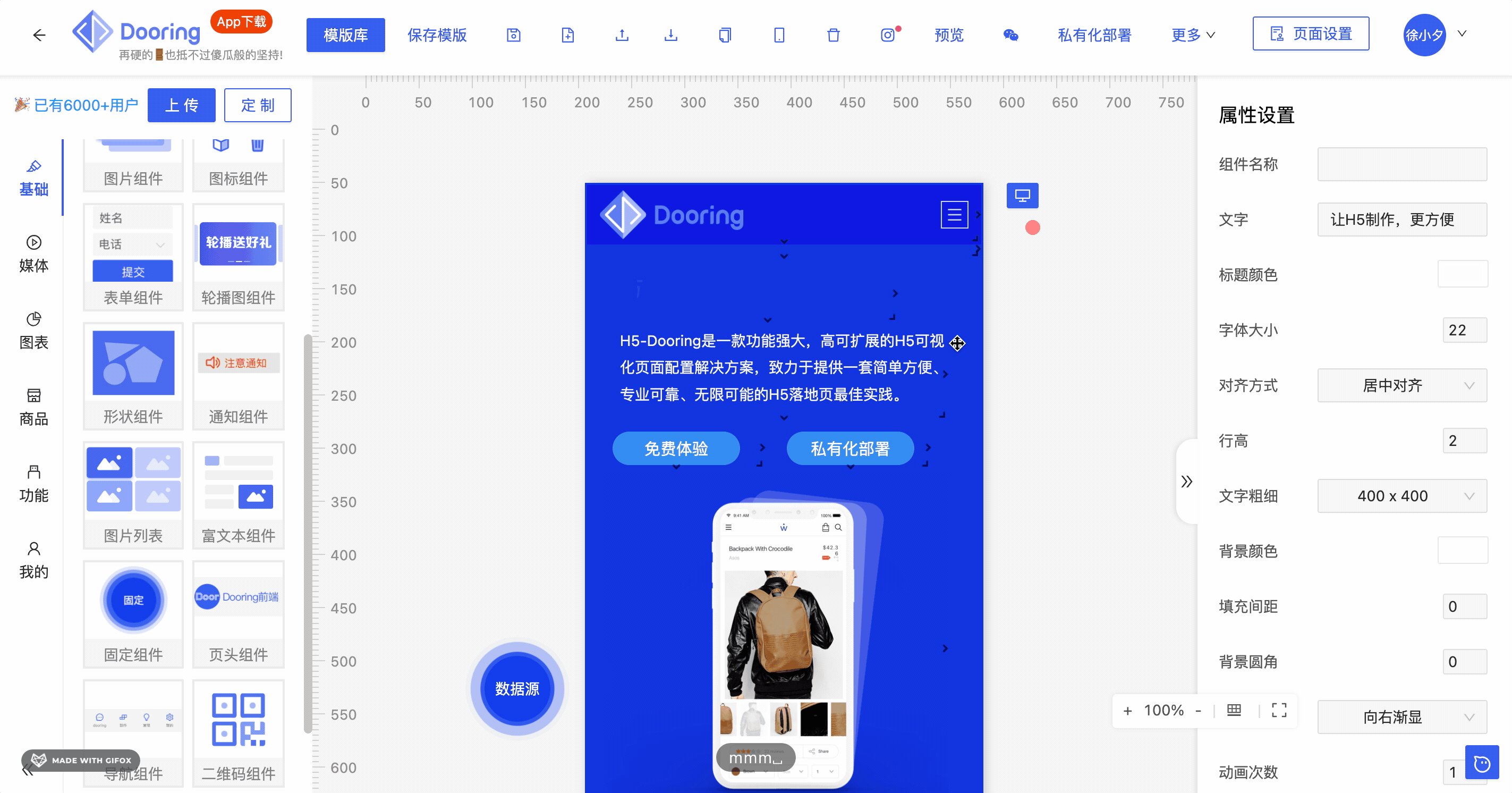
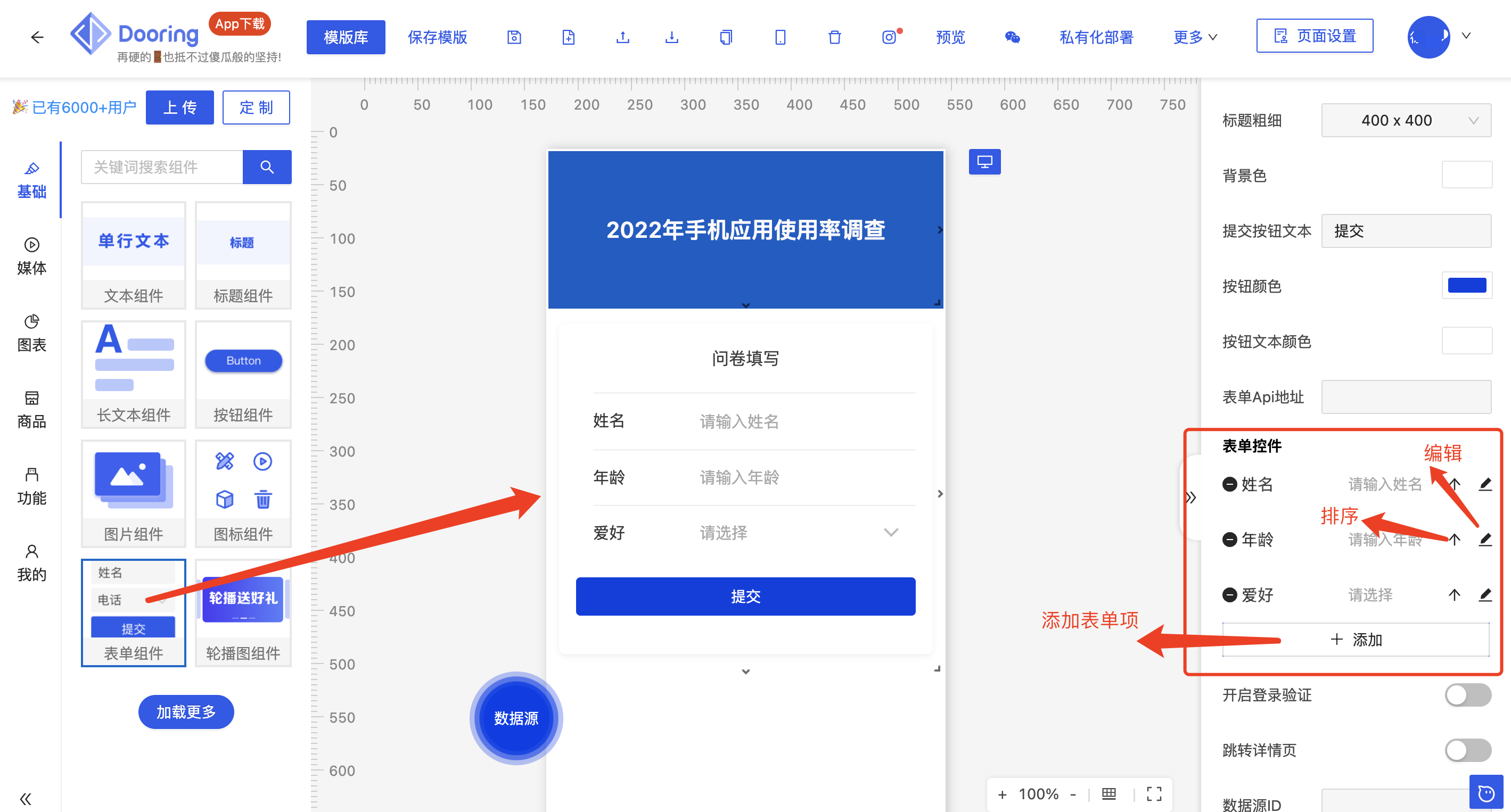
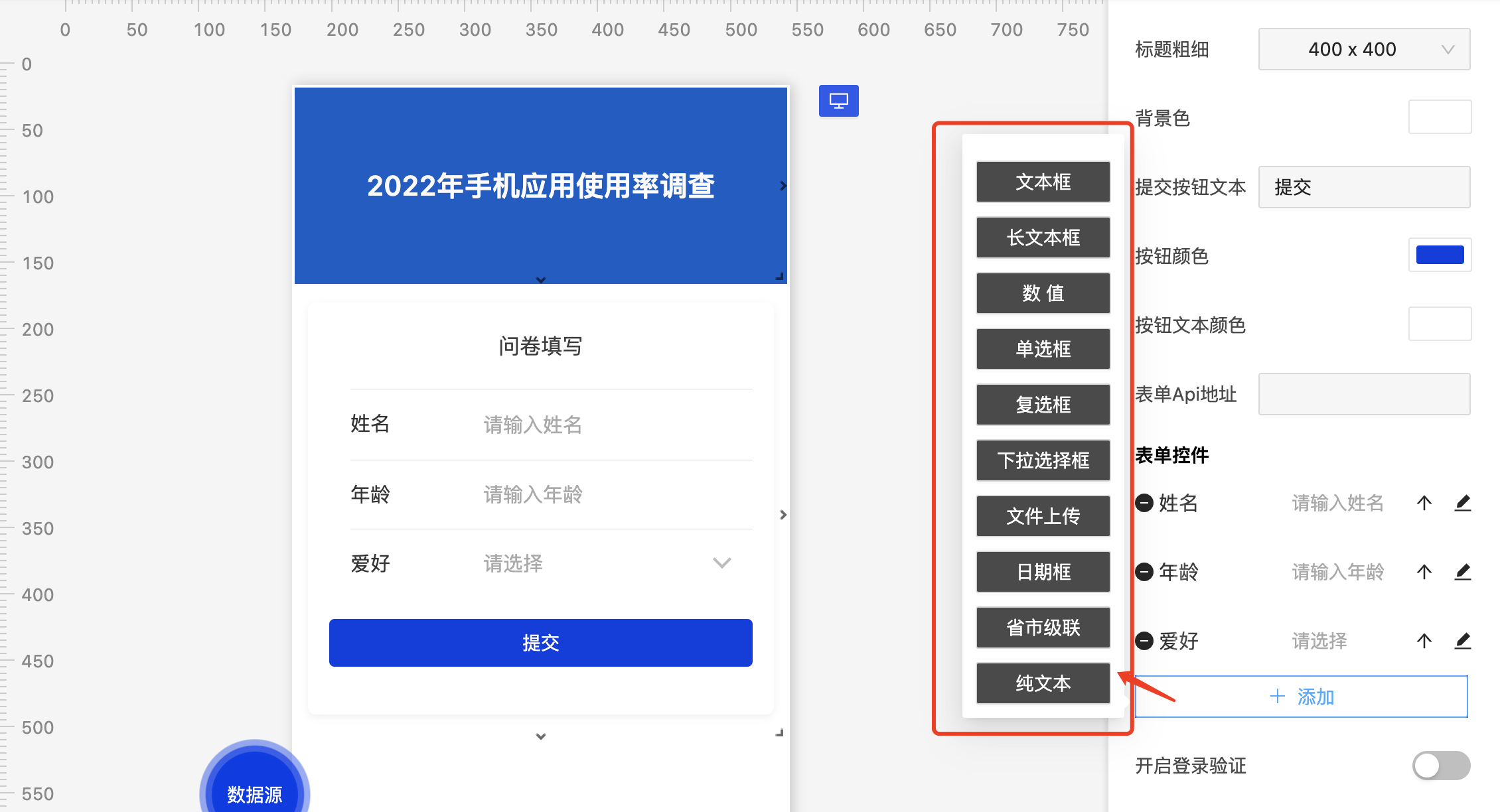
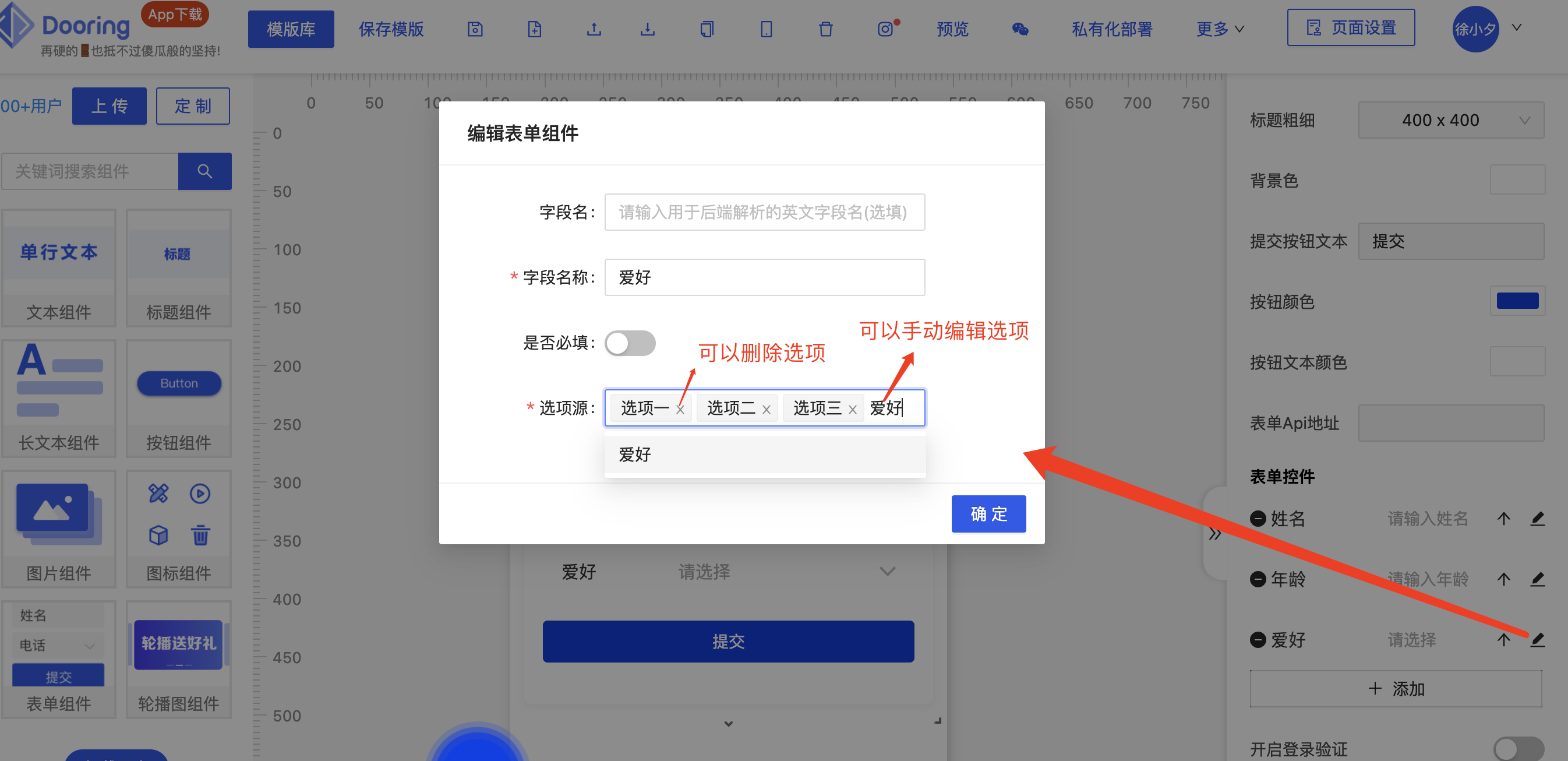
> 为了帮助用户更轻松的使用H5-Dooring,我整理了最常用的一些问题和使用方式, 大家可以参考学习一下. > 在线地址: [H5-Dooring | 轻松制作你的页面](http://h5.dooring.cn/h5_plus) > 原文地址: [lowcode可视化社区](http://www.lowcoder.cn/best-practice/detail?fid=A6TU7HMu66) ### 1.如何制作表单问卷 制作表单问卷最为核心的就是“表单组件”, 我们可以从左侧面板里拖拽表单组件:  这样我们就可以结合其他组件来搭建一个精美的表单页面啦! 当我们点击右侧表单编辑区的添加按钮时, 会出现如下表单项:  我们可以根据自己的需求选择想要的表单项, 同时在下拉选择框编辑时, 我们可以自定义下拉选项:  ### 2.如何查看自己做的表单的用户填写数据 当我们制作好了一个带有问卷的页面时, 我们分享给他人填写时, 用户填写的表单数据会统一收集在后台管理系统, 我们只需要点击头像下拉的”进入会员后台”...
> H5网站制作平台在线地址:http://h5.dooring.cn ## 2.7.0 1. 架构升级, H5基座和editor工程整合, 复用同一套渲染架构 2. 画布拖拽样式优化 3. 模版引擎优化, 根据环境按需动态注入脚本 ## 2.6.9 1. H5页面分享描述兼容企业微信 2. 用户表单列表添加提交世间字段 3. 页面放大缩小后拖拽和样式优化 4. 支持ipad和PC端尺寸快捷设置 ## 2.6.8 1. 属性配置面板增加组件分类标签 2. 图层面板样式优化 3....
能实现一种能解析布局配置的sdk吗 达到能在小程序或者h5页面渲染布局配置
如题 
## Dooring 可编辑组件 Schema 设计 Schema 分两部分: - editData 组件可编辑属性的数组 - config 组件真正消费的数据 ### editData 详解 `editData` 是 组件属性可编辑项的数组, 每一项里面包含了如下字段: - key 属性名 - name: 属性名的中文显示 - type: 属性的可编辑类型 -...
我从github v6.dooring.public-main 项目启动了 ,本地也运行成功,但是没有就是一个空页面,没有任何东西呢,这个为什么啊?
