carr
carr
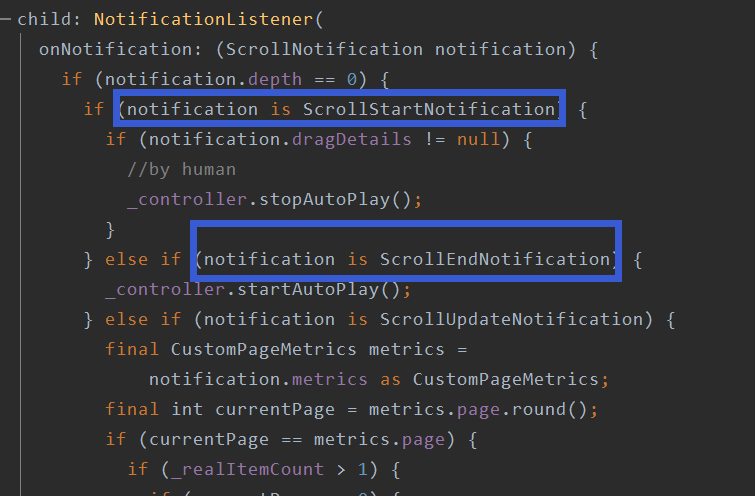
 Nested 'NotificationListener‘
https://pub.flutter-io.cn/packages/carousel_view 如果你要开启循环切换的功能请使用我的插件来保持页面状态,不过你需要修改一下flutter框架中的类,为Element类添加一个方法,在我插件报错的地方有注释说明,你找到即可,当然需要保持状态的页面你也需要with AutomaticKeepAliveClientMixin@jiangyh1024
你知道怎么Swiper保持页面状态吗?要求所有页面每次切换只会初始化一次,但是我的页面每次切换都会重新初始化,使用AutomaticKeepAliveClientMixin也没有任何作用。
每一次切换 itemBuilder肯定会被重新执行的,就算是PageView也是一样的 。 另外,如果你把Loop修改为true的话,虽然看起来能做到循环切换图片,实际上每个item的页面状态不会被保留,页面总是会被重新初始化,这是Swiper组件的一个bug 。 这需要修改PageView内部源代码才能做到这一点。 就像下面代码一样,如果你需要,你可以进入PageView的build函数内部,按照下面的方式进行修改即可: 
看这个例子: https://github.com/ModWU/flutter_code_manager
如果你不开启循环切换图片的功能,那么你只需要with AutomaticKeepAliveClientMixin这个类并修改wantKeepAlive为true即可,否则在flutter循环切换图片无法保证状态,除非用我的那个插件@jiangyh1024
> > > Hi @ModWU > There is not a feature named `multi-progress` but there is a way to achieve what you want. > You can use `Hatchmark` to place...
> > > > Hi @ModWU > > There is not a feature named `multi-progress` but there is a way to achieve what you want. > > You can use...
推送的声音怎么自定义,如果flutter退出应用,flutter就收不到通知了声音的代码也不执行了