morning-ui
 morning-ui copied to clipboard
morning-ui copied to clipboard
🚀现代、高效、友善的桌面组件库
首先感谢你的贡献! __检查清单__ 请在提交PR之前检测以下项目: - [ ] 你的分支是从`dev`分支切出并请求合入`dev`,分支名符合格式:`issue-[issue id]`。 - [ ] 运行`npm run lint`并在提交之前修正这些错误以保持一致的代码风格。 - [ ] 运行`npm run test`并通过所有的测试。 - [ ] 为你RP添加简洁清晰的说明。 如果这是一次问题修复: - [ ] 确保为你修复的问题添加至少一个测试用例,避免它再次发生 如果这是一个新功能或改进:...
## Milestone 对标iView UI组件部分  - Vue3延期至20年Q1发布,morning ui将在20年Q2开始升至Vue3,并发布1.0版本 - 0.14.0作为0.x最后一个版本,将提供半年的维护期,用于修复安全问题及致命问题 ## Progress __(74.11%)__ #### Core - [ ] Vue升级至2.6.10 - [ ] 内置多套主题色 - [ ] 采用配置替代样式类(bootstrap style to vue...
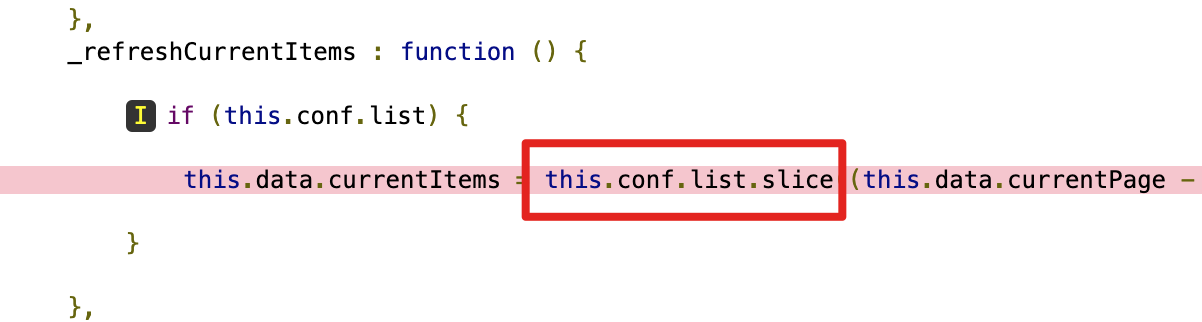
这里会报错:  __环境__ - Morning UI版本:0.12.65 - 浏览器:Chrome
__问题__ 时间选择组件加了 relative(相对时间),控制台有报错,自选时间范围不生效了 __环境__ - Morning UI版本:最新 - 浏览器:Chrome __重现步骤__ 时间选择组件配置 relative __期望的结果__ 功能正常 __实际的结果__ 自选时间范围不生效 __其他__ 无
 点击浏览历史后如果不更新current-menu,那么菜单的高亮选项则不能对应。如果更新了current-menu,组件重新渲染,目录1就会被收缩,请优化该交互。
 显示浏览历史,可以清空,可以左右滚动
