MayroPro
 MayroPro copied to clipboard
MayroPro copied to clipboard
Google Material Design & PWA ready Theme for [Question2Answer ( Q2A )].
Mayro Pro
Google Material Design & PWA ready Theme for Question2Answer ( Q2A ).
Features
- Google Material Design
- Mobile first, clean content focused, responsive layout designed for redability
- Easy to install and setup
- Developer friendly
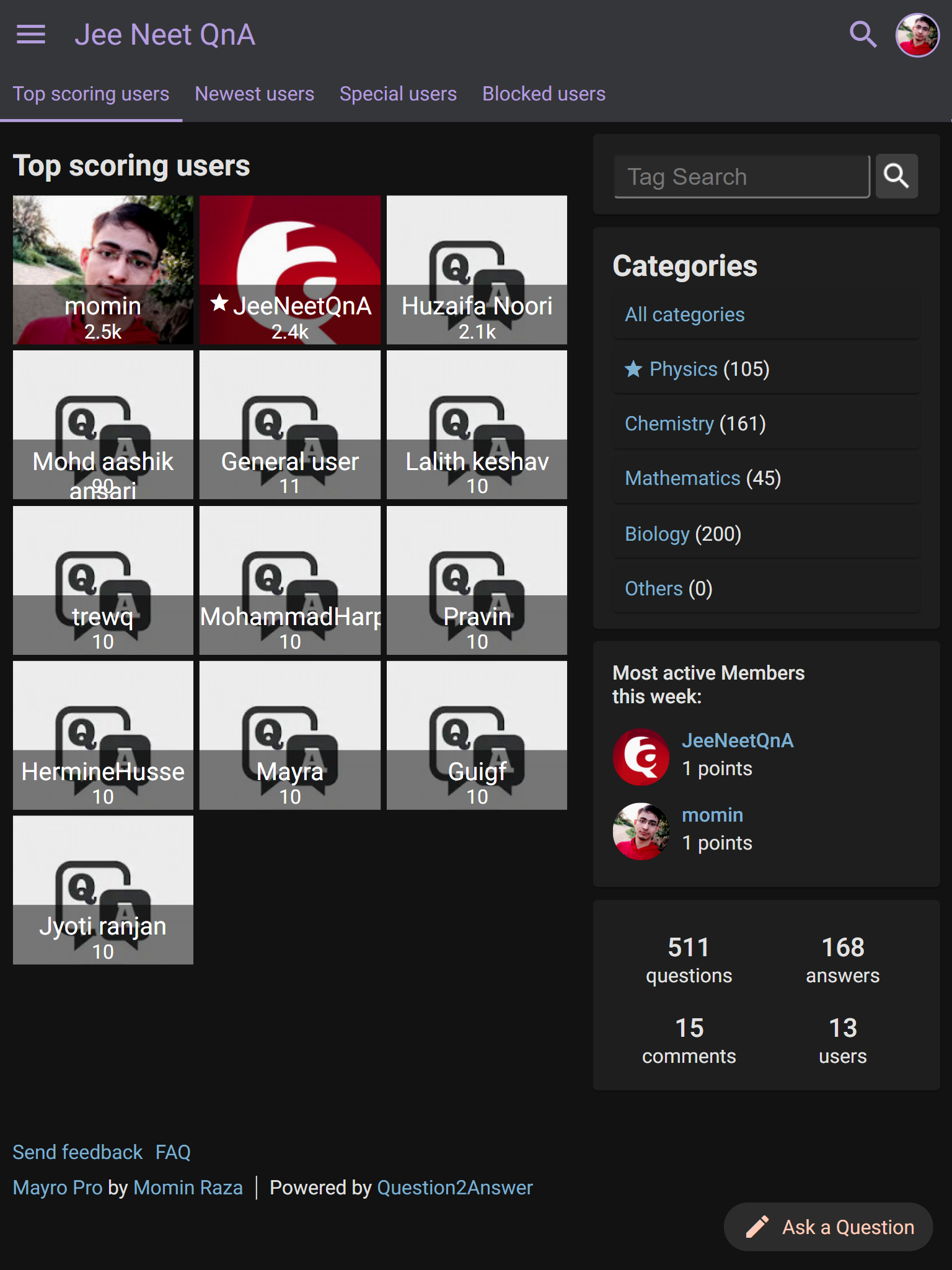
- Dark Theme Support with three options
- System default
- light mode
- dark mode
- Progressive Web App (PWA) support
- Installable
- Fast and reliable
- PWA Optimized
- Multilingual support
- Right to Left Support
Price
~80$~ free or ~5900₹~ free (INR)
Screenshots
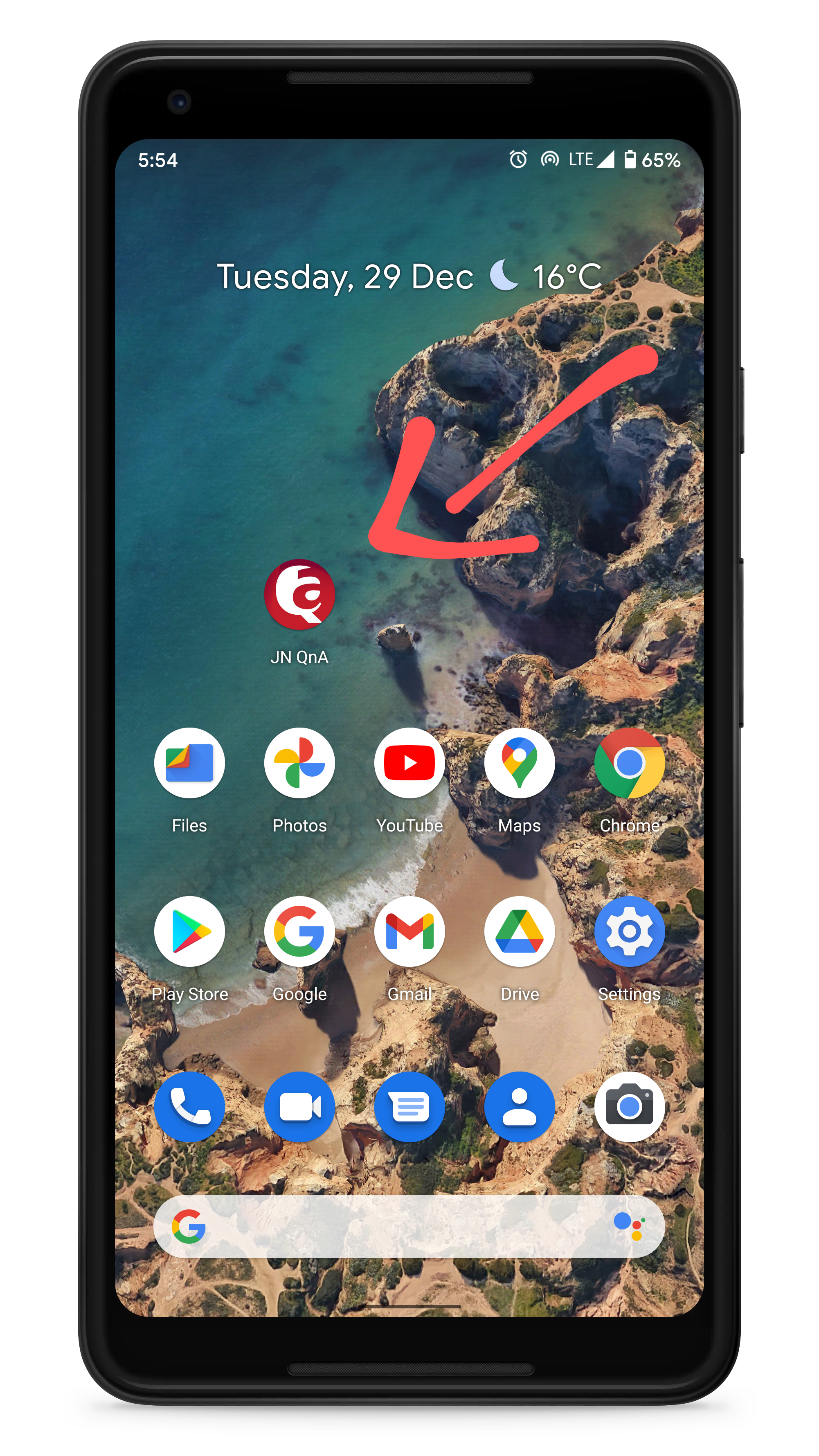
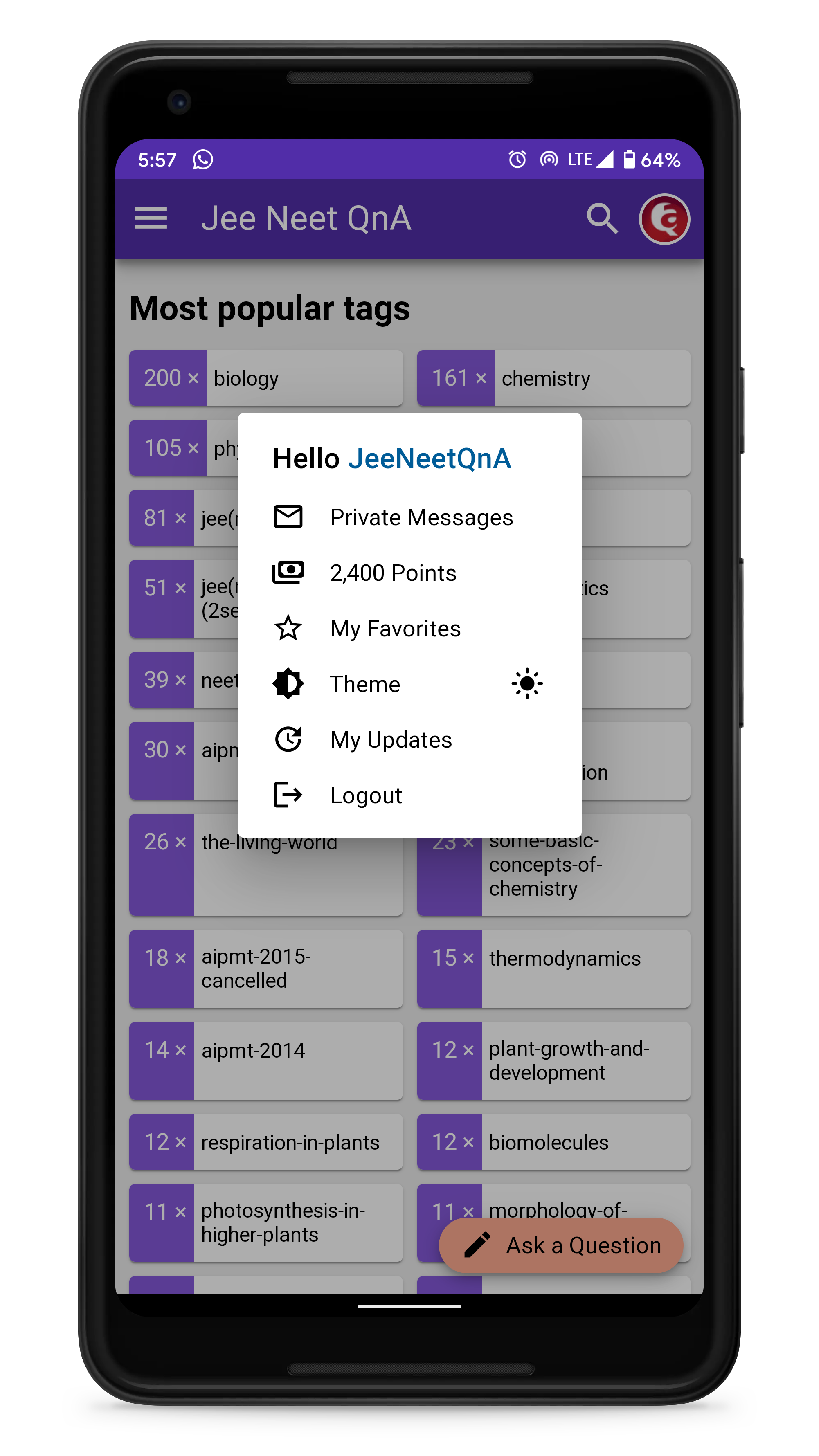
Pixle 2 XL
App Icon & Splash Screen (Progressive Web App)


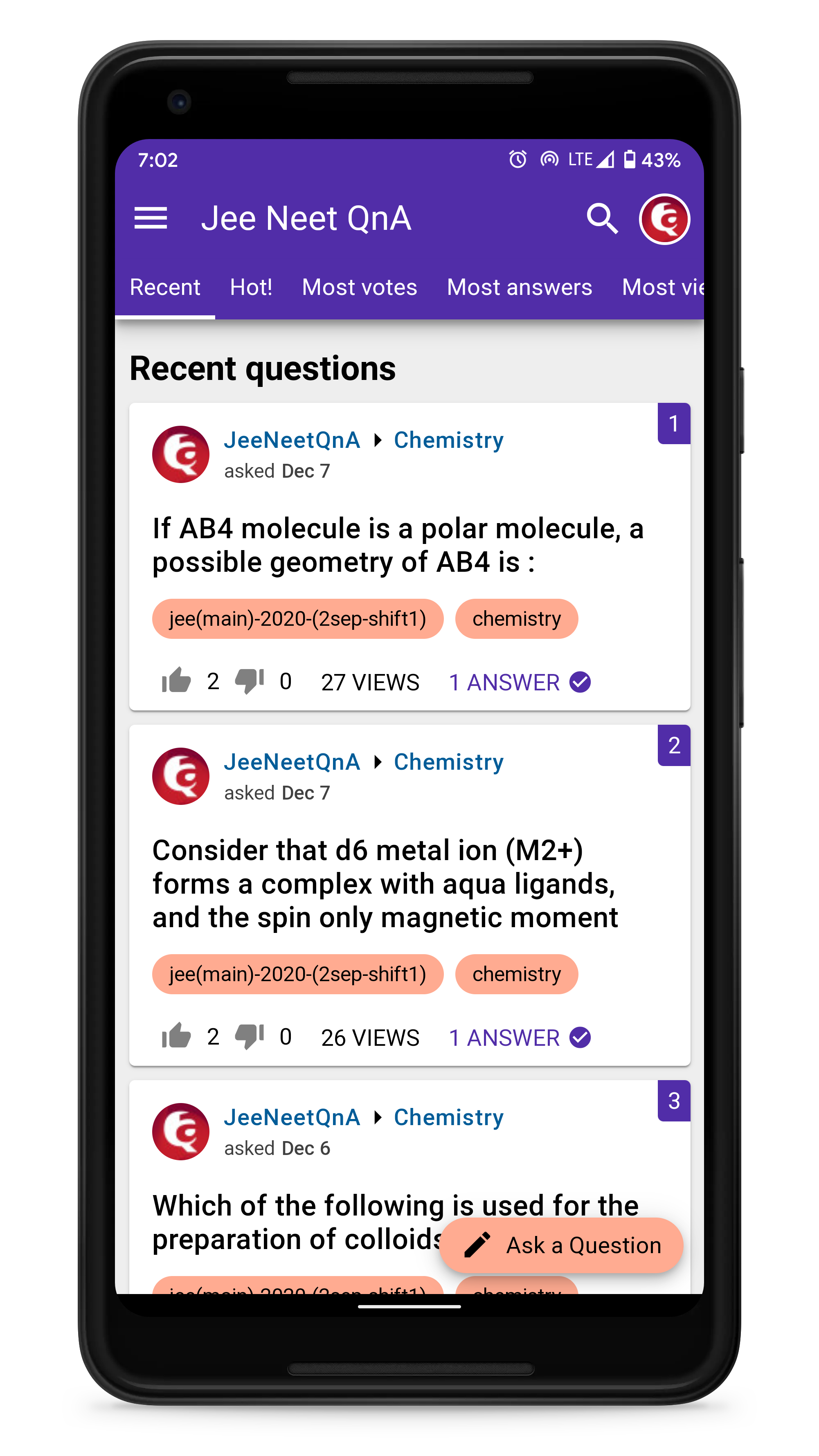
Recent Questions


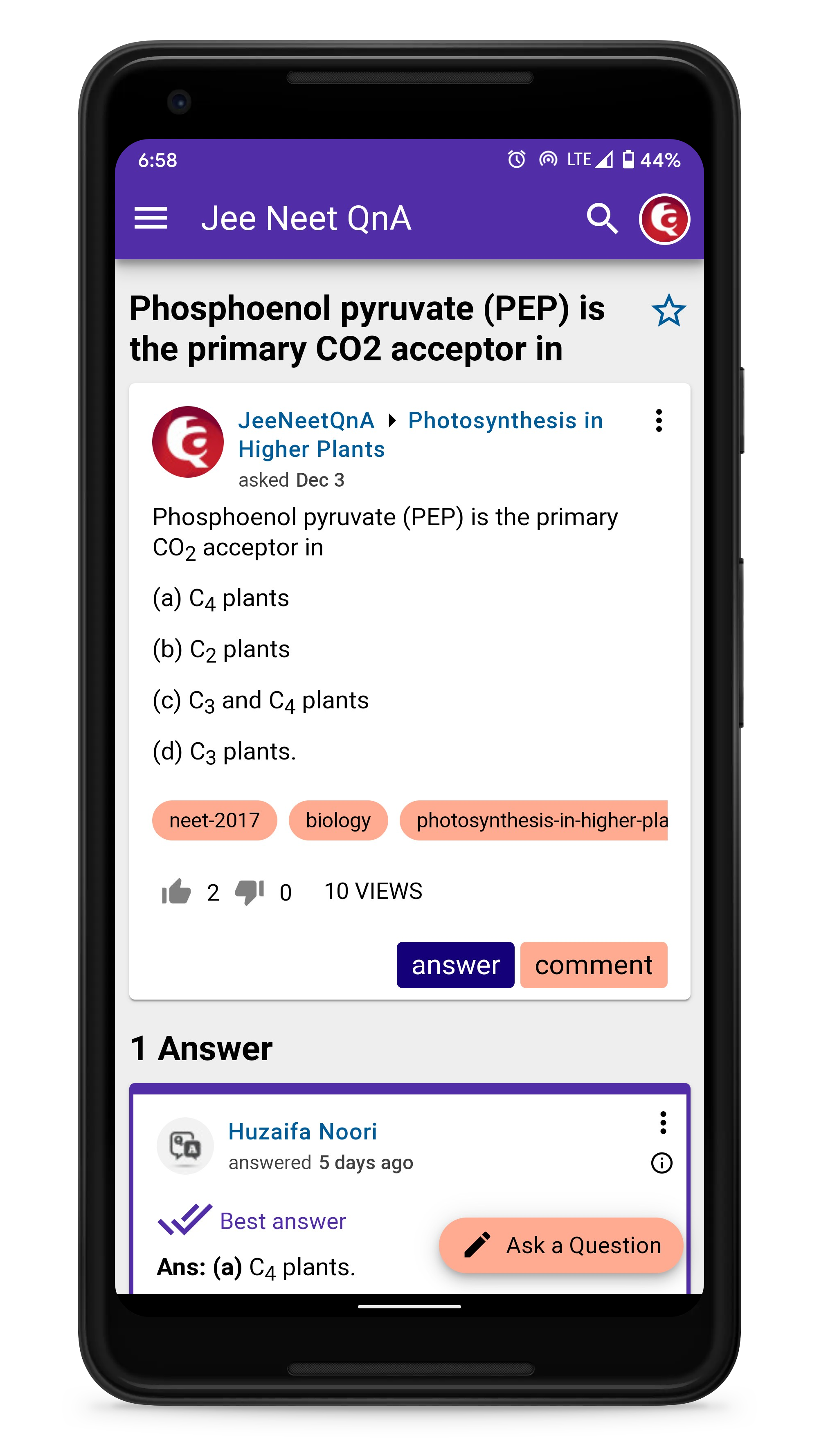
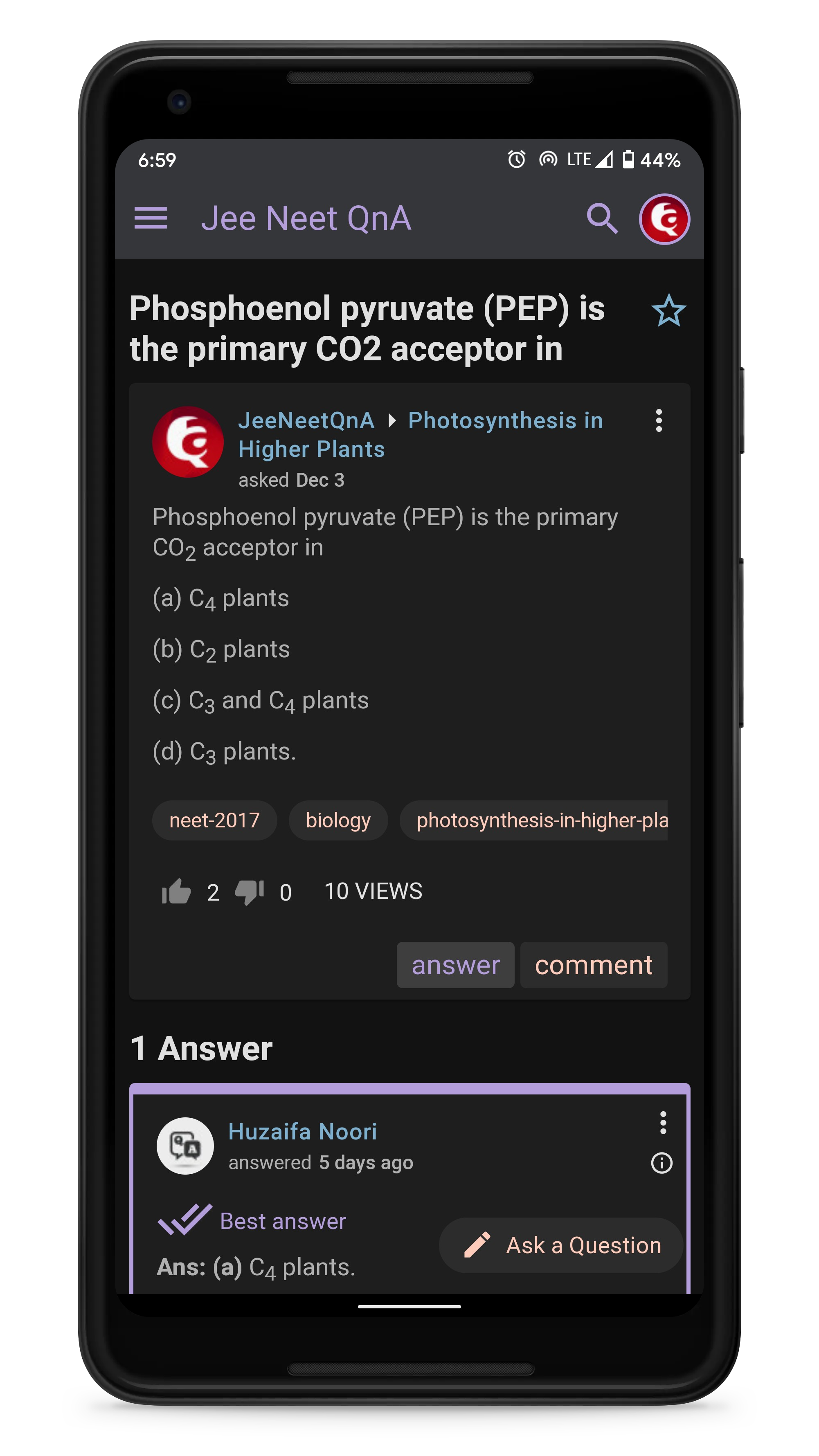
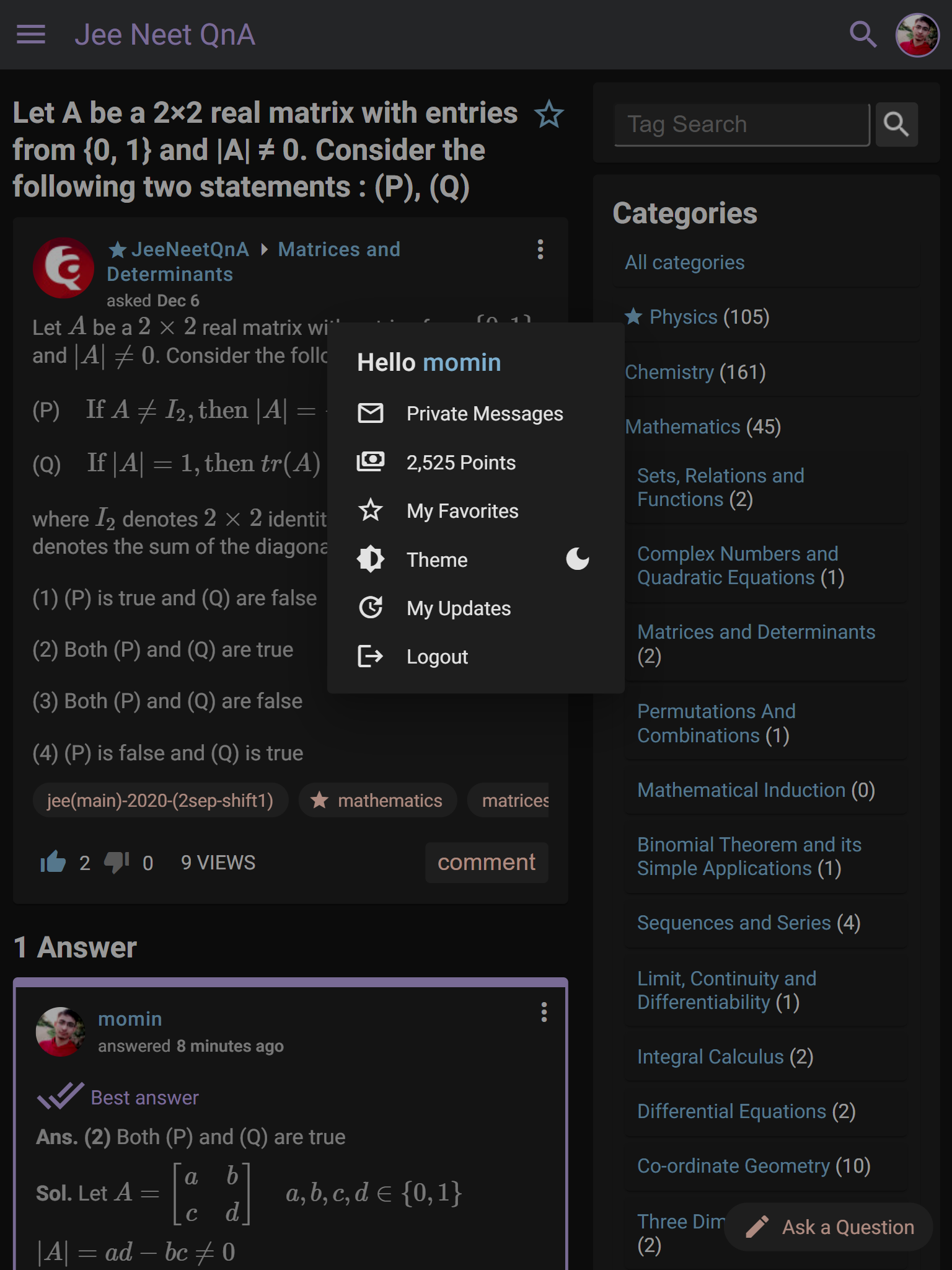
Question View


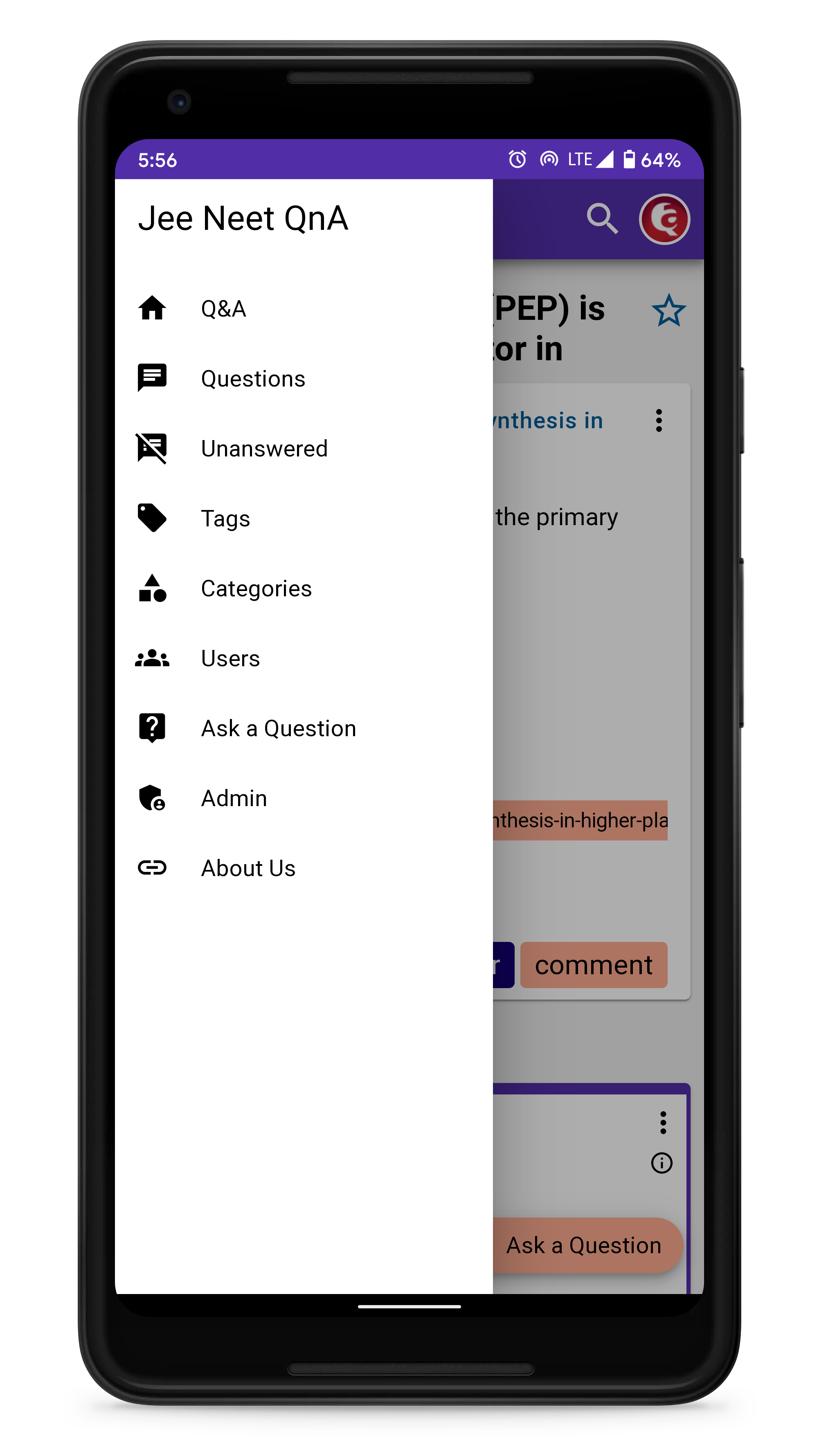
App Drawer


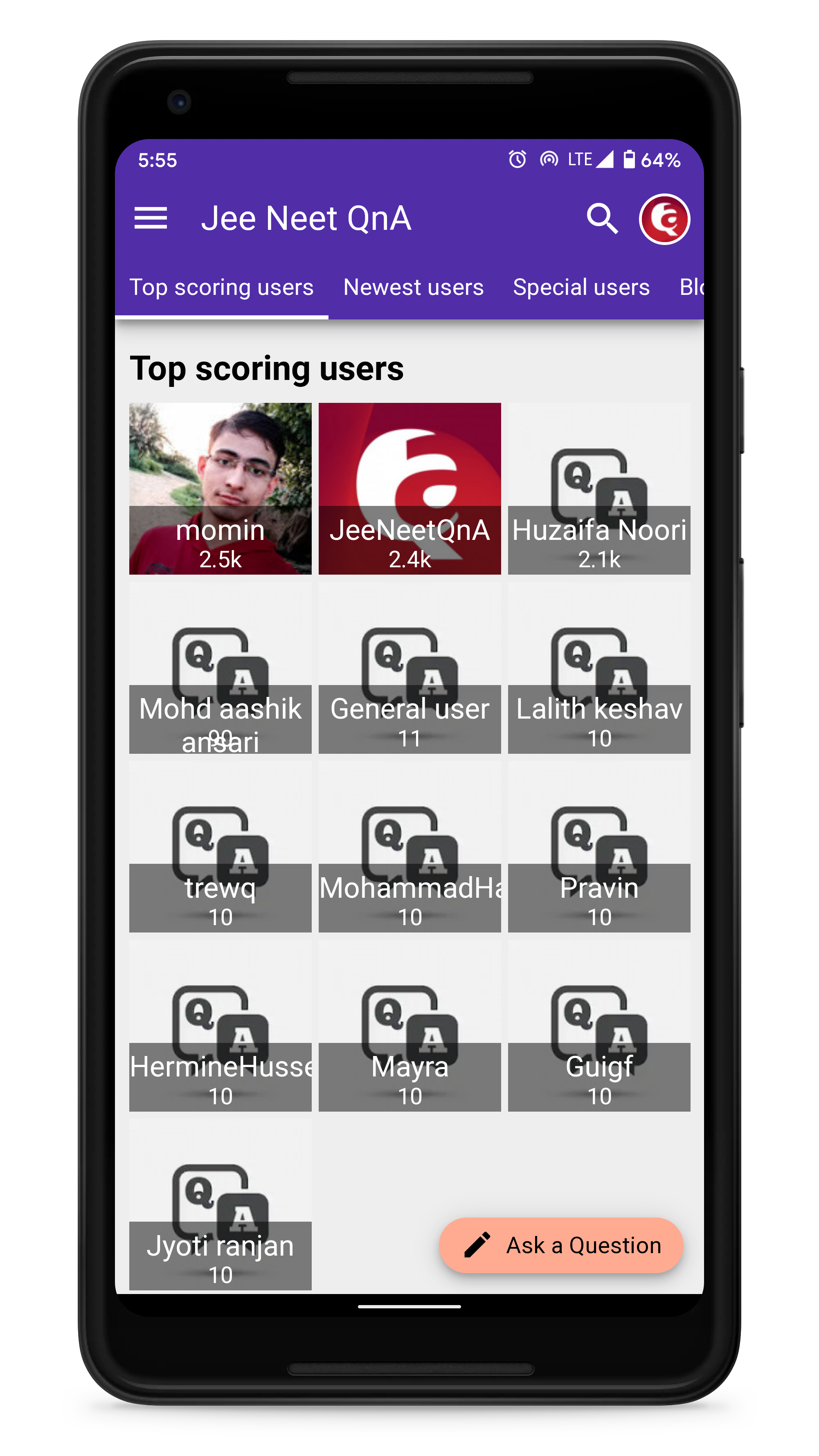
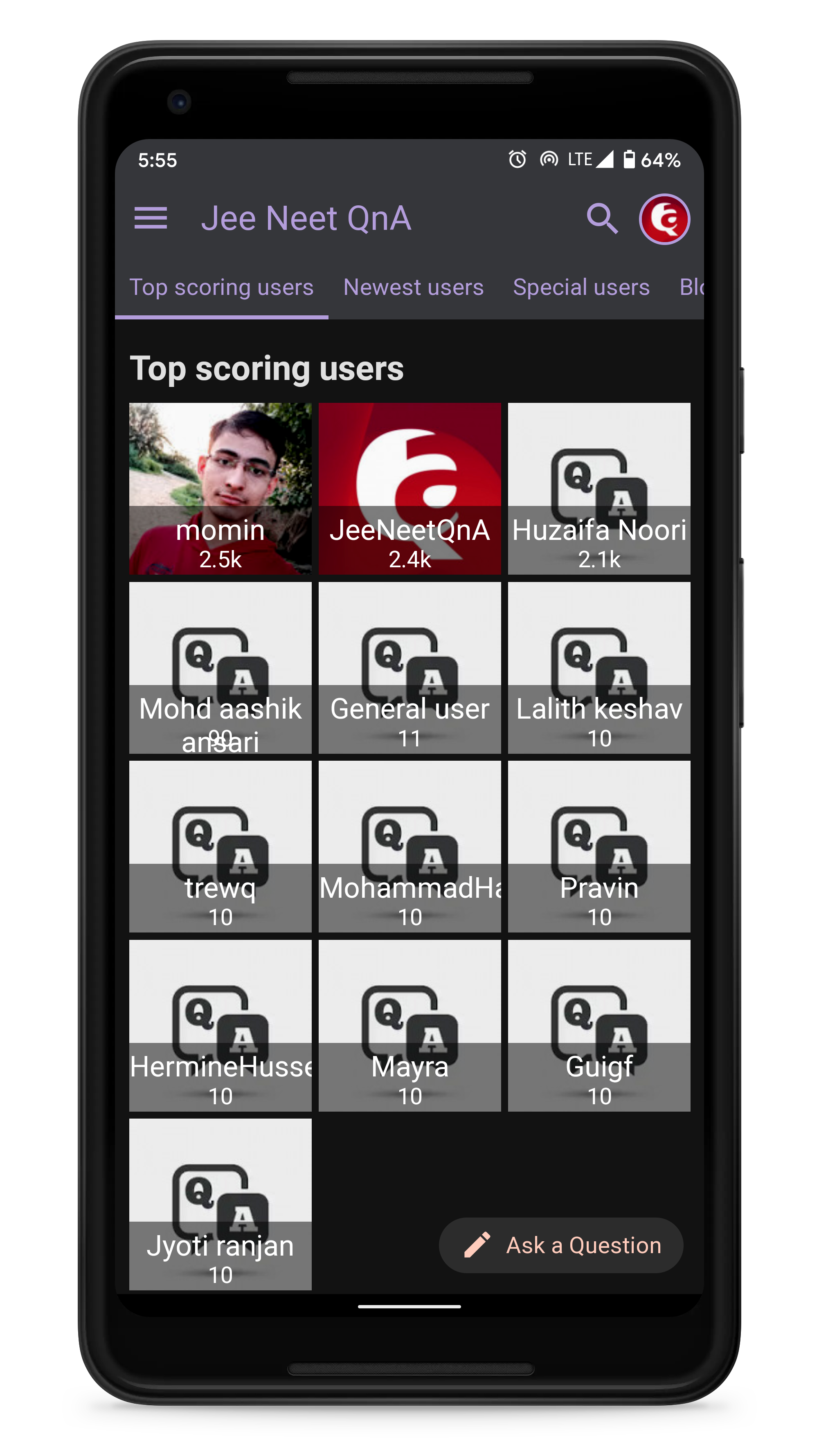
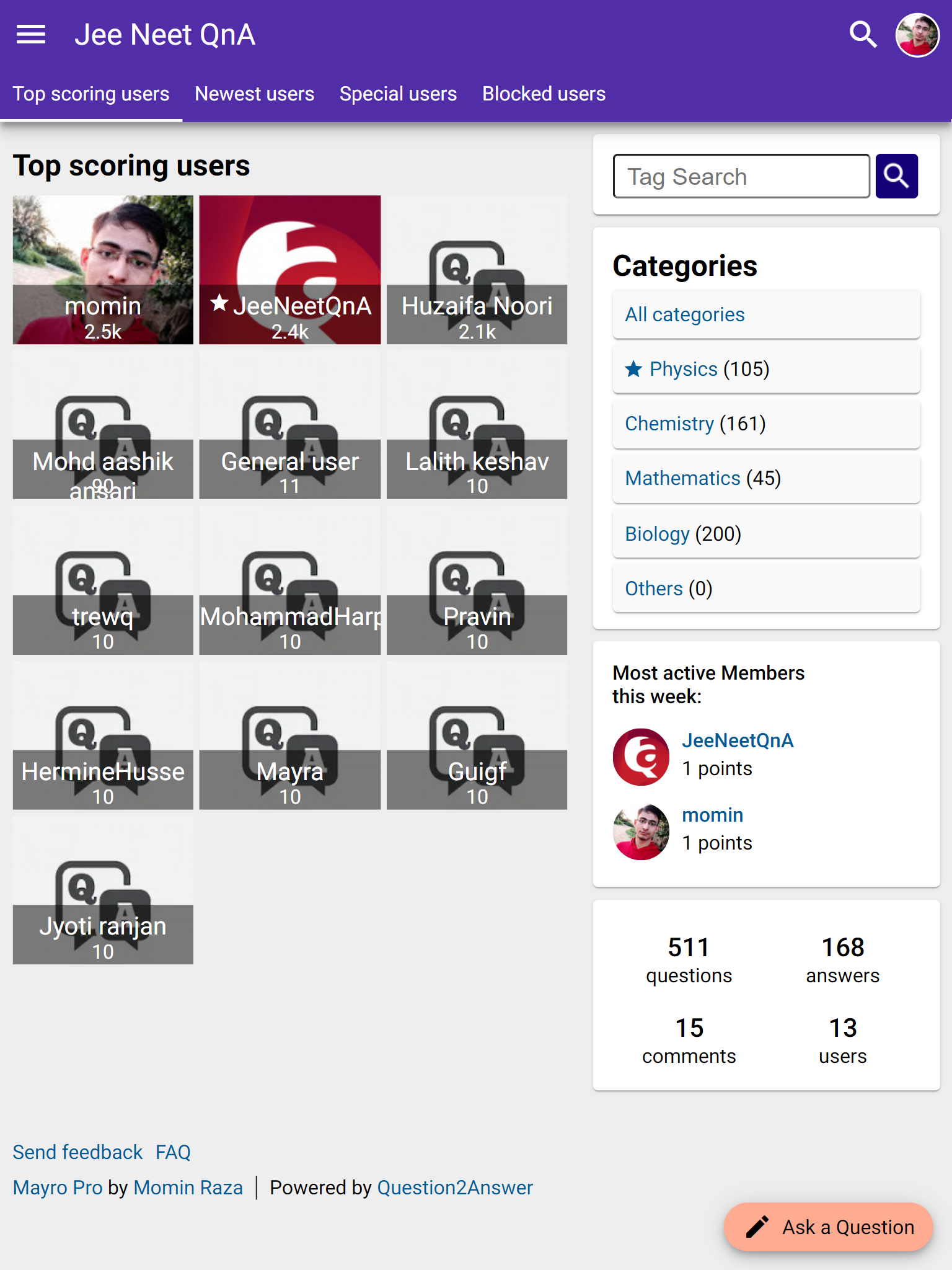
Users


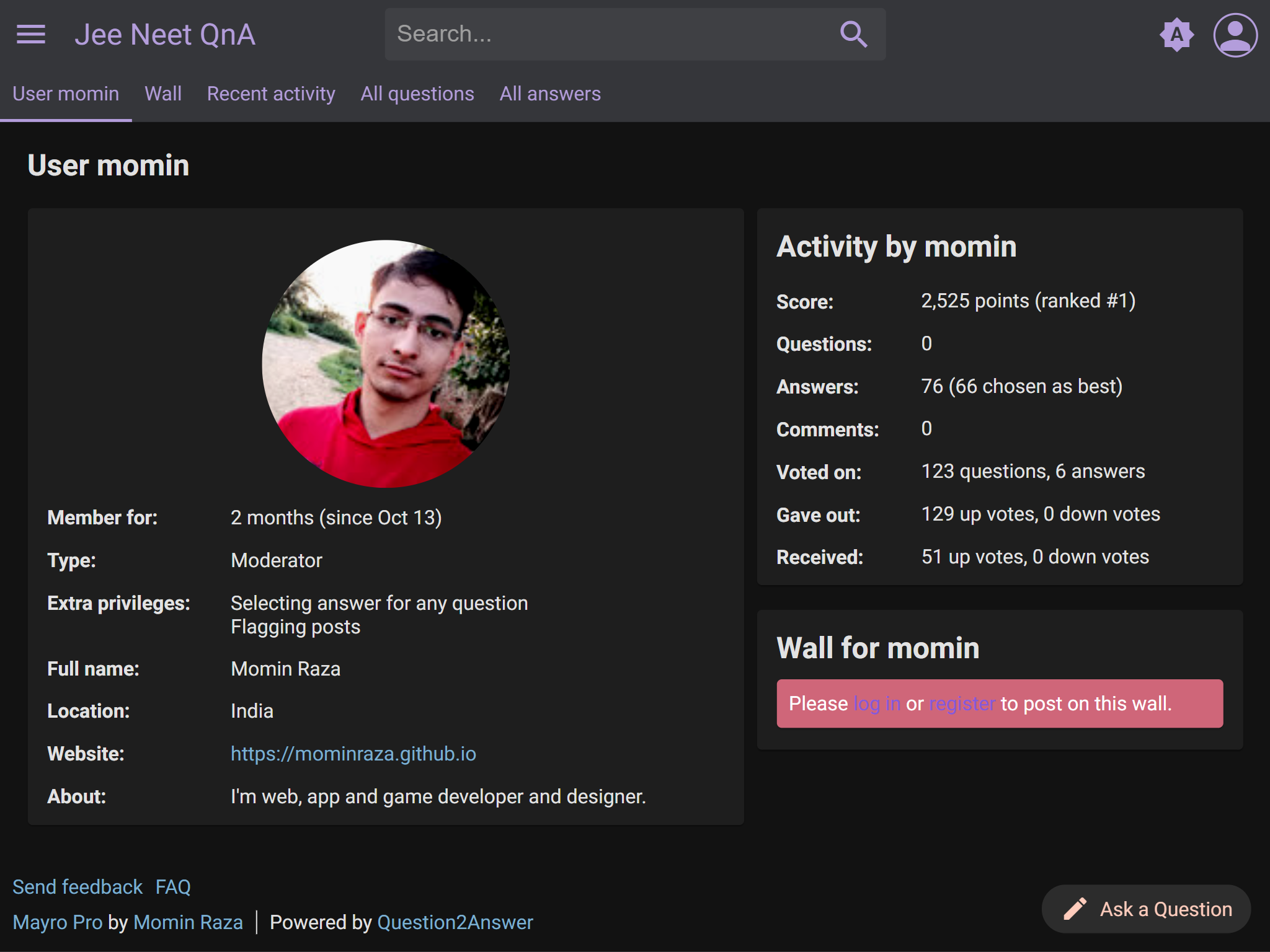
User Menu


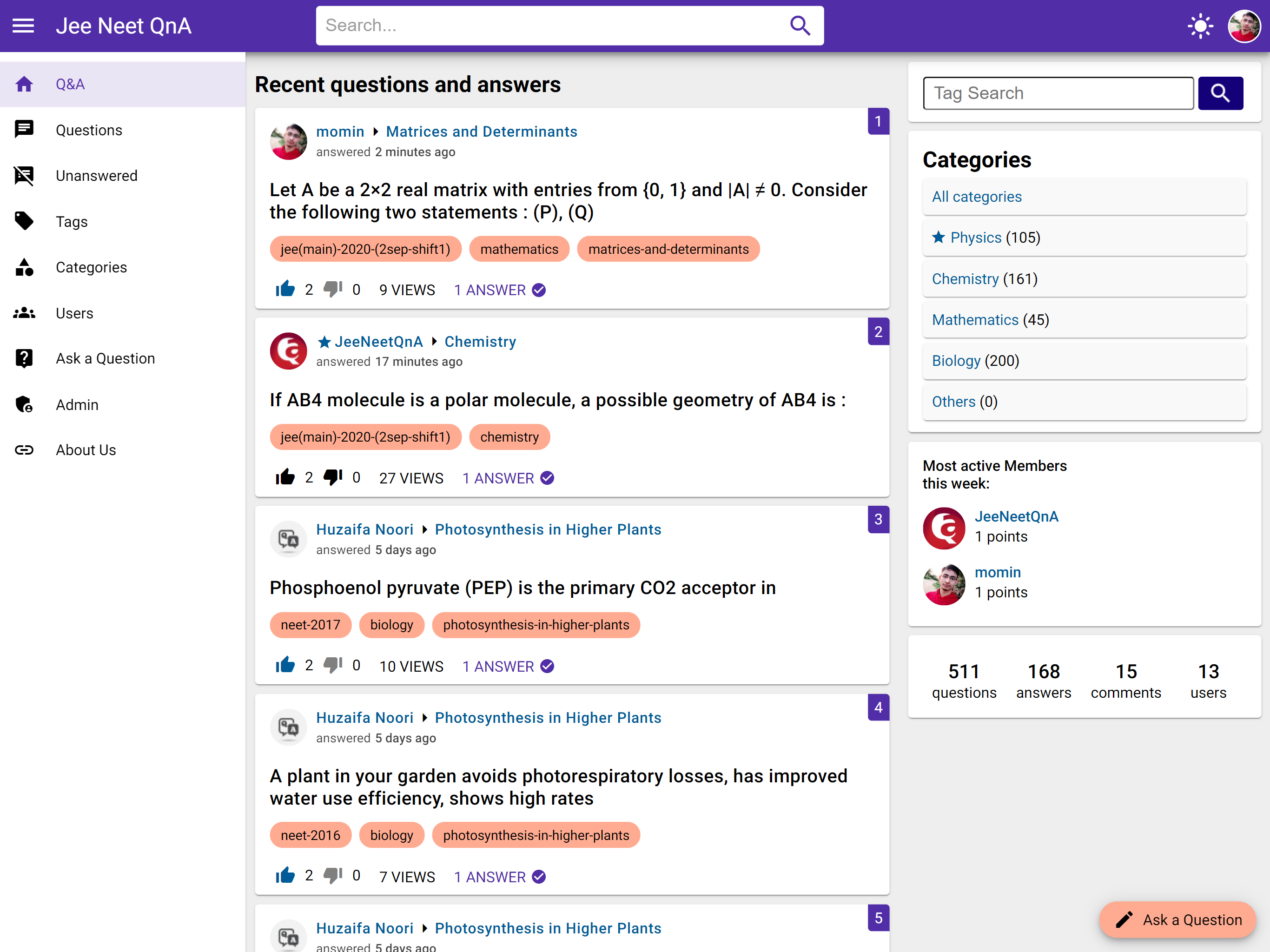
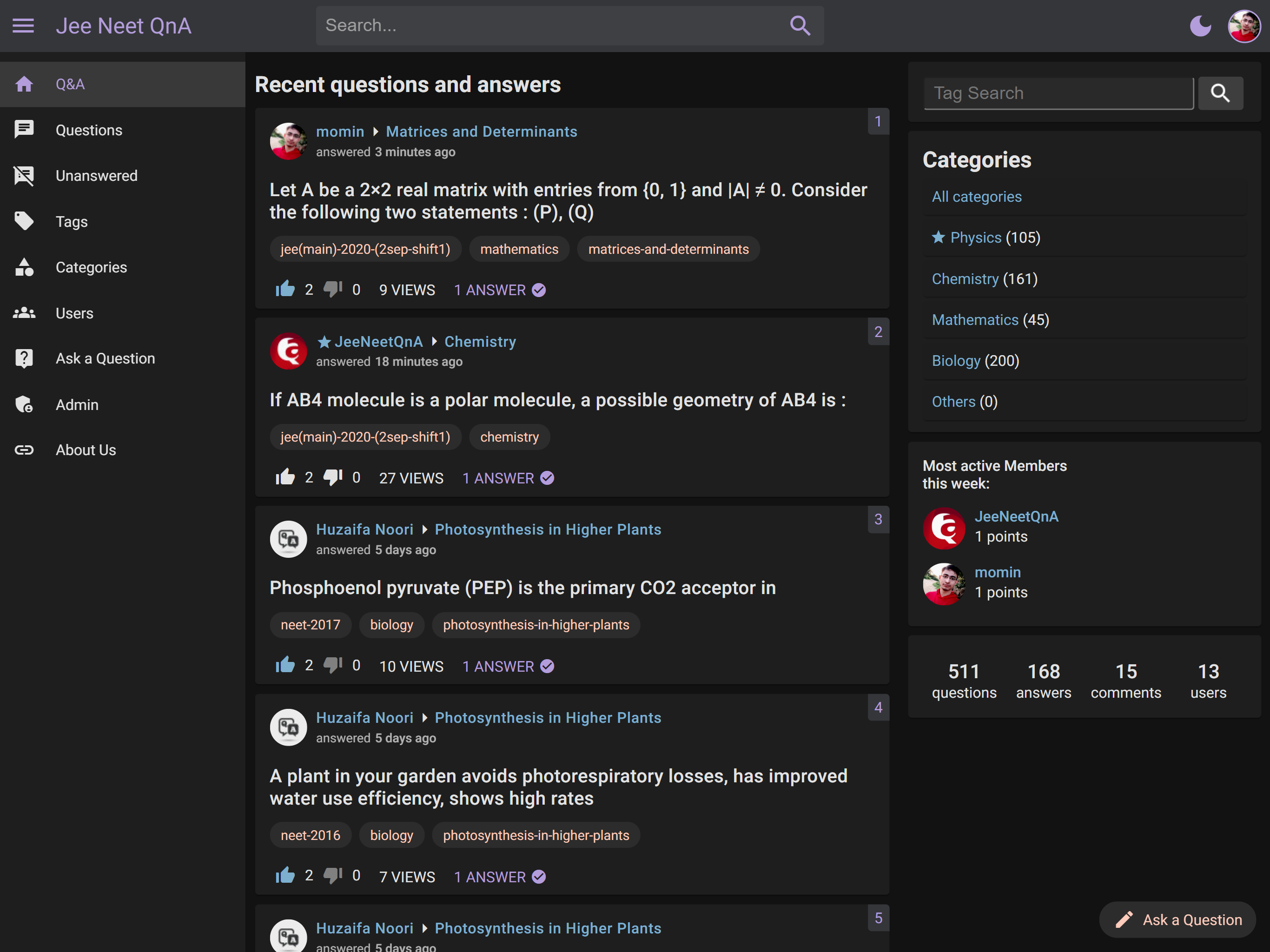
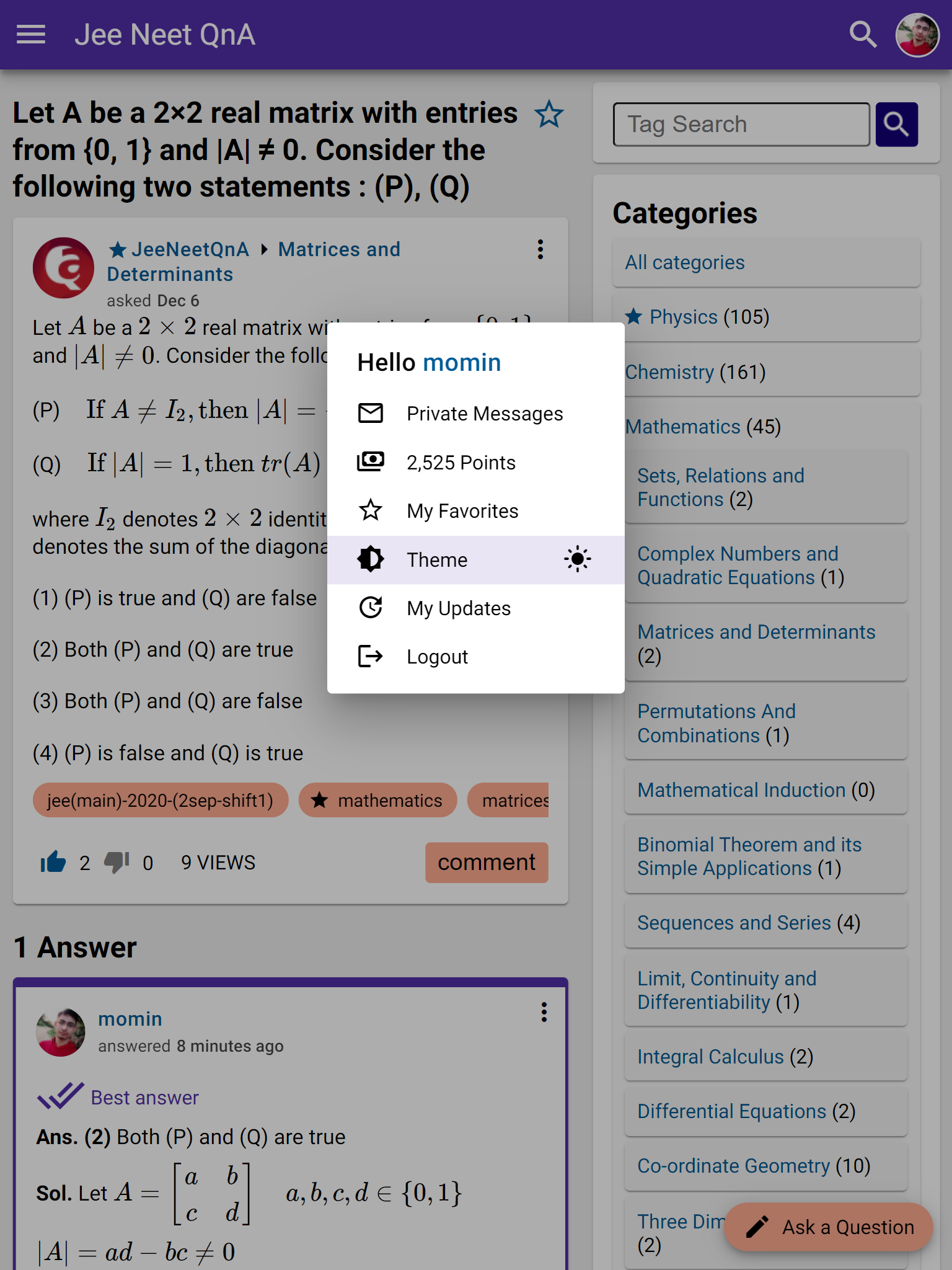
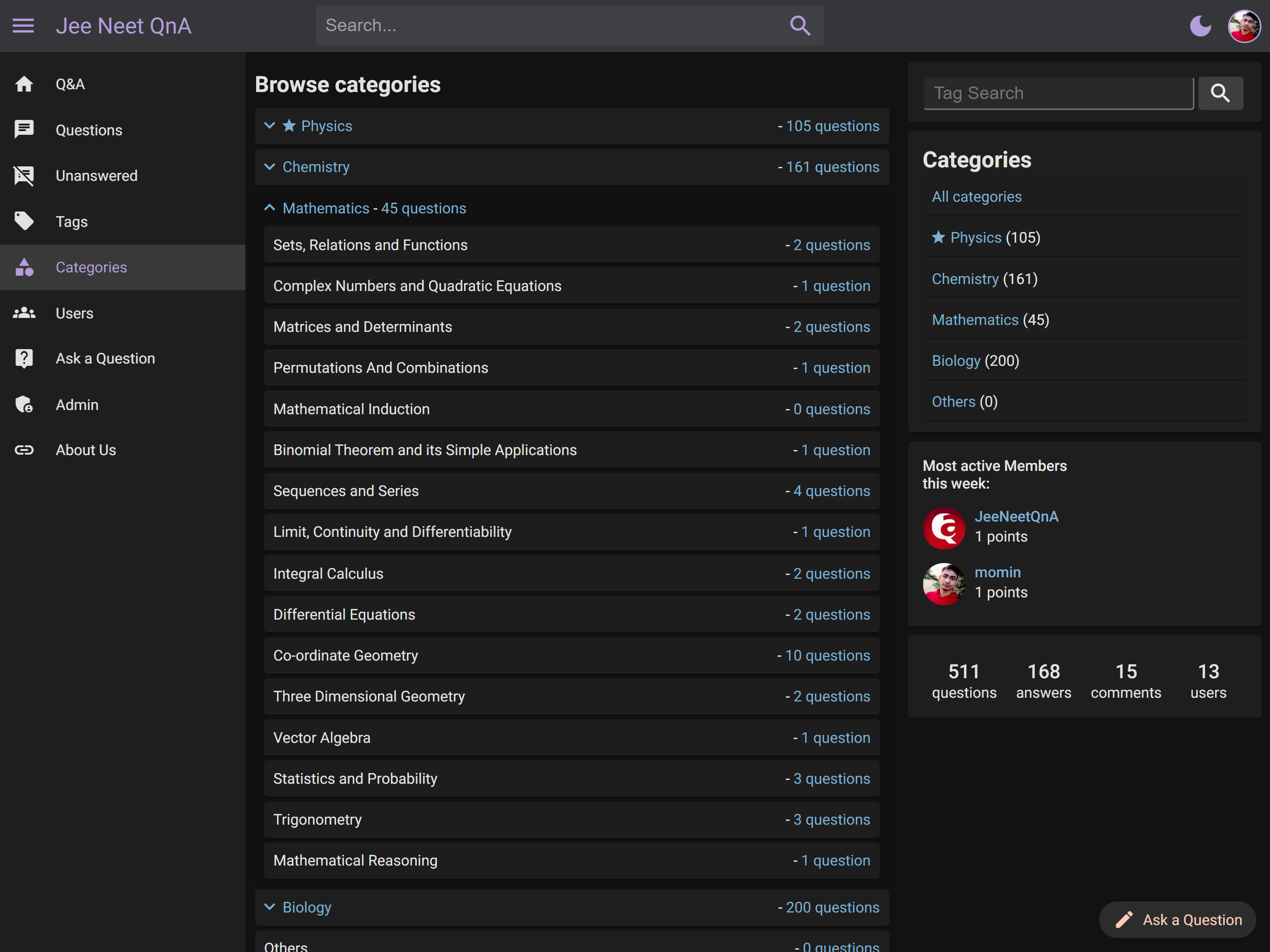
iPad / iPad Pro
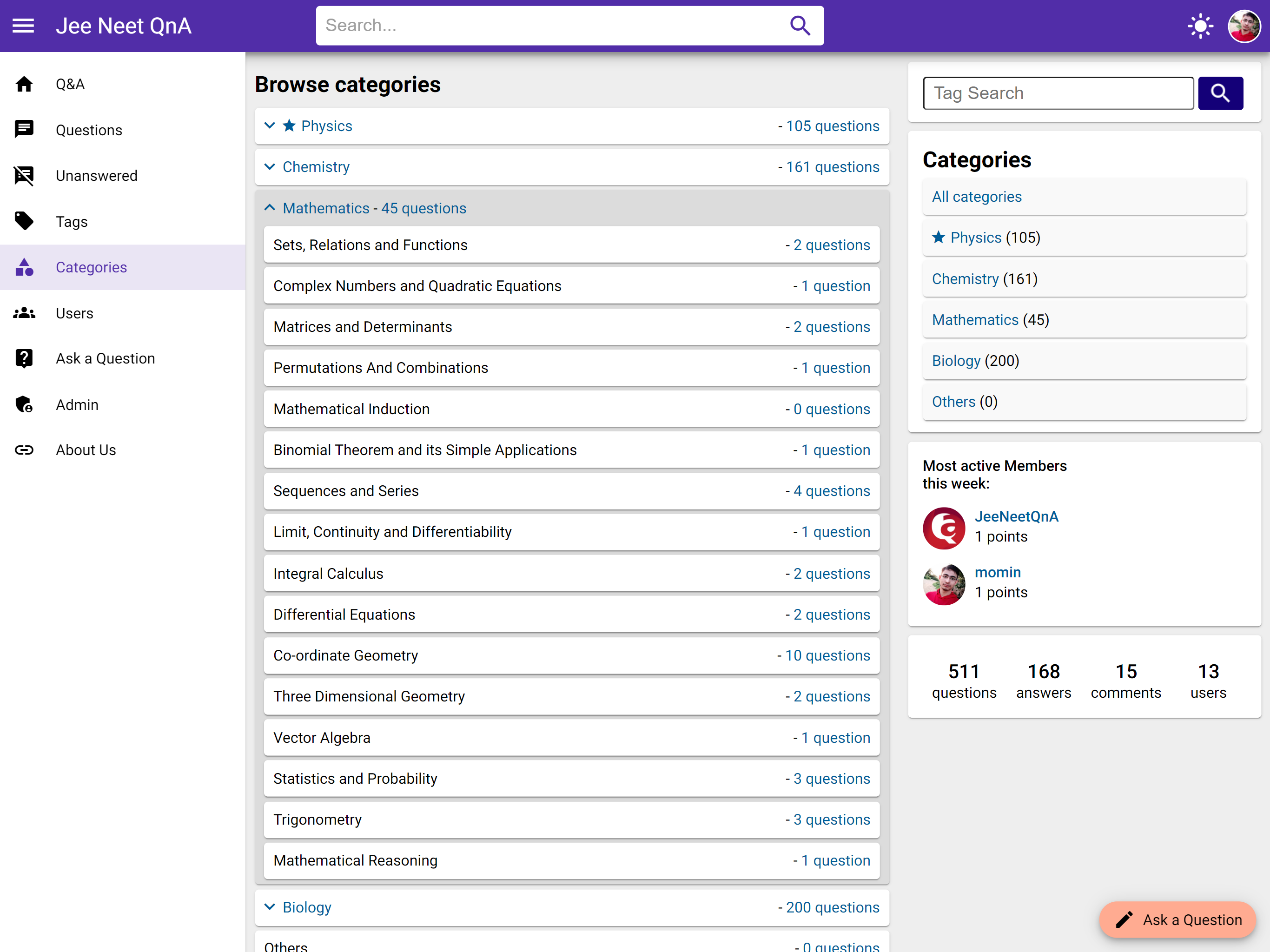
Q&A


User Menu


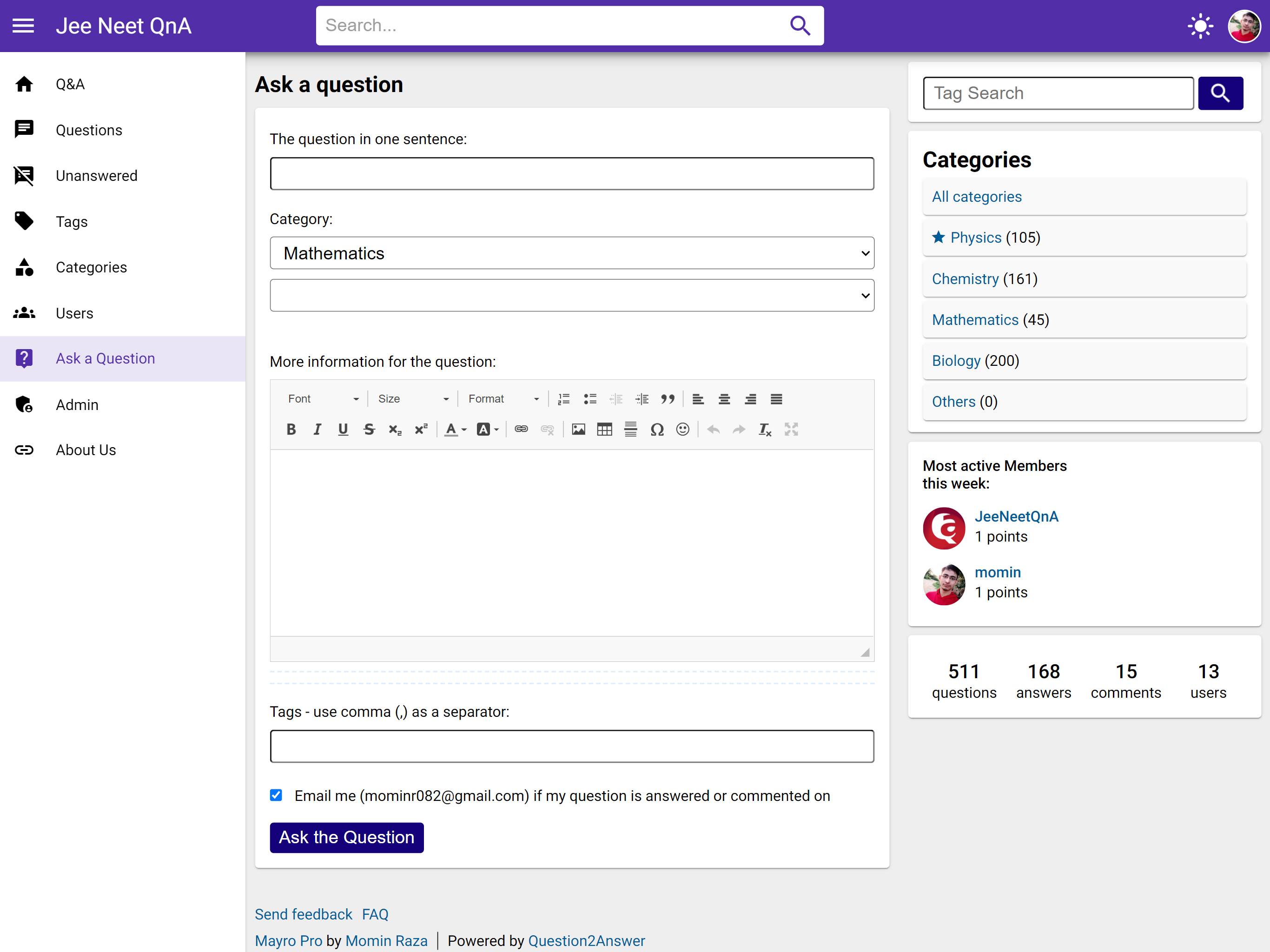
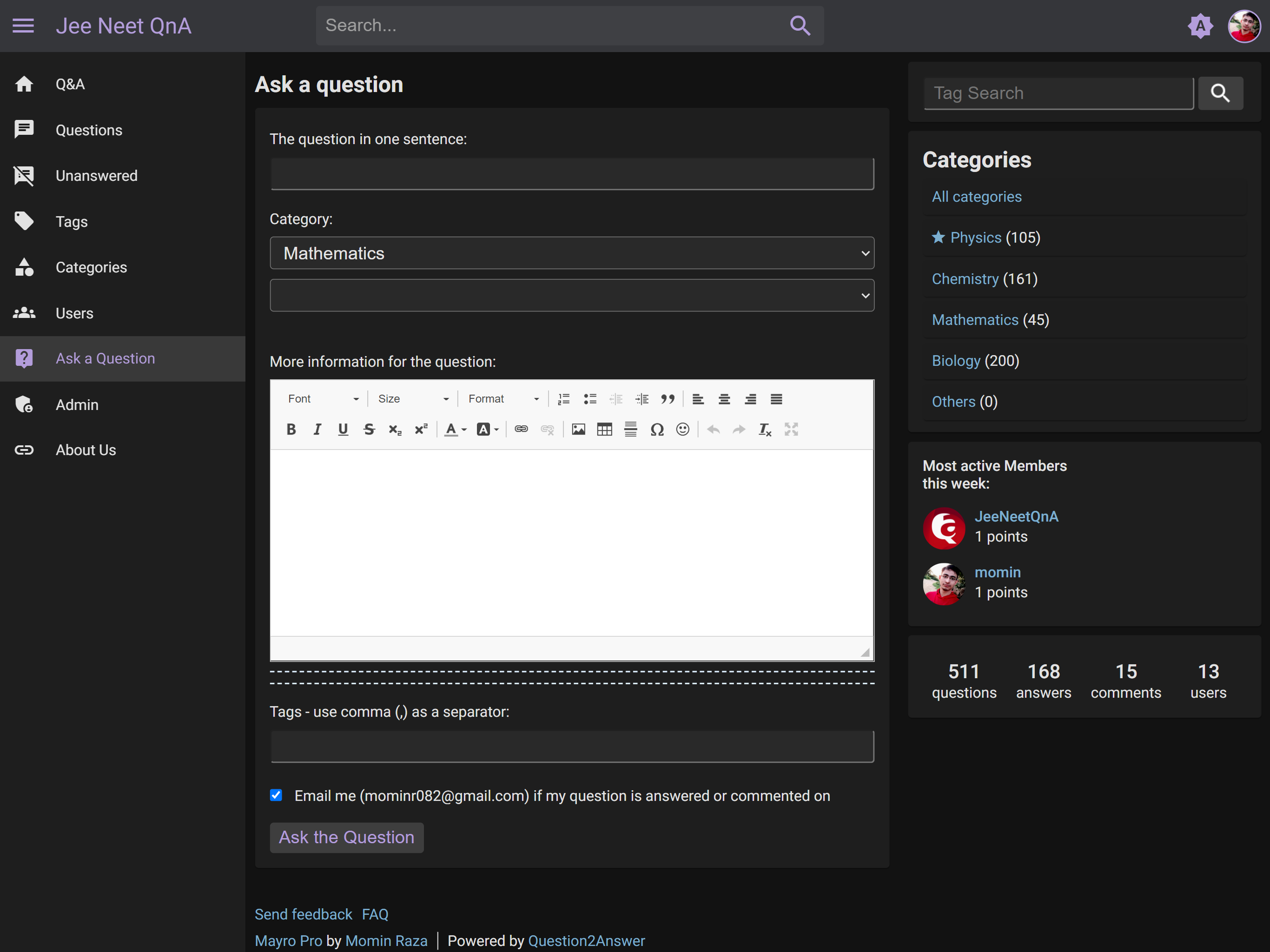
Ask A Question


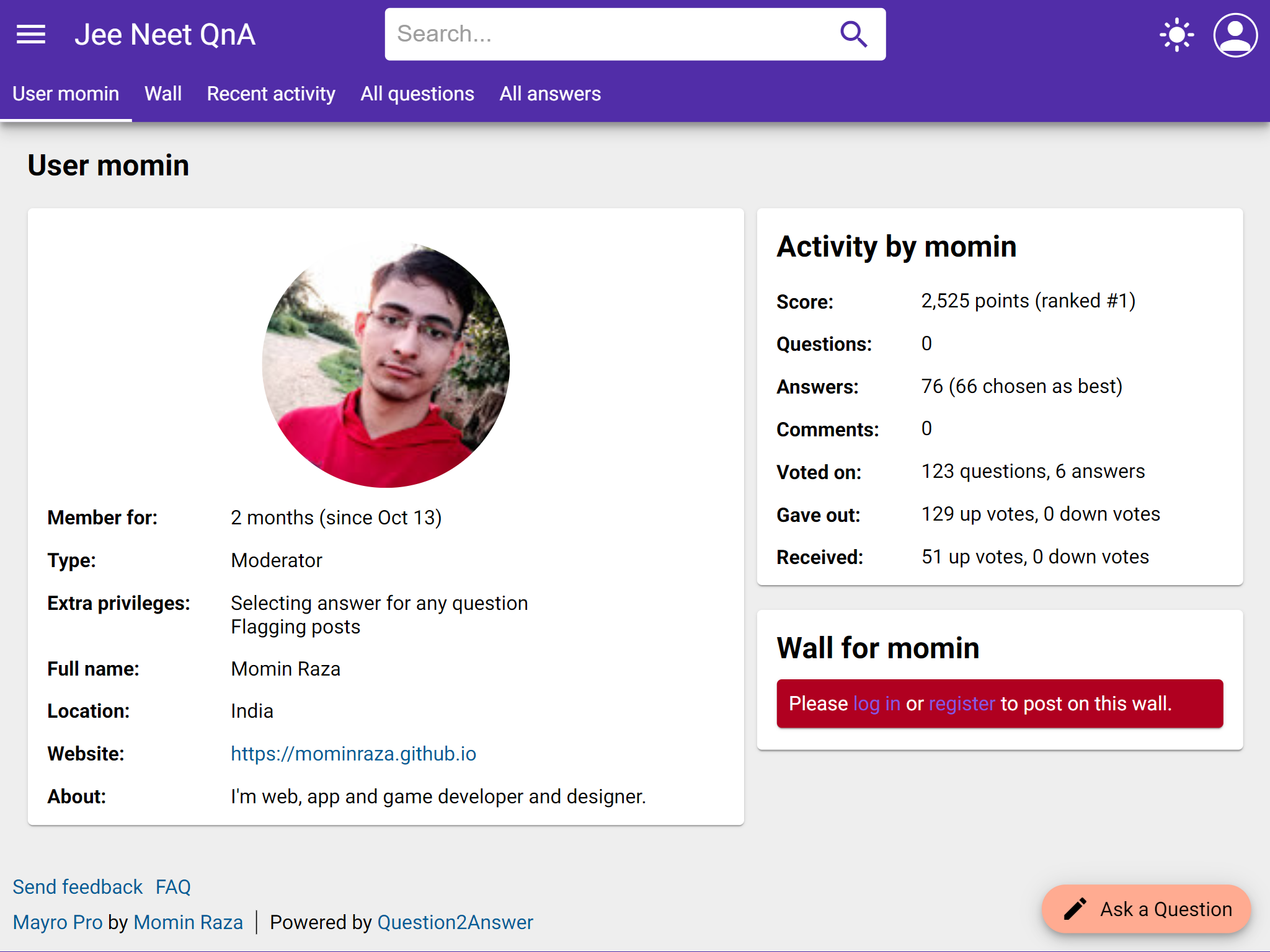
User


Users


Categories


Installation
- Install Question2Answer. This theme requires version 1.8 or later
- Download the latest version of theme
- Copy the
Mayro-Profolder toqa-themedirectory of your q2a installation (eg.qa-theme/Mayro-Pro) - Visit
http://your-q2a-site.com/admin/general, select theMayro Profor both theSite themeandTheme for mobile - For non English language only
- In
qa-lang/your-lang/qa-lang-main.phpfile find meta_order and make sure line is same as this
'meta_order' => "^what^when^where^who", - In
- Congratulations, Mayro Pro theme is now up and running on your website :smile:
Recommended Settings
Admin/Users
- Avatar size on user profile page: 200 pixels
- Avatar size on top users page: 180 pixels
- Avatar size on questions: 50 pixels
- Avatar size on answers, comments, question lists, message lists: 40 pixels
Admin/Lists
- Columns on Tags page, Users page: 1
Manifest and Service Worker File Setup for PWA
Step 1
- Edit
manifest.webmanifestfile as your requirements. - Add these images in root directory of your website. (eg.
https://your-q2a-site.com/images/icons/192.png)-
images/-
icons/-
icons-192.png -
icons-192-maskable.png -
icons-512.png -
icons-512-maskable.png
-
-
shortcuts/(find inextrafolder)-
updates.png -
ask.png
-
-
screenshots/(optional)-
screenshot1.webp -
screenshot2.webp -
screenshot3.webp -
screenshot4.webp -
screenshot5.webp
-
-
-
- For more info https://web.dev/add-manifest/
Step 2
- Add
sw_offline.jsin your website root directory. (find inextrafolder) - Add
offline.htmlin your website root directory and edit as your requirements. (find inextrafolder) - For more info https://web.dev/service-worker-mindset/
Author
This theme is created with :heart: by Momin Raza
About Question2Answer
Question2Answer is a free and open source PHP and MySQL based platform for creating Question & Answer sites. For more information visit Q2A's official site at question2answer.org

